Похожие презентации:
Основы композиции в дизайне
1.
Основы композиции вдизайне
2.
Базовые элементы дизайнаДизайн состоит из базовых элементов, выстроенных в
структуру, которая несет в себе сообщение. Эти
элементы являются строительными блоками,
необходимыми для создания вашего дизайна. Эти
объекты могут быть расположены любым способом
как часть композиции; мы называем это принципами
дизайна. Эти принципы являются важными понятиями,
которые могут помочь вам организовать основные
структурные элементы на странице.
3.
Основные элементыЛиния
Цвет
Фигура
Форма
Яркость
Пространство
Текстура
4.
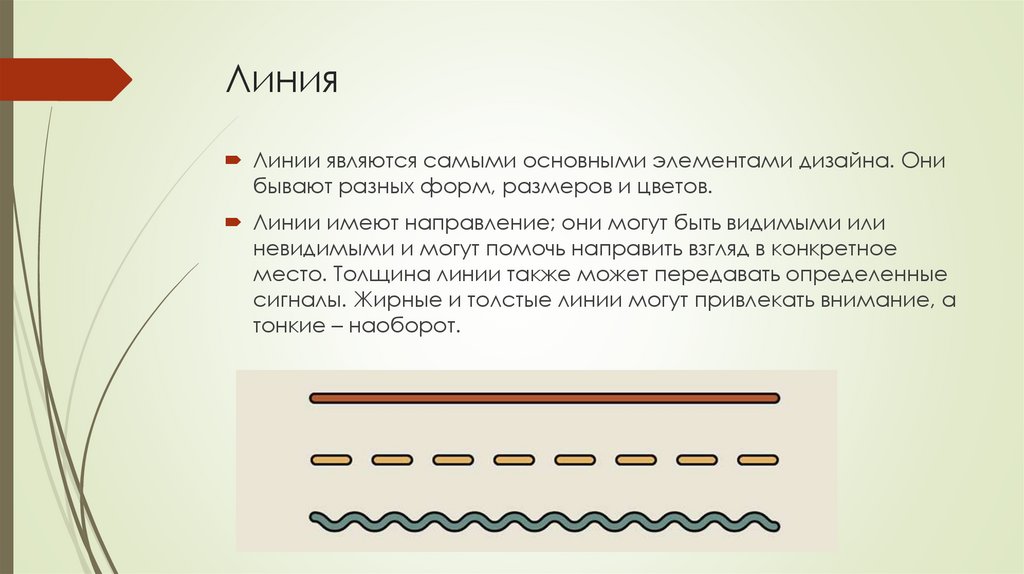
ЛинияЛинии являются самыми основными элементами дизайна. Они
бывают разных форм, размеров и цветов.
Линии имеют направление; они могут быть видимыми или
невидимыми и могут помочь направить взгляд в конкретное
место. Толщина линии также может передавать определенные
сигналы. Жирные и толстые линии могут привлекать внимание, а
тонкие – наоборот.
5.
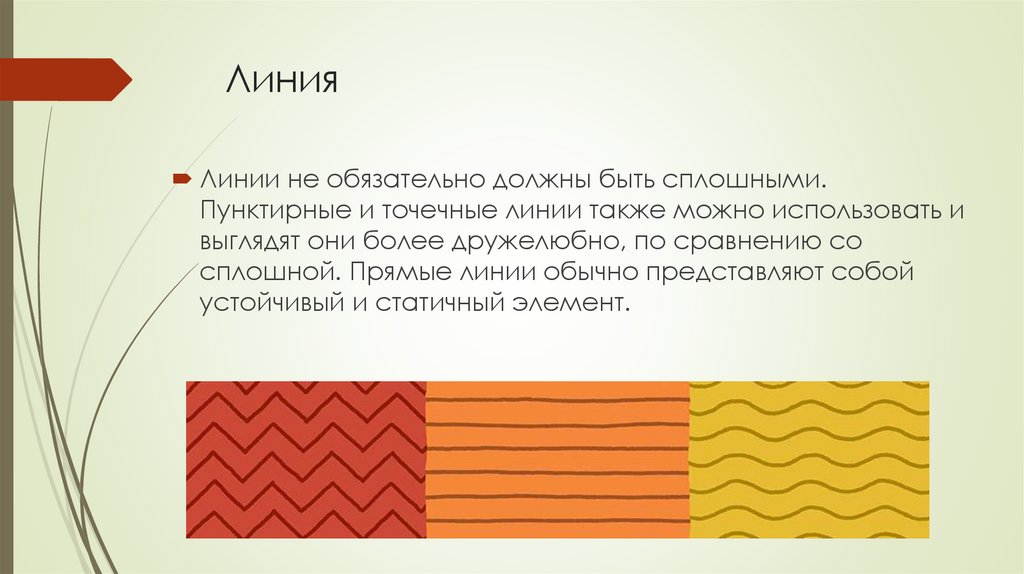
ЛинияЛинии не обязательно должны быть сплошными.
Пунктирные и точечные линии также можно использовать и
выглядят они более дружелюбно, по сравнению со
сплошной. Прямые линии обычно представляют собой
устойчивый и статичный элемент.
6.
ФигураФигура является производным замкнутых линий.
Фигуры двухмерны, могут быть геометрические,
органические и абстрактные.
7.
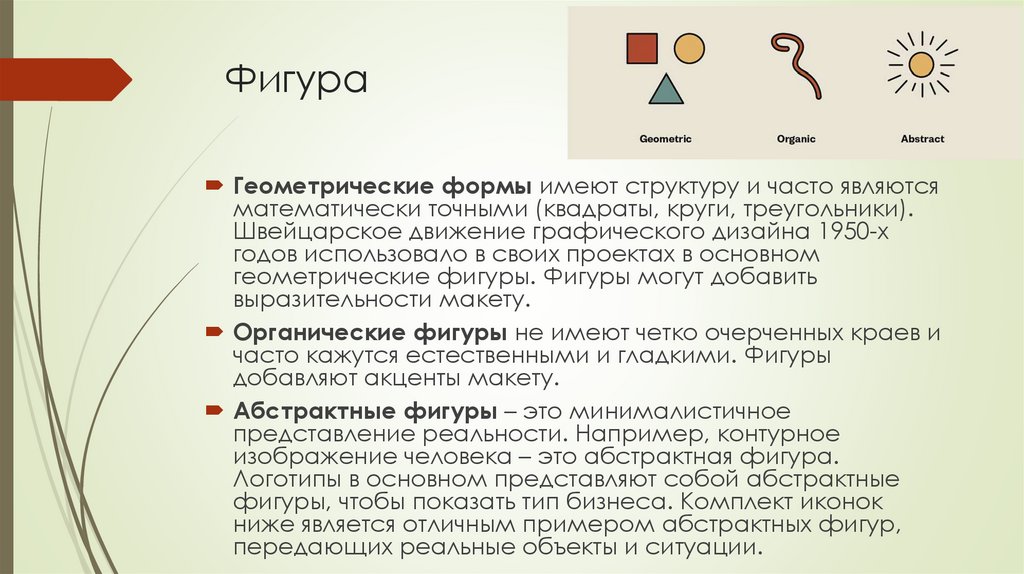
ФигураГеометрические формы имеют структуру и часто являются
математически точными (квадраты, круги, треугольники).
Швейцарское движение графического дизайна 1950-х
годов использовало в своих проектах в основном
геометрические фигуры. Фигуры могут добавить
выразительности макету.
Органические фигуры не имеют четко очерченных краев и
часто кажутся естественными и гладкими. Фигуры
добавляют акценты макету.
Абстрактные фигуры – это минималистичное
представление реальности. Например, контурное
изображение человека – это абстрактная фигура.
Логотипы в основном представляют собой абстрактные
фигуры, чтобы показать тип бизнеса. Комплект иконок
ниже является отличным примером абстрактных фигур,
передающих реальные объекты и ситуации.
8.
Фигура9.
Форма (позитивное пространство)Точка, линия или фигура – это
форма при размещении на
странице. К сожалению,
понятия форма и фигура в
основном используются
взаимозаменяемо. Форма
может быть двухмерной или
трехмерной.
10.
