Похожие презентации:
Игровые элементы
1.
Урок #22.
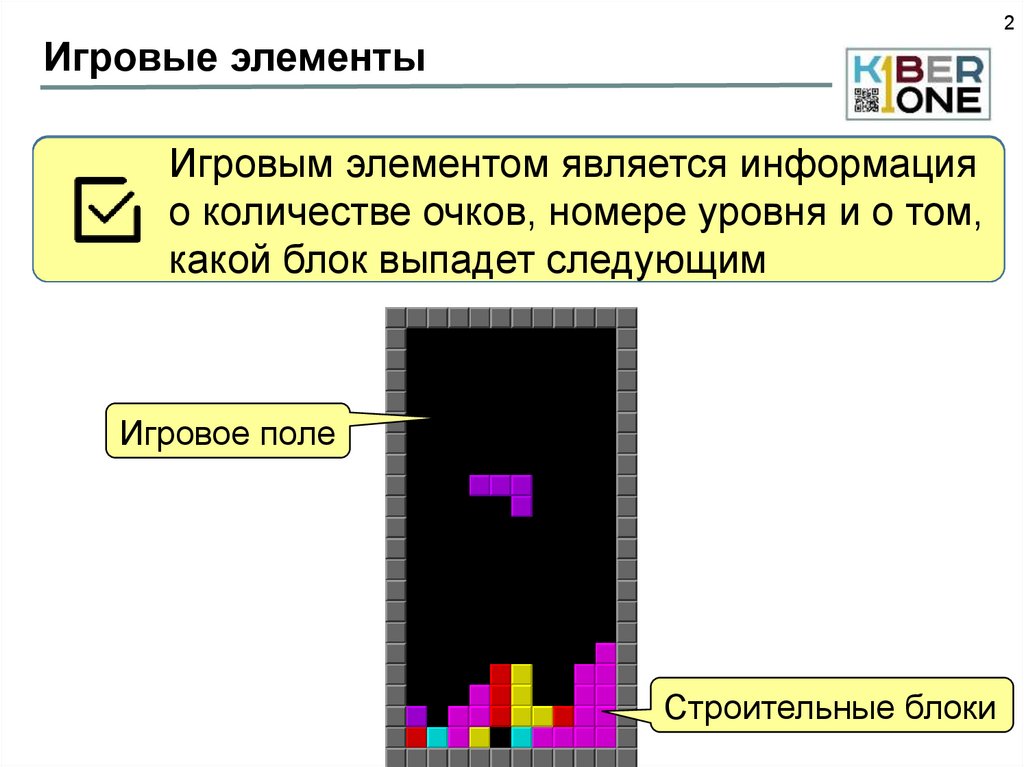
2Игровые элементы
Давайте
простую
иследующие
известную
Строительные
блоки.
Игрок
может
ими
Цель
игры
пройти
все
уровни.
Игровым
Здесь
мыпосмотрим
элементом
можем
определить
является
информация
Как вы считаете, что есть общее у игр?
игру
Тетрис
управлять,
перемещать
блоки
влевоДля
похождения
уровня
нужно
набрать
игровые
о
количестве
элементы.
очков,
номере
уровня
и о том,
вправо,
нокуда
не
может
остановить
определенное
количество
очков их падение
Это поле,
какой
блок
выпадет
падают
следующим
блоки
Игровое поле
Строительные блоки
3.
3Игровые элементы
Игрок
В
Рассмотрим
Игровые
большинстве
может
элементы
еще
управлять
игр,
одну
–игрок
шахматная
игру
шахматными
имеет
– шахматы.
доска,
возможность
Цель
фигуры.
фигурами,
игры
Правила
–
новыиграть
управлять
правила
игрыдругого
допускают
определяют,
однимигрока,
илитолько
как
это
несколькими
может
можно
поочередное
быть
использовать
как
игровыми
их человек,
использование
шахматные
элементами
так и компьютер
фигуры
Шахматные фигуры
Игровое поле
4.
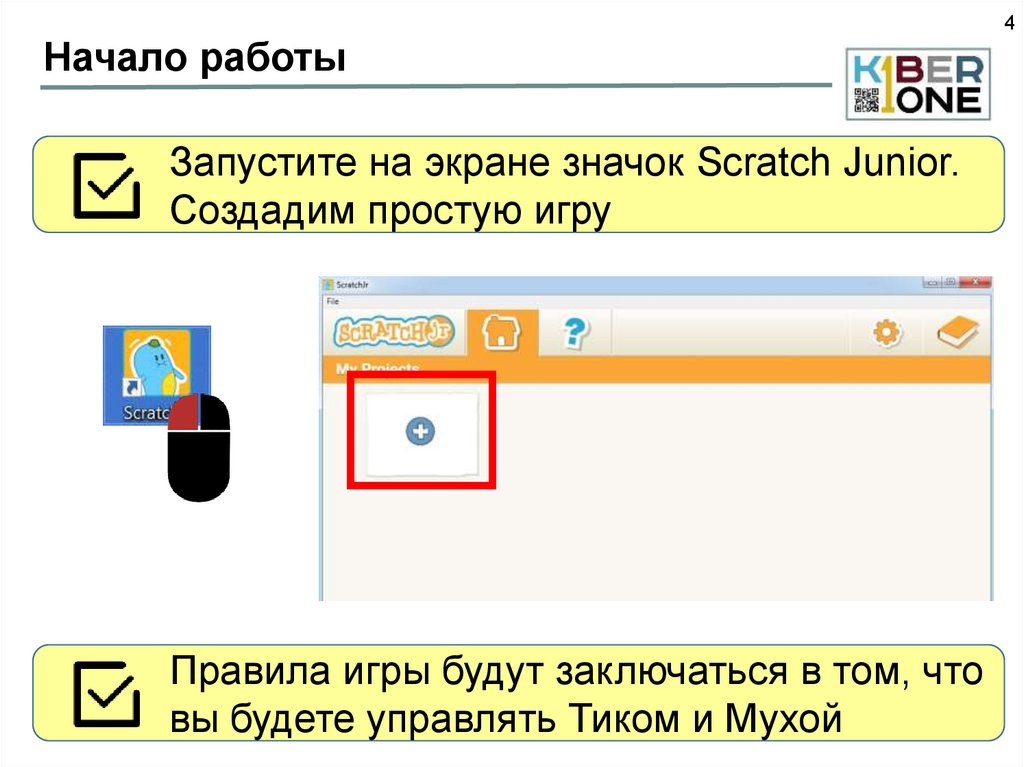
4Начало работы
Запустите на экране значок Scratch Junior.
