Похожие презентации:
Примеры на JavaScript
1.
Примеры на JavaScript1. Таблицы
2. Тест
3. Сложение 2-х чисел
4. Навигация по истории
5. Пример с часами
6. Свойства объектов
7. Определение координат на странице
8. Создание меню
2.
Создание таблицы «на лету»<html><head><title> Выбор размера таблицы</title>
<script type="text/javascript">
function table(){
var h=prompt("Введите размер таблицы h");
var w=prompt("Введите размер таблицы w");
document.writeln("<table width=100% height=100% border=1>");
for(var i=1;i<=h;i++){
document.writeln("<tr>");
for(var q=1;q<=w;q++){
document.writeln("<td>");
document.writeln("ghgh");
document.writeln("</td>");
}
document.writeln("</tr>");
}
document.writeln("</table>");
}
</script>
</head>
<body> <input type="Submit" name="Button1" value="Таблица" onclick="table()">
</body></html>
3.
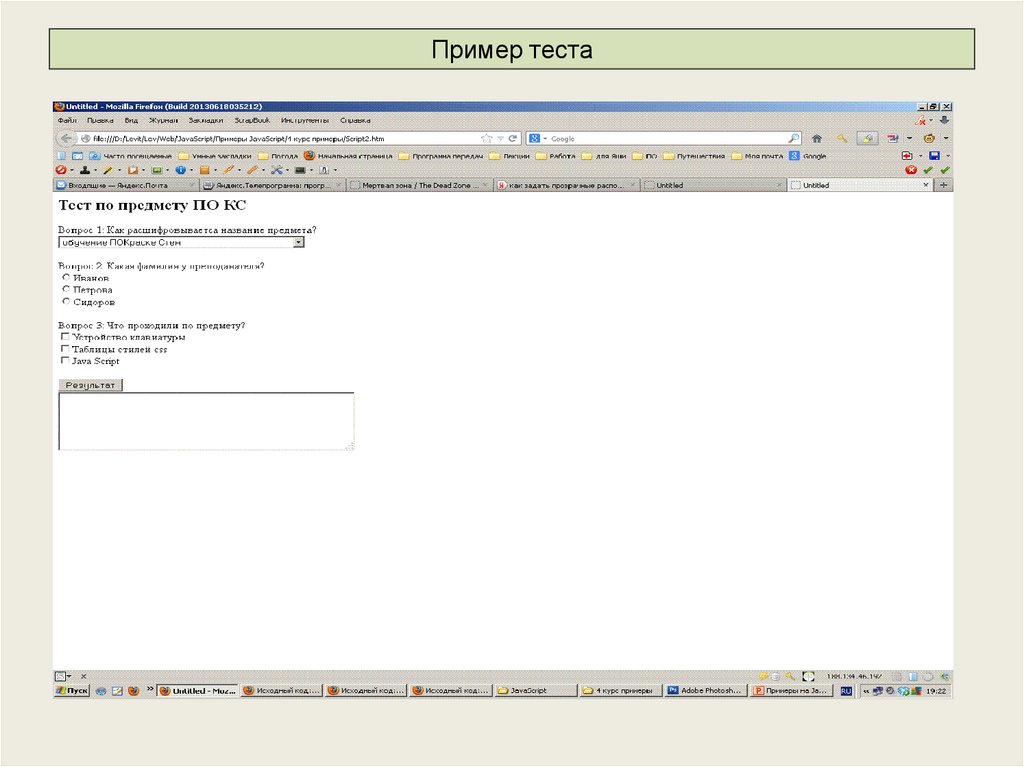
Пример теста4.