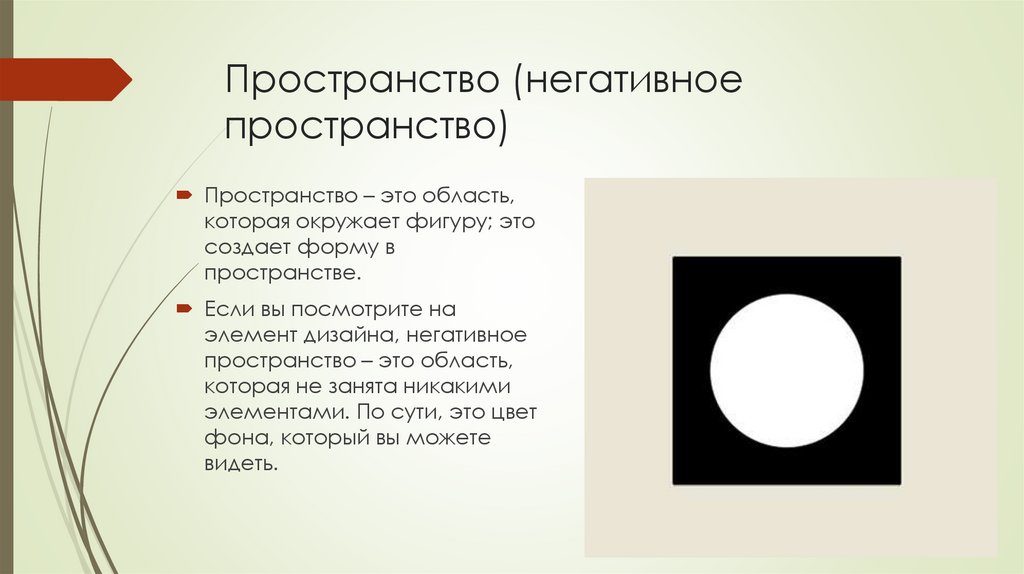
Пространство (негативноепространство)
Пространство – это область,
которая окружает фигуру; это
создает форму в
пространстве.
Если вы посмотрите на
элемент дизайна, негативное
пространство – это область,
которая не занята никакими
элементами. По сути, это цвет
фона, который вы можете
видеть.
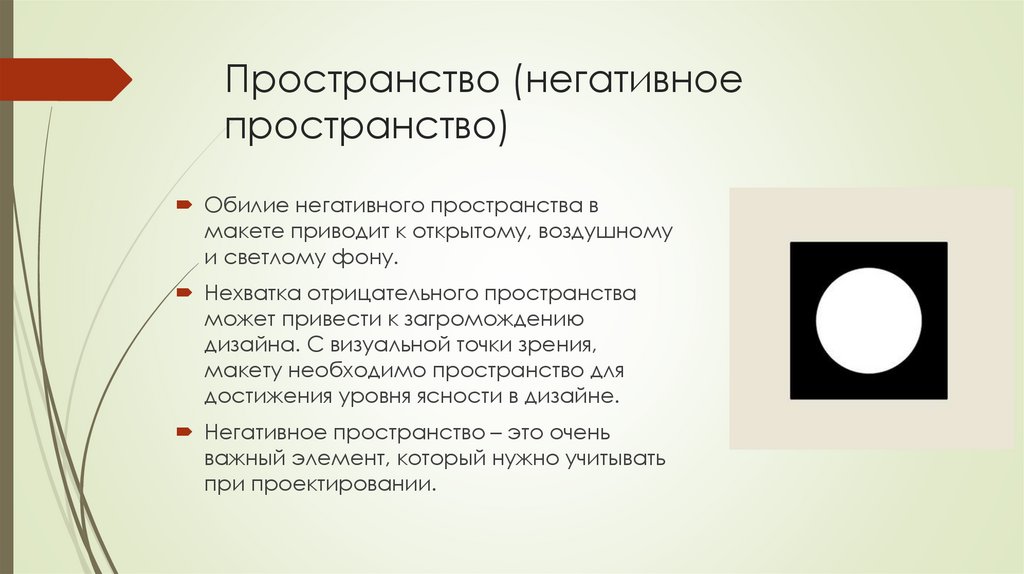
11.
Пространство (негативноепространство)
Обилие негативного пространства в
макете приводит к открытому, воздушному
и светлому фону.
Нехватка отрицательного пространства
может привести к загромождению
дизайна. С визуальной точки зрения,
макету необходимо пространство для
достижения уровня ясности в дизайне.
Негативное пространство – это очень
важный элемент, который нужно учитывать
при проектировании.
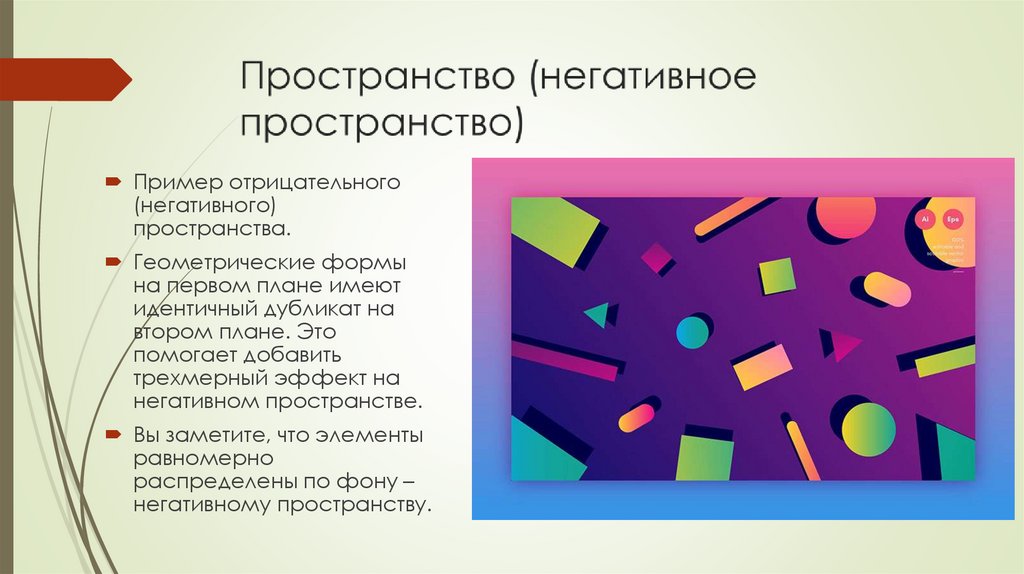
12.
Пример отрицательного(негативного)
пространства.
Геометрические формы
на первом плане имеют
идентичный дубликат на
втором плане. Это
помогает добавить
трехмерный эффект на
негативном пространстве.
Вы заметите, что элементы
равномерно
распределены по фону –
негативному пространству.
13.
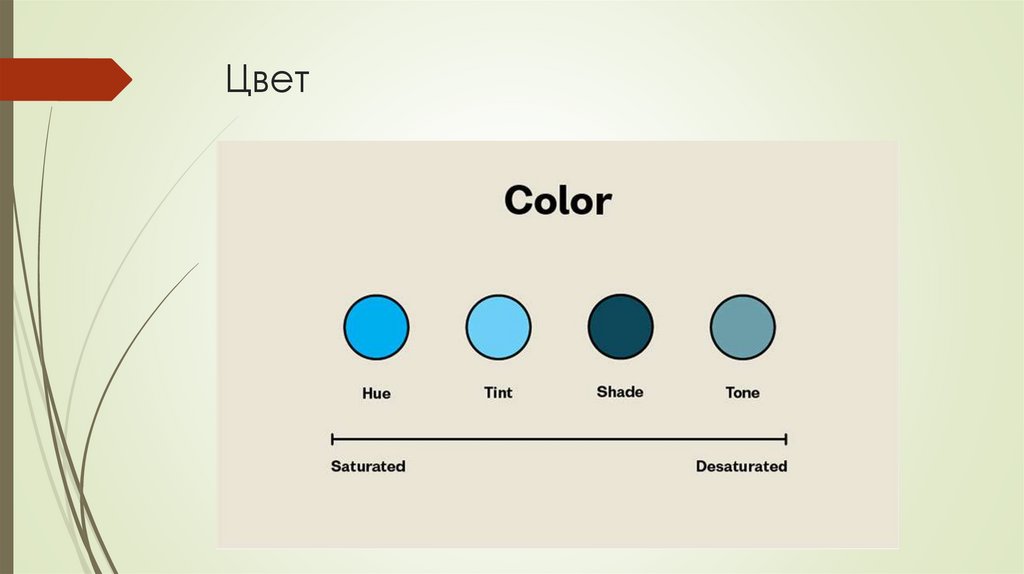
Цвет14.
