Похожие презентации:
Материальный веб-дизайн
1. Материальный веб-дизайн
МАТЕРИАЛЬНЫЙ ВЕБДИЗАЙНВыполнила: Ларченкова И. А
Группы: ДЗГбзу-15-1
Проверила: Лукина О. Г
2. Пример элементов сайта сделанного с привлечением агентства Хьюдж
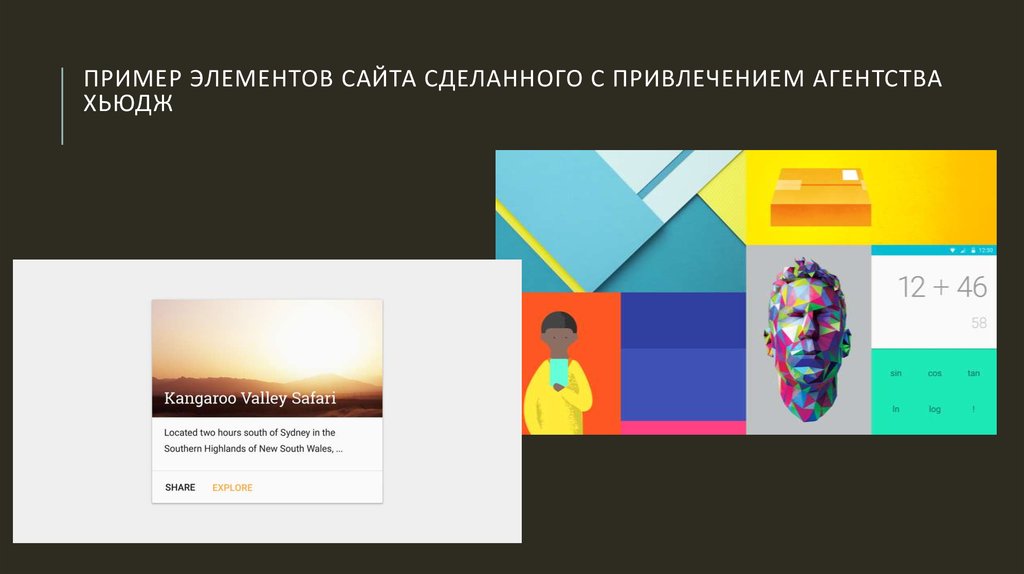
ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО С ПРИВЛЕЧЕНИЕМ АГЕНТСТВАХЬЮДЖ
3. Пример элементов сайта сделанного с привлечением агентства Хьюдж
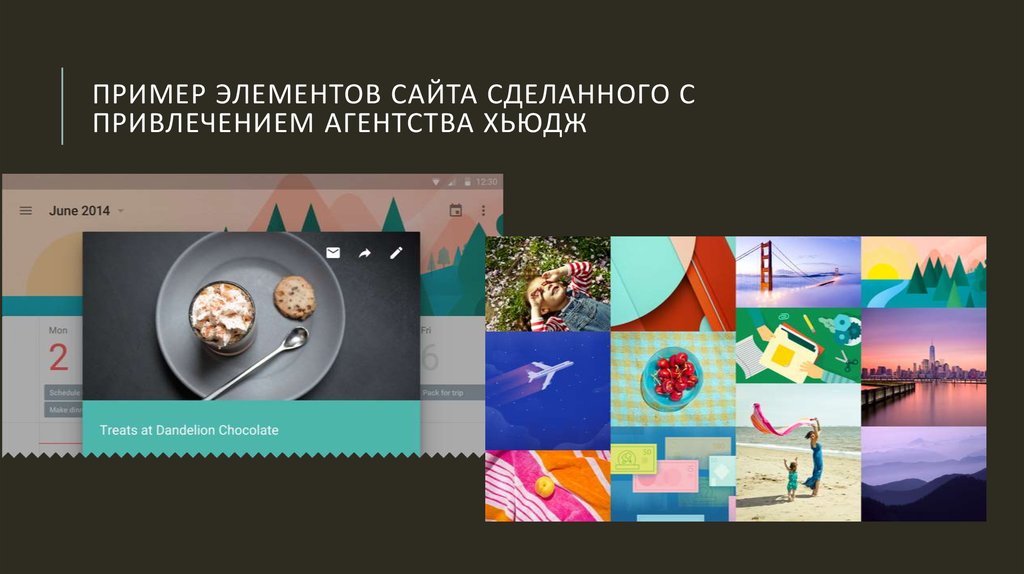
ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО СПРИВЛЕЧЕНИЕМ АГЕНТСТВА ХЬЮДЖ
4.
