Похожие презентации:
CSS. Каскадные таблицы стилей
1. CSS Cascading Style Sheets Каскадные таблицы стилей
2. Типы элементов разметки HTML:
Структурная разметка. Описывает функциютекста:
<h1>Заголовок</h1>
Визуальная разметка. Описывает, как
выглядит текст, независимо от его
функции:
<strong>жирный текст</strong>
3. Cascading Style Sheets
• CSS (Cascading Style Sheets) являетсястандартом для форматирования
элементов HTML-документа. Стили
можно прикреплять к элементам HTML
через внешние файлы или внутри
документа. CSS можно использовать
для форматирования элементов разных
языков разметки.
4. Три уровня вставки стилей в HTML-документ
уровень 1, встроенный тип, являющийсяатрибутами тегов в документе HTML
уровень 2, встроенный тип, информация в блоке
HEAD
уровень 3, внешний тип, представлен в отдельном
файле
Уровень 1 является наиболее важным (отменяет
любой другой параметр), а уровень 3 является
наименее важным.
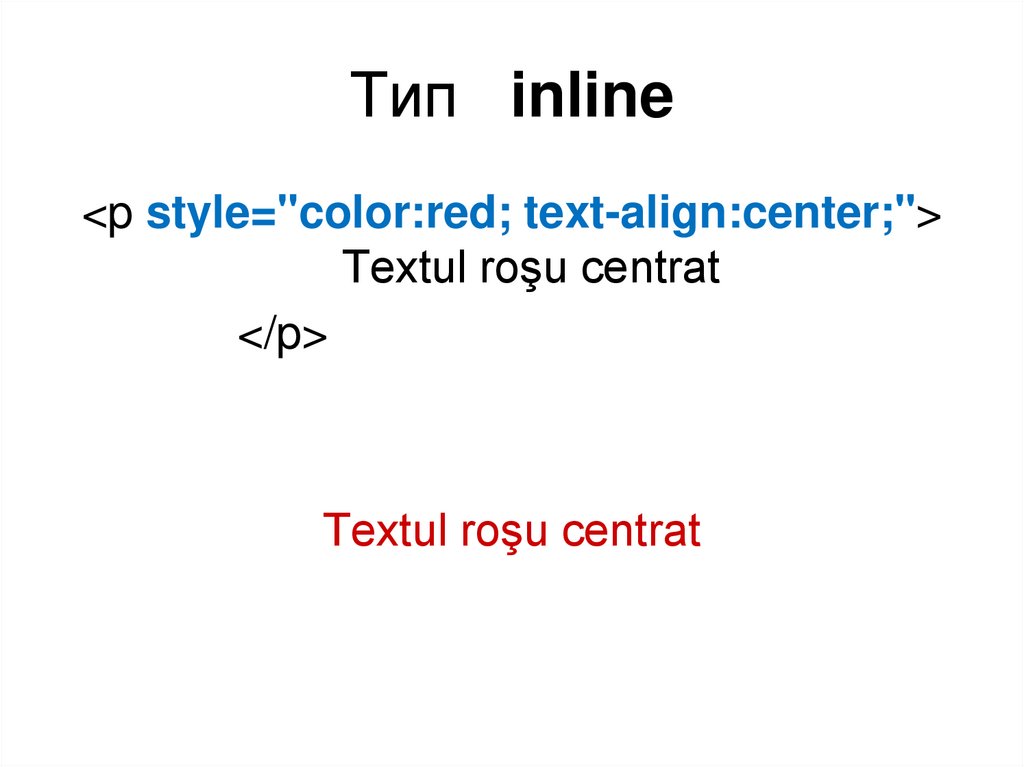
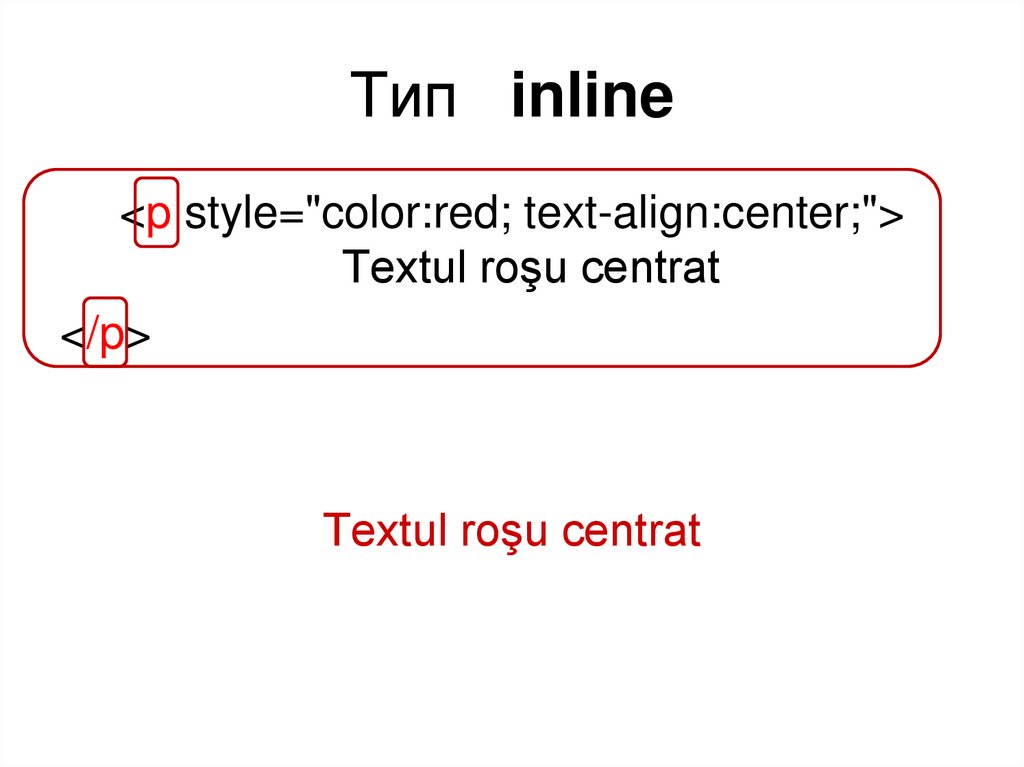
5. Тип inline
<p style="color:red; text-align:center;">Textul roşu centrat
</p>
Textul roşu centrat
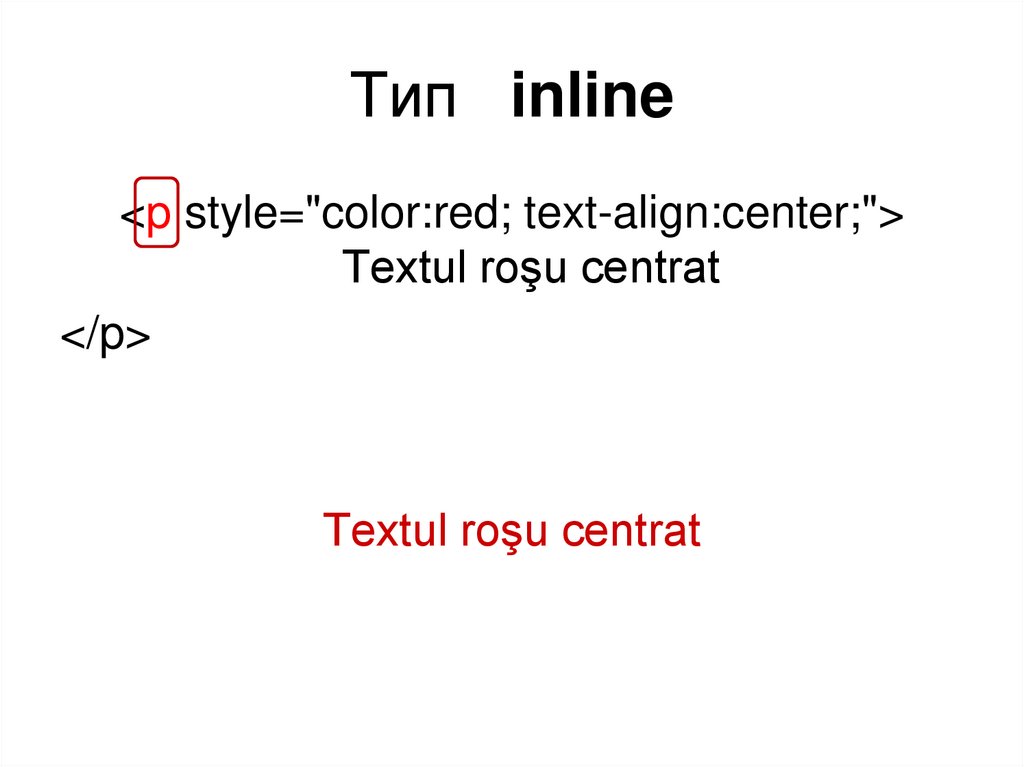
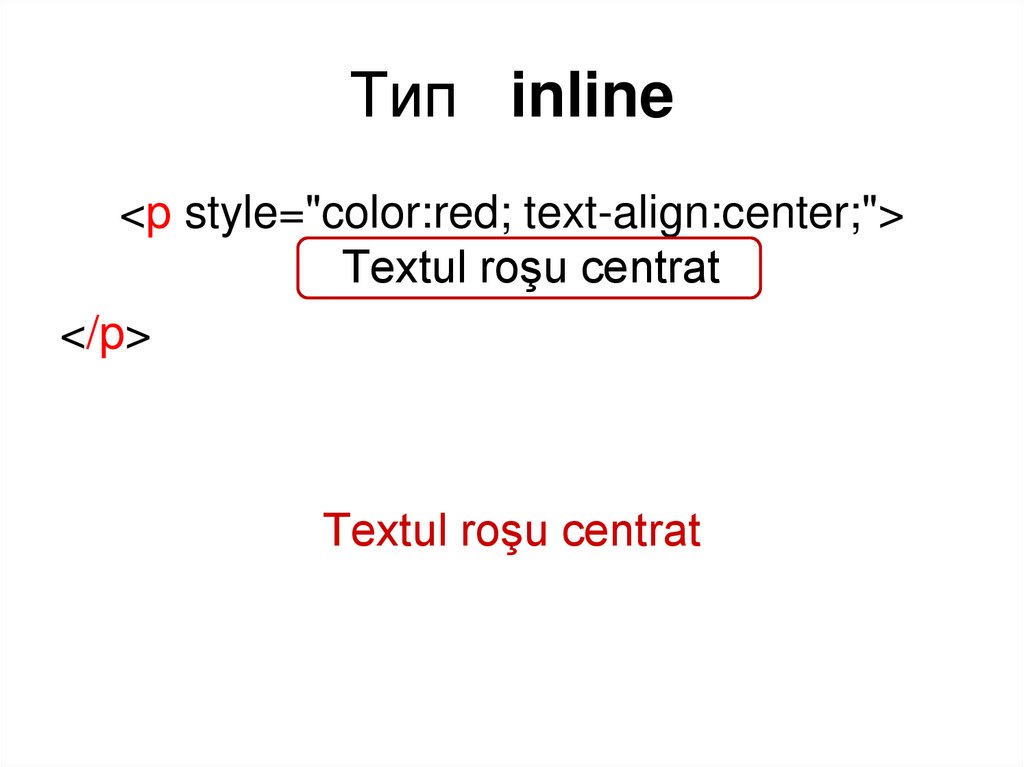
6. Тип inline
<p style="color:red; text-align:center;">Textul roşu centrat
</p>
Textul roşu centrat
7. Тип inline
<p style="color:red; text-align:center;">Textul roşu centrat