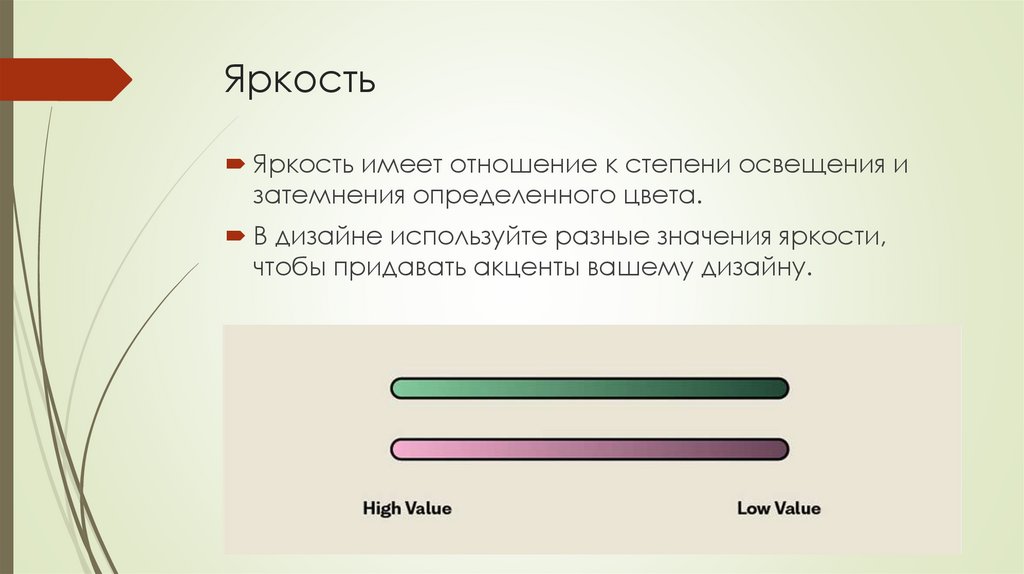
ЯркостьЯркость имеет отношение к степени освещения и
затемнения определенного цвета.
В дизайне используйте разные значения яркости,
чтобы придавать акценты вашему дизайну.
15.
ТекстураТекстура добавляет тактильных ощущений дизайну.
Разные текстуры создают разную вибрацию –
попробуйте подумать о разных материалах, если вы
работаете с физическими формами.
16.
КомпозицияВ вашем дизайне могут быть использованы
самые красивые графические элементы в мире,
но если в нем нет правильно композиции, все
напрасно.
17.
КомпозицияКомпозиция — это правильное
расположение элементов изображения,
основанное на анализе восприятия
человеком зрительной информации.
18.
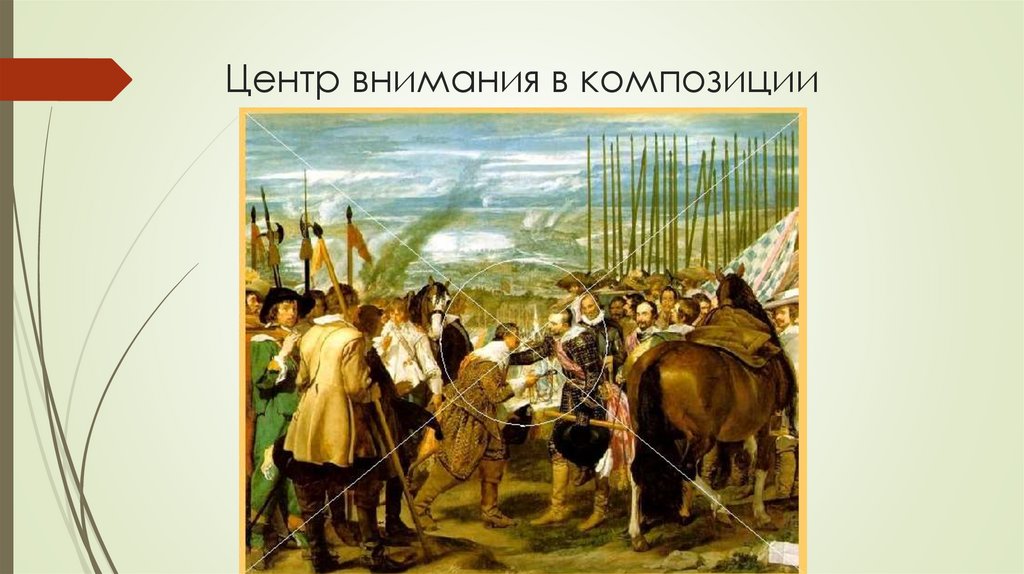
Центр внимания в композицииВ любой композиции есть
центр внимания.
Он может совпадать с
фактическим центром, то
есть тем, который
находится посередине
холста, листа бумаги,
монитора и т.д., а может с
ним и не совпадать,
однако, он всегда должен
совпадать с
композиционным центром.
19.
Центр внимания в композиции20.
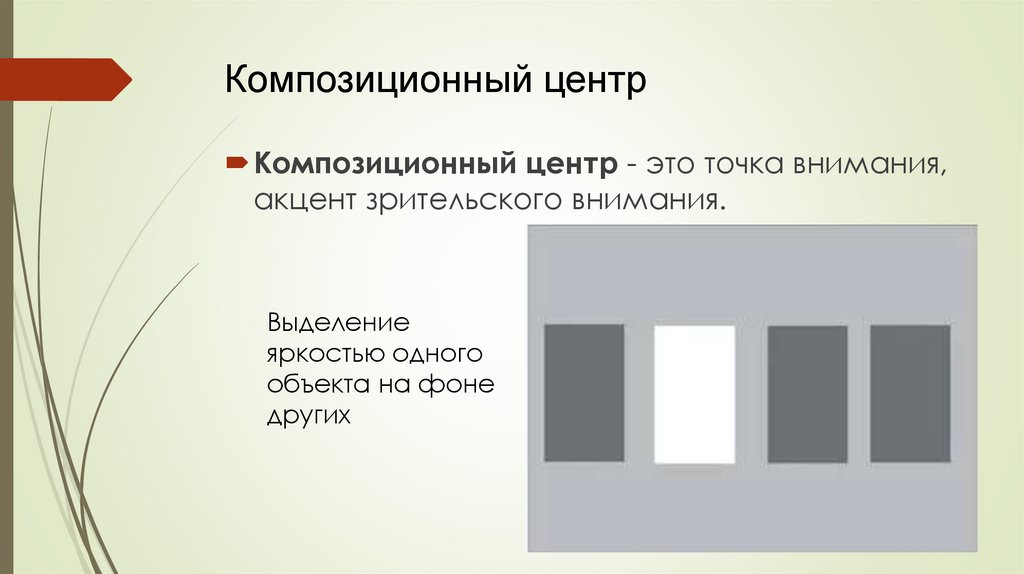
Композиционный центрКомпозиционный центр - это точка внимания,
акцент зрительского внимания.
Выделение
яркостью одного
объекта на фоне
других
21.
