Похожие презентации:
JavaScript
1. Lecture 8
JavaScriptSenior-Lecturer: Sarsenova Zh.N.
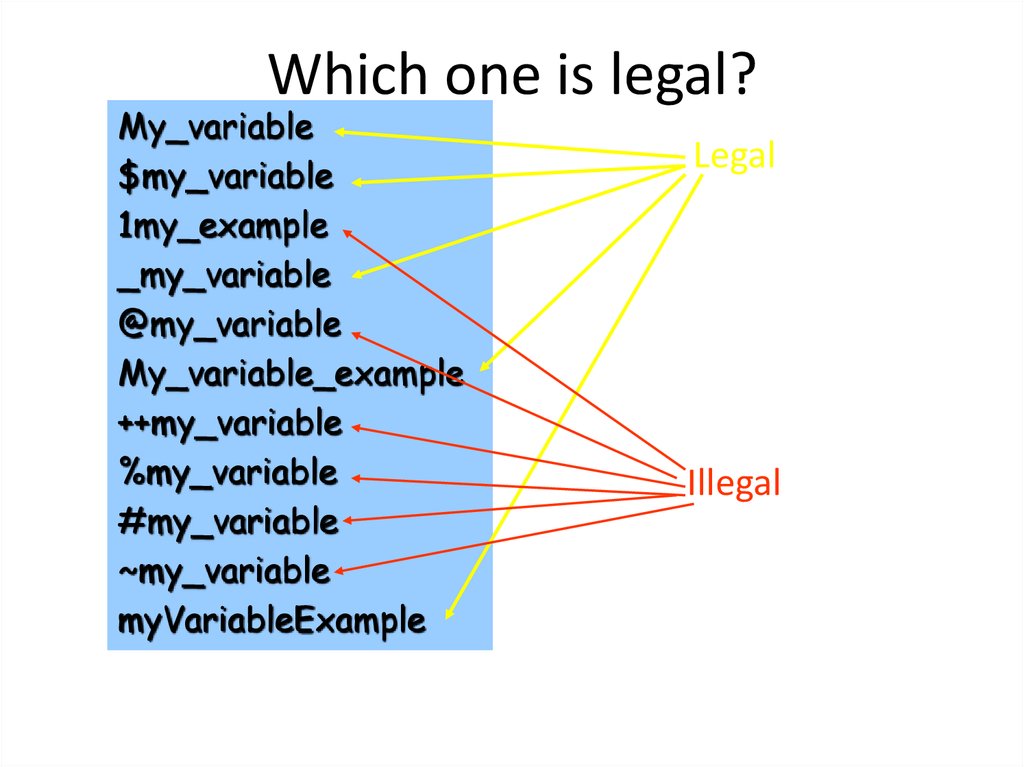
2. Which one is legal?
My_variable$my_variable
1my_example
_my_variable
@my_variable
My_variable_example
++my_variable
%my_variable
#my_variable
~my_variable
myVariableExample
Legal
Illegal
3. For Loop
• A loop is a block of code that allows youto repeat a section of code a certain
number of times, perhaps changing
certain variable values each time the
code is executed.
4. Why loops are useful?
• Loops are useful because they allow you torepeat lines of code without retyping them
or using cut and paste in your text editor.
• They save time and trouble of repeatedly
typing the same lines of code, but also
avoids typing errors in repeated lines.
• You are also able to change one or more
variable values each time the browser
passes through the loop.
5. For loop
for (initial_expression; test_exp; change_exp){ statements; }
• One of the most used and familiar loops is the
for loop.
• It iterates through a sequence of statements
for a number of times controlled by a
condition.
• The change_exp determines how much has
been added or subtracted from the counter
variable.