</p>
Textul roşu centrat
8. Тип inline
<p style="color:red; text-align:center;">Textul roşu centrat
</p>
Textul roşu centrat
9. Тип inline
<p style="color:red; text-align:center;">Textul roşu centrat
</p>
Textul roşu centrat
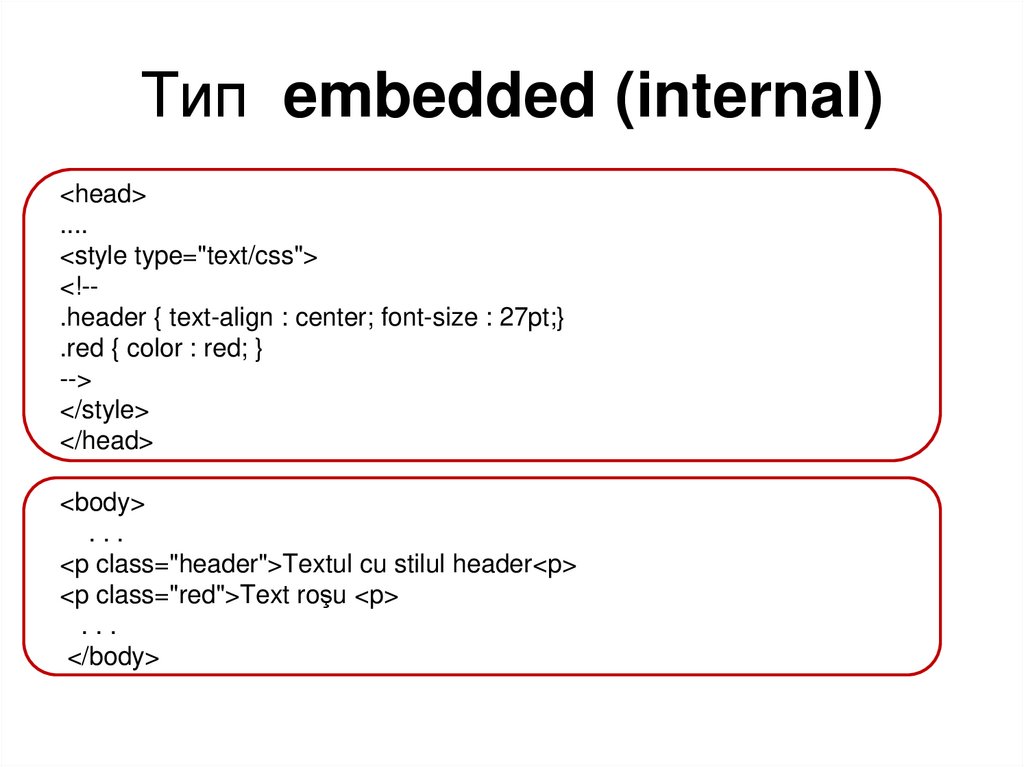
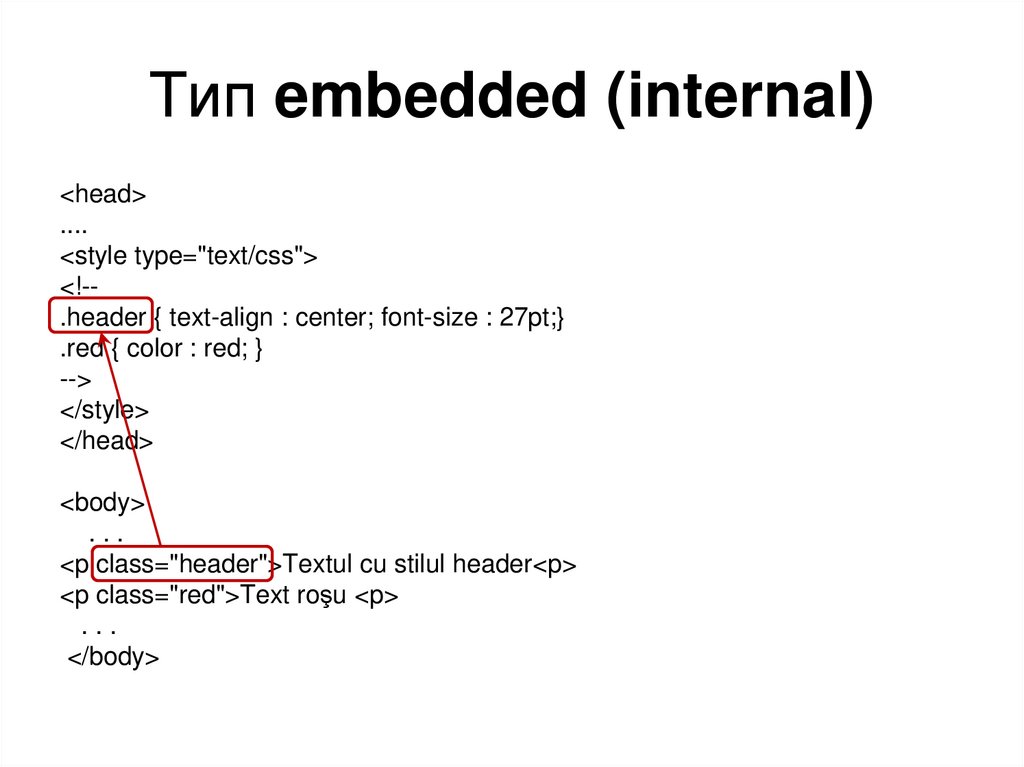
10. Тип embedded (internal)
<head>....
<style type="text/css">
<!-.header { text-align : center; font-size : 27pt;}
.red { color : red; }
-->
</style>
</head>
<body>
...
<p class="header">Textul cu stilul header<p>
<p class="red">Text roşu <p>
...
</body>
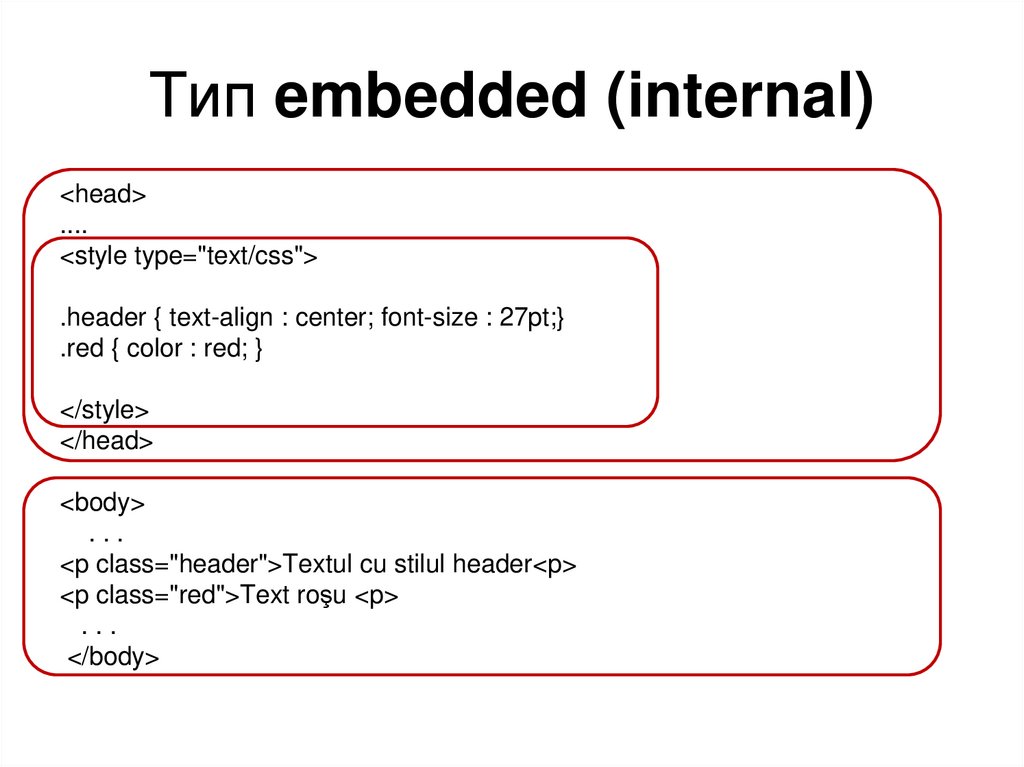
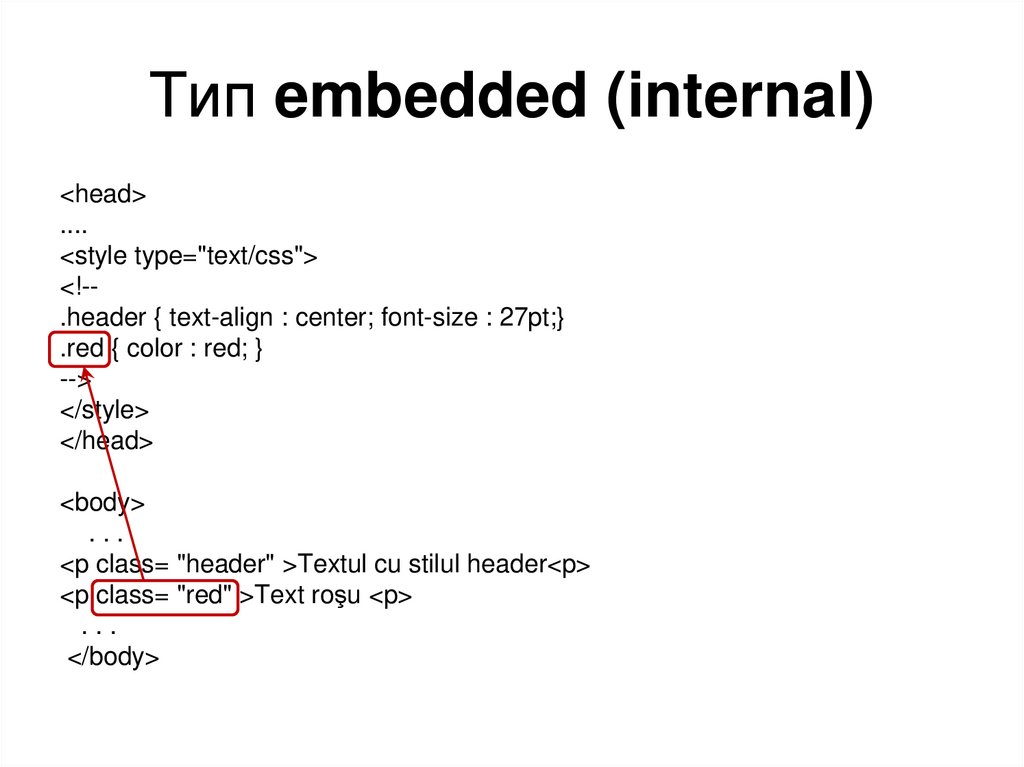
11. Тип embedded (internal)
<head>....
