Похожие презентации:
Основы кодирования и программирования в Интернет-маркетинге
1. Основы кодирования и программирования в Интернет-маркетинге
Автор: Гасанов Эльмир Вагидовичcomputerschool@yandex.ru
2.
Основные понятия языкаразметки гипертекста
(HTML)
Лекция 2
3. Содержание
Основные сведения о HTMLЭлементы HTML
Структура HTML-документа
Пример простейшего HTML-документа
Создание HTML-документа
Представление файла HTML-документа в окне программы
Блокнот
Представление файла HTML-документа в окне браузера
Microsoft Internet Explorer
Атрибуты
Пример HTML-документа с элементом, содержащим
атрибут
Пустые элементы
Комментарии
Специальные символы
4. Основные сведения о HTML
Для публикации (размещения) информации (документов)в WWW используется язык HTML (HyperText Markup
Language).
HTML – это язык разметки документов, описания
содержимого (структуры) и представления (внешнего
вида) документов.
Документы размеченные с использованием языка HTML
называются документами HTML, HTML-документами,
HTML-страницей или Web-страницей.
Разметка документов выполняется с помощью элементов
языка HTML.
5. Элементы HTML
Для разметки документа в языке HTML предназначеныразличные типы элементов: параграфы (абзацы),
заголовки, гипертекстовые ссылки, списки, таблицы,
изображения, стиля шрифта и др.
Каждый тип элемента имеет обозначение, которое называется
именем (названием) элемента. Например, элемент типа
абзац имеет название p.
Большинство элементов HTML состоит из трех частей:
начальный тег, содержимое и конечный тег.
Некоторые типы элементов не имеют содержимого, и такие
типы элементов состоят только из начального тега.
В начальном теге указывается название элемента в виде
<название-элемента>, и атрибуты, если имеются, а в
конечном теге только название элемента в виде
</название-элемента>.
6.
Между символами < > и названием элементапробелы не ставятся, как и между буквами,
составляющими название элемента. Названия
элементов задаются в нижнем регистре
(строчными буквами).
Например, описание элемента типа абзац (без
атрибутов) будет выглядеть следующим образом:
<p>текст абзаца</p>
В окне браузера отображается только содержимое
