Похожие презентации:
MAP-карты
1. MAP-карты
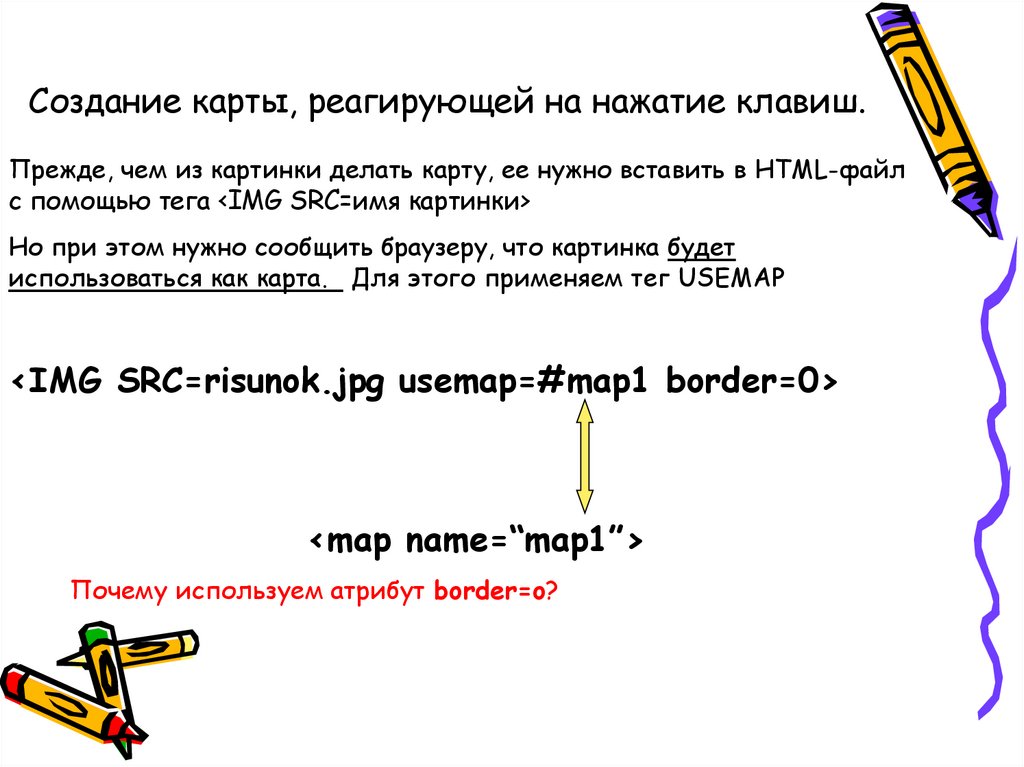
2. Создание карты, реагирующей на нажатие клавиш.
Прежде, чем из картинки делать карту, ее нужно вставить в HTML-файлс помощью тега <IMG SRC=имя картинки>
Но при этом нужно сообщить браузеру, что картинка будет
использоваться как карта. Для этого применяем тег USEMAP
<IMG SRC=risunok.jpg usemap=#map1 border=0>
<map name=“map1”>
Почему используем атрибут border=o?
