Похожие презентации:
Site optimization
1.
SITE OPTIMIZATIONSimonova Khrystyna
2.
CONTENT➡Change visualization: banners, texts
(underlining, paragraph etc)
➡Focus on visualization in app
➡Add article header in all articles (in app)
on top of the banner
➡Doublecheck video on page
3.
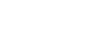
UI/UX➡Log In Visualization
(same visualization for
logged and unlogged users)
➡Add “Done” button in desktop
version (like in app)
4.
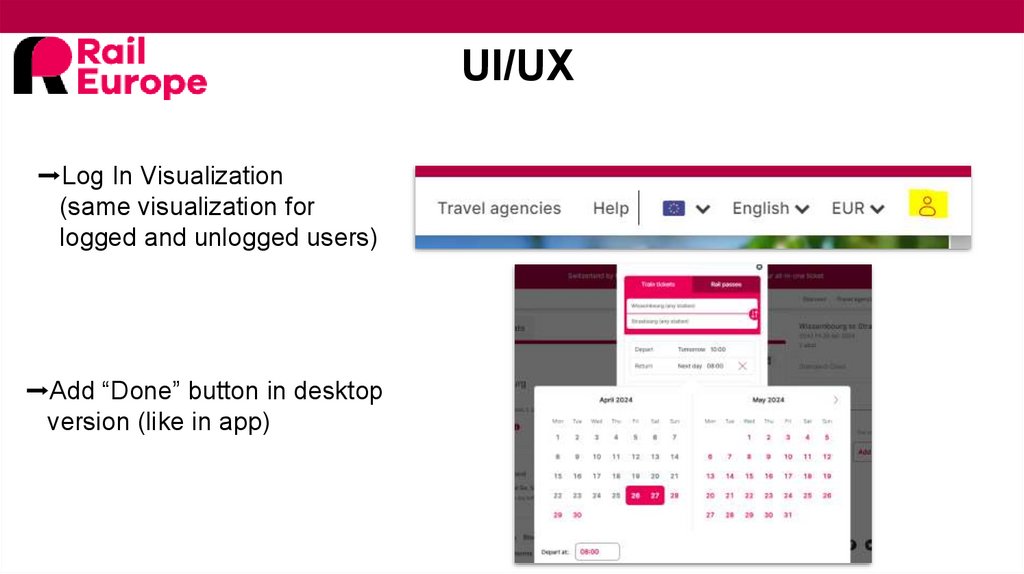
UI/UX➡Adaptable images and text
➡Missing breadcrumbs
➡Missing Sitemap
➡Add Alt and Title for images
➡Add page navigation
➡Add search tickets form in the middle/end of
the article or create small dropdown form for
avoiding customers from misleading
5.
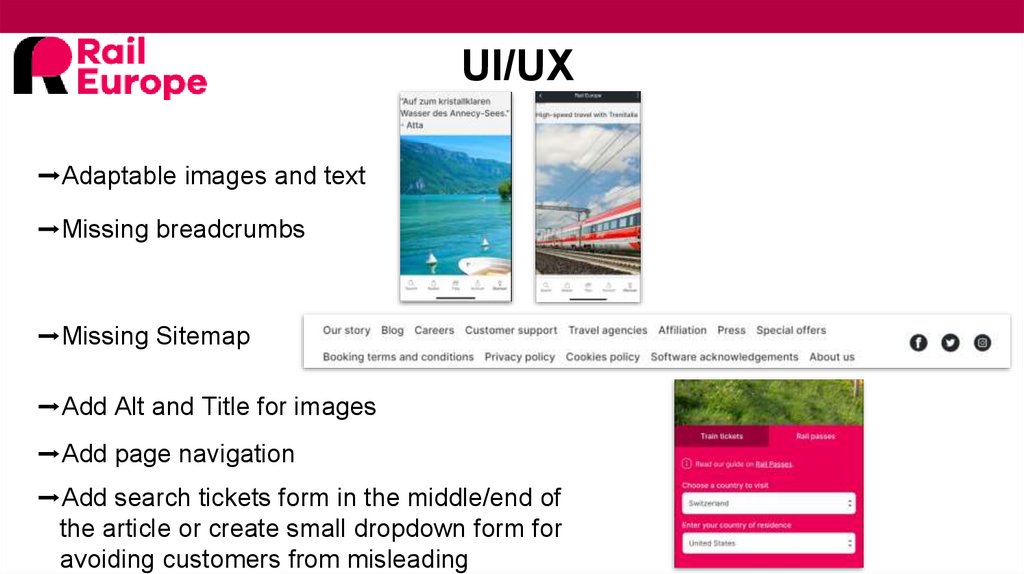
UI/UX➡Doublecheck
correctness of
data (it’sTER
local French train
but timetable was
provided by
Deutsche Bahn
without booking
possibility)
Rail Europe app
SNCF app
6.
EMAILS➡After “Confirm your email” send “Successful
confirmation” email and create template with
main general Rail Europe info, benefits, Rail
Passes info, subscribers button etc
➡Send confirmation email after “Subscribe to
our newsletter”
➡Crate emails chain for new subscribers (1-2
emails with all explanations and detalization)






 Интернет
Интернет