<style type="text/css">
.header { text-align : center; font-size : 27pt;}
.red { color : red; }
</style>
</head>
<body>
...
<p class="header">Textul cu stilul header<p>
<p class="red">Text roşu <p>
...
</body>
12. Тип embedded (internal)
<head>....
<style type="text/css">
.header { text-align : center; font-size : 27pt;}
.red { color : red; }
</style>
</head>
<body>
...
<p class="header">Textul cu stilul header<p>
<p class="red">Text roşu <p>
...
</body>
13. Тип embedded (internal)
<head>....
<style type="text/css">
<!-.header { text-align : center; font-size : 27pt;}
.red { color : red; }
-->
</style>
</head>
<body>
...
<p class="header">Textul cu stilul header<p>
<p class="red">Text roşu <p>
...
</body>
14. Тип embedded (internal)
<head>....
<style type="text/css">
<!-.header { text-align : center; font-size : 27pt;}
.red { color : red; }
-->
</style>
</head>
<body>
...
<p class="header">Textul cu stilul header<p>
<p class="red">Text roşu <p>
...
</body>
15. Тип embedded (internal)
<head>....
<style type="text/css">
<!-.header { text-align : center; font-size : 27pt;}
.red { color : red; }
-->
</style>
</head>
<body>
...
<p class= "header" >Textul cu stilul header<p>
<p class= "red" >Text roşu <p>
...
</body>
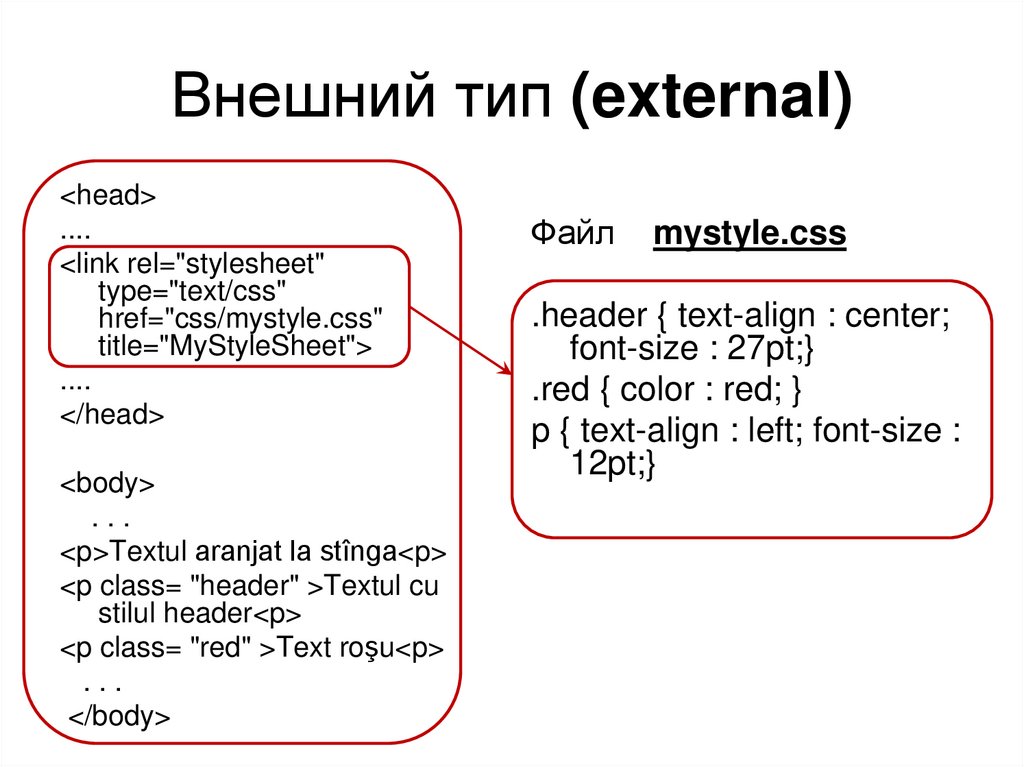
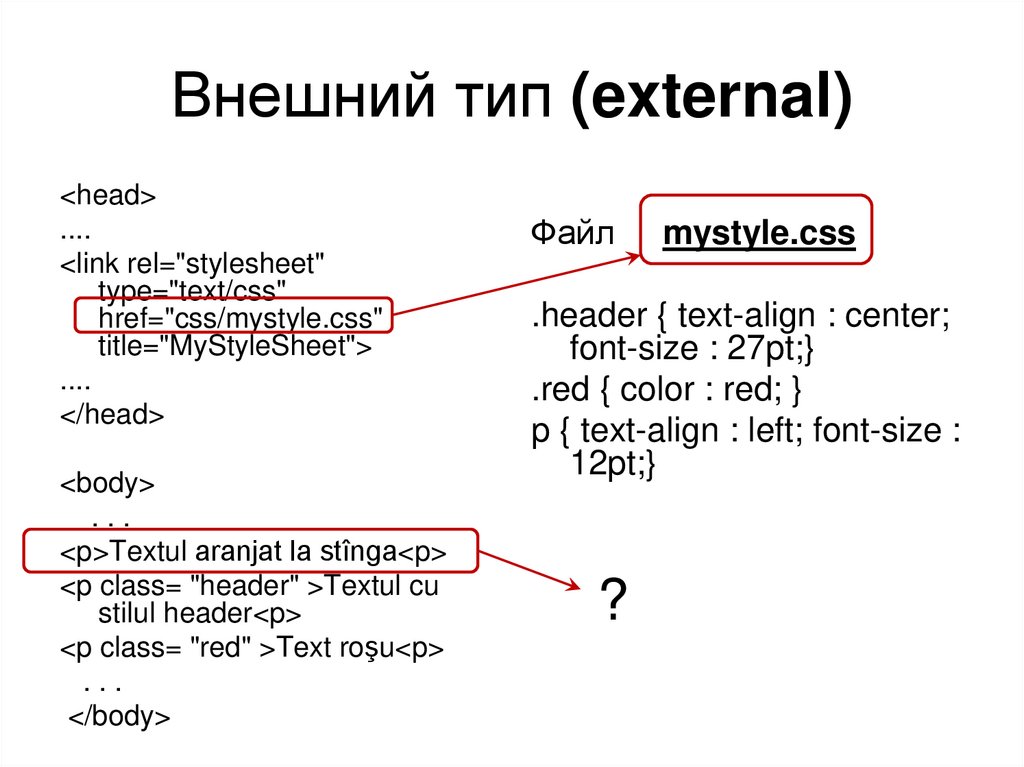
16. Внешний тип (external)
<head>....
