Похожие презентации:
Створення елементів для вебсторінок у графічному онлайн редакторі
1.
Створення елементів для вебсторінок у графічному онлайнредакторі
2.
Практичне завдання:1) Знайти зображення у Google,
яке ви бажаєте перетворити у
кнопку.
Відкрийте зображення,
натисніть на нього правою
клавішою миші та оберіть
пункт меню "Копіювати
адресу URL зображення".
3.
Перейти за посиланням:https://online-photoshop.org/edit/
Натиснути кнопку "Більше":
Змінити мову на "Українська".
4.
Натиснути кнопку Файл -> Відкрити більше ->
Відкрити з URL
Вставити скопійовану адресу, натиснути "ОК".
5.
Оберіть інструмент виділення,затисніть його і оберіть "Вибір
еліпсом".
Виділіть частину зображення, яку
Ви будете перетворювати на
кнопку, щоб виділення було колом
затисніть клавішу Shift.
6.
Перейдіть у вкладку
"Виділити" -> "Інвертувати".
Ви отримаєте подвійне
виділення.
7.
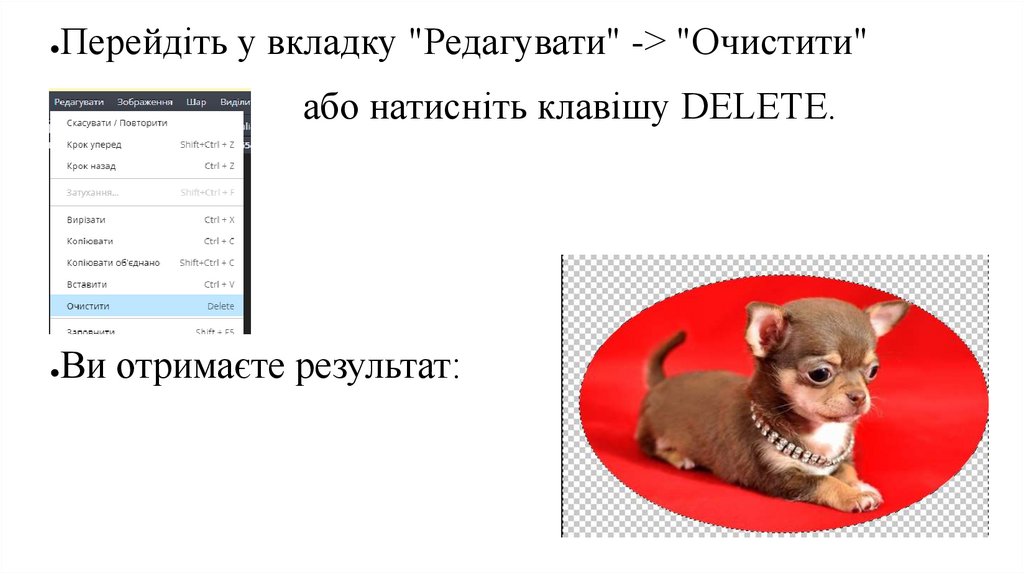
Перейдіть у вкладку "Редагувати" -> "Очистити"або натисніть клавішу DELETE.
Ви отримаєте результат:
8.
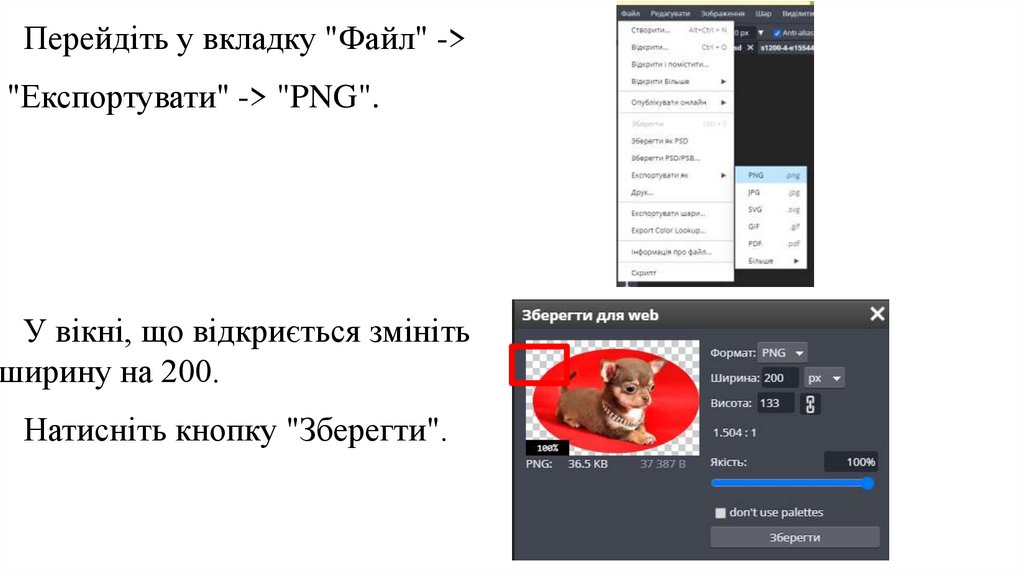
Перейдіть у вкладку "Файл" ->"Експортувати" -> "PNG".