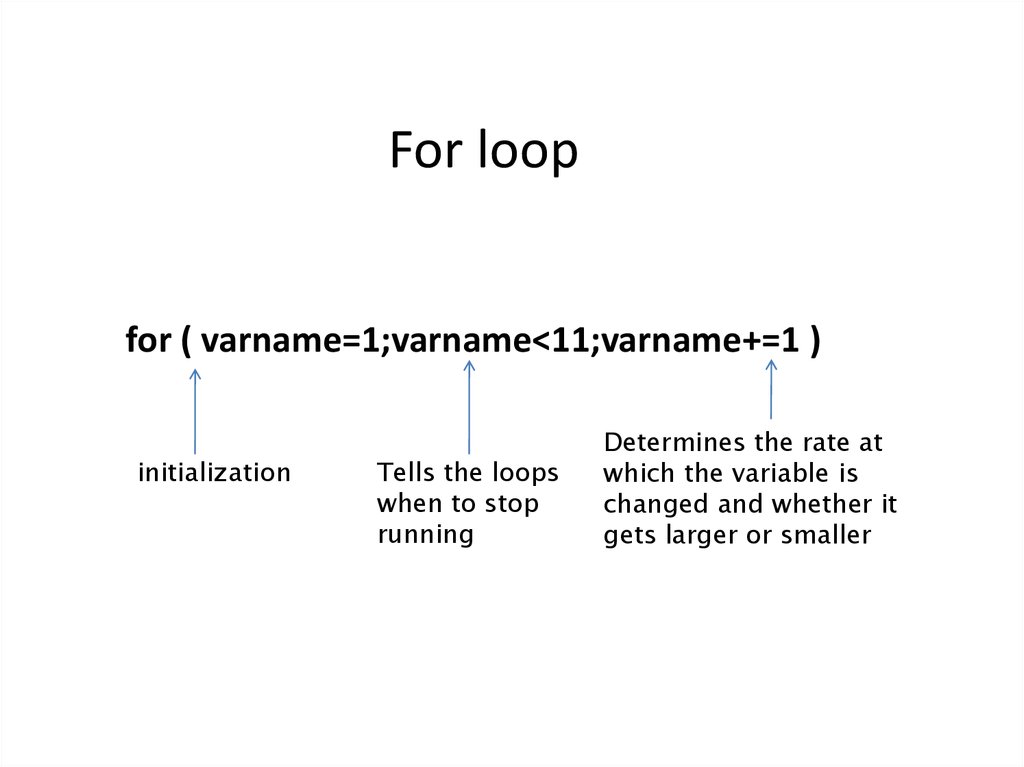
6. For loop
for ( varname=1;varname<11;varname+=1 )initialization
Tells the loops
when to stop
running
Determines the rate at
which the variable is
changed and whether it
gets larger or smaller
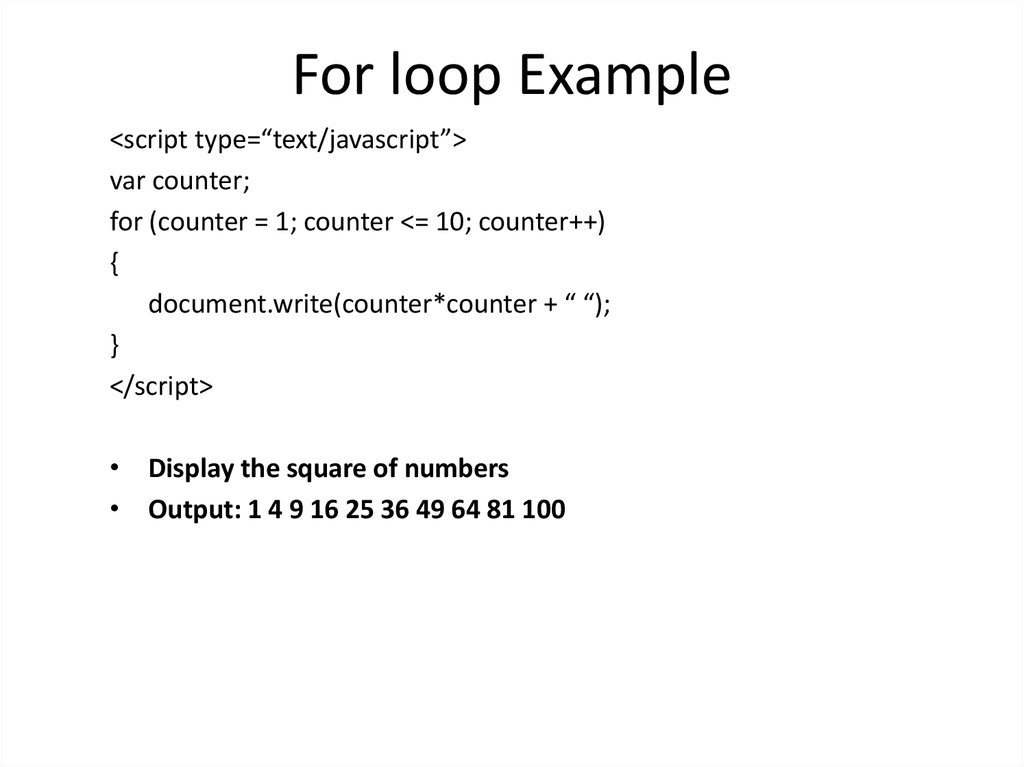
7. For loop Example
<script type=“text/javascript”>var counter;
for (counter = 1; counter <= 10; counter++)
{
document.write(counter*counter + “ “);
}