<link rel="stylesheet"
type="text/css"
href="css/mystyle.css"
title="MyStyleSheet">
....
</head>
<body>
...
<p>Textul aranjat la stînga<p>
<p class= "header" >Textul cu
stilul header<p>
<p class= "red" >Text roşu<p>
...
</body>
Файл
mystyle.css
.header { text-align : center;
font-size : 27pt;}
.red { color : red; }
p { text-align : left; font-size :
12pt;}
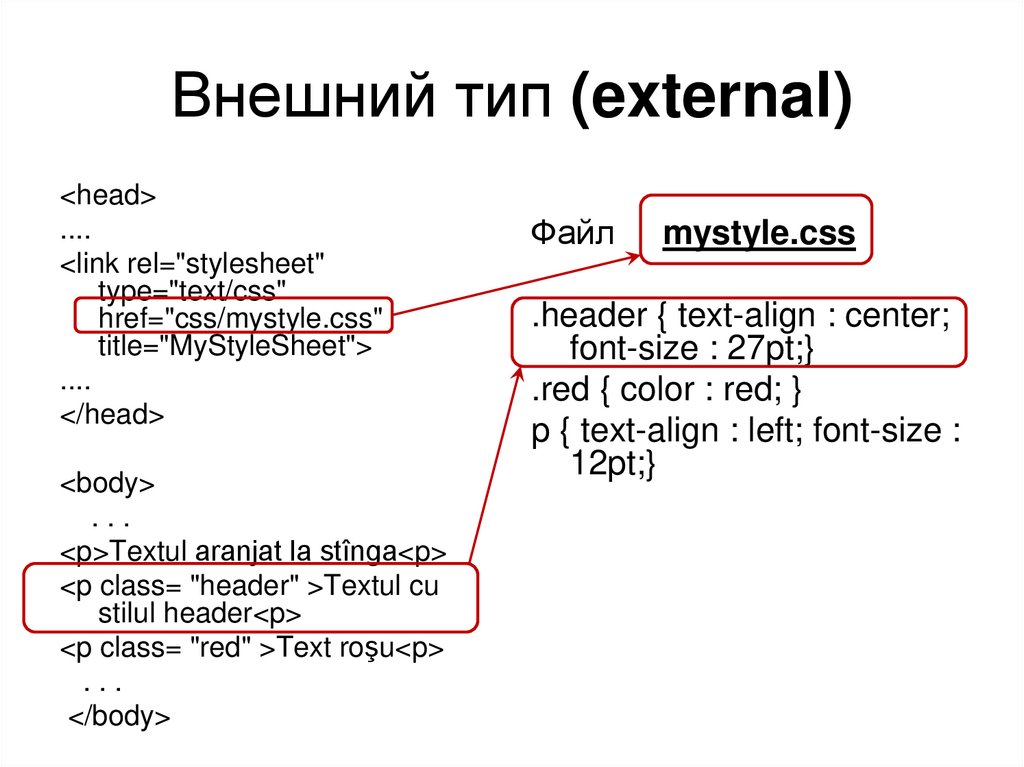
17. Внешний тип (external)
<head>....
<link rel="stylesheet"
type="text/css"
href="css/mystyle.css"
title="MyStyleSheet">
....
</head>
<body>
...
<p>Textul aranjat la stînga<p>
<p class= "header" >Textul cu
stilul header<p>
<p class= "red" >Text roşu<p>
...
</body>
Файл
mystyle.css
.header { text-align : center;
font-size : 27pt;}
.red { color : red; }
p { text-align : left; font-size :
12pt;}
18. Внешний тип (external)
<head>....
<link rel="stylesheet"
type="text/css"
href="css/mystyle.css"
title="MyStyleSheet">
....
</head>
<body>
...
<p>Textul aranjat la stînga<p>
<p class= "header" >Textul cu
stilul header<p>
<p class= "red" >Text roşu<p>
...
</body>
Файл
mystyle.css
.header { text-align : center;
font-size : 27pt;}
.red { color : red; }
p { text-align : left; font-size :
12pt;}
19. Внешний тип (external)
<head>....
<link rel="stylesheet"
type="text/css"
href="css/mystyle.css"
title="MyStyleSheet">
....
</head>
<body>
...
<p>Textul aranjat la stînga<p>
<p class= "header" >Textul cu
stilul header<p>
<p class= "red" >Text roşu<p>
...
</body>
Файл
mystyle.css
.header { text-align : center;
font-size : 27pt;}
.red { color : red; }
p { text-align : left; font-size :
12pt;}
20. Внешний тип (external)
<head>....
<link rel="stylesheet"
type="text/css"
href="css/mystyle.css"
title="MyStyleSheet">
....
</head>
<body>
...
<p>Textul aranjat la stînga<p>
<p class= "header" >Textul cu
stilul header<p>
<p class= "red" >Text roşu<p>
...
</body>
Файл
mystyle.css
.header { text-align : center;
font-size : 27pt;}
.red { color : red; }
p { text-align : left; font-size :
12pt;}
?
21. Внешний тип (external)
<head>....
<link rel="stylesheet"
type="text/css"
href="css/mystyle.css"
title="MyStyleSheet">
....
</head>
<body>
...
<p>Textul aranjat la stînga<p>
<p class= "header" >Textul cu
stilul header<p>
<p class= "red" >Text roşu<p>
...