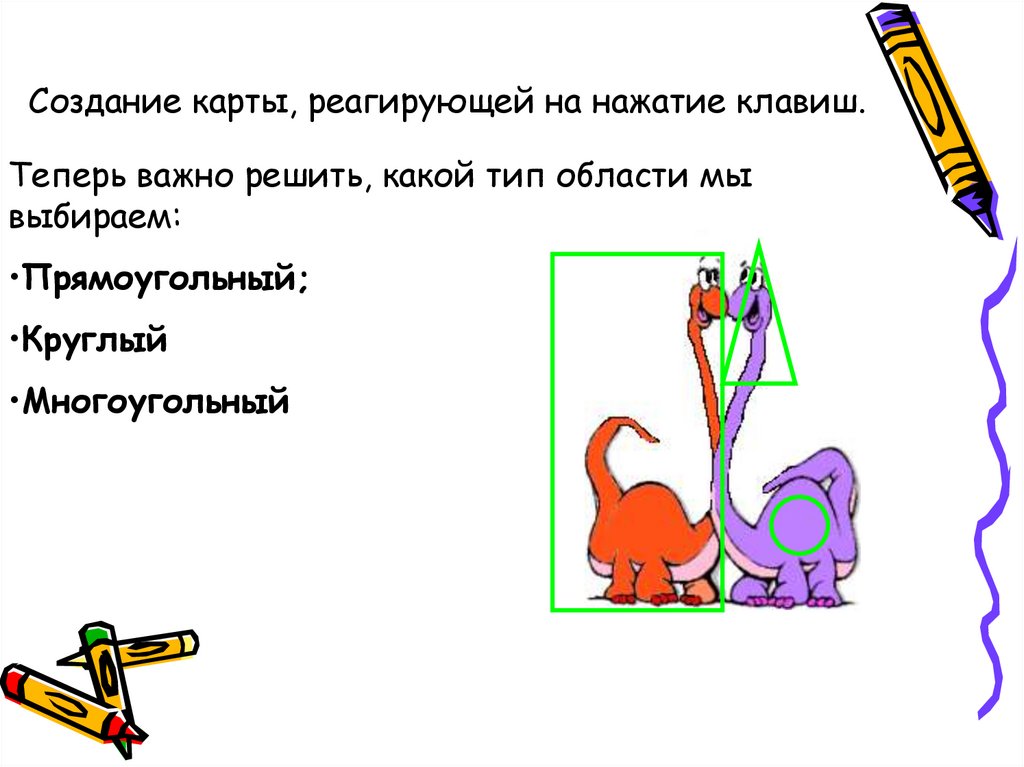
3. Создание карты, реагирующей на нажатие клавиш.
Теперь важно решить, какой тип области мывыбираем:
•Прямоугольный;
•Круглый
•Многоугольный
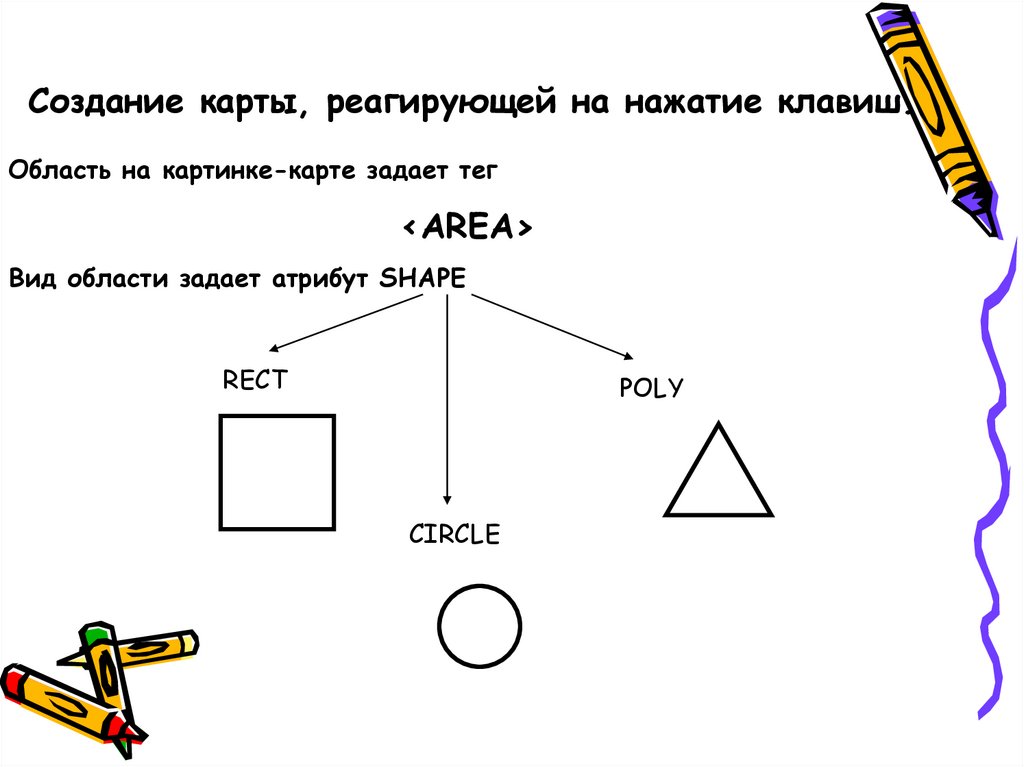
4. Создание карты, реагирующей на нажатие клавиш.