Пример (начало)<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head>
<title>Untitled</title>
<script type="text/javascript" language="JavaScript">
<!-- function test()
{ result=0; comment="Коментарии: ";
if (document.form1.s1.value=="1")
{result+=1; comment=comment+"Вы правильно ответили на 1-ый вопрос, ";}
else comment=comment+"Ответ на 1-ый вопрос не верен, ";
if (document.form1.r1[2].checked)
{result+=2; comment=comment+"Вы правильно ответили на 2-ой вопрос, ";}
else comment=comment+"ответ на 2-ой вопрос не верен, ";
if ((!(document.form1.c1.checked)) && (document.form1.c2.checked) &&
(document.form1.c3.checked))
{result+=2; comment=comment+"Вы правильно ответили на 3-ий вопрос.";}
else { if (document.form1.c1.checked) result-=1; if (document.form1.c2.checked) result+=1;
if (document.form1.c3.checked) result+=1; comment=comment+"на 3-ий вопрос вы ответили с
ошибкой."; }
if (result<2) result=2; if (result==5) comment="Коментарии: Вы ответили правильно на все
вопросы!"; document.form1.t1.value="Ваша оценка: "+result+". "+comment; }
//--> </script>
</head>
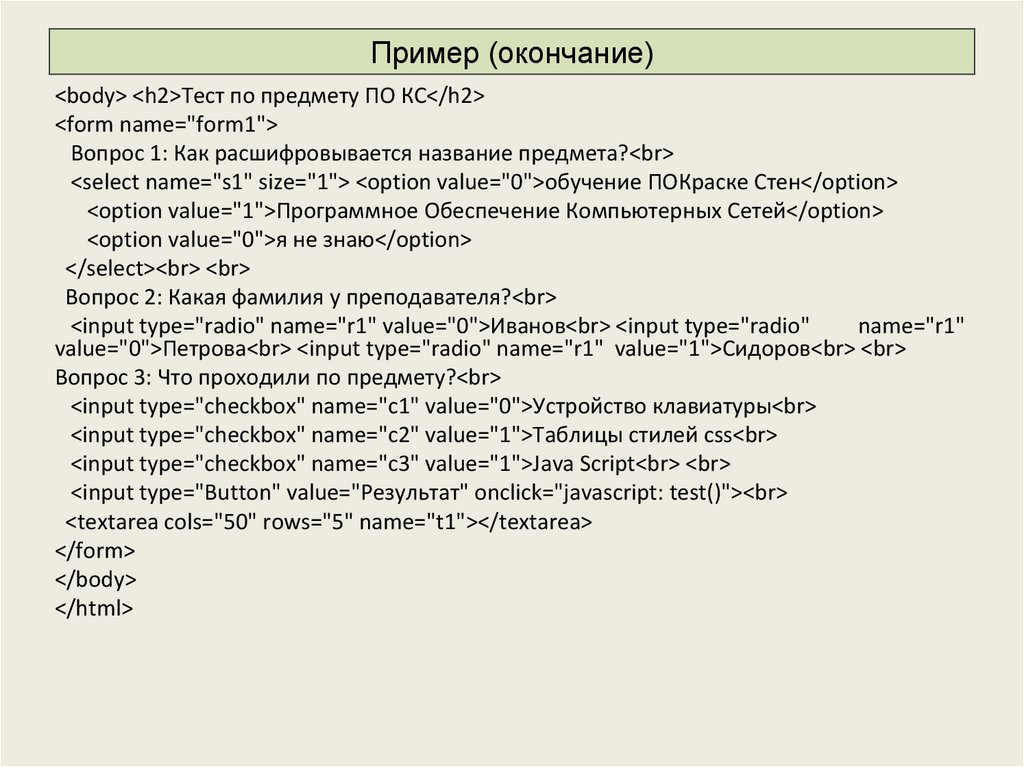
5.
Пример (окончание)<body> <h2>Тест по предмету ПО КС</h2>
<form name="form1">
Вопрос 1: Как расшифровывается название предмета?<br>
<select name="s1" size="1"> <option value="0">обучение ПОКраске Стен</option>
<option value="1">Программное Обеспечение Компьютерных Сетей</option>
<option value="0">я не знаю</option>
</select><br> <br>
Вопрос 2: Какая фамилия у преподавателя?<br>
<input type="radio" name="r1" value="0">Иванов<br> <input type="radio"
name="r1"
value="0">Петрова<br> <input type="radio" name="r1" value="1">Сидоров<br> <br>
Вопрос 3: Что проходили по предмету?<br>
<input type="checkbox" name="c1" value="0">Устройство клавиатуры<br>
<input type="checkbox" name="c2" value="1">Таблицы стилей css<br>
<input type="checkbox" name="c3" value="1">Java Script<br> <br>
<input type="Button" value="Результат" onclick="javascript: test()"><br>
<textarea cols="50" rows="5" name="t1"></textarea>
</form>
</body>
</html>
6.
Пример «Проверка сложения 2-х чисел»7.