Создадим простую игру
Правила игры будут заключаться в том, что
вы будете управлять Тиком и Мухой
5.
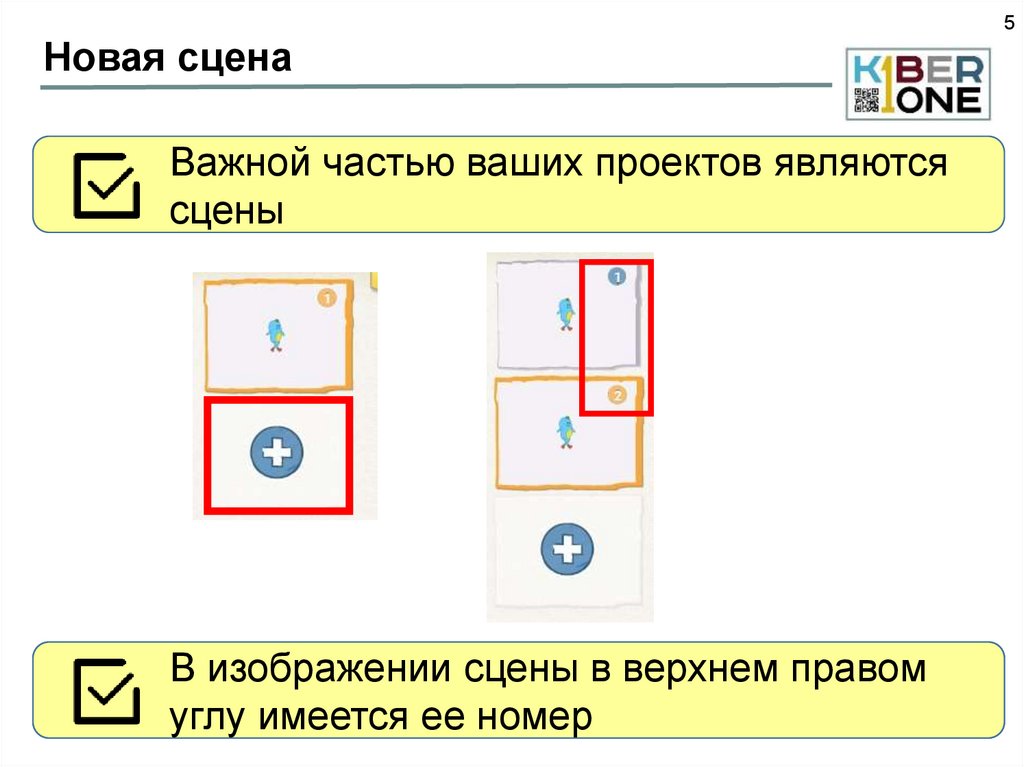
5Новая сцена
Важной частью ваших проектов являются
сцены
В изображении
Создайте
вторую
сцены
сценув вверхнем
игре, нажав
правом
на
кнопку
углу
имеется
с плюсиком
ее номер
6.
6Заголовок сцены
Зажмите
Надписью
и можно
удерживайте
управлять.
Зажмите
чтобыне
Давайте подпишем
нашинадпись,
сцены,
чтобы
Перейдите на первую сцену
надпись
удалить
мышкой и подвигайте ее
путать ихее
Сцена с Тиком
7.
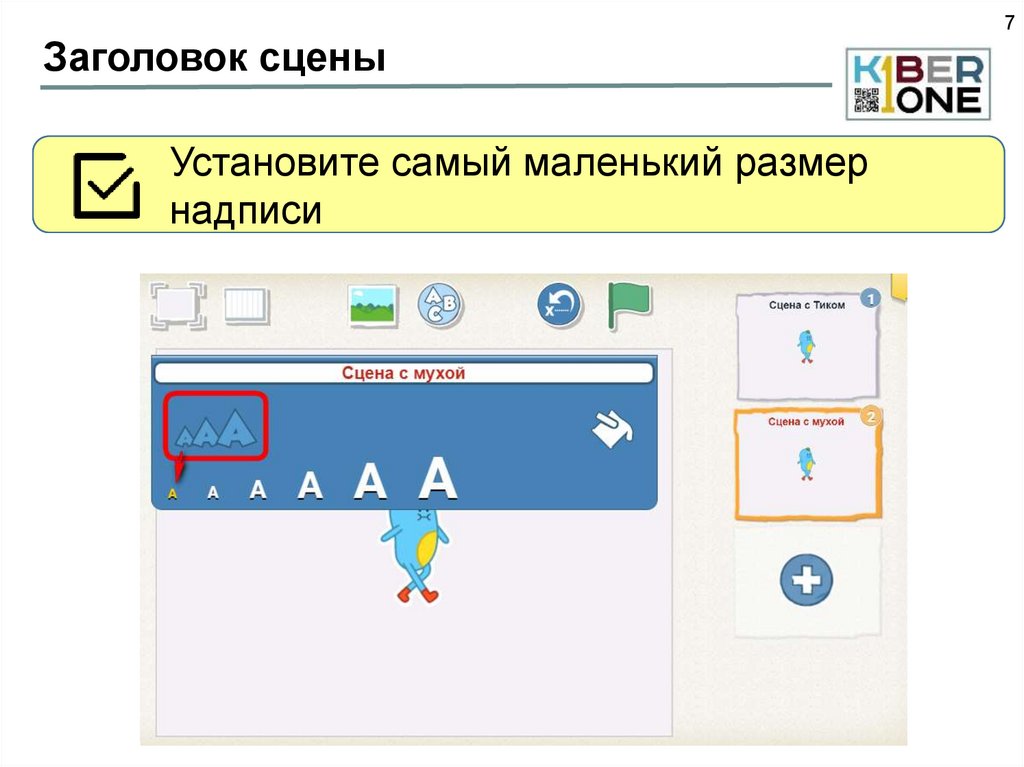