Область на картинке-карте задает тег<AREA>
Вид области задает атрибут SHAPE
RECT
POLY
CIRCLE
5. Создание карты, реагирующей на нажатие клавиш.
А размер области задается атрибутом COORDS.Он разный для каждой области.
Чтобы правильно рассчитать размер области карты, нужно знать
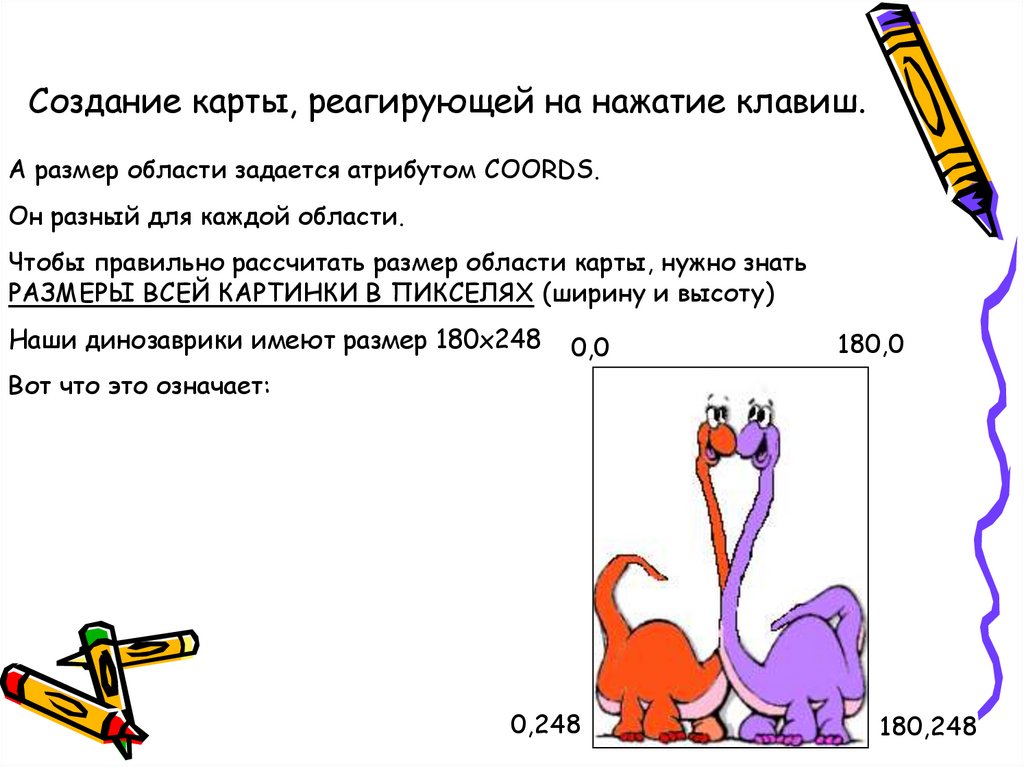
РАЗМЕРЫ ВСЕЙ КАРТИНКИ В ПИКСЕЛЯХ (ширину и высоту)
Наши динозаврики имеют размер 180х248
0,0
180,0
Вот что это означает:
0,248
180,248
6. Создание карты, реагирующей на нажатие клавиш.