Пример «Проверка сложения 2-х чисел»<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html>
<head> <title>Untitled</title>
<script type="text/javascript" language="JavaScript">
<!-- function ProvSum() {
summa1=parseInt(document.form.t1.value)+parseInt(document.form.t2.value);
summa2=parseInt(document.form.t3.value); if (summa1==summa2)
document.form.t4.value="Верно!";
else document.form.t4.value="Не верно"; }
//-->
</script>
</head>
<body> <form name="form">
Введите первое число: <input type="text" name="t1"><br> Введите второе число:
<input type="text" name="t2"><br> Введите сумму: <input type="text"
name="t3"><br>
<input type="Button" value="Проверить" onclick="javascript: ProvSum()">
<input type="reset" name="b2"><br> Результат:
<input type="text" name="t4"><br>
</form>
</body> </html>
8.
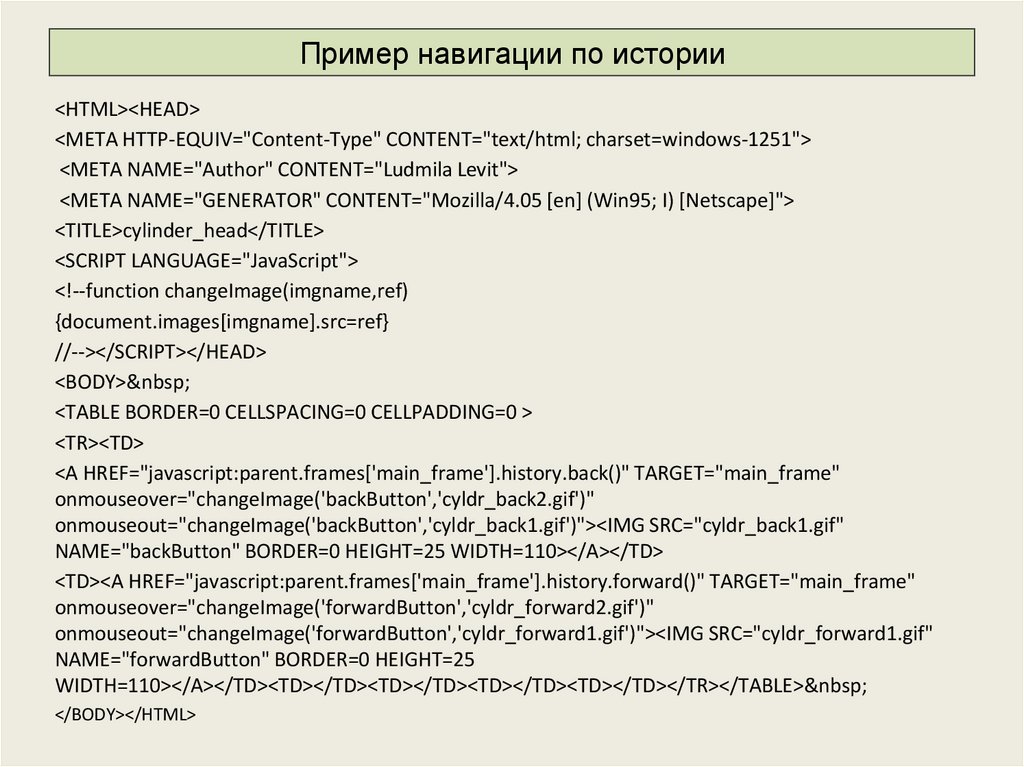
Пример навигации по истории9.