</body>
Файл
mystyle.css
.header { text-align : center;
font-size : 27pt;}
.red { color : red; }
p { text-align : left; font-size :
12pt;}
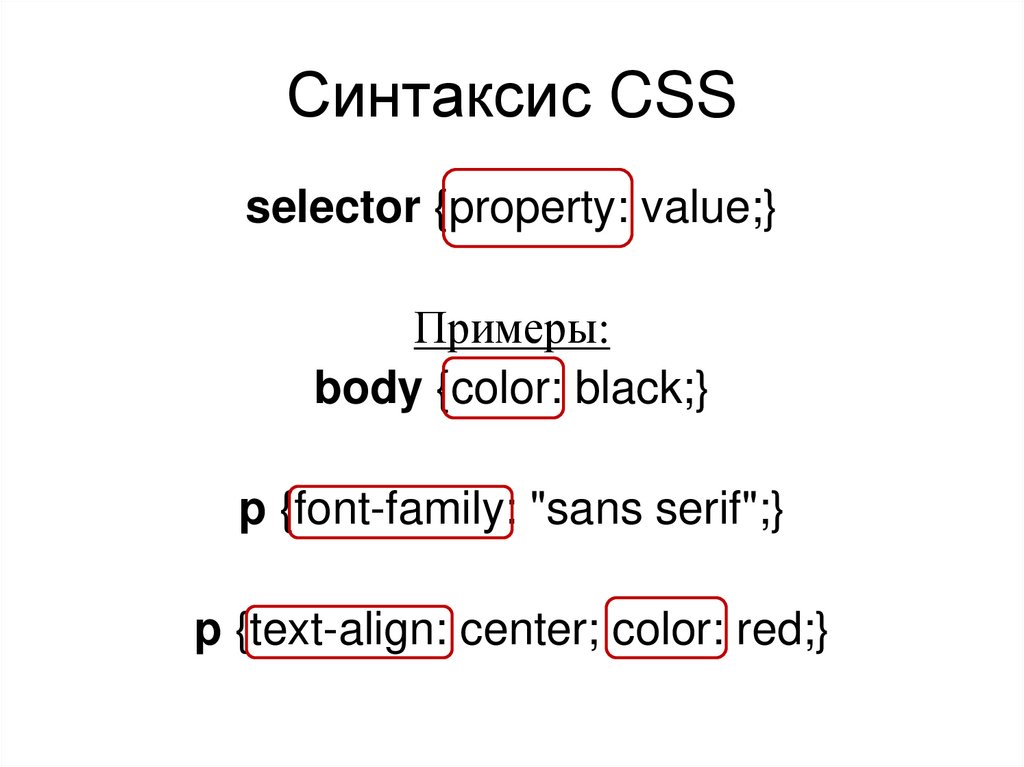
22. Синтаксис CSS
selector {property: value;}23. Синтаксис CSS
selector {property: value;}Примеры:
body {color: black;}
p {font-family: "sans serif";}
.rosu {text-align: center; color: red;}
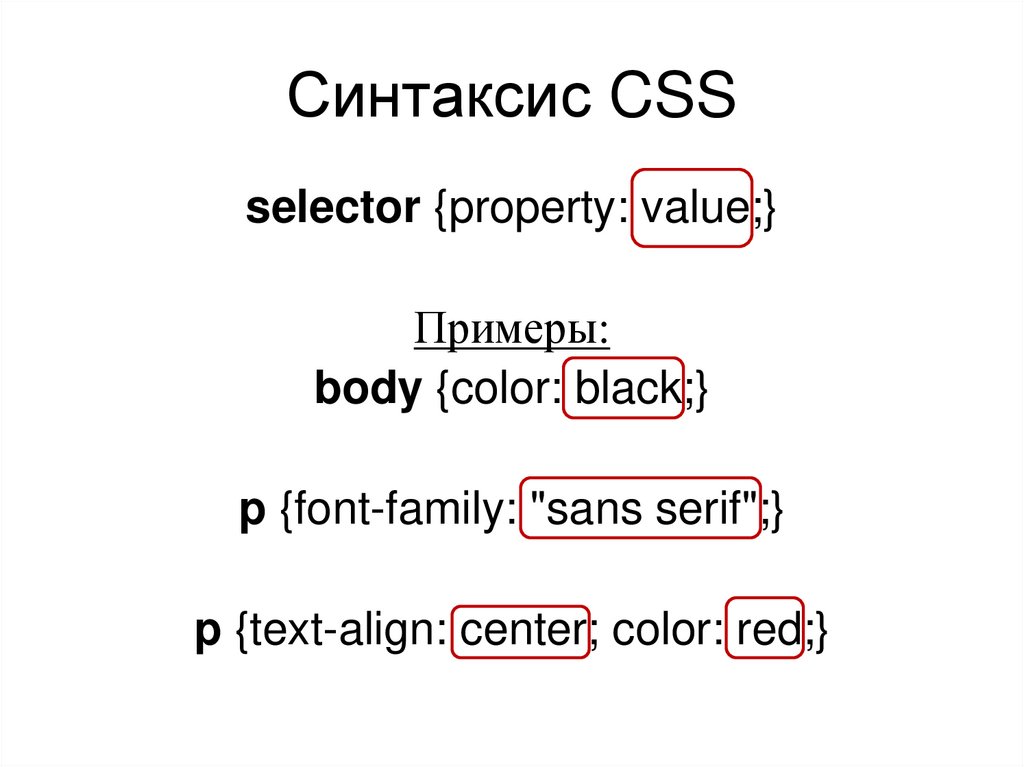
24. Синтаксис CSS
selector {property: value;}Примеры:
body {color: black;}
p {font-family: "sans serif";}
p {text-align: center; color: red;}
25. Синтаксис CSS
selector {property: value;}Примеры:
body {color: black;}
p {font-family: "sans serif";}
p {text-align: center; color: red;}
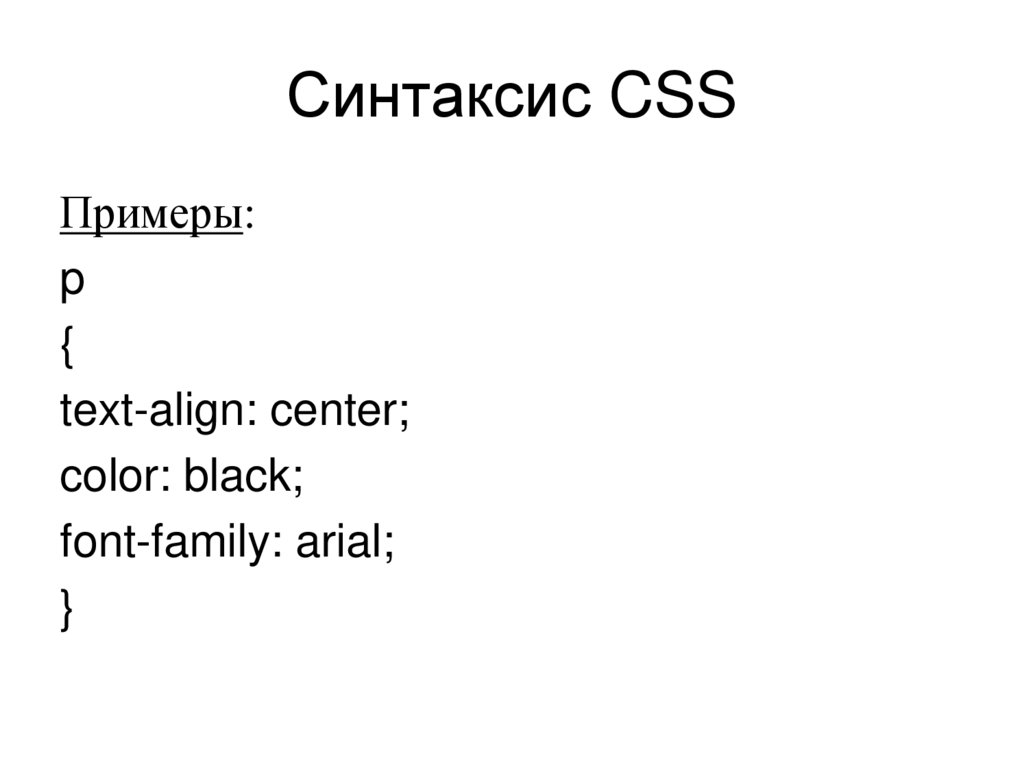
26. Синтаксис CSS
Примеры:p
{
text-align: center;
color: black;
font-family: arial;
}
27. Синтаксис CSS
Примеры:h1,h2,h3,h4,h5,h6
{
color: green;
}
28. Краткое описание
h1{font-weight: bold;
font-style: italic;
font-variant: small-caps;
font-size: 160%;
font-family: serif;}
h1 {font: bold italic small-caps 160% serif;}
29. Типы селекторов
Универсальный селектор:* {margin:0; padding:0;}
Селектор элемента:
p {font-family: Garamond, serif;}
Селектор класса:
p.note {color: red; font-weight: bold;}
Универсальный селектор класса:
.note {color: red; background: yellow;}
Селектор типа id:
#paragraph1 {margin: 0;}
Селектор атрибута:
a[href="http://www.somesite.com"]{font-weight:bold;}
Контекстный селектор:
div p {color: blue;}
div#paragraph1 p.note {color: red;}
Селектор псевдокласса:
a:hover {color:yellow;}
30. Синтаксис CSS : универсальный селектор
<style>*
{
font-family: Arial, Verdana, sans-serif;
}
</style>
31. Синтаксис CSS : селектор класса
p.right {text-align: right;}p.center {text-align: center;}
descrierea
stilurilor
referințe
la stiluri
<p class="right">This paragraph will be
right-aligned.</p>
<p class="center">This paragraph will be
center-aligned.</p>
32. Синтаксис CSS : селектор класса
p.right {text-align: right;}p.center {text-align: center;}
<p class="right">This paragraph will be
right-aligned.</p>
<p class="center">This paragraph will be
center-aligned.</p>
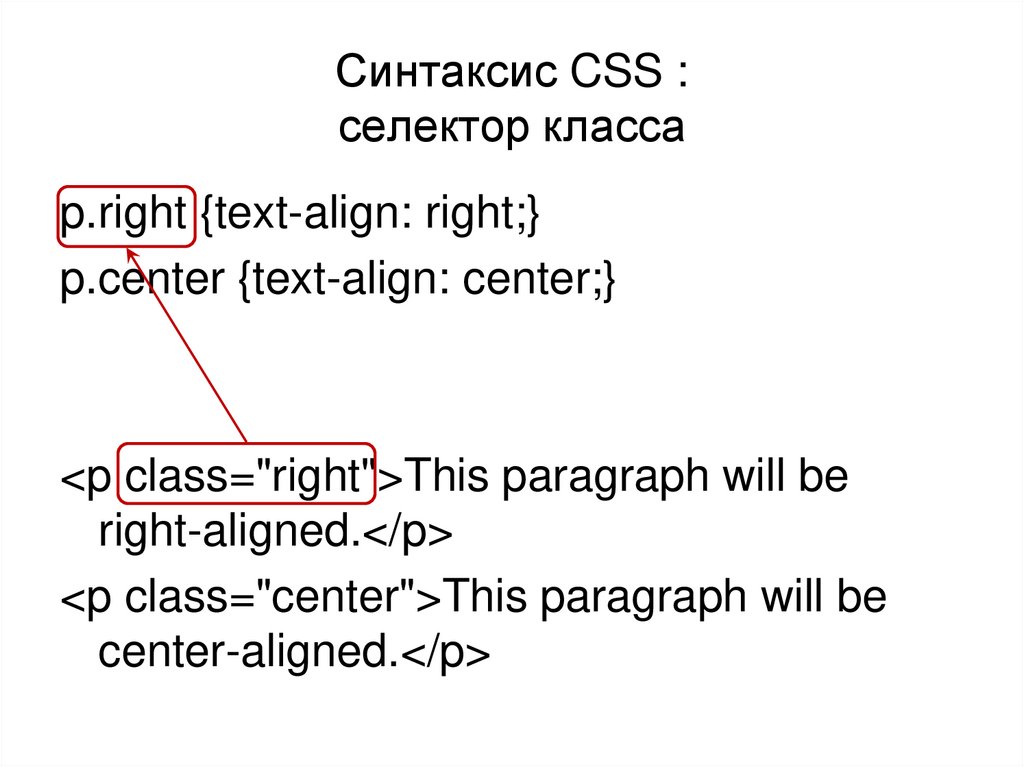
33.
Синтаксис CSS :селектор класса
p.right {text-align: right;}
p.center {text-align: center;}
<p class="right">This paragraph will be
right-aligned.</p>
<p class="center">This paragraph will be
center-aligned.</p>
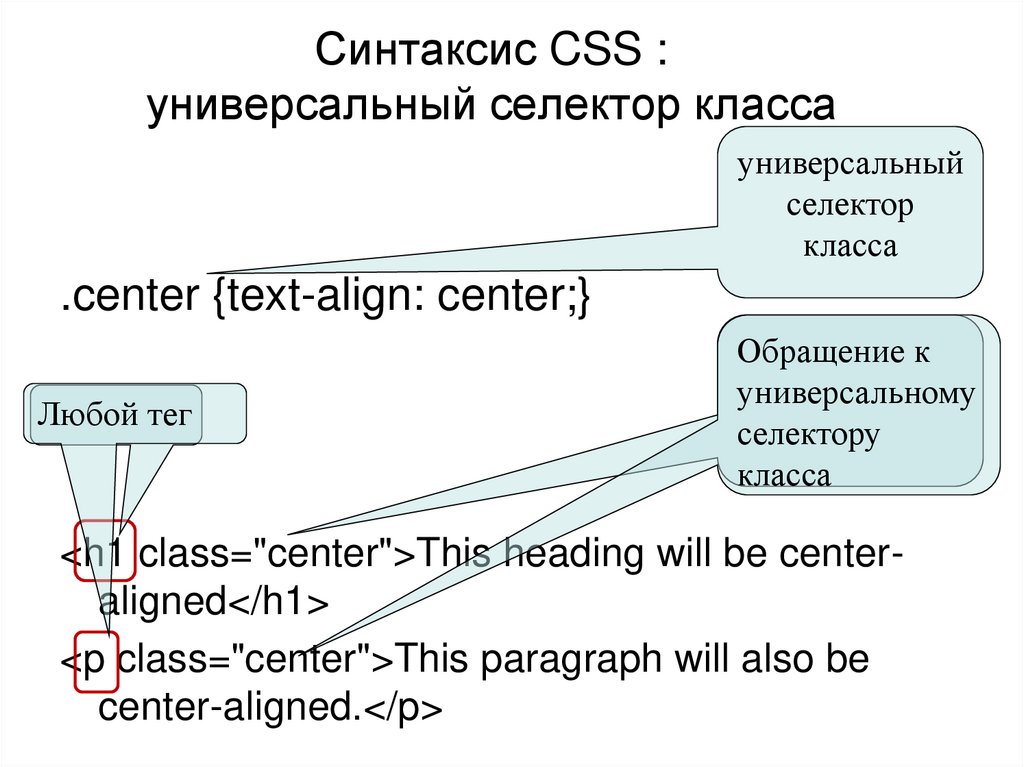
34.