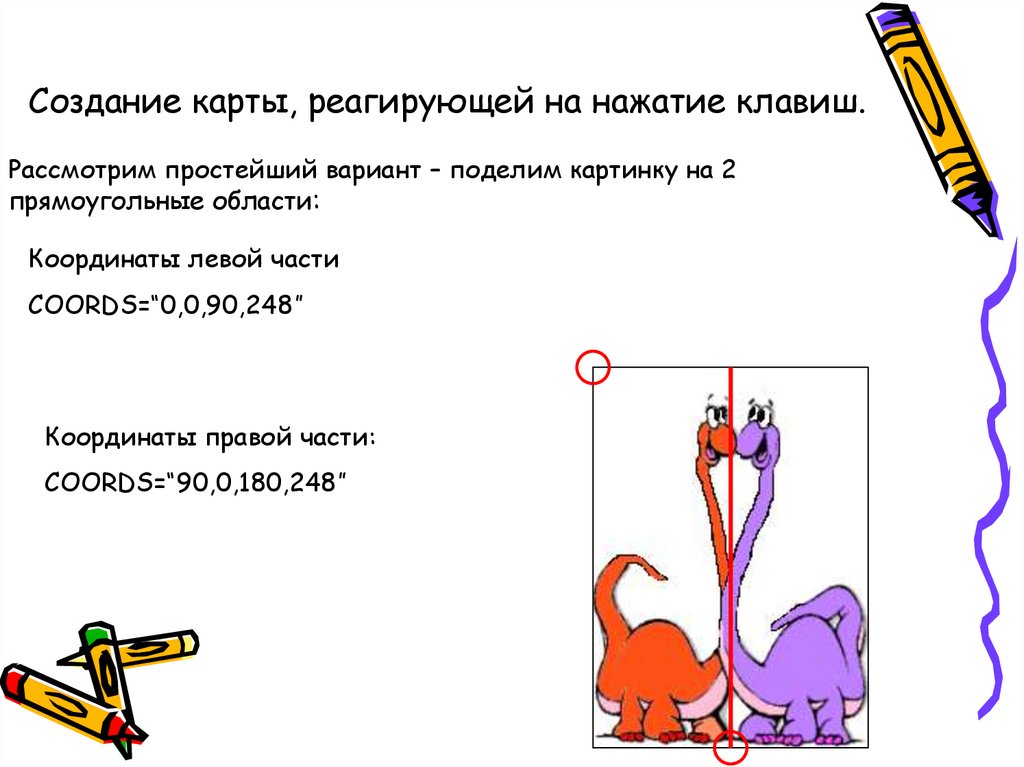
Рассмотрим простейший вариант – поделим картинку на 2прямоугольные области:
Координаты левой части
COORDS=“0,0,90,248”
Координаты правой части:
COORDS=“90,0,180,248”
7. Создание карты, реагирующей на нажатие клавиш.
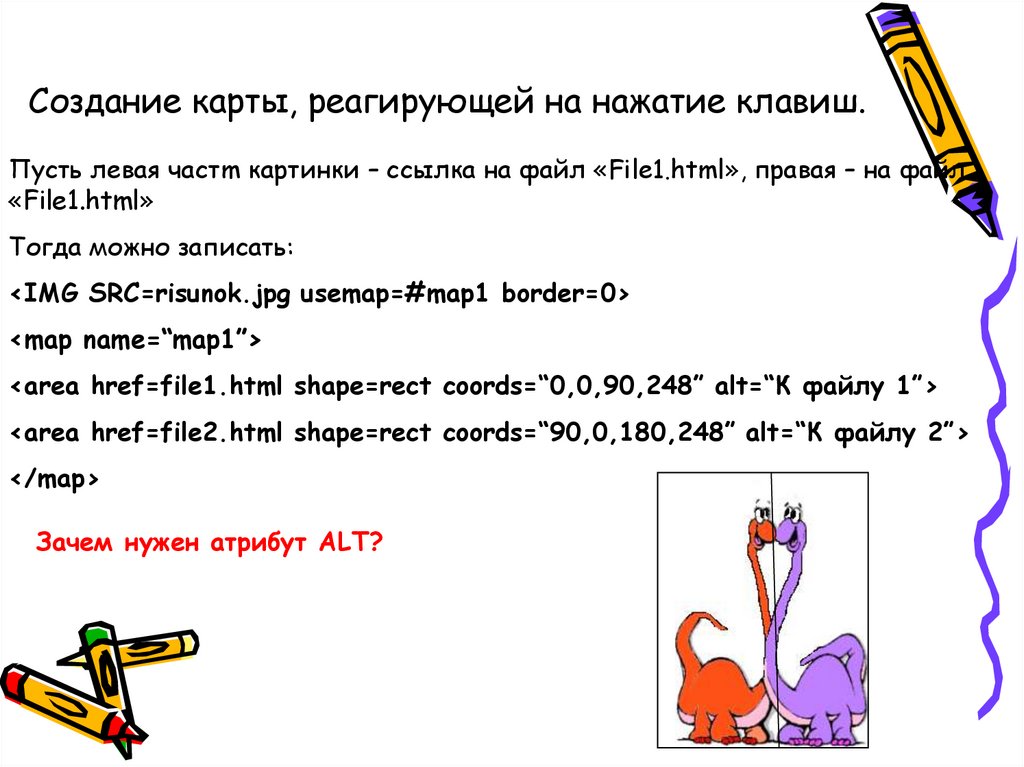
Пусть левая частm картинки – ссылка на файл «File1.html», правая – на файл«File1.html»
Тогда можно записать:
<IMG SRC=risunok.jpg usemap=#map1 border=0>
<map name=“map1”>
<area href=file1.html shape=rect coords=“0,0,90,248” alt=“К файлу 1”>
<area href=file2.html shape=rect coords=“90,0,180,248” alt=“К файлу 2”>
</map>
Зачем нужен атрибут ALT?