Пример навигации по истории<HTML><HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
<META NAME="Author" CONTENT="Ludmila Levit">
<META NAME="GENERATOR" CONTENT="Mozilla/4.05 [en] (Win95; I) [Netscape]">
<TITLE>cylinder_head</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--function changeImage(imgname,ref)
{document.images[imgname].src=ref}
//--></SCRIPT></HEAD>
<BODY>
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0 >
<TR><TD>
<A HREF="javascript:parent.frames['main_frame'].history.back()" TARGET="main_frame"
onmouseover="changeImage('backButton','cyldr_back2.gif')"
onmouseout="changeImage('backButton','cyldr_back1.gif')"><IMG SRC="cyldr_back1.gif"
NAME="backButton" BORDER=0 HEIGHT=25 WIDTH=110></A></TD>
<TD><A HREF="javascript:parent.frames['main_frame'].history.forward()" TARGET="main_frame"
onmouseover="changeImage('forwardButton','cyldr_forward2.gif')"
onmouseout="changeImage('forwardButton','cyldr_forward1.gif')"><IMG SRC="cyldr_forward1.gif"
NAME="forwardButton" BORDER=0 HEIGHT=25
WIDTH=110></A></TD><TD></TD><TD></TD><TD></TD><TD></TD></TR></TABLE>
</BODY></HTML>
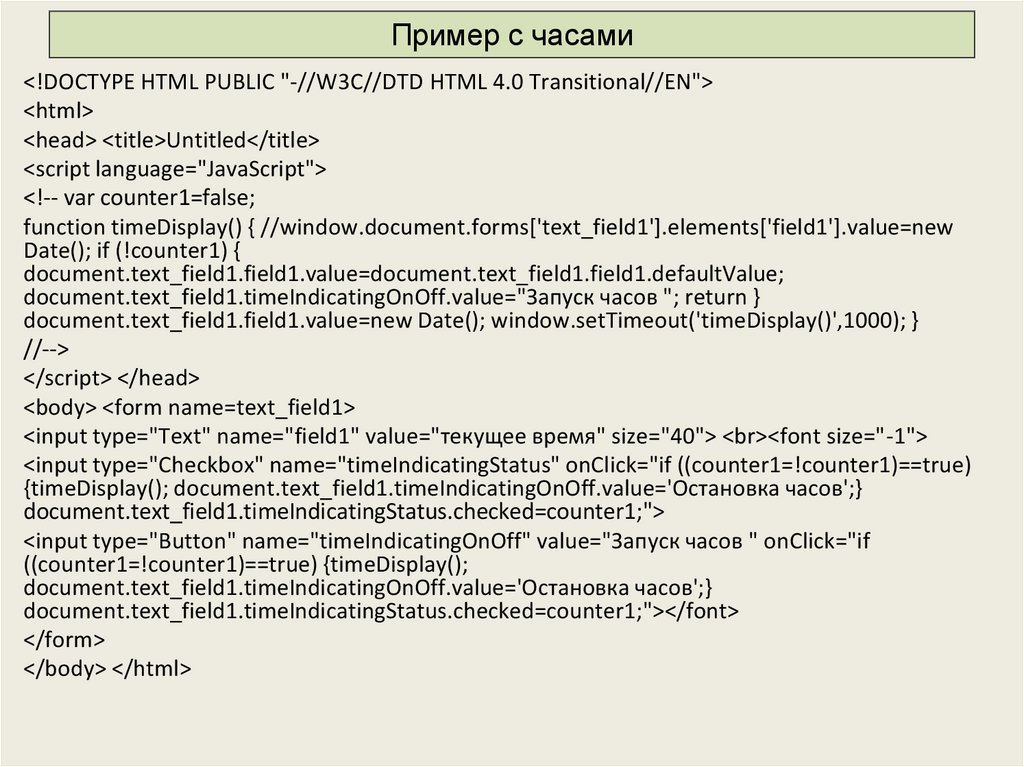
10.
Пример с часами11.
Пример с часами<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head> <title>Untitled</title>