У вікні, що відкриється змініть
ширину на 200.
Натисніть кнопку "Зберегти".
9.
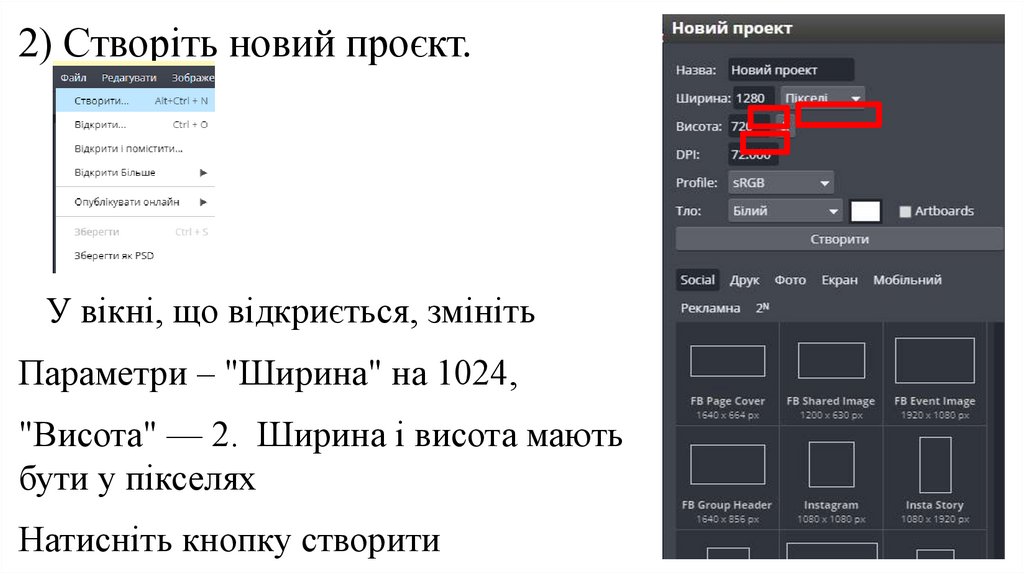
2) Створіть новий проєкт.У вікні, що відкриється, змініть
Параметри – "Ширина" на 1024,
"Висота" — 2. Ширина і висота мають
бути у пікселях
Натисніть кнопку створити
10.
У Вас має вийти наступне
11.
1. Натисніть на інструмент "Градієнт".2. Угорі оберіть тип градієнту, натисніть на стрілку
3. Оберіть градієнт
12.
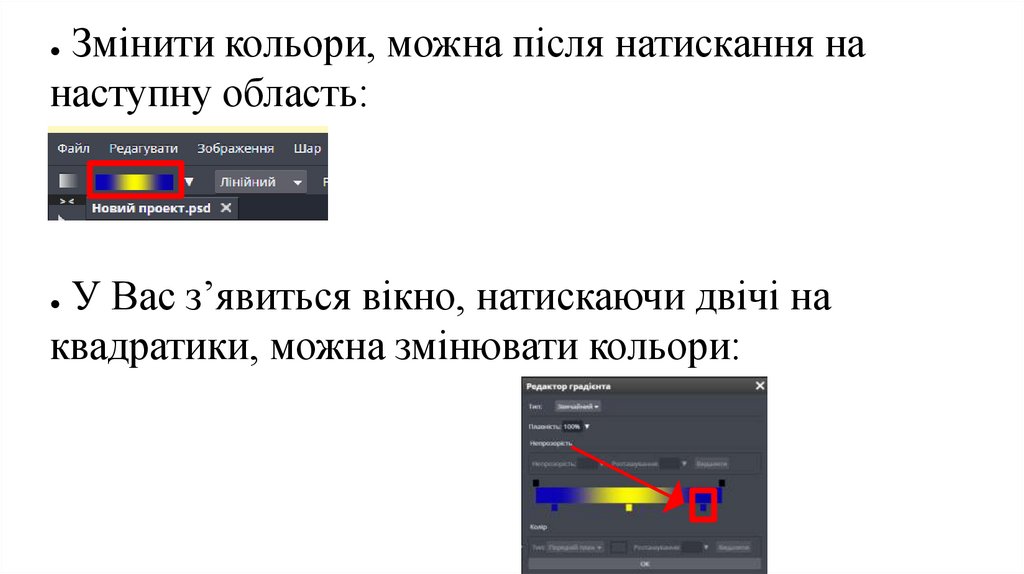
Змінити кольори, можна після натискання нанаступну область:
У Вас з’явиться вікно, натискаючи двічі на
квадратики, можна змінювати кольори:
13.
Після обрання кольору, натисніть "Ок".
Поставте курсор на початок
створеного полотна і затисніть
кнопку SHIFT і протягніть до
кінця полотна.
Збережіть файл













 Программное обеспечение
Программное обеспечение