</script>
• Display the square of numbers
• Output: 1 4 9 16 25 36 49 64 81 100
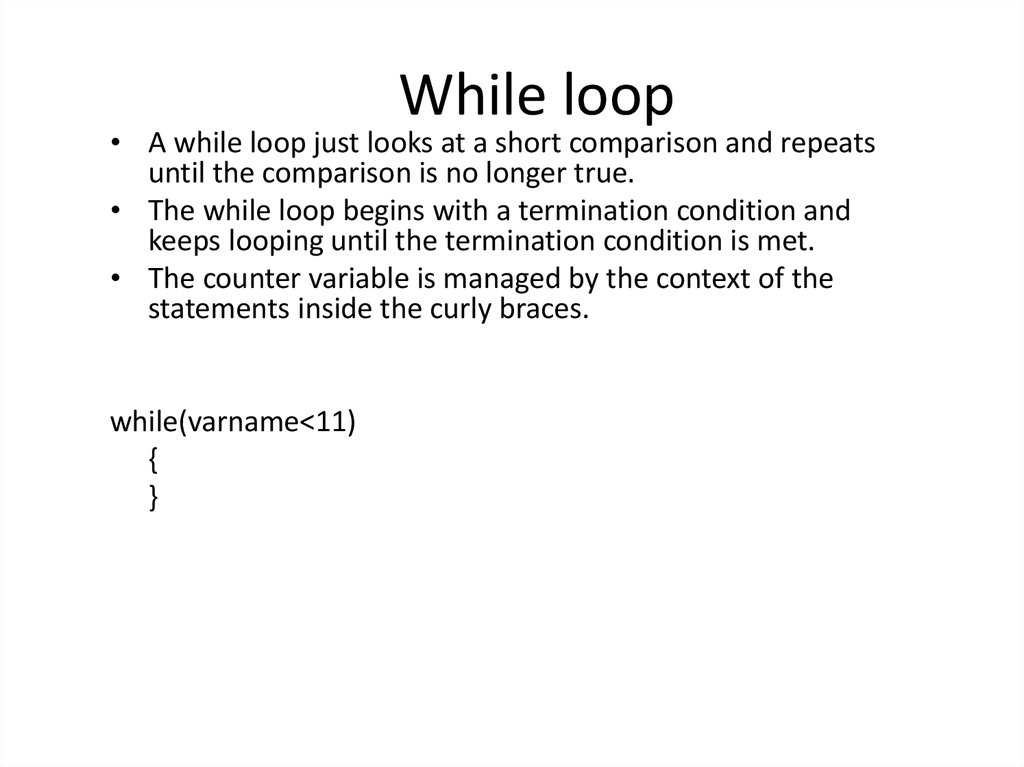
8. While loop
• A while loop just looks at a short comparison and repeatsuntil the comparison is no longer true.
• The while loop begins with a termination condition and
keeps looping until the termination condition is met.
• The counter variable is managed by the context of the
statements inside the curly braces.