<script language="JavaScript">
<!-- var counter1=false;
function timeDisplay() { //window.document.forms['text_field1'].elements['field1'].value=new
Date(); if (!counter1) {
document.text_field1.field1.value=document.text_field1.field1.defaultValue;
document.text_field1.timeIndicatingOnOff.value="Запуск часов "; return }
document.text_field1.field1.value=new Date(); window.setTimeout('timeDisplay()',1000); }
//-->
</script> </head>
<body> <form name=text_field1>
<input type="Text" name="field1" value="текущее время" size="40"> <br><font size="-1">
<input type="Checkbox" name="timeIndicatingStatus" onClick="if ((counter1=!counter1)==true)
{timeDisplay(); document.text_field1.timeIndicatingOnOff.value='Остановка часов';}
document.text_field1.timeIndicatingStatus.checked=counter1;">
<input type="Button" name="timeIndicatingOnOff" value="Запуск часов " onClick="if
((counter1=!counter1)==true) {timeDisplay();
document.text_field1.timeIndicatingOnOff.value='Остановка часов';}
document.text_field1.timeIndicatingStatus.checked=counter1;"></font>
</form>
</body> </html>
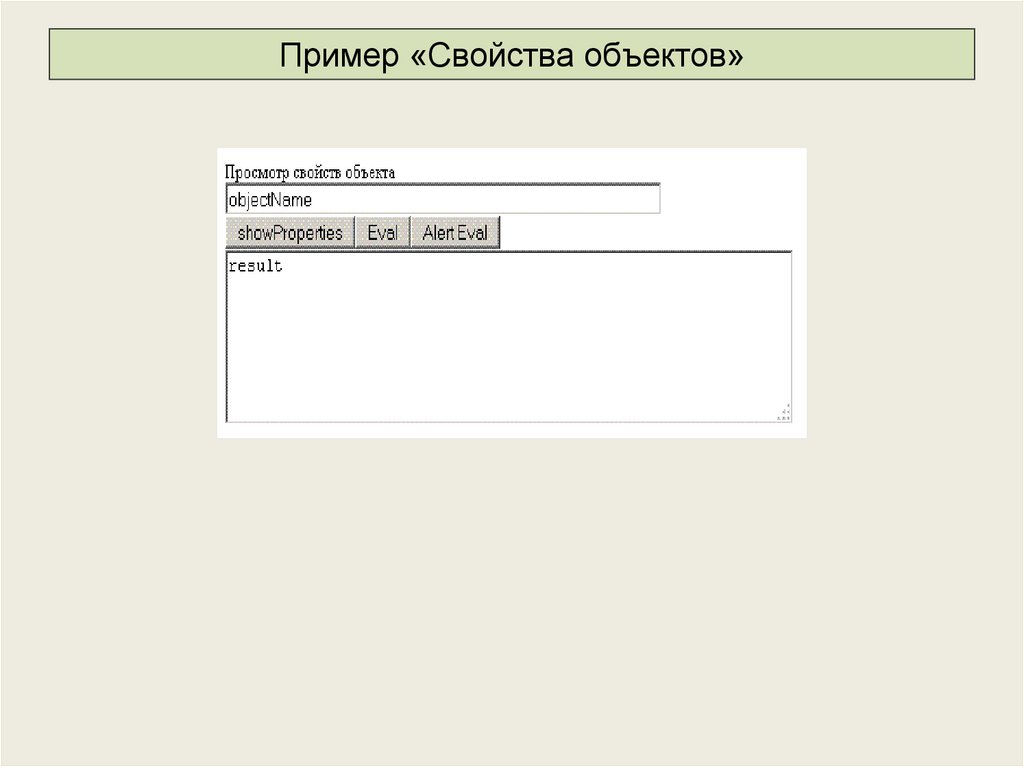
12.
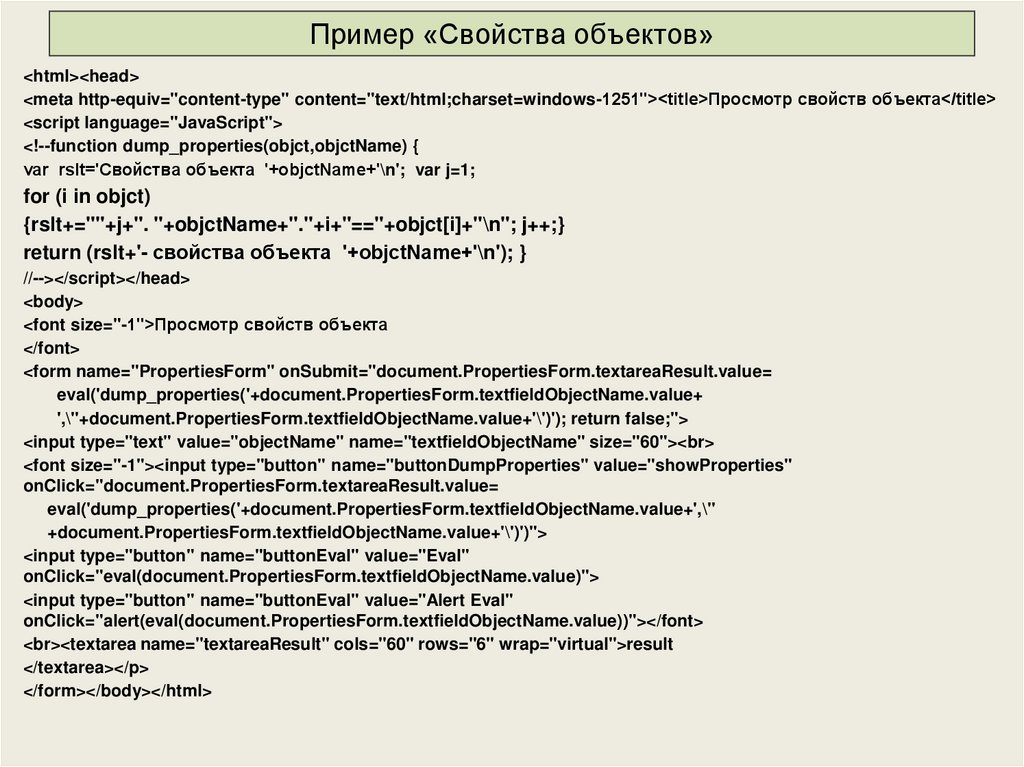
Пример «Свойства объектов»13.