элементов, а все теги, используемые для разметки,
не отображаются в окне браузера.
7. Структура HTML-документа
Документ HTML – это текстовый файл, составленныйиз элементов HTML. Каждый документ HTML
содержит один элемент html.
HTML-документ начинается тегом <html>, а
заканчивается тегом </html>.
Тег <html> обозначает начало документа, тег </html>
обозначает конец документа.
Внутри элемента html размещается элемент head, а
за ним – элемент body.
Элемент head содержит область заголовка
документа, а элемент body – область тела
документа.
Для указания начала области заголовка документа
используется начальный тег <head>, для указания
конца области заголовка используется конечный
тег </head>.
8.
В элементе head размещают информацию о документе,такую как название документа, ключевые слова и
другие данные.
Для разметки названия документа используется элемент title.
Название документа размещается между тегами <title> и
</title>, и отображается в заголовке окна браузера.
Тело документа обозначается с помощью элемента body.
Для обозначения начала области тела документа
используется начальный тег <body>, для окончания
области тела используется конечный тег </body>.
9.
В области тела документа размещаетсясодержимое документа, отображаемое в окне
браузера. Оно включает в себя отображаемый
текст, неотображаемые теги, определяющие его
внешний вид, теги, являющиеся ссылками на
файлы, содержащие дополнительные данные
(изображения, видео) и теги, являющиеся
гиперссылками, посредством которых данный
документ связывается с другими документами.
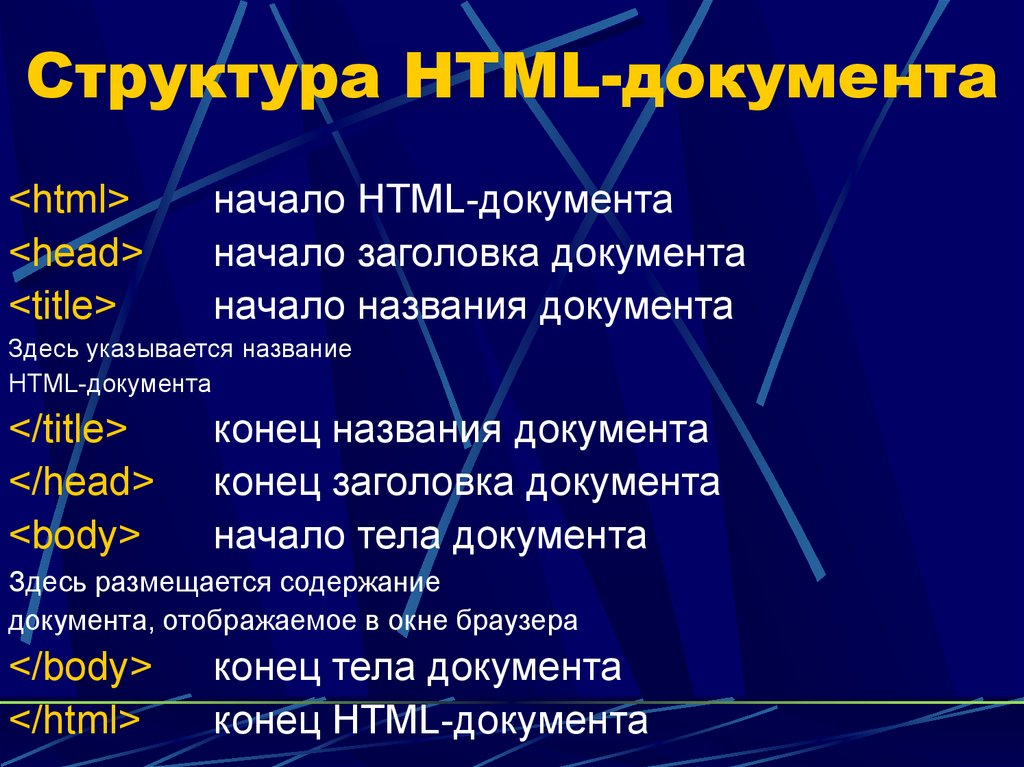
10. Структура HTML-документа
<html><head>
<title>
начало HTML-документа
начало заголовка документа
начало названия документа
Здесь указывается название
HTML-документа
</title>
</head>
<body>
конец названия документа
конец заголовка документа
начало тела документа
Здесь размещается содержание
документа, отображаемое в окне браузера
</body>
</html>
конец тела документа
конец HTML-документа
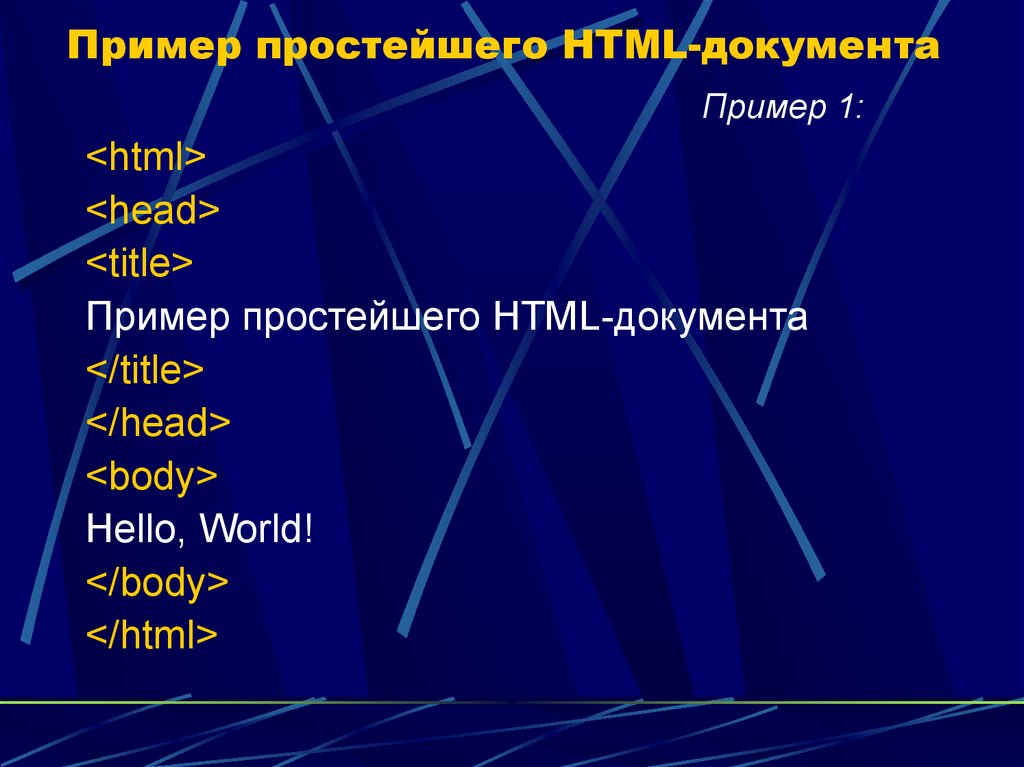
11. Пример простейшего HTML-документа
Пример 1:<html>
<head>
<title>
Пример простейшего HTML-документа
</title>
</head>
<body>
Hello, World!