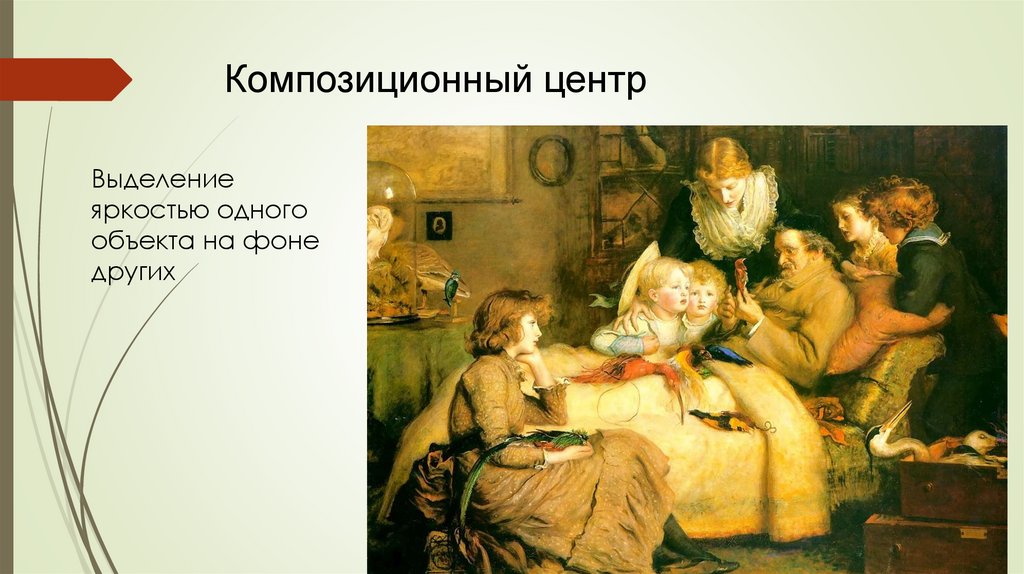
Композиционный центрВыделение
яркостью одного
объекта на фоне
других
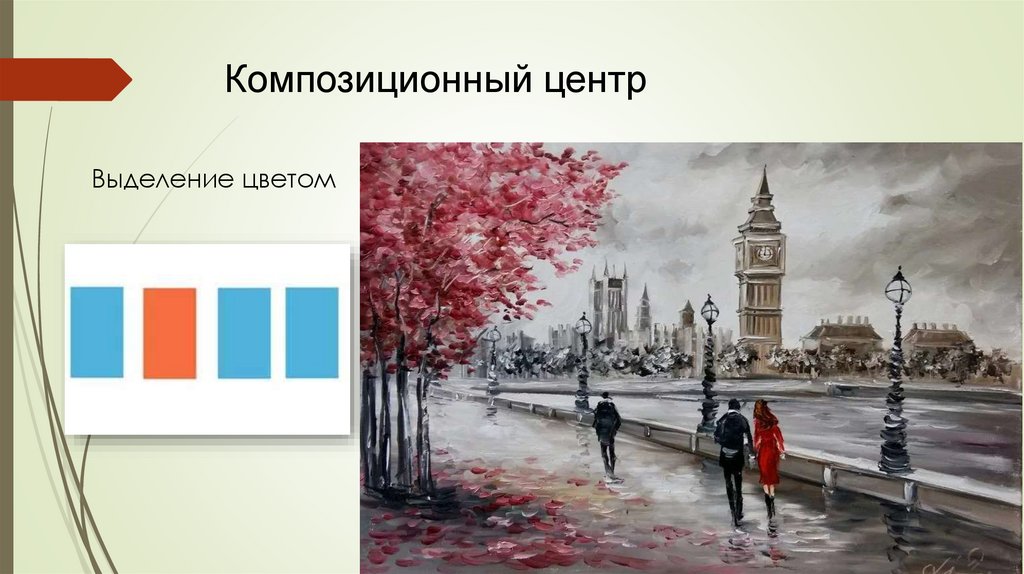
22.
Композиционный центрВыделение цветом
23.
Композиционный центрВыделение
размером
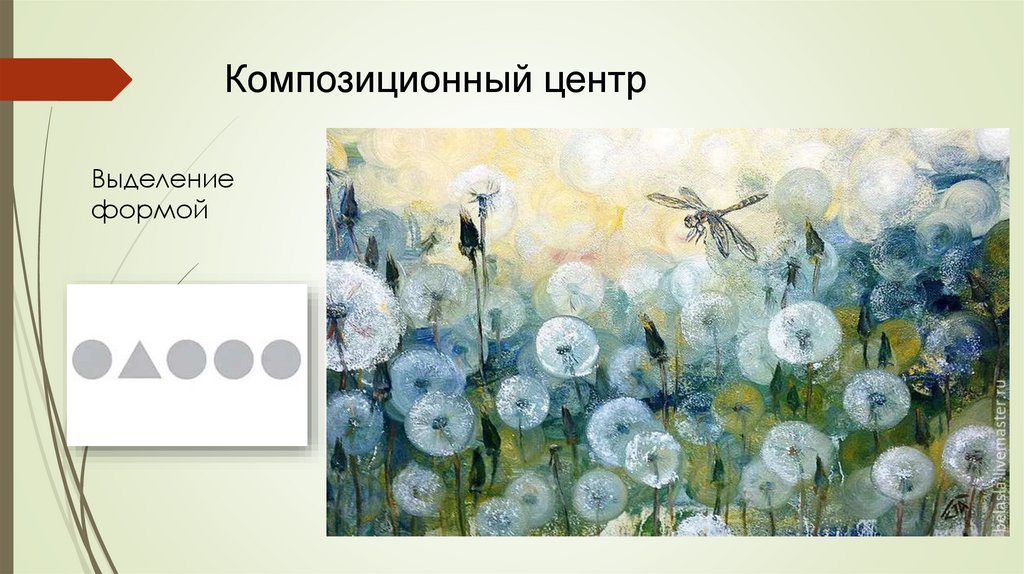
24.
Композиционный центрВыделение
формой
25.
Основные понятия и правилакомпозиции
совпадение
геометрического и
композиционного центров
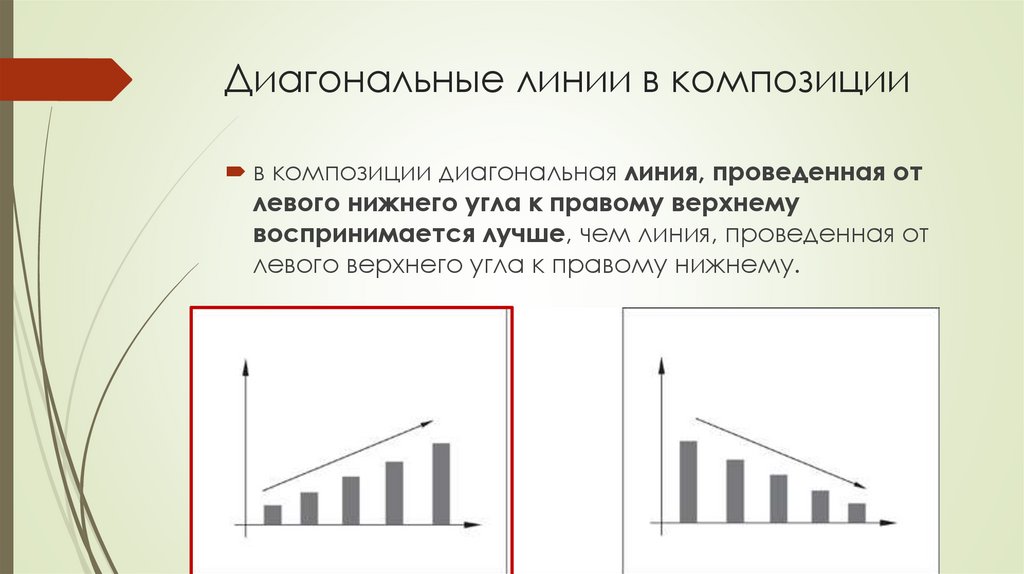
26.
Диагональные линии в композициив композиции диагональная линия, проведенная от
левого нижнего угла к правому верхнему
воспринимается лучше, чем линия, проведенная от
левого верхнего угла к правому нижнему.
27.
Замкнутая и открытая композиция28.
Замкнутая и открытая композицияВ замкнутой композиции основные направления линий
стремятся к центру. Такая композиция подойдет для передачи
чего-то устойчивого, неподвижного.
29.
Замкнутая и открытая композицияОткрытая композиция, в которой направления линий исходят от
центра, дает нам возможность продолжить мысленно картину и
увести ее за рамки плоскости. Она подходит для передачи
открытого пространства, движения.