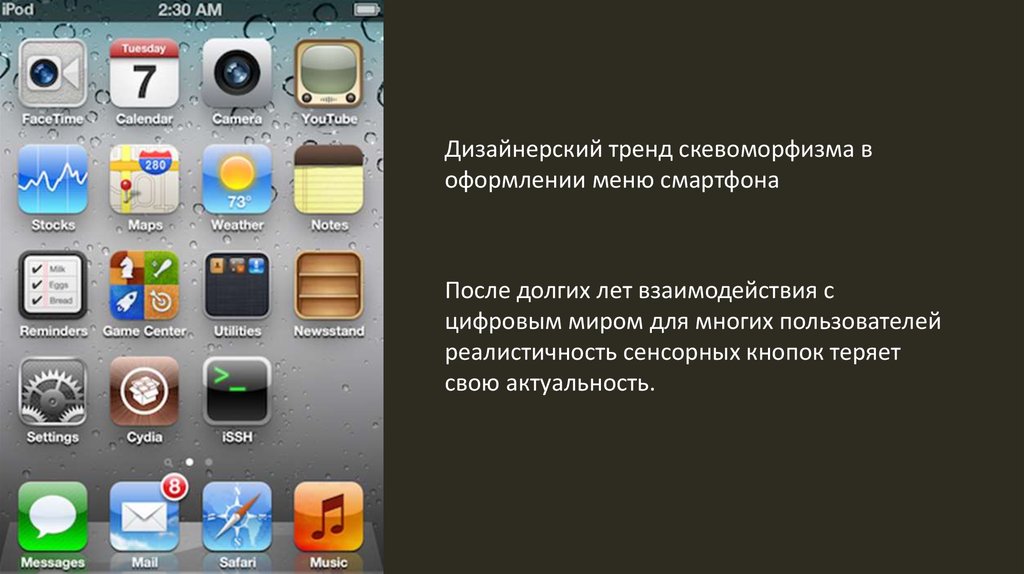
Дизайнерский тренд скевоморфизма воформлении меню смартфона
После долгих лет взаимодействия с
цифровым миром для многих пользователей
реалистичность сенсорных кнопок теряет
свою актуальность.
5.
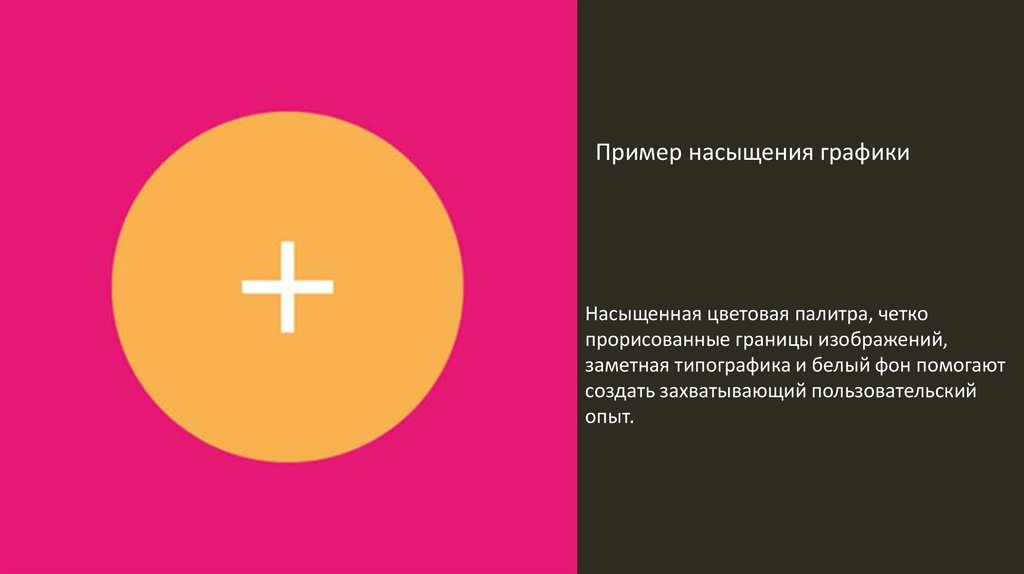
Пример насыщения графикиНасыщенная цветовая палитра, четко
прорисованные границы изображений,
заметная типографика и белый фон помогают
создать захватывающий пользовательский
опыт.
6.