</body>
</html>
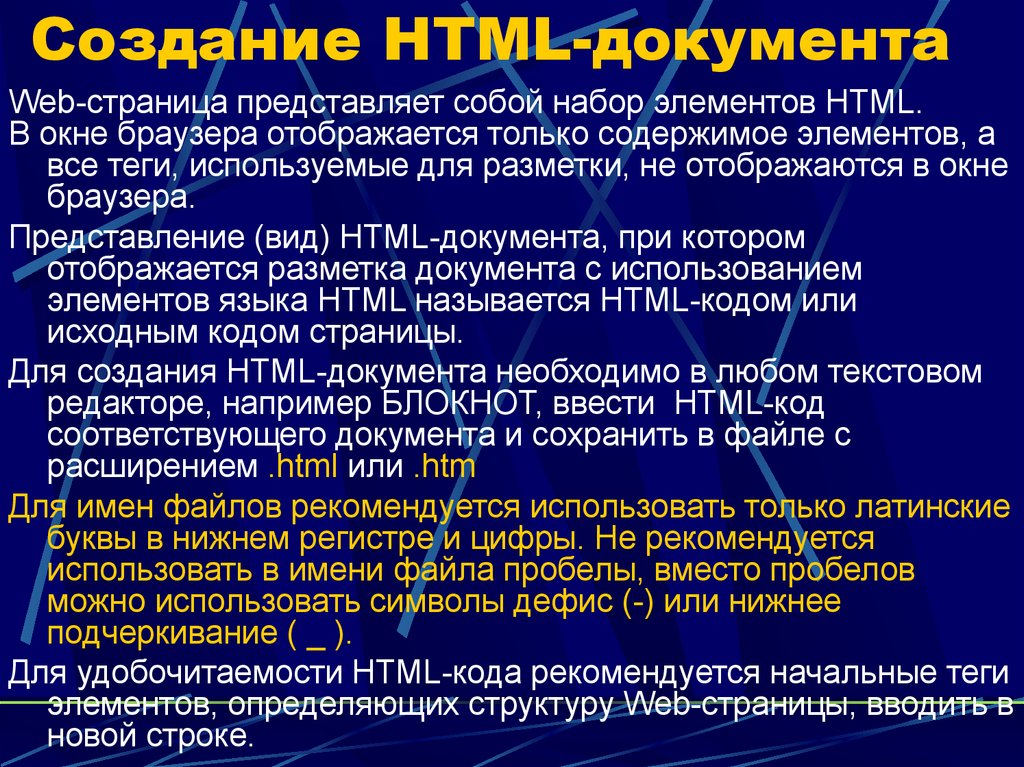
12. Создание HTML-документа
Web-страница представляет собой набор элементов HTML.В окне браузера отображается только содержимое элементов, а
все теги, используемые для разметки, не отображаются в окне
браузера.
Представление (вид) HTML-документа, при котором
отображается разметка документа с использованием
элементов языка HTML называется HTML-кодом или
исходным кодом страницы.
Для создания HTML-документа необходимо в любом текстовом
редакторе, например БЛОКНОТ, ввести HTML-код
соответствующего документа и сохранить в файле с
расширением .html или .htm
Для имен файлов рекомендуется использовать только латинские