Пример «Свойства объектов»<html><head>
<meta http-equiv="content-type" content="text/html;charset=windows-1251"><title>Просмотр свойств объекта</title>
<script language="JavaScript">
<!--function dump_properties(objct,objctName) {
var rslt='Свойства объекта '+objctName+'\n'; var j=1;
for (i in objct)
{rslt+=""+j+". "+objctName+"."+i+"=="+objct[i]+"\n"; j++;}
return (rslt+'- свойства объекта '+objctName+'\n'); }
//--></script></head>
<body>
<font size="-1">Просмотр свойств объекта
</font>
<form name="PropertiesForm" onSubmit="document.PropertiesForm.textareaResult.value=
eval('dump_properties('+document.PropertiesForm.textfieldObjectName.value+
',\''+document.PropertiesForm.textfieldObjectName.value+'\')'); return false;">
<input type="text" value="objectName" name="textfieldObjectName" size="60"><br>
<font size="-1"><input type="button" name="buttonDumpProperties" value="showProperties"
onClick="document.PropertiesForm.textareaResult.value=
eval('dump_properties('+document.PropertiesForm.textfieldObjectName.value+',\''
+document.PropertiesForm.textfieldObjectName.value+'\')')">
<input type="button" name="buttonEval" value="Eval"
onClick="eval(document.PropertiesForm.textfieldObjectName.value)">
<input type="button" name="buttonEval" value="Alert Eval"
onClick="alert(eval(document.PropertiesForm.textfieldObjectName.value))"></font>
<br><textarea name="textareaResult" cols="60" rows="6" wrap="virtual">result
</textarea></p>
</form></body></html>
14.
Как узнать какие свойства есть у объекта (оператор for in)?• Как узнать все свойства объекта? В этом поможет оператор
for in
• Синтаксис оператора:
• for ( variable in object ) { code; } Суть оператора в
следующем: при каждой итерации цикла, переменной
"variable" присваивается имя очередного свойства объекта
"object".
• Рассмотрим функцию, которая перебирает свойства
объекта и возвращает их вместе со значениями в виде
строки:
• function showProperties(obj, objName) { var result = "The
properties for the " + objName + " object:" + "\n"; for (var i in
obj) {result += i + " = " + obj[i] + "\n";} return result; }
15.
Перенос текста на другую строкув окне alert()
Используйте символ переноса строки \n.
• alert("Длинный текст\n который нужно вывести\n
в несколько строк.");
Пример:
16.