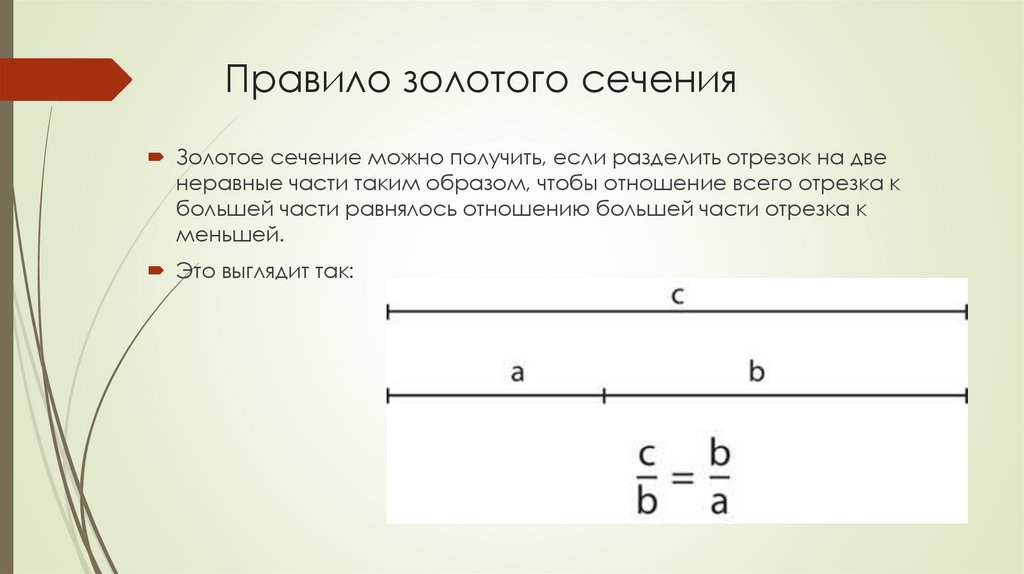
30.
Правило золотого сеченияЗолотое сечение можно получить, если разделить отрезок на две
неравные части таким образом, чтобы отношение всего отрезка к
большей части равнялось отношению большей части отрезка к
меньшей.
Это выглядит так:
31.
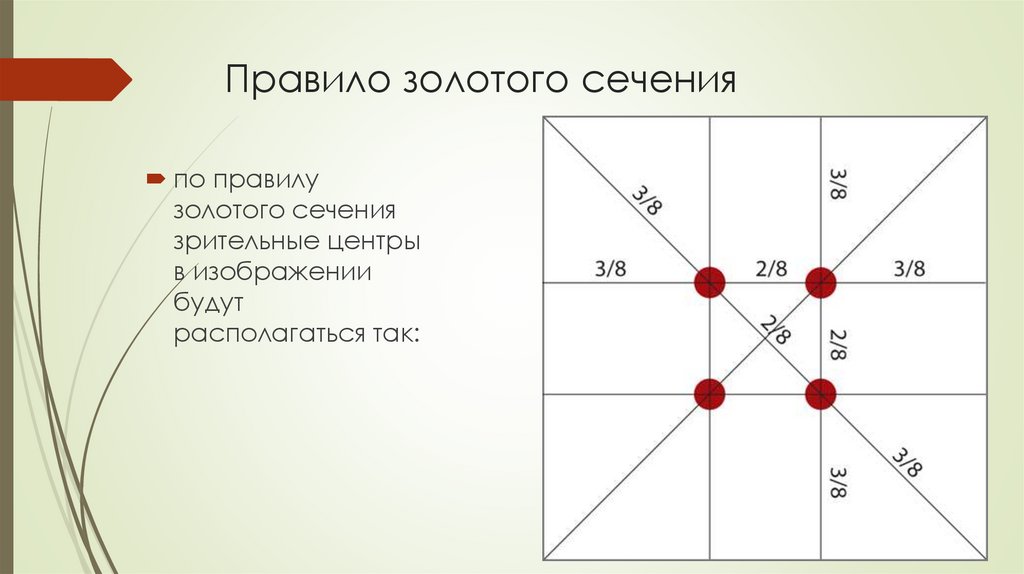
Правило золотого сеченияпо правилу
золотого сечения
зрительные центры
в изображении
будут
располагаться так:
32.
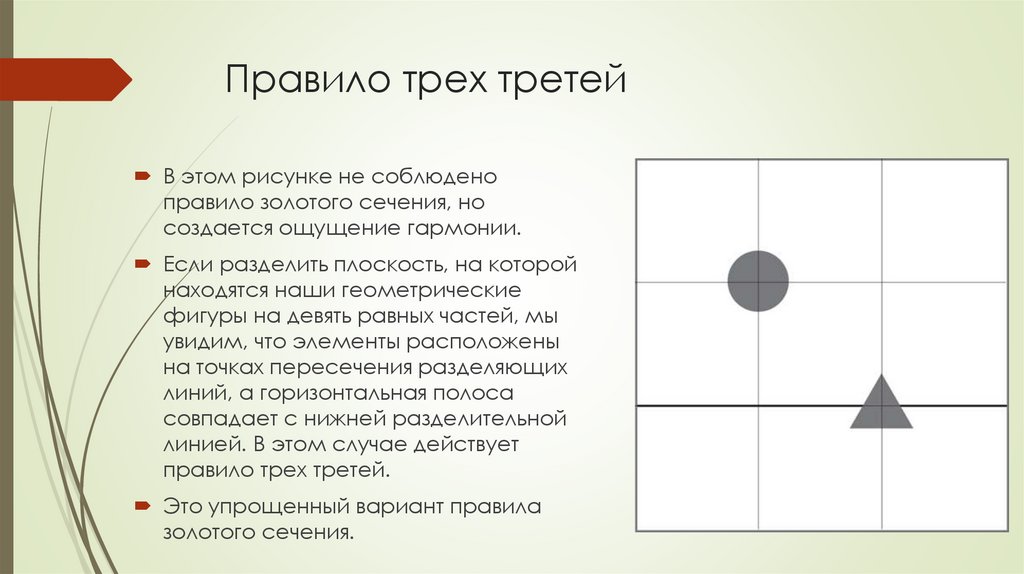
Правило трех третейВ этом рисунке не соблюдено
правило золотого сечения, но
создается ощущение гармонии.
Если разделить плоскость, на которой
находятся наши геометрические
фигуры на девять равных частей, мы
увидим, что элементы расположены
на точках пересечения разделяющих
линий, а горизонтальная полоса
совпадает с нижней разделительной
линией. В этом случае действует
правило трех третей.
Это упрощенный вариант правила
золотого сечения.
33.
Динамика и статика в изображении,движение, ритм
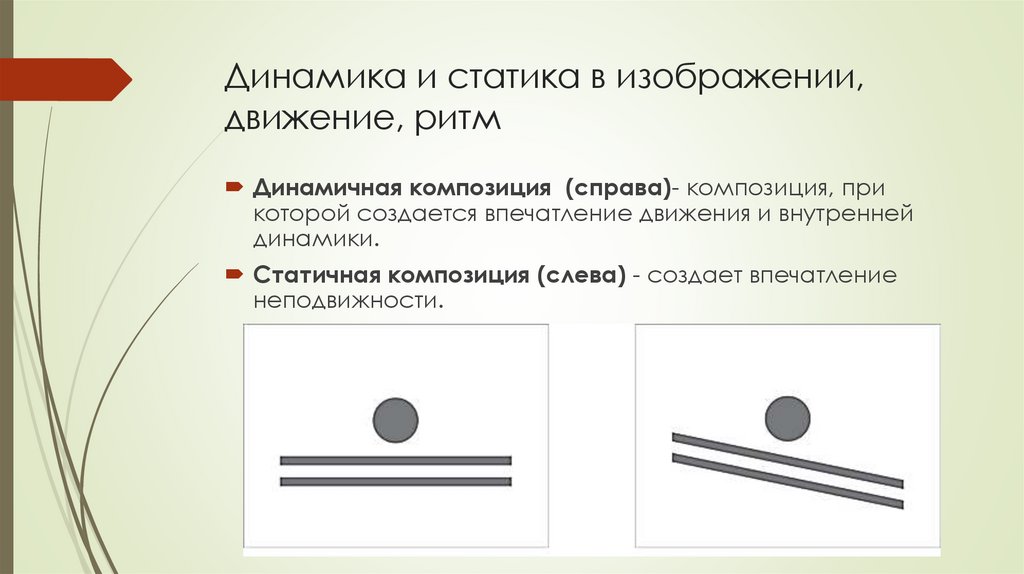
Динамичная композиция (справа)- композиция, при
которой создается впечатление движения и внутренней
динамики.
Статичная композиция (слева) - создает впечатление
неподвижности.
34.
Динамика и статика в изображении,движение, ритм
Так же можно передать движение, оставив
свободное пространство перед движущимся
объектом, чтобы наше воображение могло
продолжить это движение.
35.
РитмРитм - один из ключевых моментов в искусстве. Он
может сделать композицию спокойной или нервной,
агрессивной или умиротворяющей. Ритм обусловлен
повторением.
36.
Симметрия и асимметрия вкомпозиции. Равновесие
Достижение равновесия является одним из
самых значимых этапов при построении
ассиметричной композиции.