буквы в нижнем регистре и цифры. Не рекомендуется
использовать в имени файла пробелы, вместо пробелов
можно использовать символы дефис (-) или нижнее
подчеркивание ( _ ).
Для удобочитаемости HTML-кода рекомендуется начальные теги
элементов, определяющих структуру Web-страницы, вводить в
новой строке.
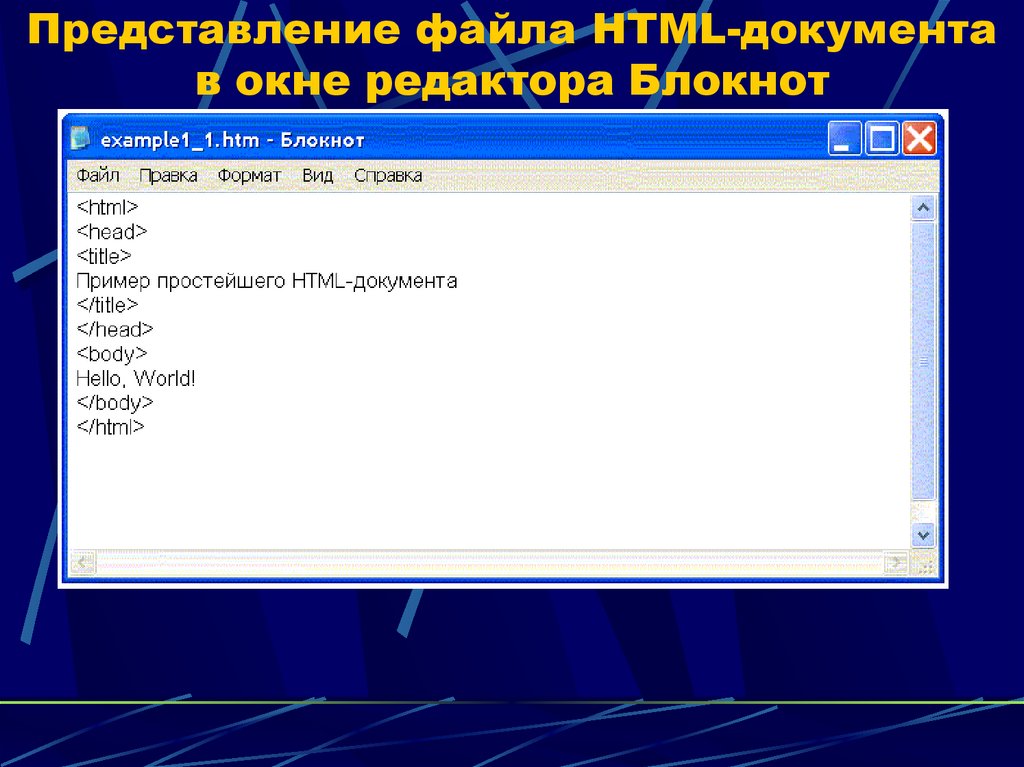
13. Представление файла HTML-документа в окне редактора Блокнот
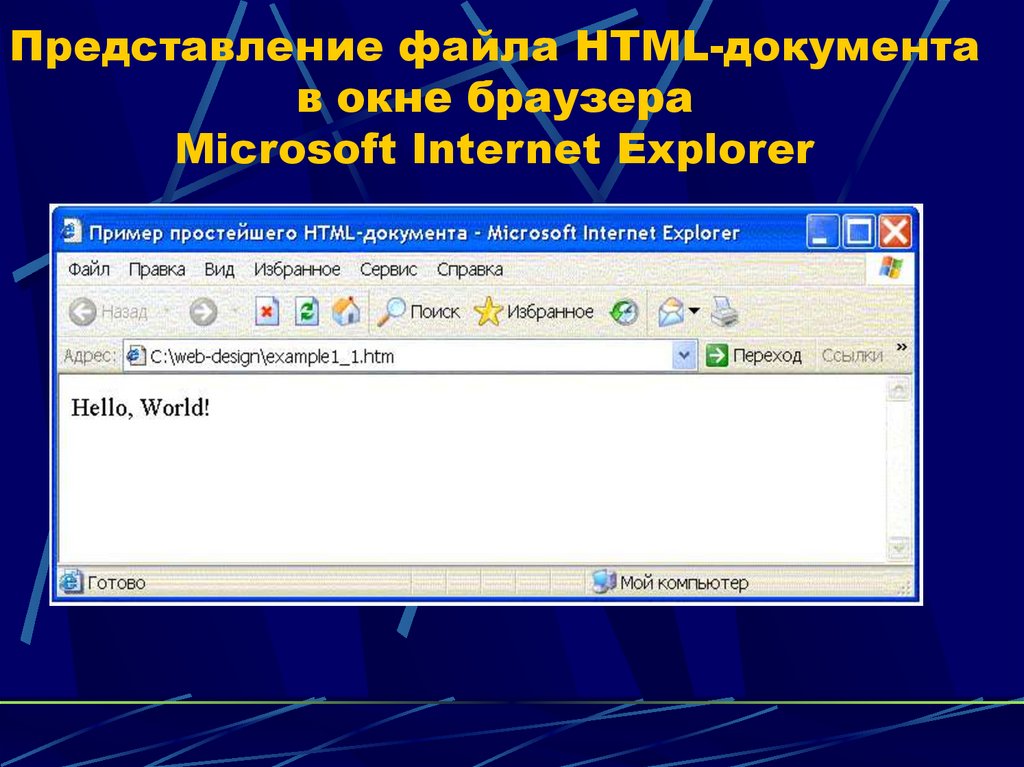
14. Представление файла HTML-документа в окне браузера Microsoft Internet Explorer
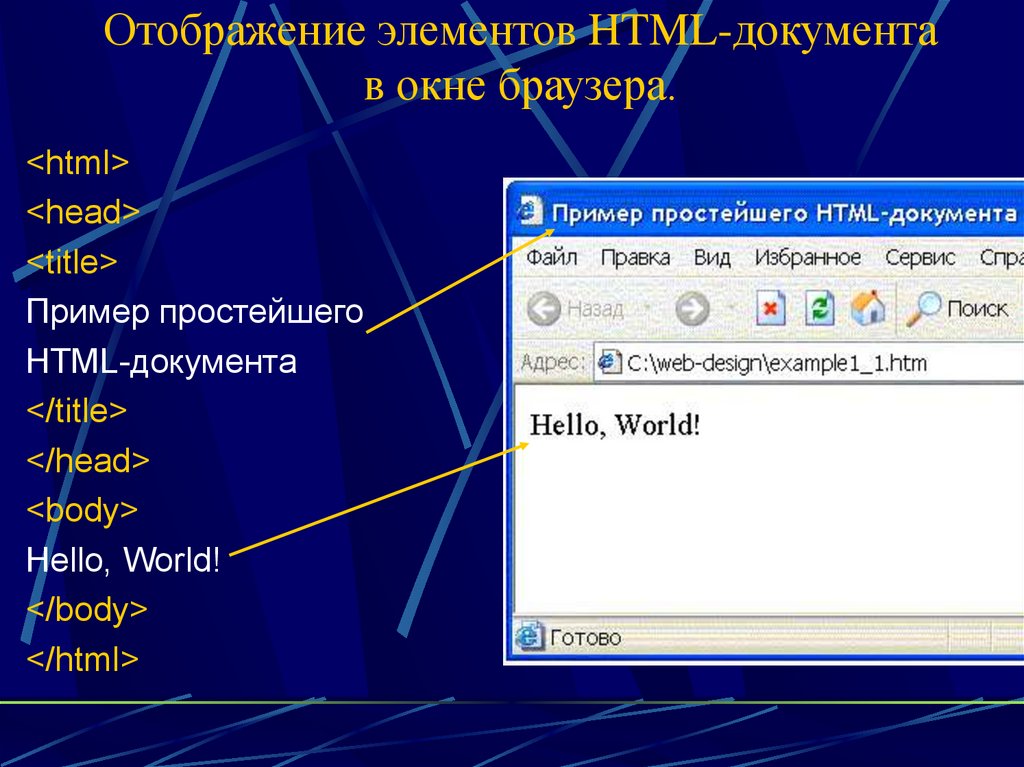
15. Отображение элементов HTML-документа в окне браузера.
<html><head>
<title>
Пример простейшего
HTML-документа
</title>
</head>
<body>
Hello, World!