8. Создание карты, реагирующей на нажатие клавиш.
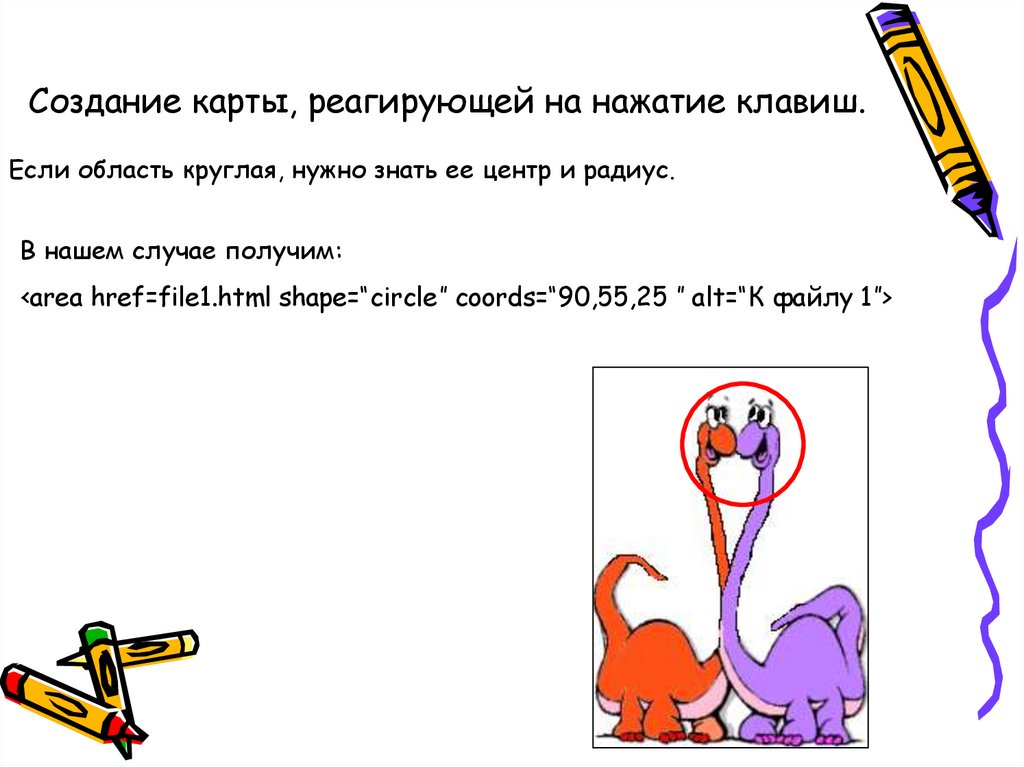
Если область круглая, нужно знать ее центр и радиус.В нашем случае получим:
<area href=file1.html shape=“circle” coords=“90,55,25 ” alt=“К файлу 1”>
9. Создание карты, реагирующей на нажатие клавиш.
Сложнее всего рассчитывать координаты области-многоугольника.Нужно перечислить координаты всех вершин этого многоугльника
Например,
<area href=file1.html shape=“poly” coords=“
alt=“К файлу 1”>
”
10. Задание
1. Нарисуйте в графическом редакторе лицо (крупно) с глазами, носом,ушами, ртом.
2. Создайте файл по обычному принципу в Блокноте, не забудьте указать
в названии окна браузера, кто делал работу. Поместите ваш рисунок на
web-страницу.
3. Разбейте мысленно лицо на области: круги – области глаз, нос должен
попасть в треугольник, рот – в прямоугольник, уши – в прямоугольные
или треугольные области.
4. Сделайте 5 ссылок на сайты в интернет, связанные как-то с носом,
глазами, губами, ушами (не менее 5 ссылок).
5. Оформление web- страницы – на ваше усмотрение (фоны, цветовая
гамма, акценты…)










 Интернет
Интернет