Равновесие может достигаться
противопоставлением размеров, форм
пятен цвета и тени.
37.
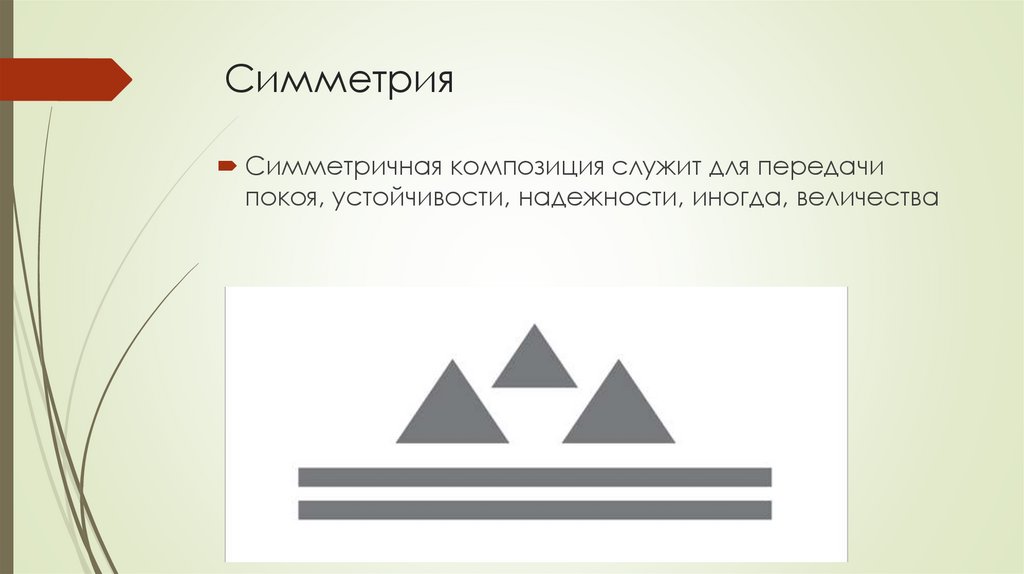
СимметрияСимметричная композиция служит для передачи
покоя, устойчивости, надежности, иногда, величества
38.
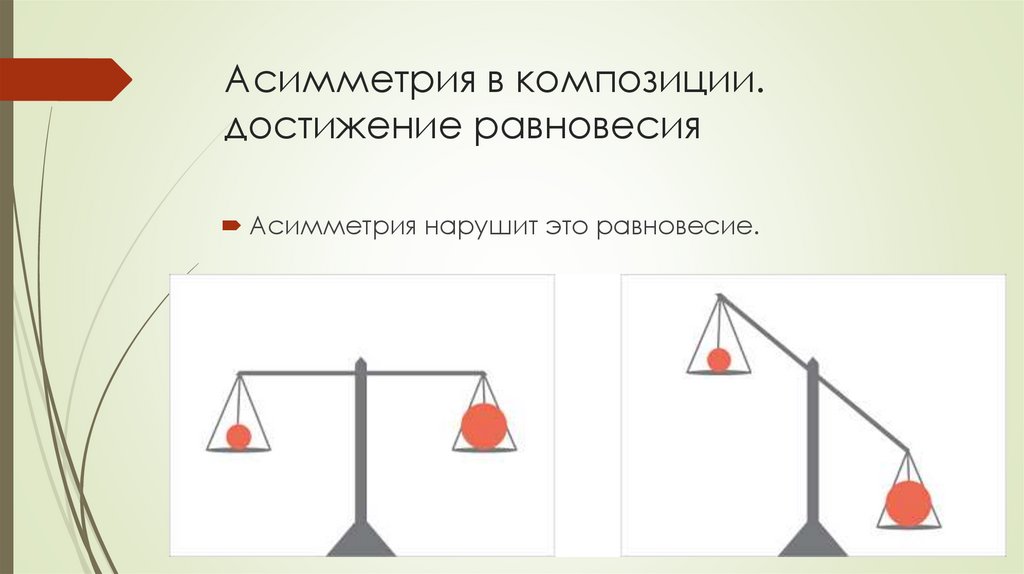
Асимметрия в композиции.достижение равновесия
Асимметрия нарушит это равновесие.
39.
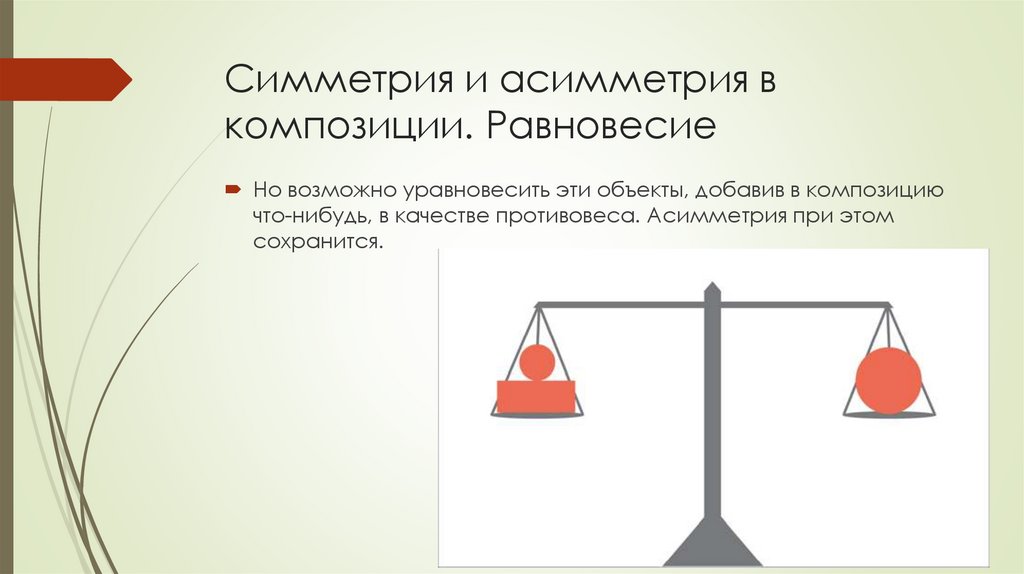
Симметрия и асимметрия вкомпозиции. Равновесие
Но возможно уравновесить эти объекты, добавив в композицию
что-нибудь, в качестве противовеса. Асимметрия при этом
сохранится.
40.
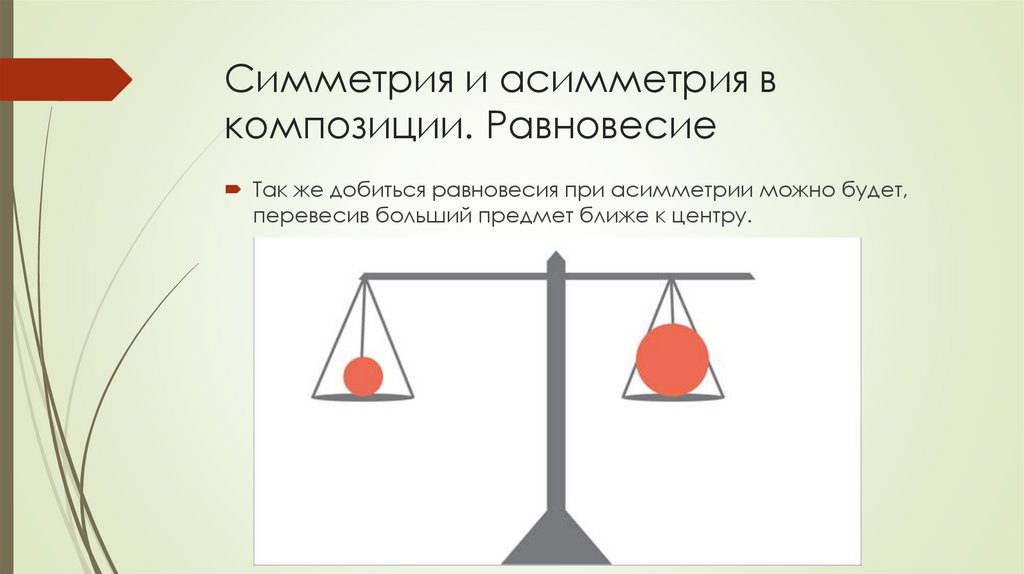
Симметрия и асимметрия вкомпозиции. Равновесие
Так же добиться равновесия при асимметрии можно будет,
перевесив больший предмет ближе к центру.