7Заголовок сцены
Установите
Перейдите
Теперь
нажмите
на
самый
вторую
намаленький
баночку
сцену си краской
подпишите
размер и
ее (Сцена сцвет
поменяйте
надписи
Мухой)
текста на красный
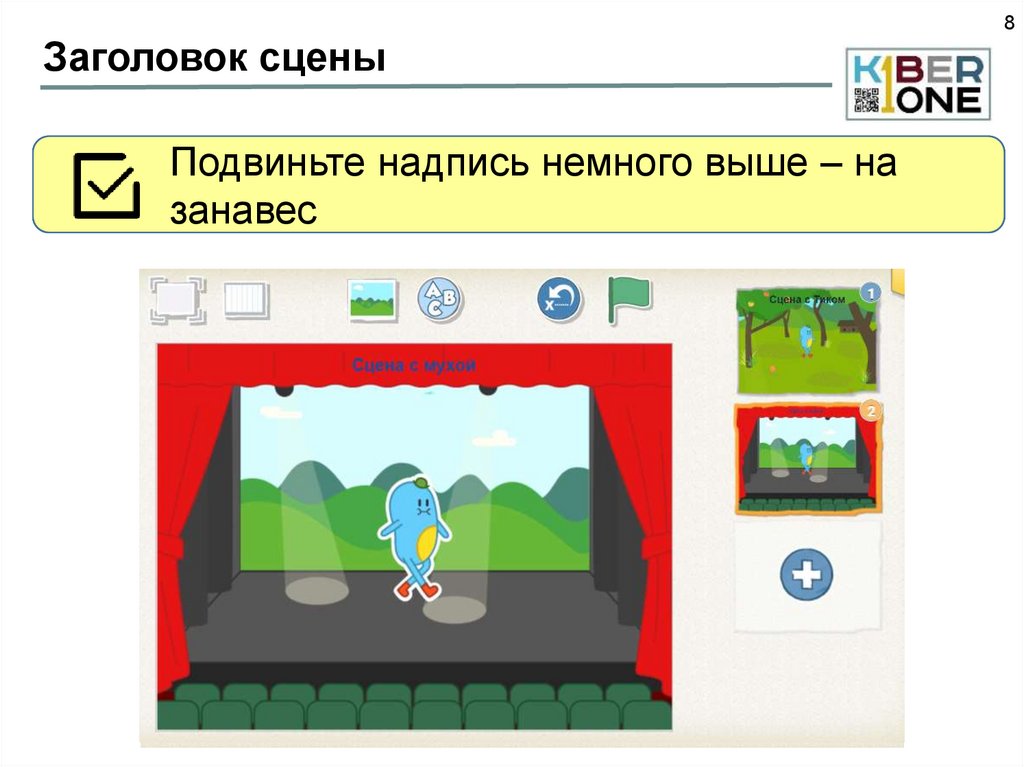
8.
8Заголовок сцены
Подвиньте
Для
второйцвет
надпись
сцены
выберите
немного
выше
фон
Theatre
– на
Внимательно
посмотрите
насцен.
нашу
сцену.
Измените
надписи
«Сцена
сВыберите
мухой»
Установим
фоны
для
наших
длясиний
первой
сцены
фон Summer (Лето)
(Театр)
занавес
Что
здесь не
правильно?
на
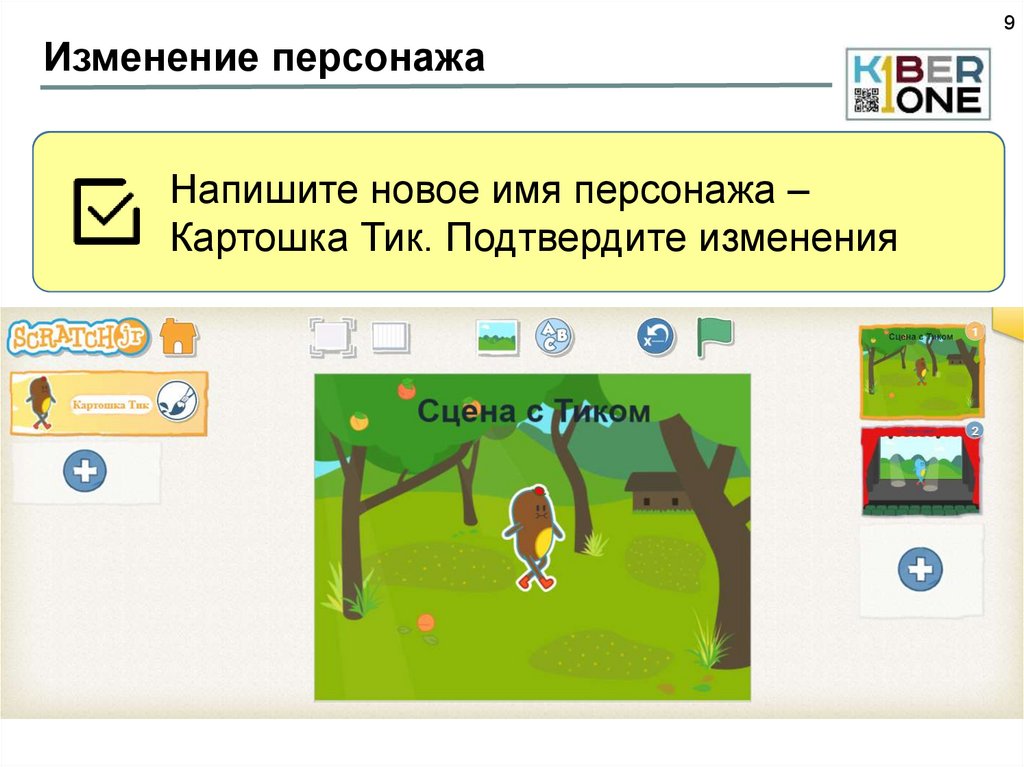
9.