while(varname<11)
{
}
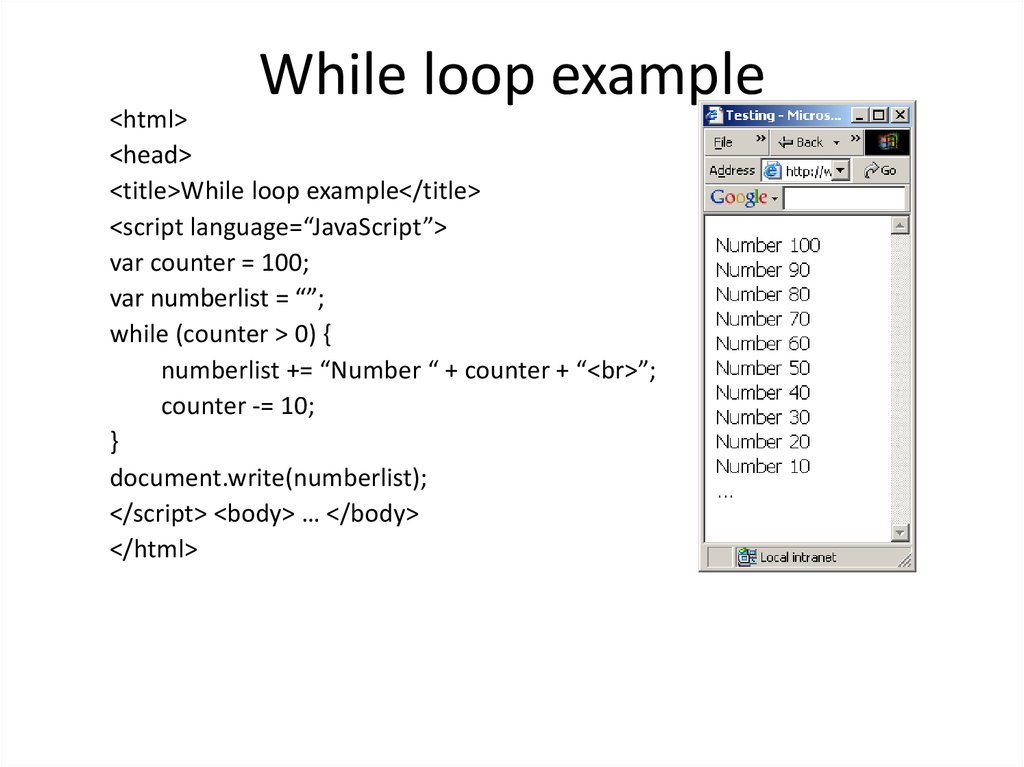
9. While loop example
<html><head>
<title>While loop example</title>
<script language=“JavaScript”>
var counter = 100;
var numberlist = “”;
while (counter > 0) {
numberlist += “Number “ + counter + “<br>”;
counter -= 10;
}
document.write(numberlist);
</script> <body> … </body>
</html>
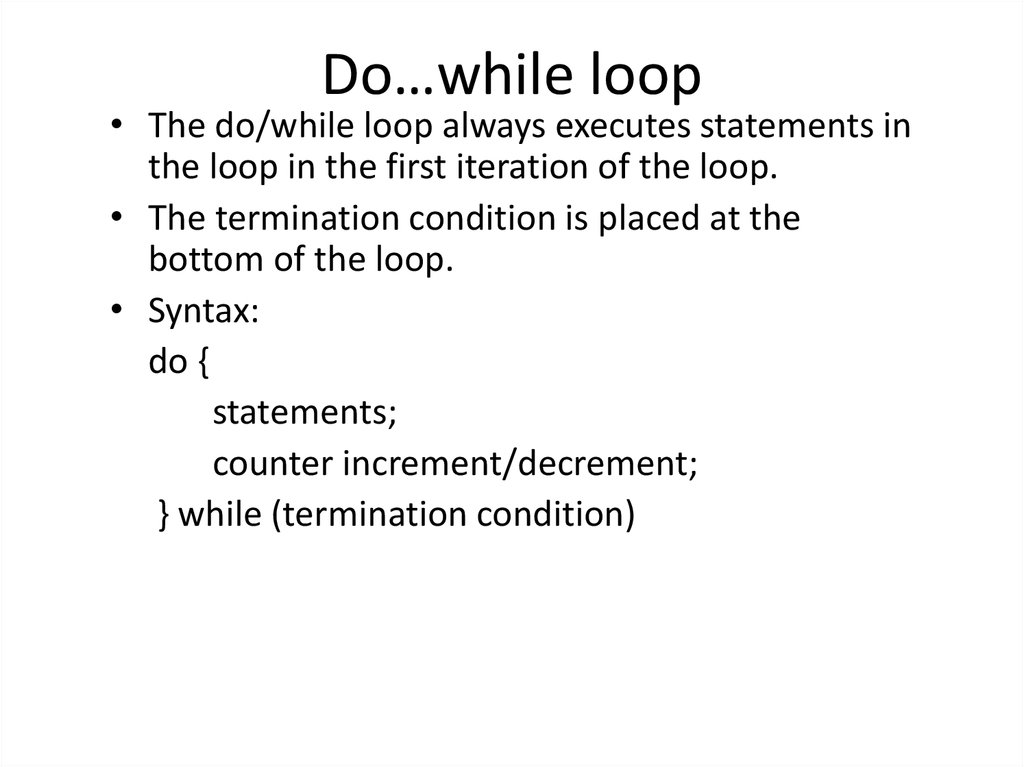
10. Do…while loop
• The do/while loop always executes statements inthe loop in the first iteration of the loop.