41.
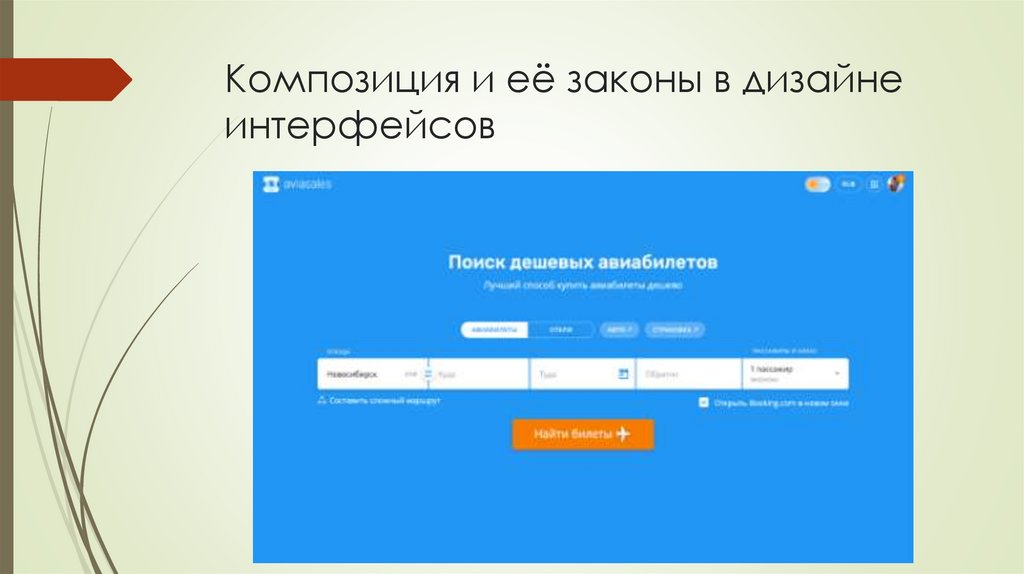
Композиция и её законы в дизайнеинтерфейсов
42.
Основные задачи, которые помогаетрешить композиция
1. Управление вниманием пользователей.
2. Cохранение внимания пользователя.
43.
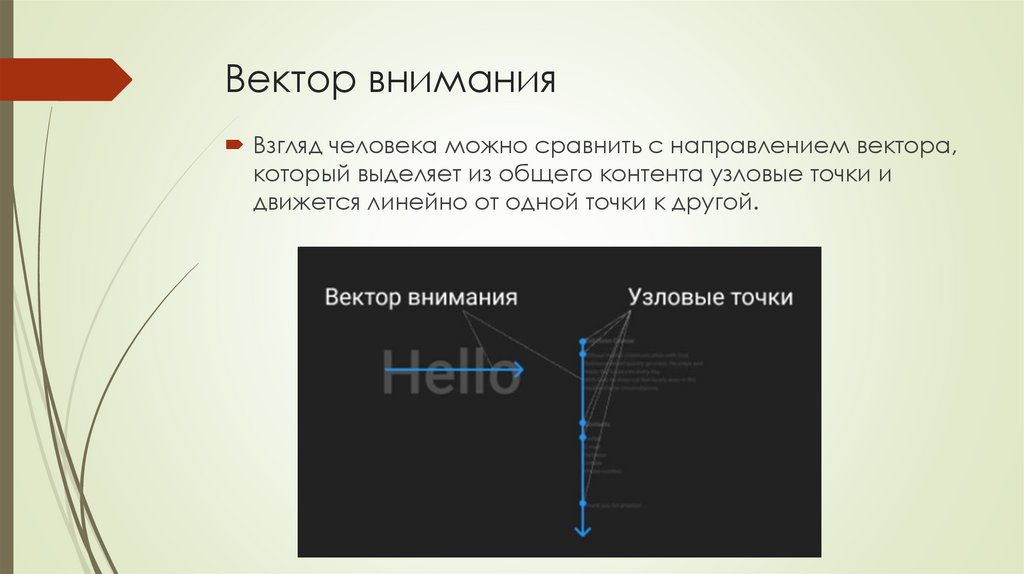
Вектор вниманияВзгляд человека можно сравнить с направлением вектора,
который выделяет из общего контента узловые точки и
движется линейно от одной точки к другой.
44.
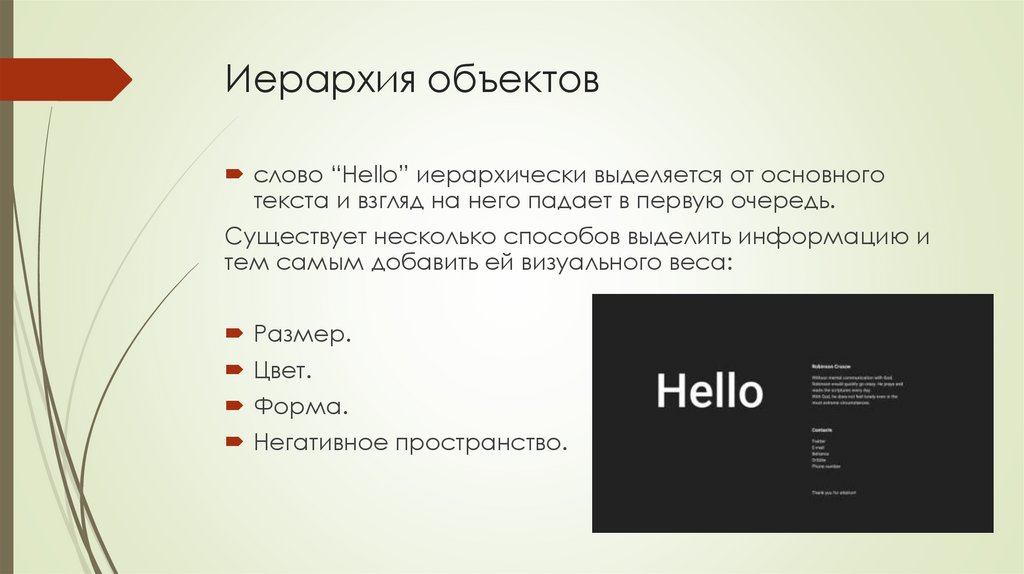
Иерархия объектовслово “Hello” иерархически выделяется от основного
текста и взгляд на него падает в первую очередь.
Существует несколько способов выделить информацию и
тем самым добавить ей визуального веса:
Размер.
Цвет.
Форма.
Негативное пространство.
45.
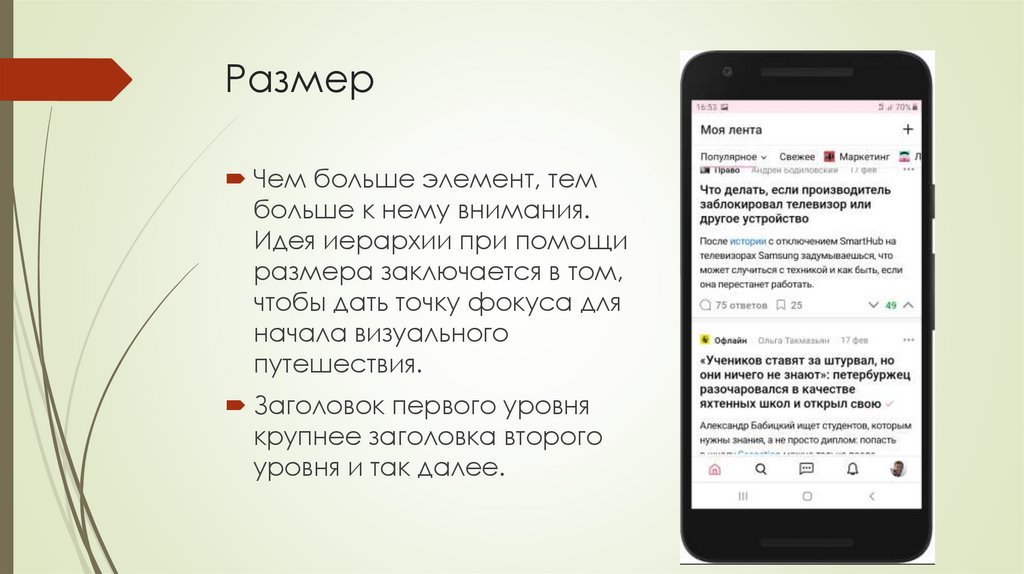
РазмерЧем больше элемент, тем
больше к нему внимания.
