Похожие презентации:
HTML. Описание. Основные тэги
1. HTML
HTMLBOOT CAMP
ОБУХОВ 2016
2. В предыдущие серии
В ПРЕДЫДУЩИЕСЕРИИ
•Что такое HTML.
Описание
Основные тэги
Пример HTML страницы
Создаем HTML страницу
3. HTML ?
HTML – язык разметки веб страниц4. Версия HTML
ВЕРСИЯ HTMLПоследняя версия HTML – HTML 5
5. А что такое ТэГ?
А ЧТО ТАКОЕ ТЭГ?Тэг – базовый элемент HTML разметки
6. Тэги бывают 2 видов
ТЭГИ БЫВАЮТ 2ВИДОВ
• Парные
• Одинарные (пустые)
7. Основные тэги
ОСНОВНЫЕ ТЭГИ• <html>
• <header>
• <head>
• <nav>
• <body>
• <section>
• <div>
• <aside>
• <h1> - <h?>
• <p>
• <a>
• <table>, <tr>, ??, ??
• <!-- -->
• <article>
• <footer>
• <address>
8. Домашние задание (home work)
ДОМАШНИЕ ЗАДАНИЕ(HOME WORK)
• Что такое <!DOCTYPE> ?
• Как правильно укзать <!DOCTYPE> ?
• Что такое парные и одиночные тэги?
• Тэг <img>
• Как сделать список?
• Что такое атрибуты?
• Что такое inline стили?
• Как проверить HTML код на валидность?
9. Повторим
ПОВТОРИМDOCTYPE – тэг который обозначает тип документа
В HTML5 правильно указывать так:
<!DOCTYPE html>
10. Повторим
ПОВТОРИМПАРНЫЕ
ПУСТЫЕ
<html> </html>
<img />
<body></body>
<br />
<div></div>
<hr />
<h1></h1>
<meta />
<header></header>
<br></br>
<p></p>
11. <img />
<IMG /><img src=“somePic.png" alt=“Some pic" />
12. Списки
СПИСКИ• <ol>
• <ul>
• <li>
• <dl>
• <dt>
• <dd>
13. Списки
СПИСКИ1. Сходить в магазин
2. Заплатить за комуналку
3. Убрать квартиру
Audi
- хороший автомобиль
ВАЗ
- автомобиль
Поехать в Италию
Прыгнуть с парашутом
Купить новый Iphone
14. Атрибуты
АТРИБУТЫАтрибут – предоставляет дополнительную информацию
о тэги.
<img src="somePic.png" alt=“Some pic" />
<a href="http://www.w3schools.com">This is a link</a>
<p title="About W3Schools">
15. Универсальные
УНИВЕРСАЛЬНЫЕ• style
• id
• lang
• class
• title
16. События
СОБЫТИЯ• onclick
• onchange
• onsubmit
17. Уникальные
УНИКАЛЬНЫЕ<img src="somePic.png" alt=“Some pic" />
<video src="movie.ogg" controls>
Ваш браузер не поддерживает видео
</video>
18. Inline стили
INLINE СТИЛИ<body style=“color:red;”>
<body style=“color:red; background-color:#000;”>
<body style=“color:red; background-image: url(images/bg.jpg);”>
19. Путь (path)
ПУТЬ (PATH)• Если в одной и той
же папке (на одном
уровне)
имяФайла.png
• Если внутри папки,
которая с нами на
том же уровне
имяПапки/имяФайла.png
• Если выше
../имяФайла.png
• Бывает и так
../имяПапки/имяФайла.png
20. https://validator.w3.org/
HTTPS://VALIDATOR.W3.ORG/21. https://validator.w3.org/
HTTPS://VALIDATOR.W3.ORG/22. https://validator.w3.org/
HTTPS://VALIDATOR.W3.ORG/23. Немного нового
НЕМНОГО НОВОГО1. Тэг <meta>
2. Тэги <i>, <b>, <small>, <mark>, <del>
24. <META>
<META>В этом тэги мы указываем дополнительную информацию,
например, ключевые слова или автора.