9Изменение персонажа
Перейдите
первую
сцену, поменяем
Превратимна
Тика
в картошку
- покрасимцвет
его
Напишите
новое
имя
персонажа
–
Тика
с помощью
редактора
в коричневый
цвет,
а шляпуперсонажей
сделаем
Картошка Тик. Подтвердите изменения
красного цвета
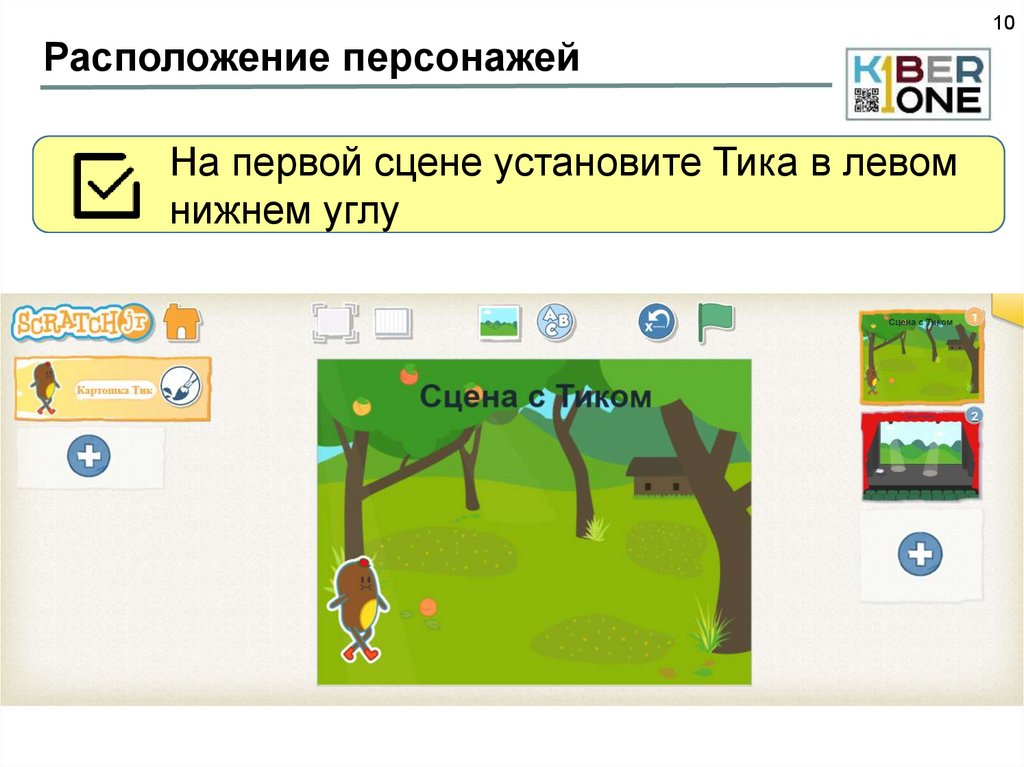
10.
10Расположение персонажей
На первой на
Перейдем
Установите
сцене
муху
вторую
(перетащите
установите
сцену, удалим
Тика
ее) в левой
левом
Тика и
добавим
части
нижнем
сцены
углу
муху
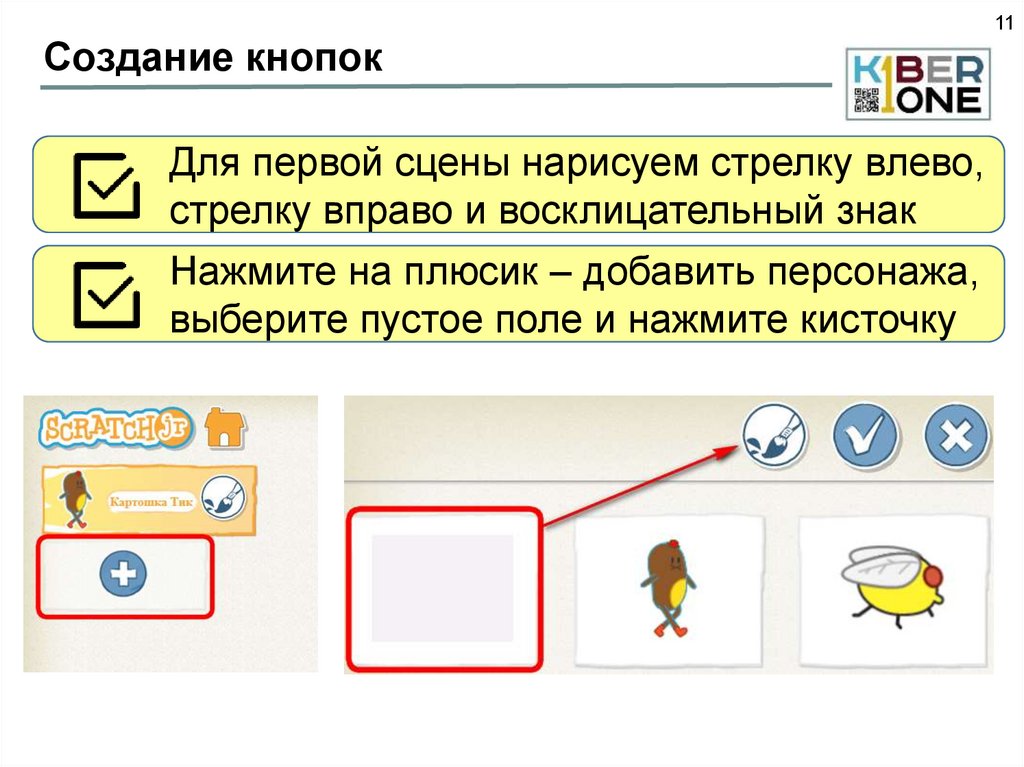
11.