Пример расположенияинтерактивных объектов
7. Объекты, имеющие прозрачные материалы с градиентом, не отбрасывают теней.
ОБЪЕКТЫ, ИМЕЮЩИЕ ПРОЗРАЧНЫЕ МАТЕРИАЛЫ С ГРАДИЕНТОМ,НЕ ОТБРАСЫВАЮТ ТЕНЕЙ.
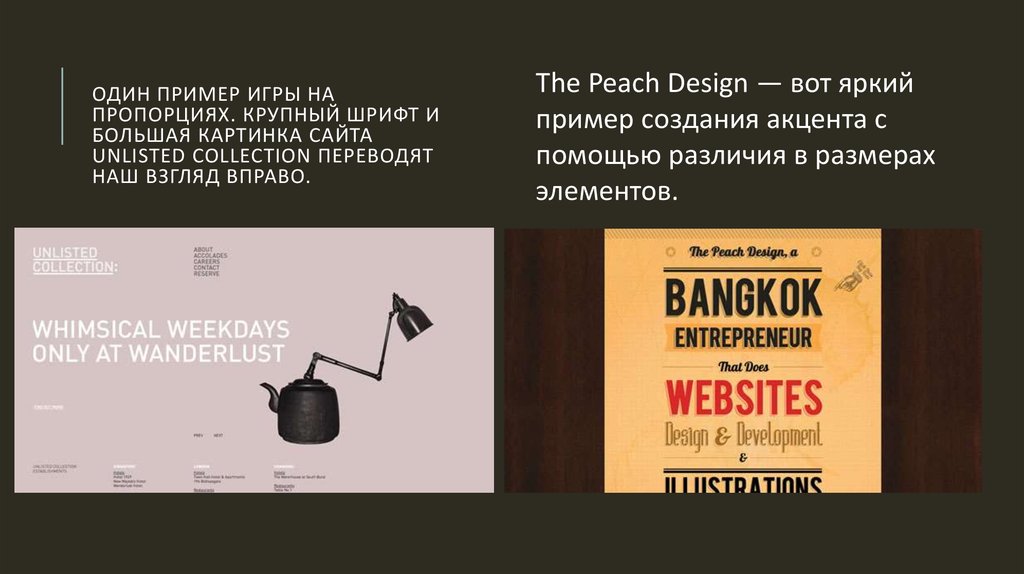
8. один пример игры на пропорциях. Крупный шрифт и большая картинка сайта Unlisted Collection переводят наш взгляд вправо.
ОДИН ПРИМЕР ИГРЫ НАПРОПОРЦИЯХ. КРУПНЫЙ ШРИФТ И
БОЛЬШАЯ КАРТИНКА САЙТА
UNLISTED COLLECTION ПЕРЕВОДЯТ
НАШ ВЗГЛЯД ВПРАВО.