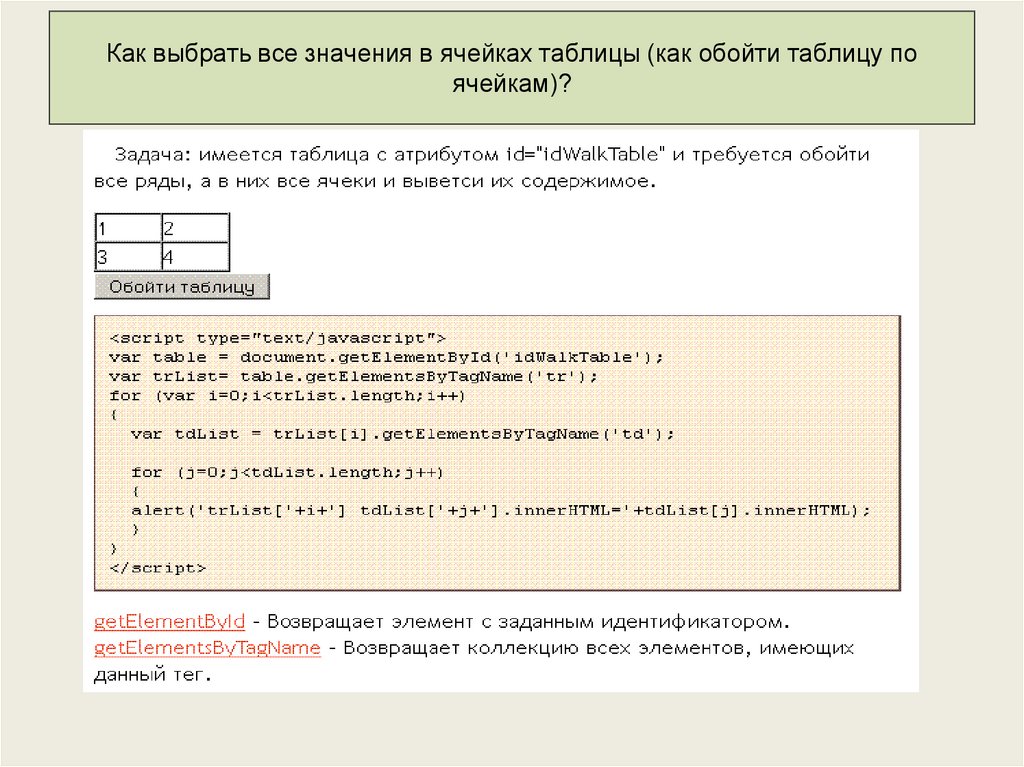
Как выбрать все значения в ячейках таблицы (как обойти таблицу поячейкам)?
17.
Как убрать рамку вокруг ссылки (вокруг картинки ссылки) при клике?При клике по ссылке ей передается фокус и она
обрамляется рамочкой, но иногда это может портить
внешний вид. Чтобы убрать рамочку, нужно убрать фокус с
ссылки, вызывая метод blur. При клике по ссылке ей
передается фокус и происходит событие onfocus в котором
и нужно вызвать метод blur.
• <a href="..." onfocus="this.blur()">...</a>
Однако помните, убирая таким образом фокус с элемента
вы затрудняете передвижение по документы с помощью
клавиши Tab.
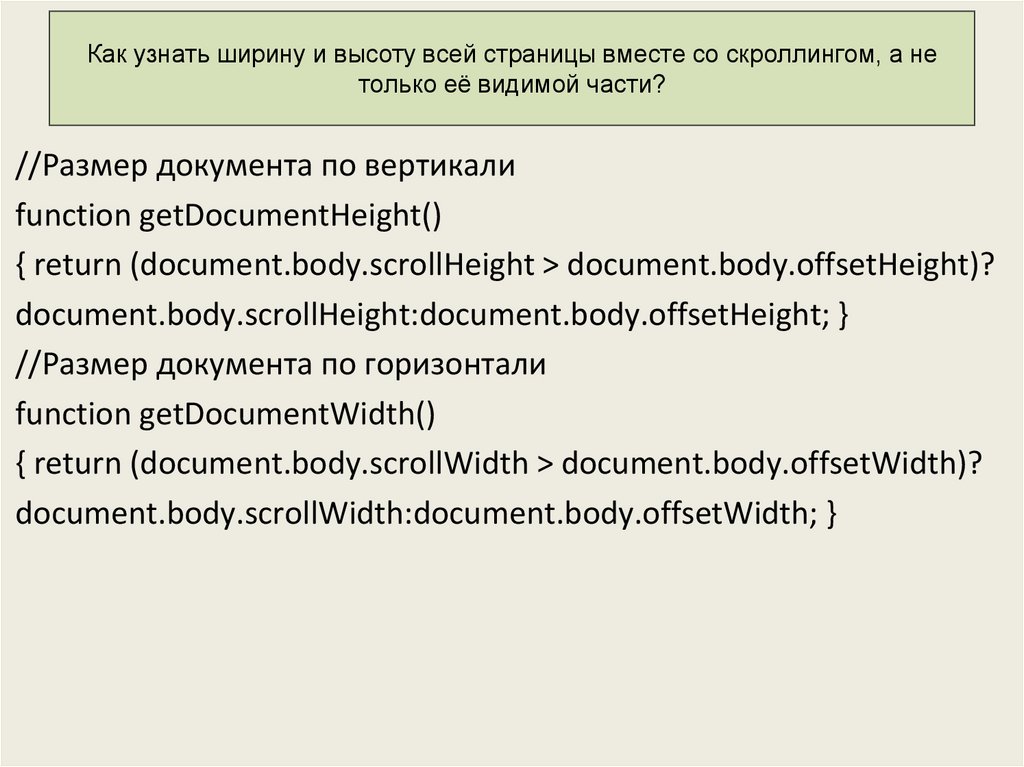
18.