<meta name="keywords" content=“HTML5" />
<meta name="author" content="Bidenko Igor" />
25. Тэги <i>, <b>, <small>, <mark>, <del>
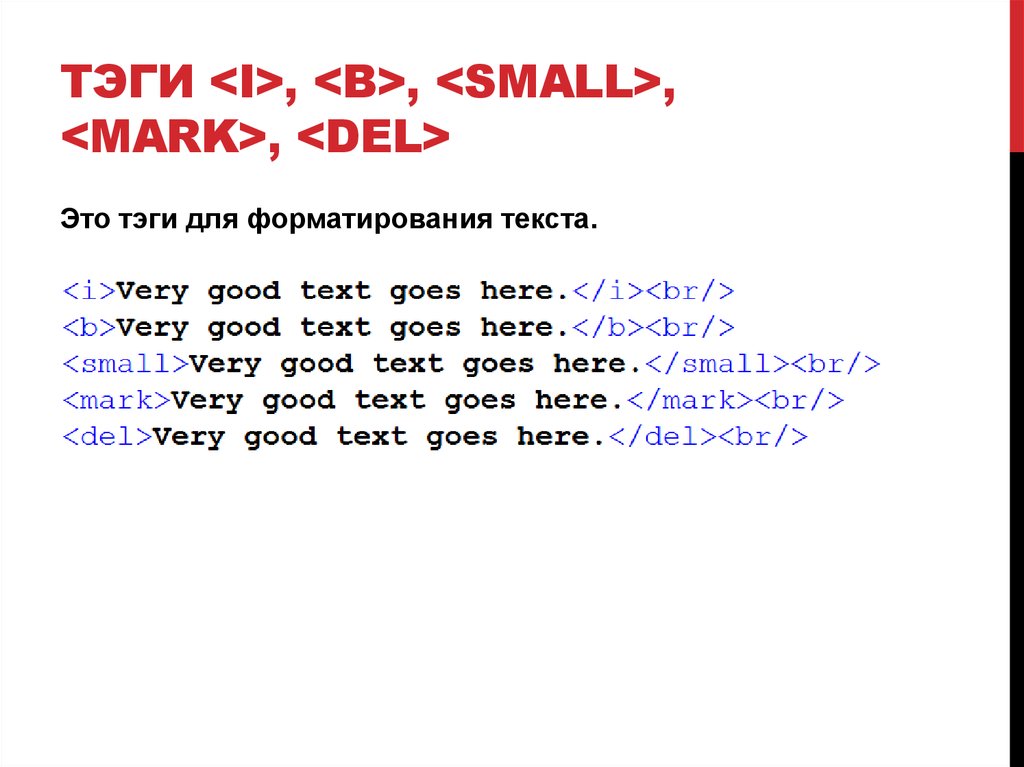
ТЭГИ <I>, <B>, <SMALL>,<MARK>, <DEL>
Это тэги для форматирования текста.
26. Тэги <i>, <b>, <small>, <mark>, <del>
ТЭГИ <I>, <B>, <SMALL>,<MARK>, <DEL>
27. Есть и другие тэги
ЕСТЬ И ДРУГИЕ ТЭГИ• <sub>
• <sup>
• <ins>
• <strong>
• <em>
28. Как правильно писать (Styling)
КАК ПРАВИЛЬНОПИСАТЬ (STYLING)
1. Всегда указывайте DOCTYPE.
2. Пишите тэги с маленькой буквы: <p>, а не <P>
3. Не пишите как попало: <P> TEXT </p>
4. Закрывайте все тэги: <p> TEXT </p>, а не <p> TEXT
5. Закрывайте одиночные тэги: <br />, а не <br>
6. Пишите атрибуты с маленькой буквы. <div id=“myId”>,
а не <div Id=“myId”>, или <div ID=“myId”>
7. Значения атрибута должно быть внутри кавычек.
<div id=“myId”>, а не <div id=myId>
8. Не увлекайтесь пробелами. <div id=“myId”> лучше
чем <div id = “myId”>
29. Создаем страницу
СОЗДАЕМ СТРАНИЦУ30. Создаем страницу
СОЗДАЕМ СТРАНИЦУ1. Названия сайта
2. Навигация
3. Лого
31. Создаем страницу
СОЗДАЕМ СТРАНИЦУ1. Добавляем основную секцию
2. Добавляем саб-секцию
32. Создаем страницу
СОЗДАЕМ СТРАНИЦУ1. Ставим картинку как фон
2. Меняем цвет текста
3. Делаем основной и доп. Секциям белый фон
33. HOME WORK!
ТЕОРИЯПРАКТИКА
• Блочные и
строчные
элементы
• Сделать 2
колонки на сайте
(правую и левую)
• Позиционирован
ие элементов на
странице
• Расставить
элементы как на
картинке
• Атрибуты
34.
35. HOmE Work!
HOME WORK!Результаты выкладывайте в группу в ВК!



































 Интернет
Интернет