Синтаксис CSS :универсальный селектор класса
универсальный
селектор
класса
.center {text-align: center;}
Обращение к
универсальному
селектору
класса
<h1 class="center">This heading will be centeraligned</h1>
<p class="center">This paragraph will also be
center-aligned.</p>
35. Синтаксис CSS : универсальный селектор класса
универсальныйселектор
класса
.center {text-align: center;}
Любой тег
Обращение к
универсальному
селектору
класса
<h1 class="center">This heading will be centeraligned</h1>
<p class="center">This paragraph will also be
center-aligned.</p>
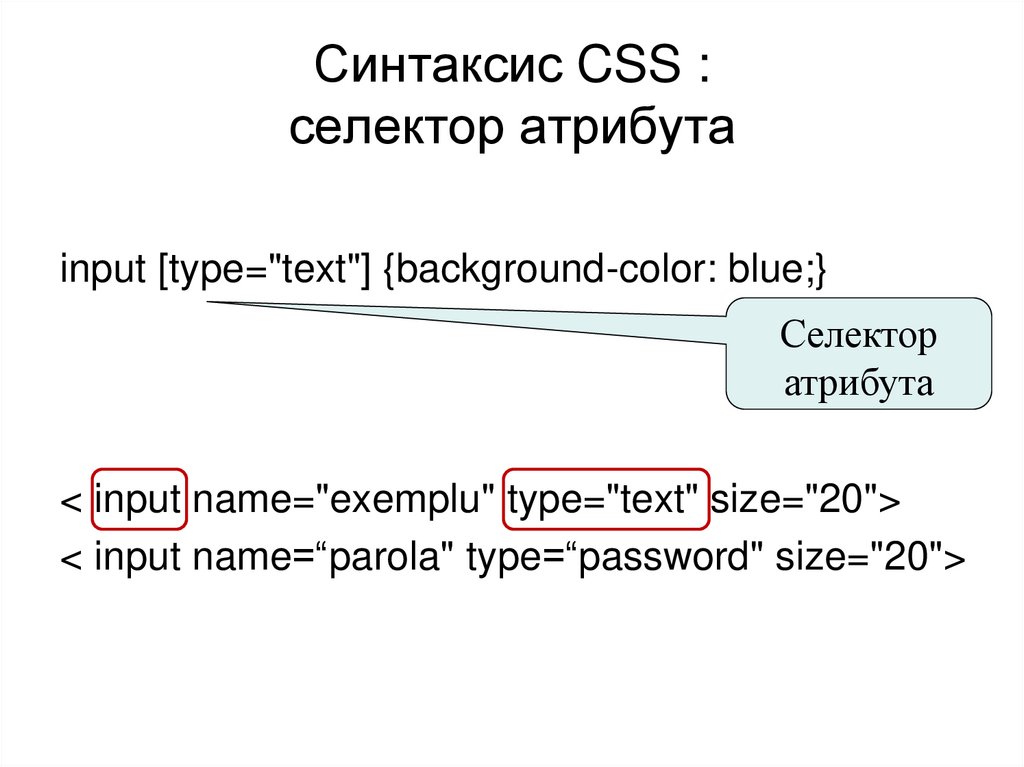
36. Синтаксис CSS : селектор атрибута
input [type="text"] {background-color: blue;}Селектор
атрибута
< input name="exemplu" type="text" size="20">
< input name=“parola" type=“password" size="20">
37. Синтаксис CSS : комментарии
Как и в программах, настоятельно рекомендуетсякомментировать стили в файле стилей:
/* This is a comment */
.center {text-align: center;} /* для центрирования
текста в любом теге */
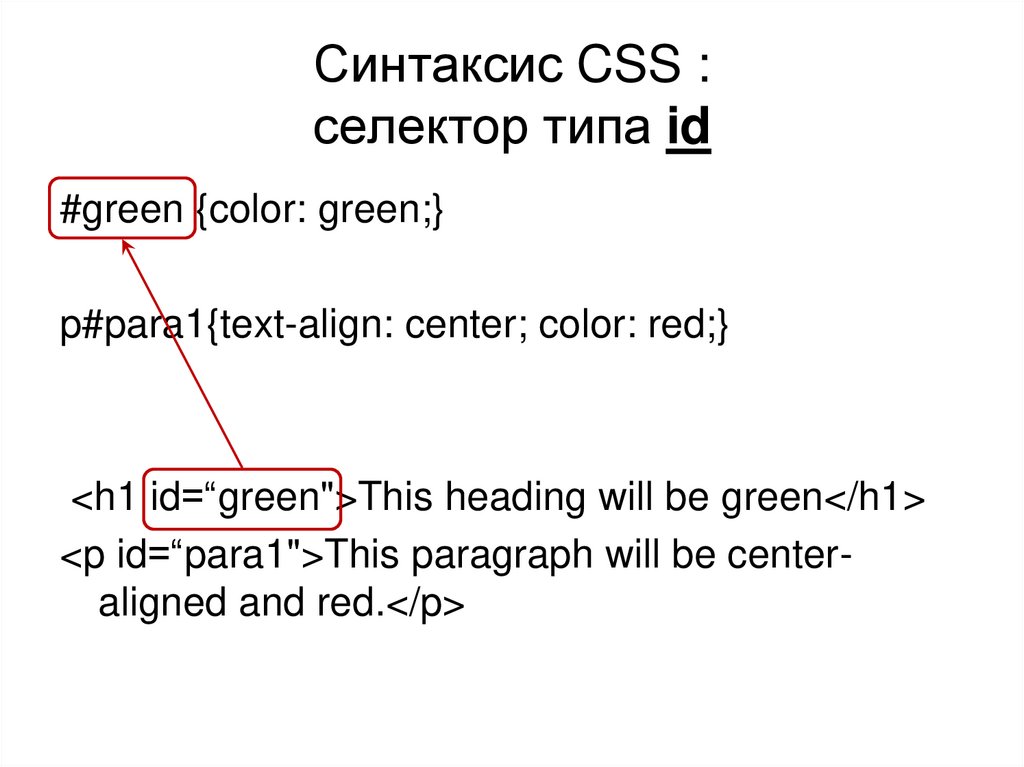
38. Синтаксис CSS : селектор типа id
#green {color: green;}p#para1{text-align: center; color: red;}
<h1 id=“green">This heading will be green</h1>
<p id=“para1">This paragraph will be centeraligned and red.</p>
39. Синтаксис CSS : селектор типа id
#green {color: green;}p#para1{text-align: center; color: red;}
<h1 id=“green">This heading will be green</h1>
<p id=“para1">This paragraph will be centeraligned and red.</p>
40. Синтаксис CSS : селектор атрибута
1a) a[title] {text-decoration: underline}1b) a[class="name"] {text-decoration: underline}
2) a[title="attribute element"] {text-decoration:
underline}
3) a[title~="attribute"] {text-decoration: underline}
41. Синтаксис CSS : селектор псевдокласса
<style>a:link { color: #036; /* Цвет непосещенных
ссылок */ }
a:visited { color: #606; /* Цвет
посещенных ссылок */ }
a:hover { color: #f00; /* Цвет ссылок при
наведении на них курсора мыши */ }
a:active { color: #ff0; /* Цвет активных
ссылок */ }
</style>
42. Синтаксис CSS : селектор псевдокласса
<style>table { border-spacing: 0; }
td { padding: 4px; }
tr:hover { background: #fc0; }
/* Меняем цвет фона строки таблицы */
</style>










































 Программное обеспечение
Программное обеспечение