</body>
</html>
16. Атрибуты
Некоторые элементы HTML имеют различные свойства,называемые атрибутами, которые могут иметь значения
(по умолчанию или задаваемые автором).
Атрибуты элемента, если они имеются, помещаются в
начальном теге вслед за именем элемента, разделенные
пробелом. Последовательность расположения атрибутов
произвольная.
Присваиваемое атрибуту значение помещается за именем
атрибута через знак равенства (=). Значение атрибута
должно быть заключено в двойные кавычки ( " ).
Например, тег <body bgcolor="red">, в котором атрибут
bgcolor , обозначающий цвет фона документа, имеет
значение red (красный цвет).
17. Пример HTML-документа с элементом, содержащим атрибут.
Пример 2:<html>
<head>
<title>example2</title>
</head>
<body bgcolor="red">
Пример HTML-документа с фоном красного цвета.
</body>
</html>
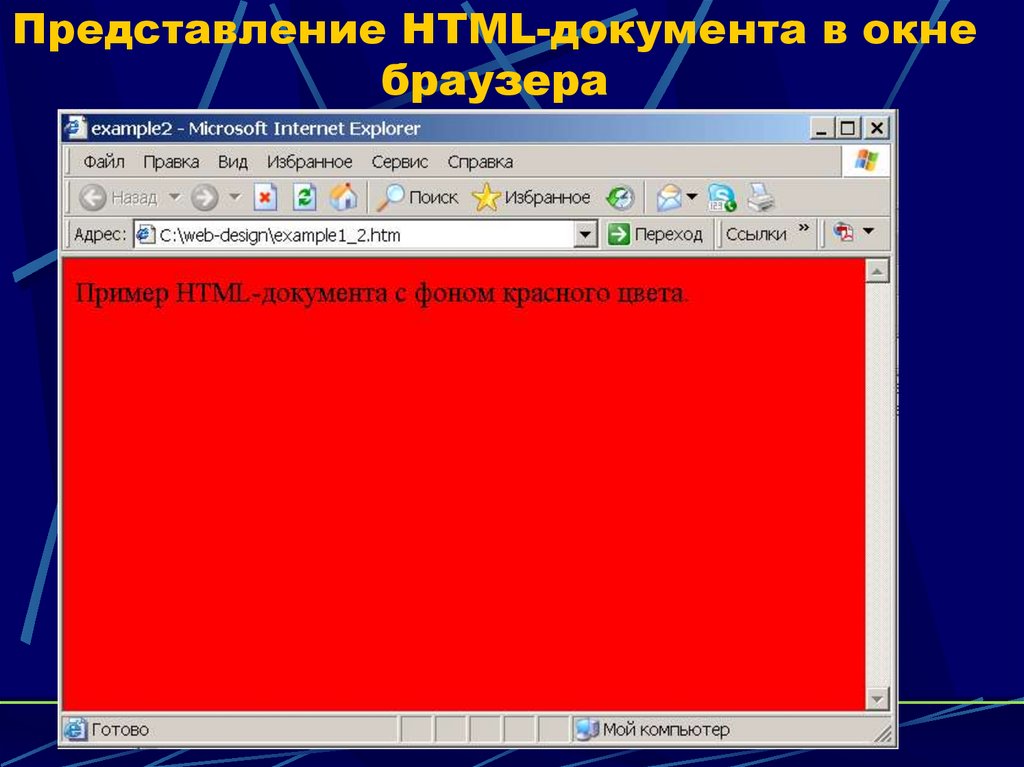
18. Представление HTML-документа в окне браузера
19.
Если элемент, имеющий атрибуты, объявляетсяв документе без атрибутов, то браузер при
отображении документа использует значения
атрибутов по умолчанию (стандартные),
определенные в спецификации HTML.
Например, значением по умолчанию атрибута
bgcolor элемента body является white (белый
цвет), поэтому, если объявить начало тела
документа в виде тега <body> без атрибута
bgcolor, то цвет фона документа будет белым.
20. Пустые элементы
Некоторые типы элементы HTML не имеютсодержимого. Такие элементы, являющиеся
пустыми элементами, не имеют конечных тегов.
Например, элемент br принудительного окончания
строки текста не имеет содержимого, т.к. его
единственная задача – обозначить конец строки
текста.
Пример 3:
<html>
<head>
<title>example3</title>
</head>
<body>
Пример <br> с использованием элемента br.
</body>
21.