• The termination condition is placed at the
bottom of the loop.
• Syntax:
do {
statements;
counter increment/decrement;
} while (termination condition)
11. Do…while example
12. Array
• An Array contains a set of datarepresented by a single variable name.
• Arrays in JavaScript are represented by
the Array Object, we need to “new
Array()” to construct this object.
• The first element of the array is
“Array[0]” until the last one Array[i-1].
• E.g. myArray = new Array(5)
– We have myArray[0,1,2,3,4].
13. Array Example
<script type=“text/javascript”>Car = new Array(3);
Car[0] = “Ford”;
Car[1] = “Toyota”;
Car[2] = “Honda”;
document.write(Car[0] + “<br>”);
document.write(Car[1] + “<br>”);
document.write(Car[2] + “<br>”);
</script>
14. Array
• You can also declare arrays withvariable length.
–arrayName = new Array();
–Length = 0, allows automatic
extension of the length.
–Car[9] = “Ford”; Car[99] =
“Honda”;
15. Events
• The most exciting JavaScript-powered pages aredynamic. Which means they perform various actions as
your visitor interacts with them(moving his mouse,
typing in the text, clicking things, and so on).
• Events are notifications that an HTML element sends
out when specific things happen
• An HTML event can be something the browser does, or
something a user does.
Examples
• An HTML web page has finished loading
• An HTML input field was changed
• An HTML button was clicked
16. Syntax
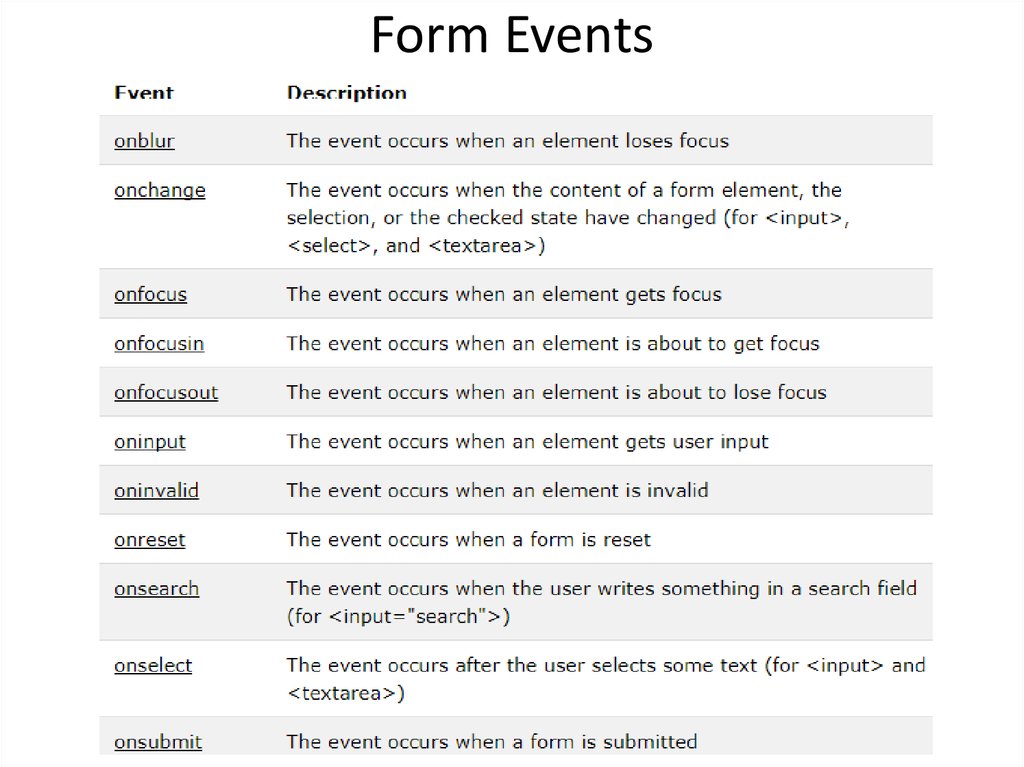
• <element event='some JavaScript'>17. Common HTML Events