Идея иерархии при помощи
размера заключается в том,
чтобы дать точку фокуса для
начала визуального
путешествия.
Заголовок первого уровня
крупнее заголовка второго
уровня и так далее.
46.
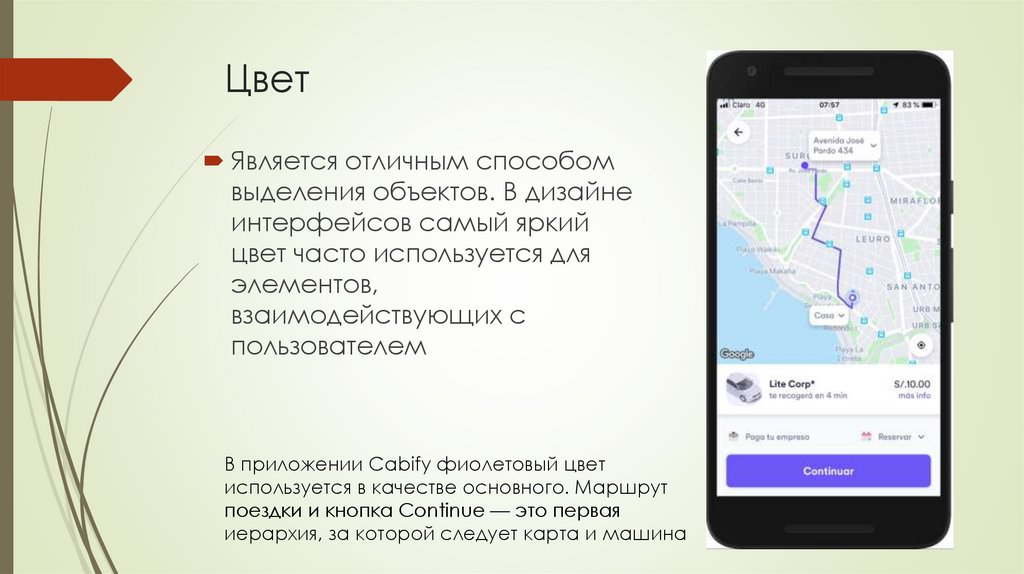
ЦветЯвляется отличным способом
выделения объектов. В дизайне
интерфейсов самый яркий
цвет часто используется для
элементов,
взаимодействующих с
пользователем
В приложении Cabify фиолетовый цвет
используется в качестве основного. Маршрут
поездки и кнопка Continue — это первая
иерархия, за которой следует карта и машина
47.
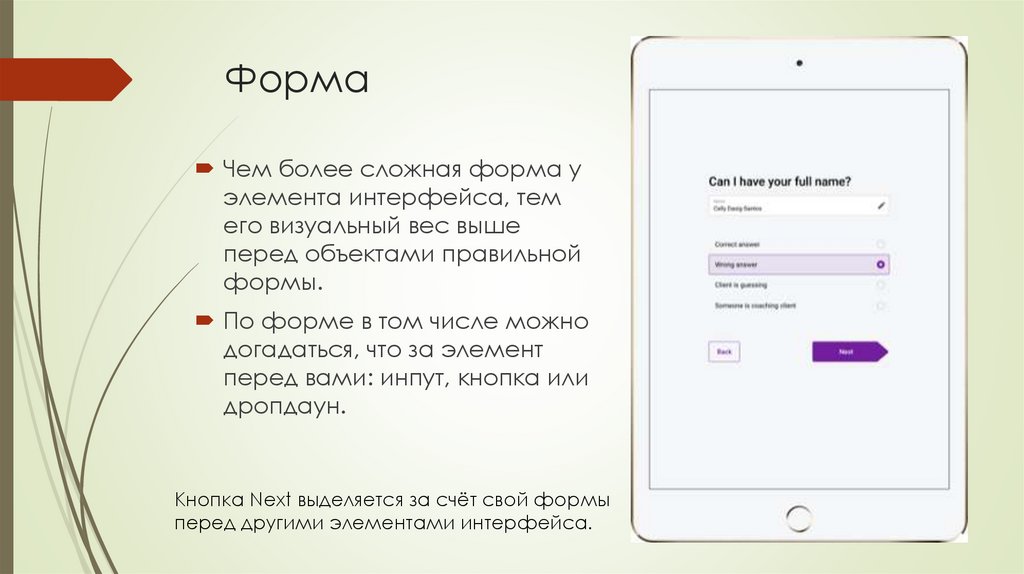
ФормаЧем более сложная форма у
элемента интерфейса, тем
его визуальный вес выше
перед объектами правильной
формы.
По форме в том числе можно
догадаться, что за элемент
перед вами: инпут, кнопка или
дропдаун.
Кнопка Next выделяется за счёт свой формы
перед другими элементами интерфейса.
48.
Негативное пространствоЧем больше пустого
места вокруг
элемента дизайна,
тем больше внимания
он привлекает.
Сочетание 01 и заголовок Motion’s purpose окружены негативным пространством.
Хотя рисунок имеет больший визуальный вес, хорошо примененное негативное
пространство создаёт баланс между этими элементами дизайна, который
предотвращает перевод одного из них в низшую категорию.
49.
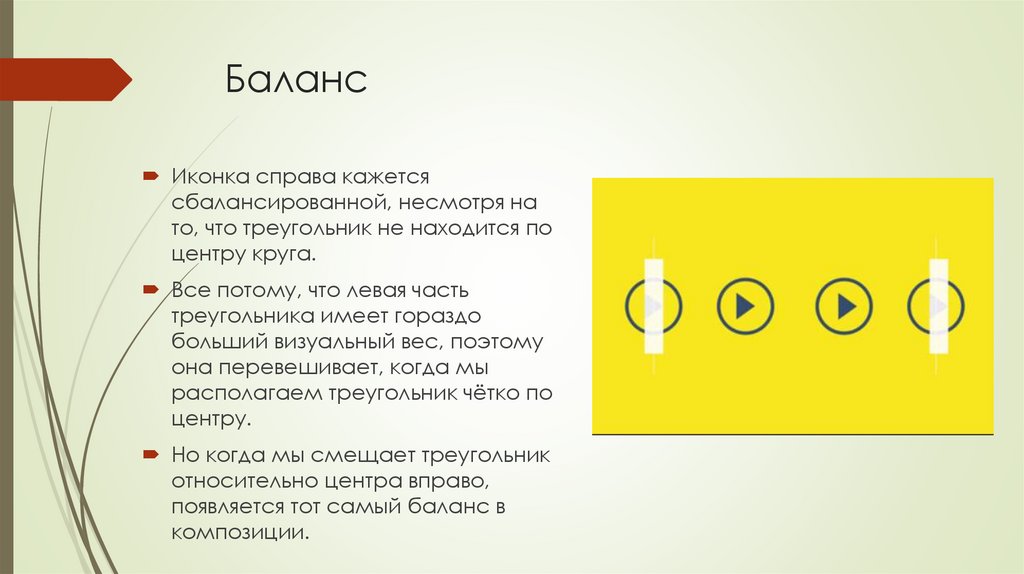
БалансИконка справа кажется
сбалансированной, несмотря на
то, что треугольник не находится по
центру круга.
Все потому, что левая часть
треугольника имеет гораздо
больший визуальный вес, поэтому
она перевешивает, когда мы
располагаем треугольник чётко по
центру.
Но когда мы смещает треугольник
относительно центра вправо,
появляется тот самый баланс в
композиции.
50.
Якорные объектыДостигнуть баланса в композиции можно несколькими
способами, один из которых — якорные объекты.
Якорные объекты — это самые заметные объекты на странице.
Правило гласит, что любой якорный объект должен тяготеть или
располагаться в одном из углов или в визуальном центре своего
прямоугольника.
51.
Теория близостиРасположенные близко друг к другу элементы дизайна
воспринимаются связанно. Человеческий мозг имеет свойство
классифицировать наблюдаемые объекты, поэтому создание таких
групп обычно облегчает восприятия контента для пользователя.
Если объекты расположены далеко друг от друга, это должно
означать, что они не могут быть связаны. Близость создает отношения
и придает информации организованность и иерархию.



















































 Искусство
Искусство