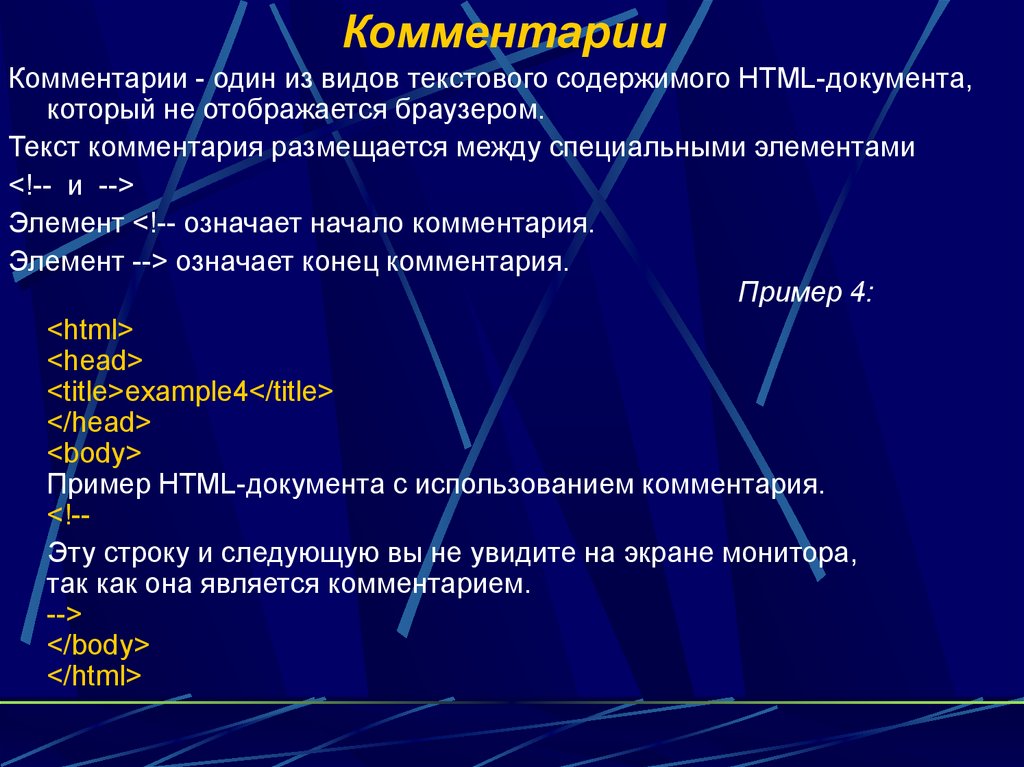
22. Комментарии
Комментарии - один из видов текстового содержимого HTML-документа,который не отображается браузером.
Текст комментария размещается между специальными элементами
<!-- и -->
Элемент <!-- означает начало комментария.
Элемент --> означает конец комментария.
Пример 4:
<html>
<head>
<title>example4</title>
</head>
<body>
Пример HTML-документа с использованием комментария.