The other events we can find here:https://www.w3schools.com/jsref/dom_obj_event.asp
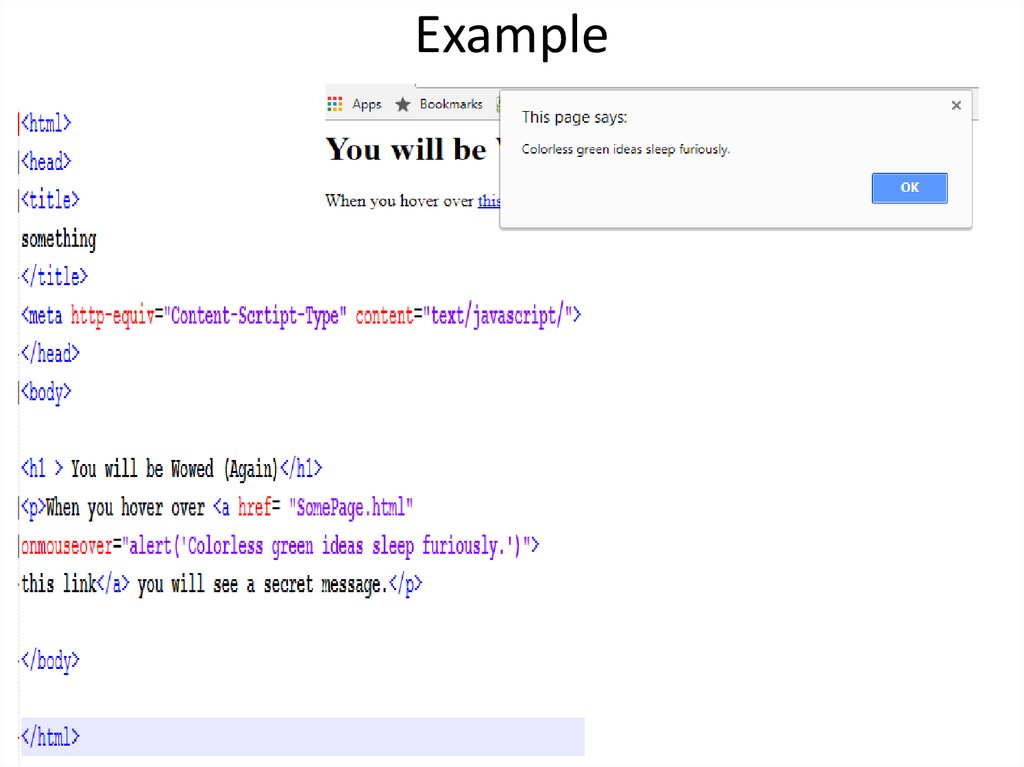
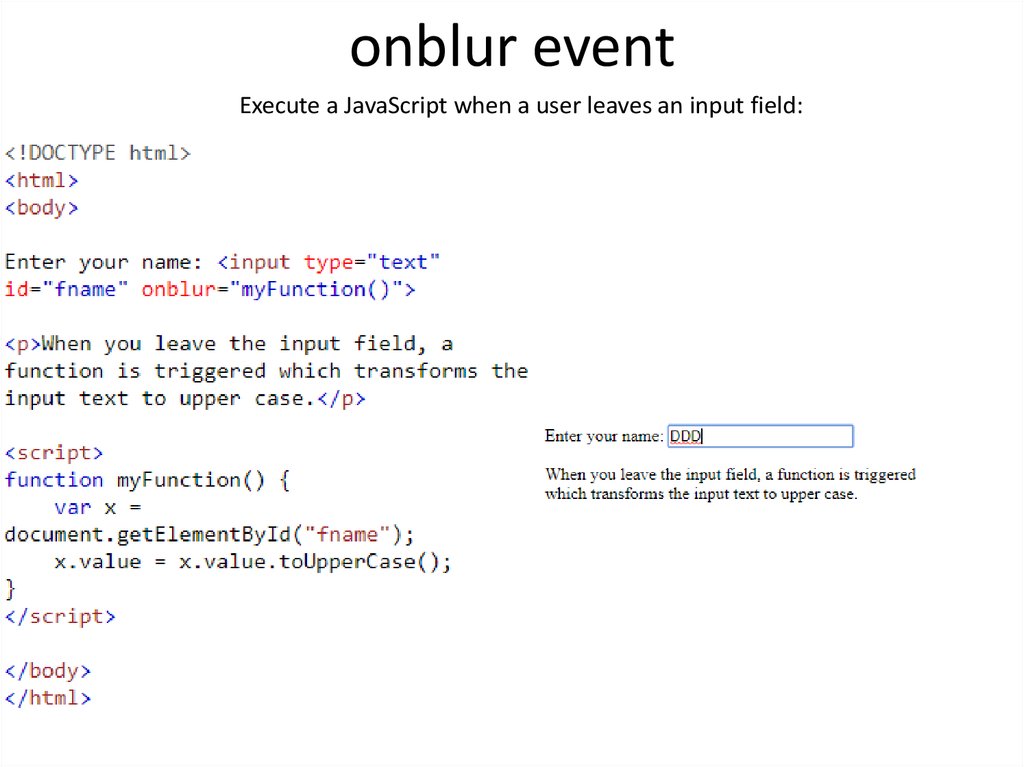
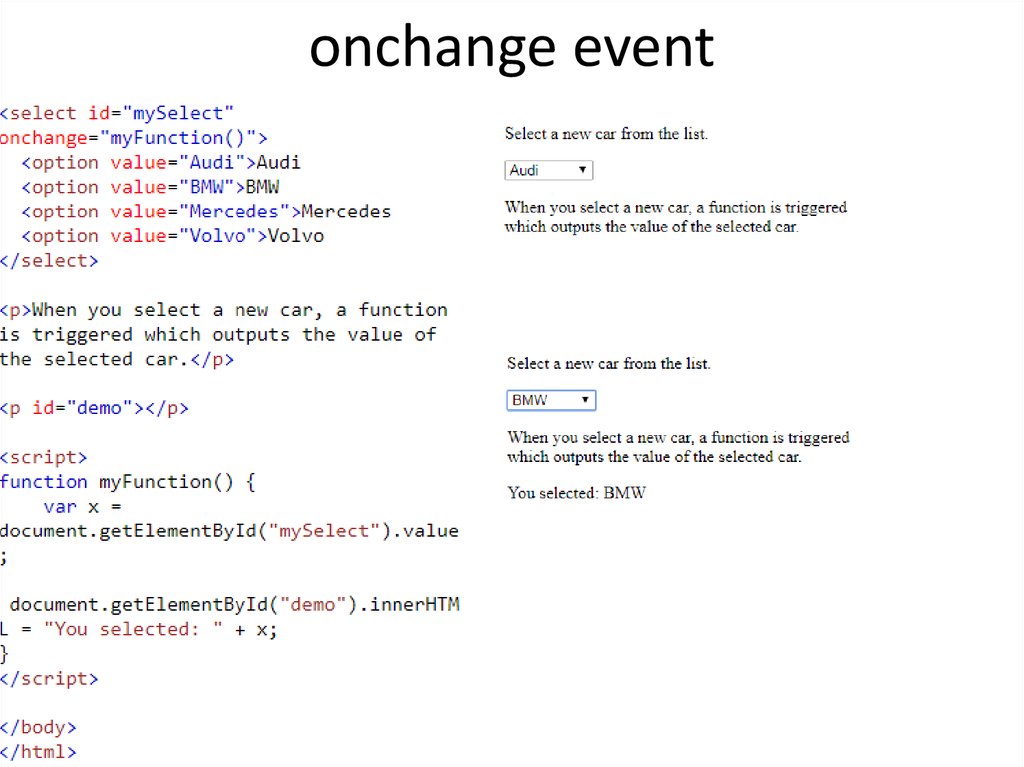
18. Example
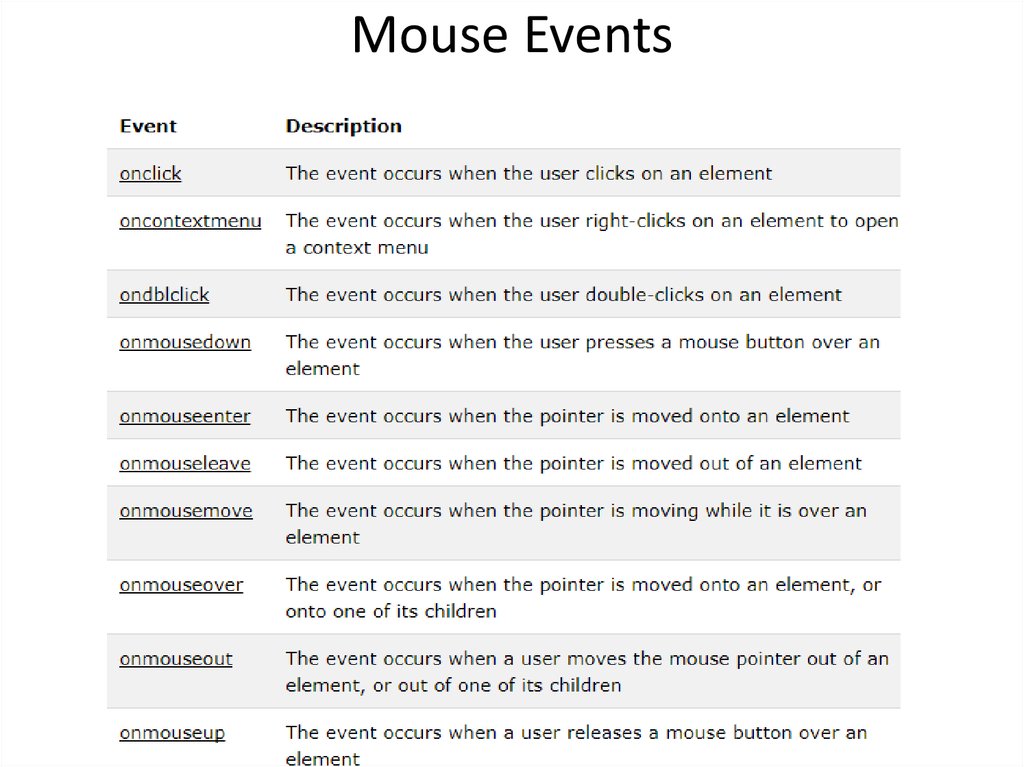
19. Common HTML object events
20. Onclick event
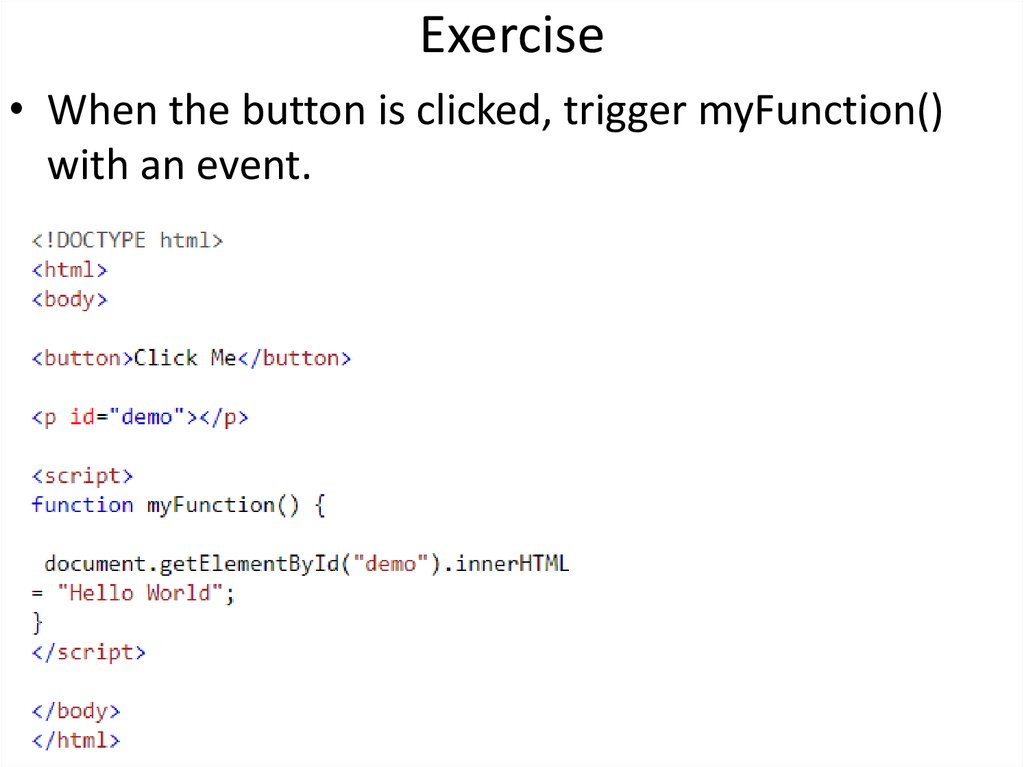
21. Exercise
• When the button is clicked, trigger myFunction()with an event.





























 Программирование
Программирование