11Создание кнопок
Для первой
Теперь
нам потребуются
сцены нарисуем
кнопки
стрелку влево,
управления
стрелку
вправо
персонажами.
и восклицательный знак
Нажмите
Таких
кнопок
на плюсик
в Scratch
– добавить
нет. Но мы
персонажа,
всегда
можем нарисовать
выберите
пустое поле
их сами
и нажмите кисточку
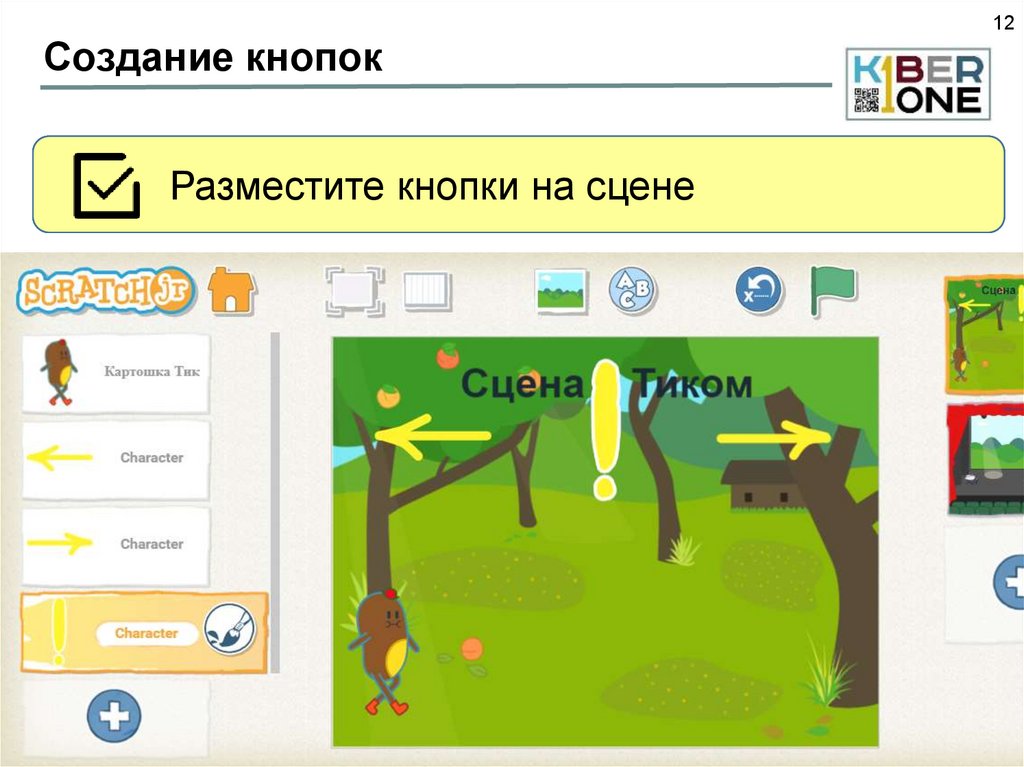
12.
12Создание кнопок
Добавьте оставшиеся
Выберите
Примените
инструмент
изменения.кнопки
Линия,
Вы увидите
-установите
стрелку
вашу
Разместите кнопки на сцене
наибольшую
стрелку
вправо
иввосклицательный
списке
толщину
персонажей
и нарисуйте
знак
стрелку
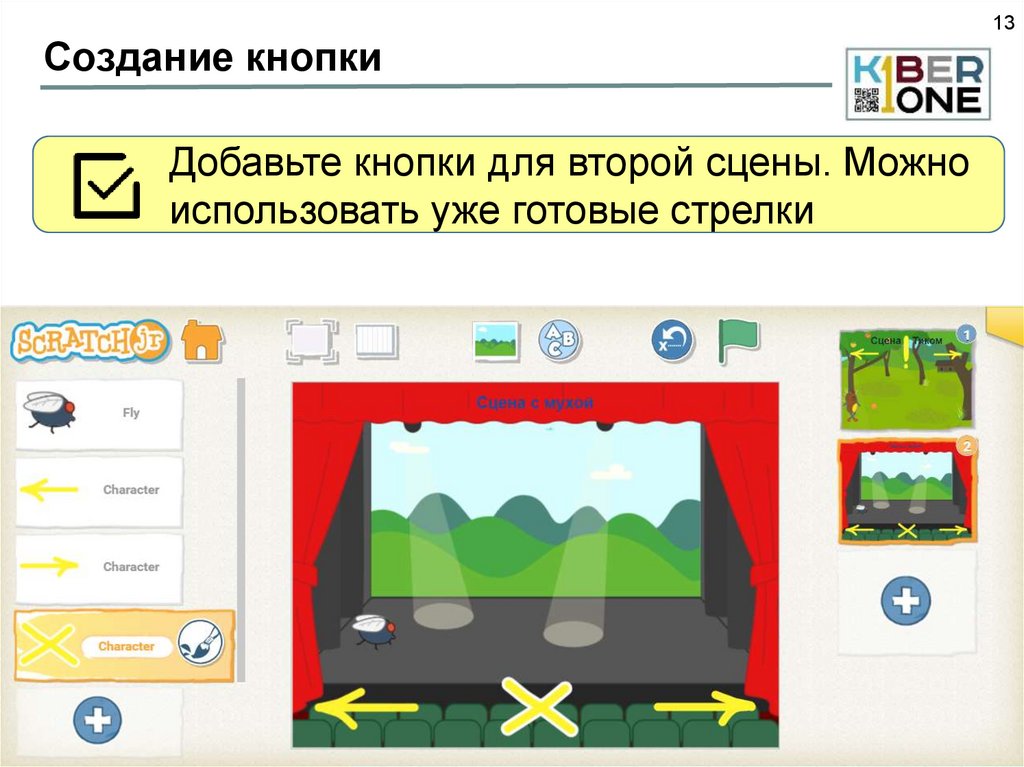
13.