The Peach Design — вот яркий
пример создания акцента с
помощью различия в размерах
элементов.
9.
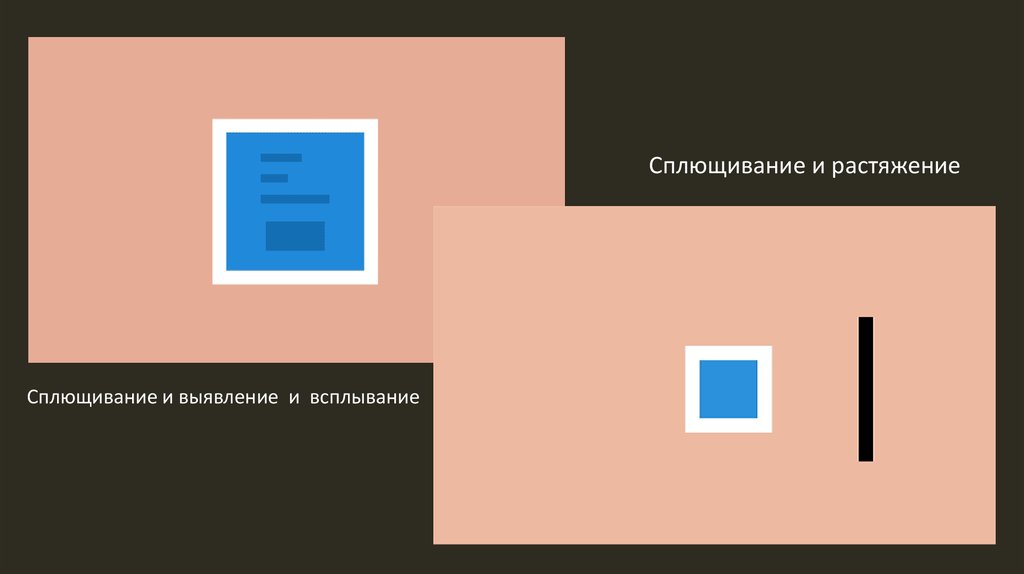
Сплющивание и растяжениеСплющивание и выявление и всплывание
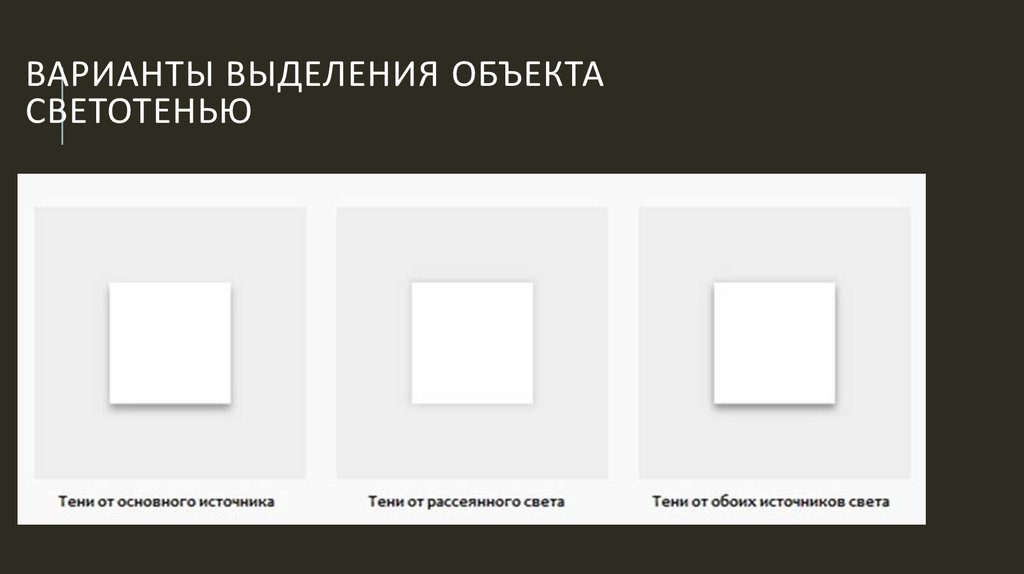
10. Варианты выделения объекта светотенью
ВАРИАНТЫ ВЫДЕЛЕНИЯ ОБЪЕКТАСВЕТОТЕНЬЮ
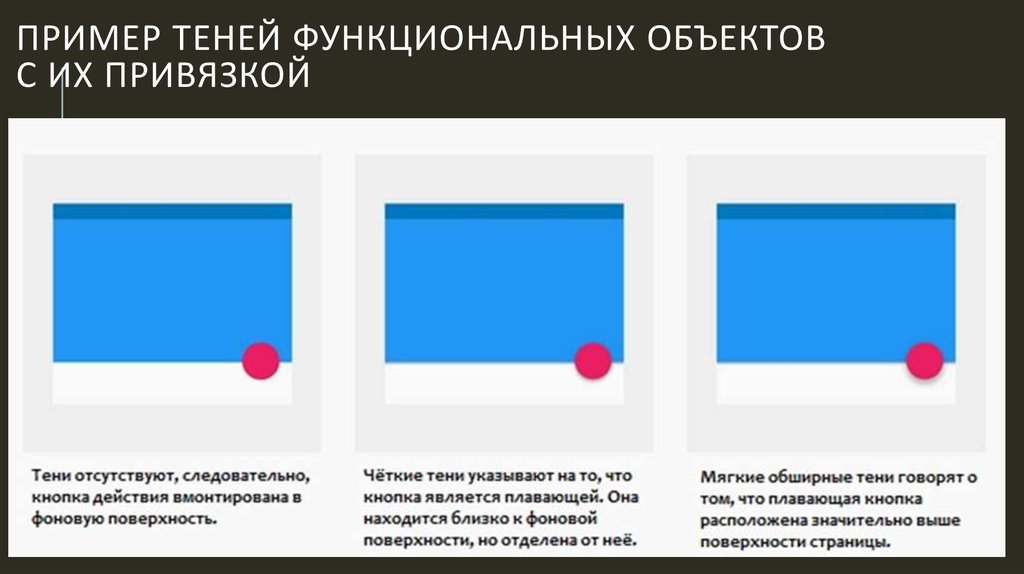
11. Пример теней функциональных объектов с их привязкой
ПРИМЕР ТЕНЕЙ ФУНКЦИОНАЛЬНЫХ ОБЪЕКТОВС ИХ ПРИВЯЗКОЙ
12.