<!-Эту строку и следующую вы не увидите на экране монитора,
так как она является комментарием.
-->
</body>
</html>
23.
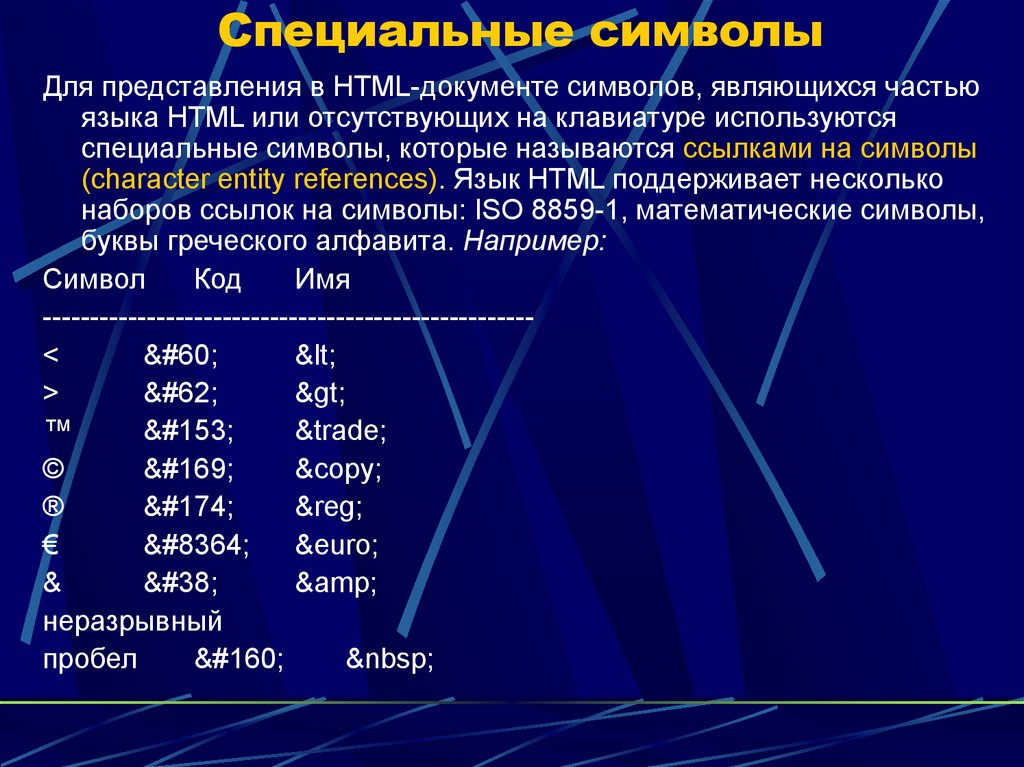
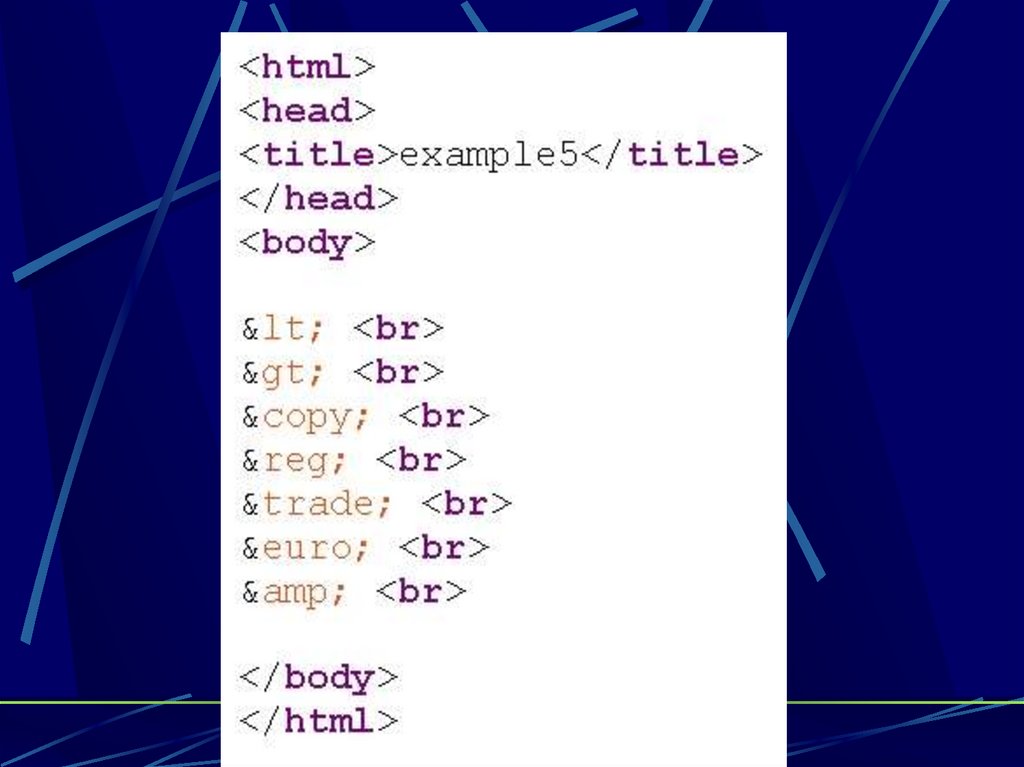
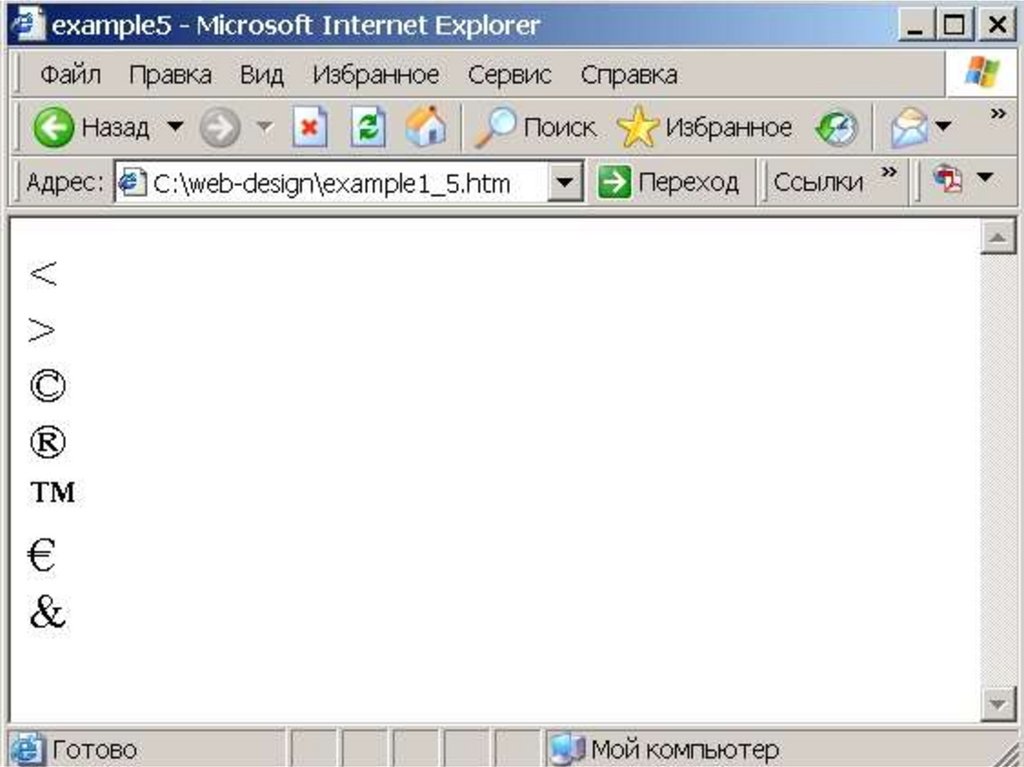
24. Специальные символы
Для представления в HTML-документе символов, являющихся частьюязыка HTML или отсутствующих на клавиатуре используются
специальные символы, которые называются ссылками на символы