13Создание кнопки
Добавьте кнопки для второй сцены. Можно
использовать уже готовые стрелки
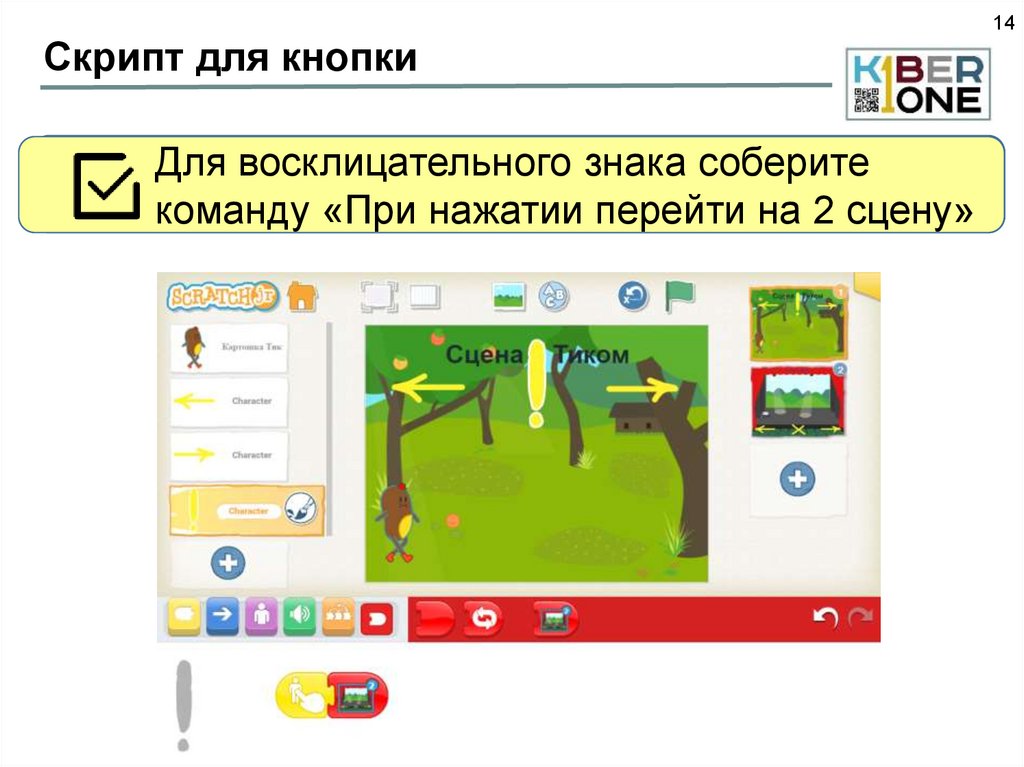
14.
14Скрипт для кнопки
Приступим
На
Добавляем
первой
сцене
кккоманду
самому
выберите
сглавному
конвертиком,
персонаж
– квправо и
Переходим
персонажу
стрелка
Для
восклицательного
знака
соберите
Измените цвет конвертика на красный
программированию
Стрелка
которая
будет
влево
отправлять
и скрипт
добавьте
элементов
сообщение
ей команду
пишем
такой
же
команду
«При
нажатии
перейти
на 2 сцену»
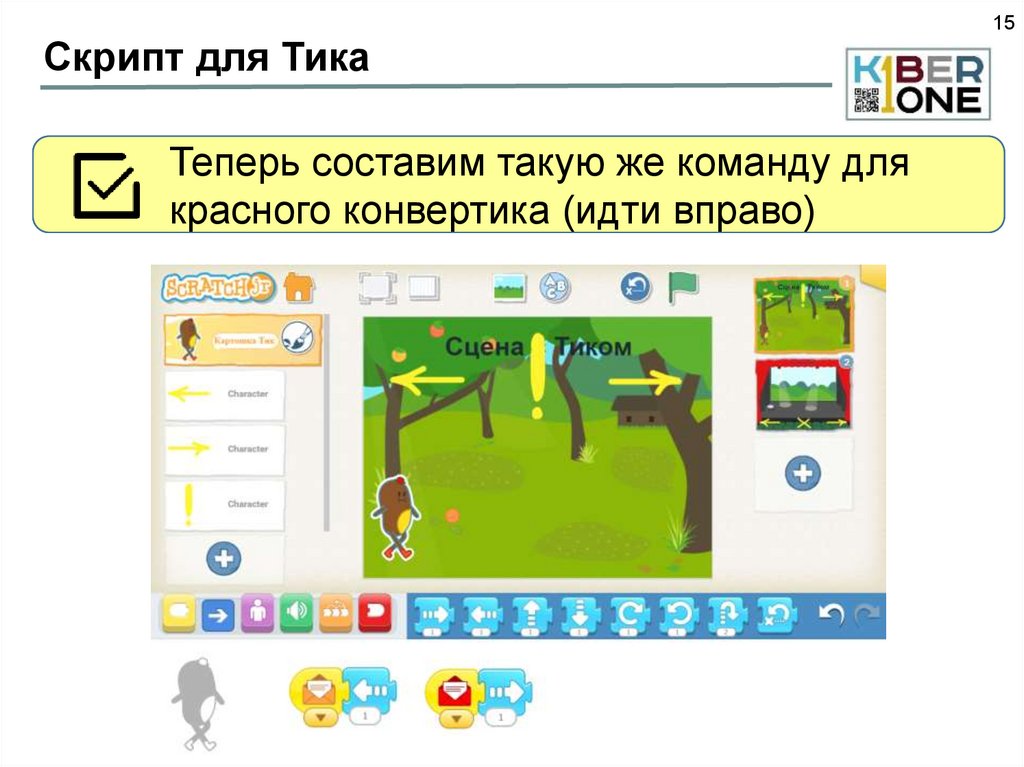
15.