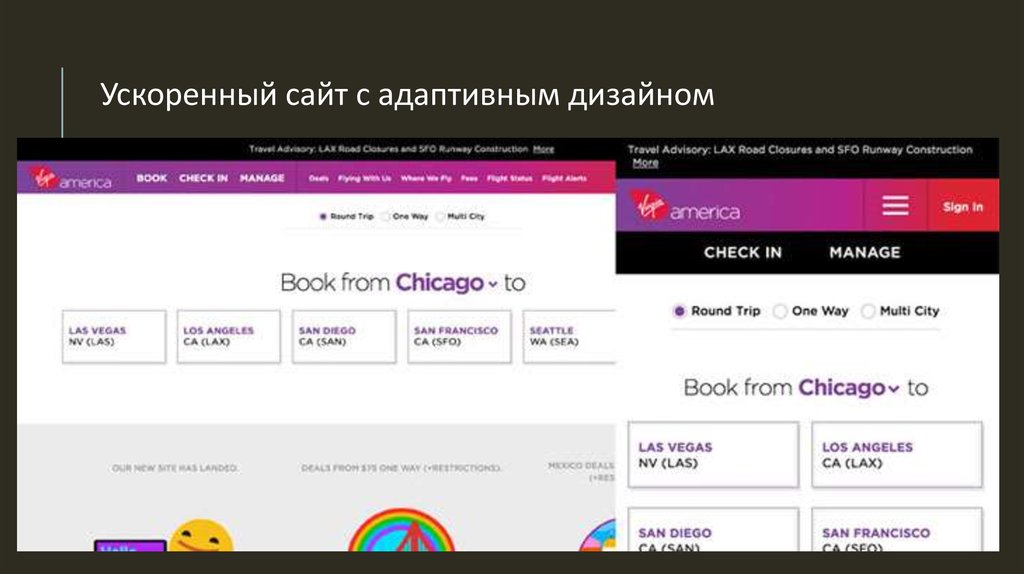
Ускоренный сайт с адаптивным дизайном13.
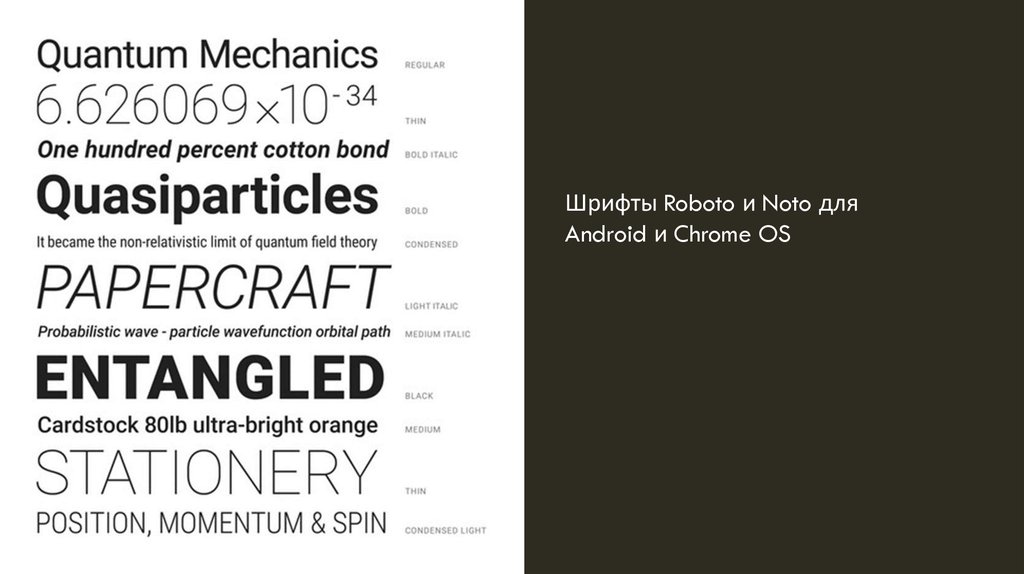
Шрифты Roboto и Noto дляAndroid и Chrome OS













 Интернет
Интернет Искусство
Искусство