Как узнать ширину и высоту всей страницы вместе со скроллингом, а нетолько её видимой части?
//Размер документа по вертикали
function getDocumentHeight()
{ return (document.body.scrollHeight > document.body.offsetHeight)?
document.body.scrollHeight:document.body.offsetHeight; }
//Размер документа по горизонтали
function getDocumentWidth()
{ return (document.body.scrollWidth > document.body.offsetWidth)?
document.body.scrollWidth:document.body.offsetWidth; }
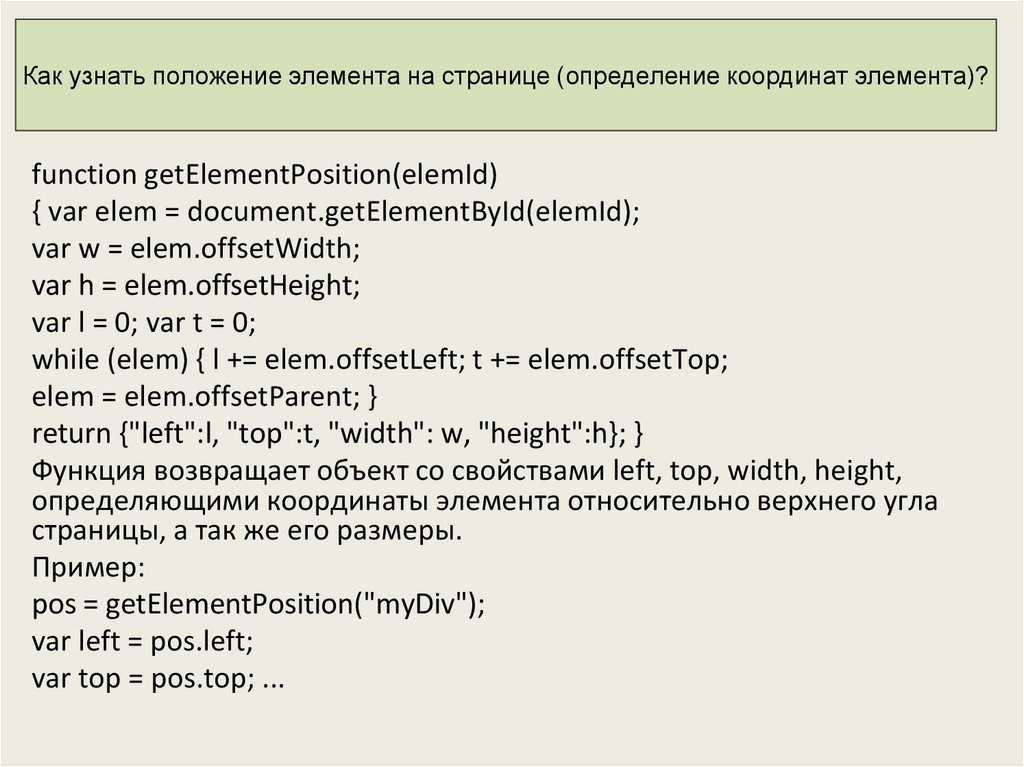
19.
Как узнать положение элемента на странице (определение координат элемента)?function getElementPosition(elemId)
{ var elem = document.getElementById(elemId);
var w = elem.offsetWidth;
var h = elem.offsetHeight;
var l = 0; var t = 0;
while (elem) { l += elem.offsetLeft; t += elem.offsetTop;
elem = elem.offsetParent; }
return {"left":l, "top":t, "width": w, "height":h}; }
Функция возвращает объект со свойствами left, top, width, height,
определяющими координаты элемента относительно верхнего угла
страницы, а так же его размеры.
Пример:
pos = getElementPosition("myDiv");
var left = pos.left;
var top = pos.top; ...




















 Программирование
Программирование