15Скрипт для Тика
Теперь составим
Выберите
Прикрепите
персонаж
к нему
такую
команду,
Картошка
же команду
которая
Тик идля
будет
добавьтеперсонажа
двигать
красного
конвертика
команду свлево
открытым
(идти вправо)
конвертиком
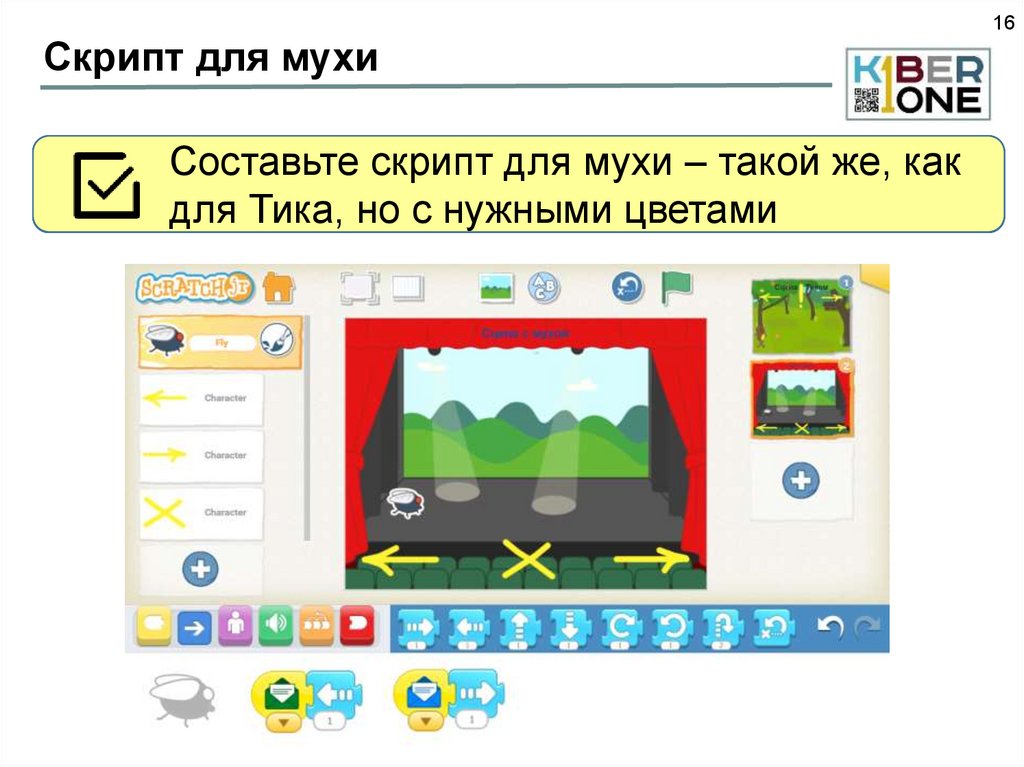
16.
16Скрипт для мухи
Команда
стрелки
вправо
–нажатии,
«приже,
Составьте
скрипт
для влево
мухи
––кнопки
такой
как
На второйдля
сцене
добавим
на
«при
такие
крестика
– «при
нажатии,
сообщение»
(синий)
для
Тика, отправить
но
с нужными
цветами
же команды
(меняйте
цвета
конвертиков)
(зеленый)
завершить
программу»
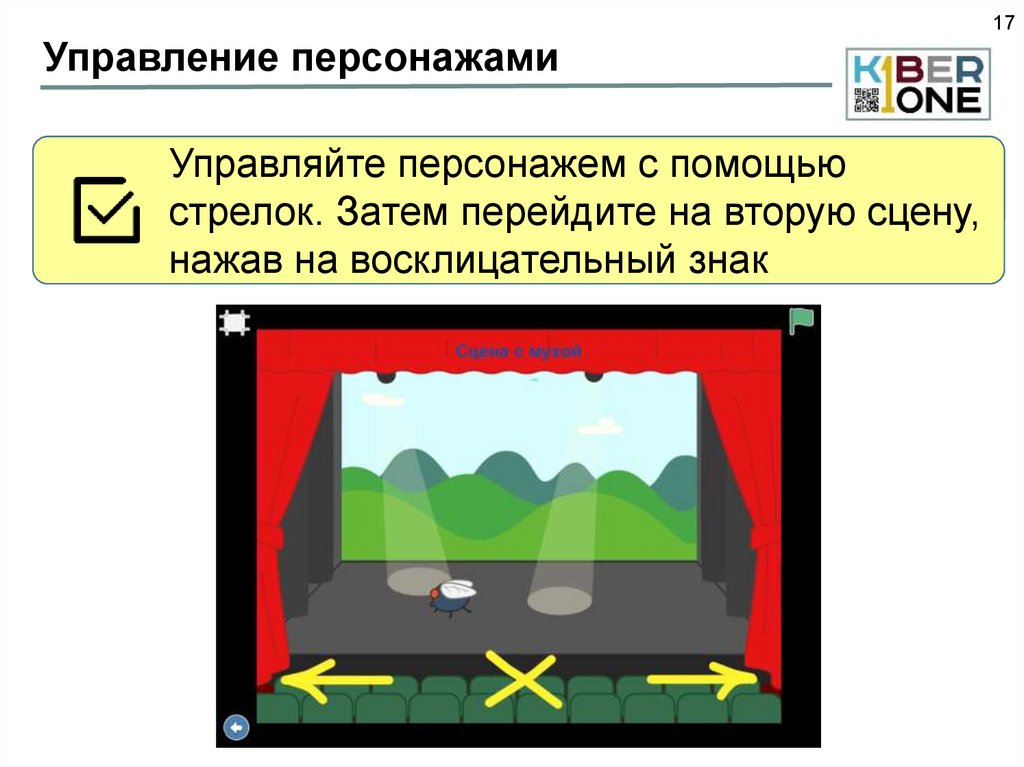
17.