(character entity references). Язык HTML поддерживает несколько
наборов ссылок на символы: ISO 8859-1, математические символы,
буквы греческого алфавита. Например:
Символ
Код
Имя
---------------------------------------------------<
<
<
>
>
>
™
™
™
©
©
©
®
®
®
€
€
€
&
&
&
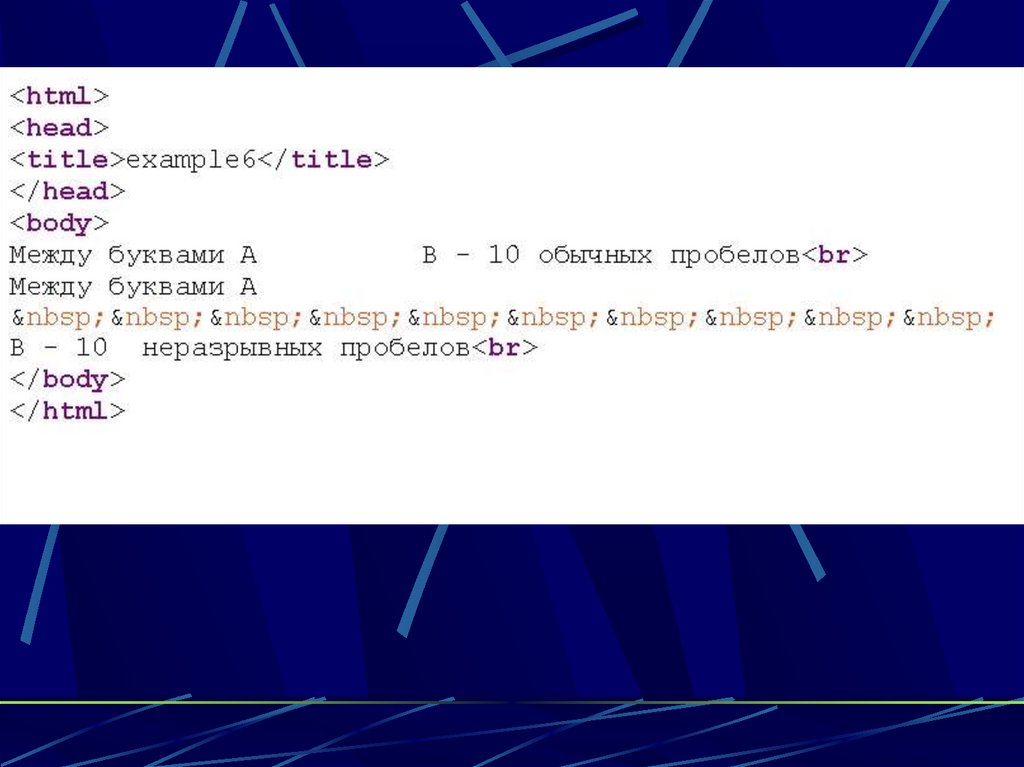
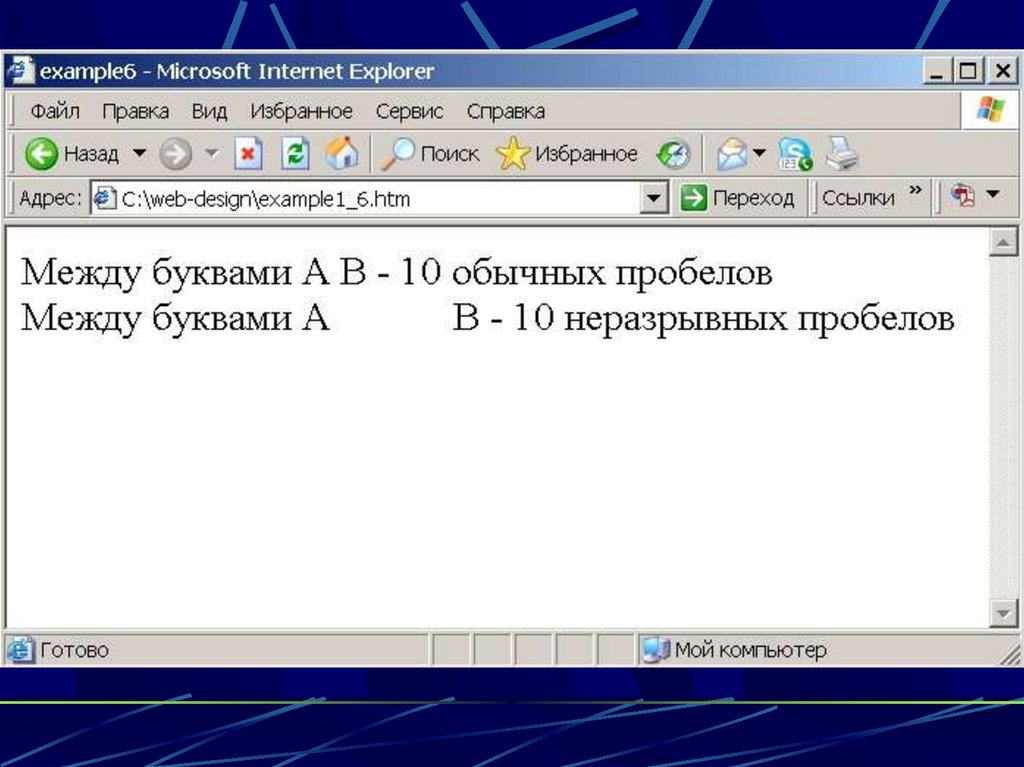
неразрывный
пробел
 




























 Интернет
Интернет