17Управление персонажами
Программа готова!
Выберите
первую сцену
Управляйте
персонажем
с помощью
и нажмите
кнопку
«развернуть
проект»
стрелок.
Затем
перейдите
на вторую
сцену,
нажав на восклицательный знак
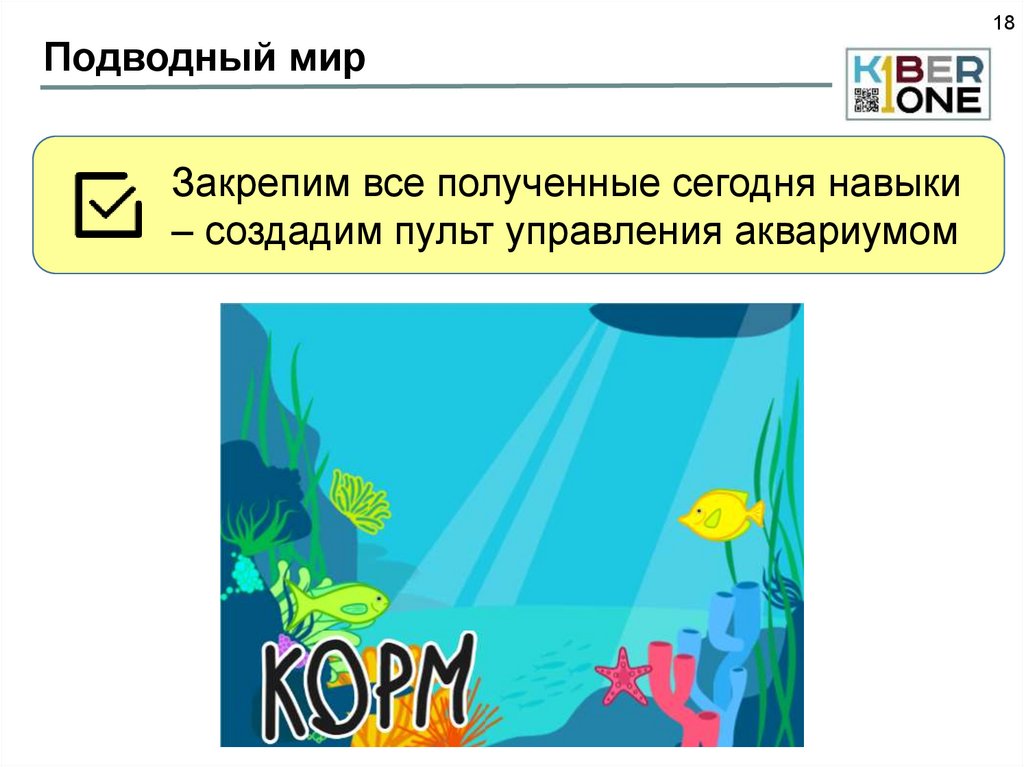
18.
18Подводный мир
Закрепим все полученные сегодня навыки
– создадим пульт управления аквариумом
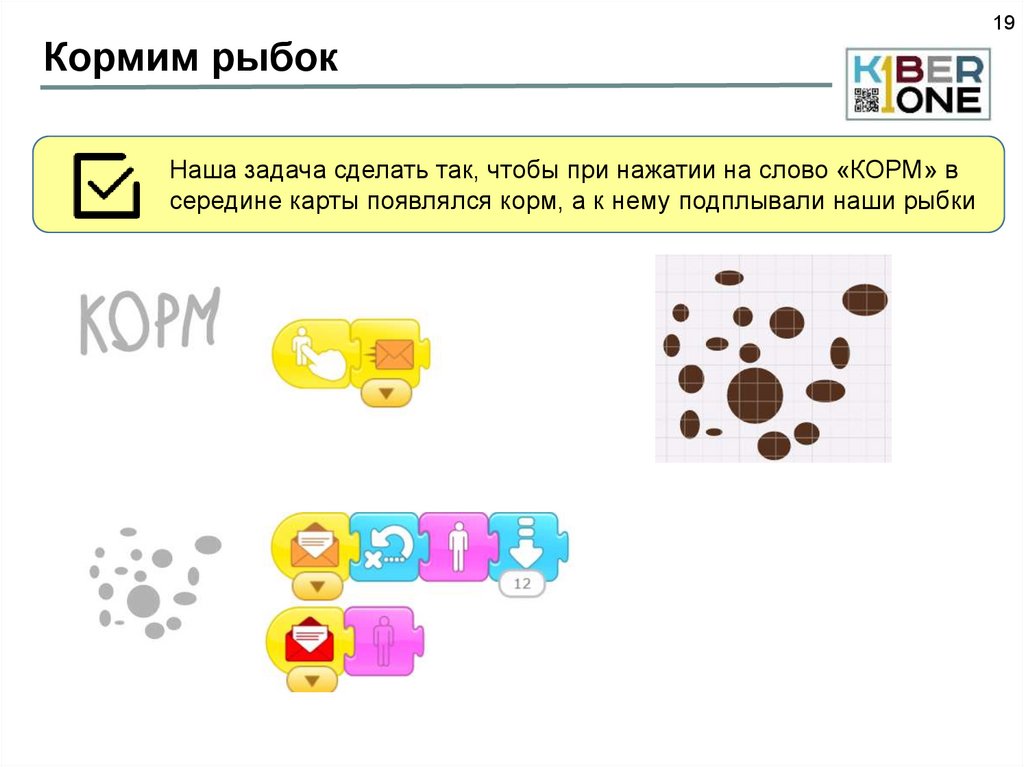
19.
19Кормим рыбок
Наша задача сделать так, чтобы при нажатии на слово «КОРМ» в
середине карты появлялся корм, а к нему подплывали наши рыбки
20.
20Программа для рыбок
Как только корм падает, рыбки подплывают к
нему и начинают его есть




















 Программное обеспечение
Программное обеспечение








