Похожие презентации:
CSS (Cascading Style Sheets)
1. CSS (Cascading Style Sheets)
2.
CSS синтаксис – це правиланаписання CSS
3.
H1Селектор
{color:
green;}
Властивість Значення
4. Варіанти підключення
1. Inline стилі.2. Збереження CSS коду в HTML документі у тезі
<style>, що теж розміщується в <head>.
3. Винесення CSS коду в окремий документ з
розширенням .css та підключення в <head> за
допомогою <link> тега.
4. @import
5. Порядок застосування стилів
1. Дефолтні стилі браузера2. Стилі зовнішніх файлів та стилі, прописані
всередині тега <style>, що міститься в <head>
3. Inline стилі, що прописані всередині HTML
елемента.
6. Селектор
• id• class
• tag
• атрибут
• *
• псевдо-елементи
• псевдо-класи
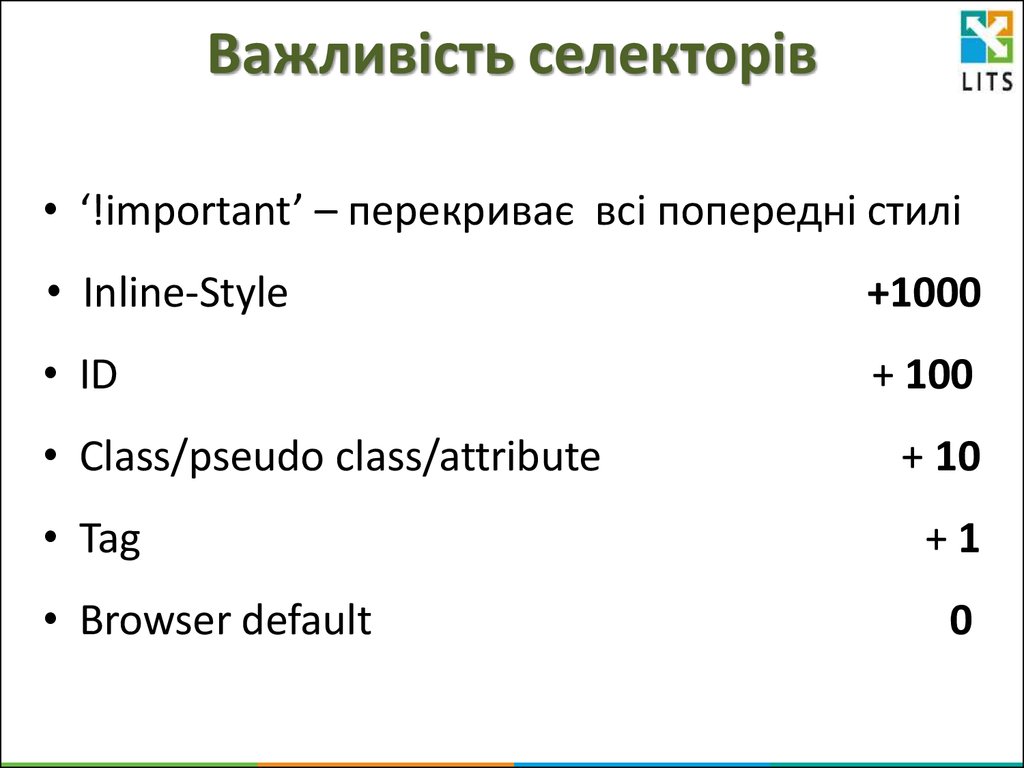
7. Важливість селекторів
• ‘!important’ – перекриває всі попередні стилі• Inline-Style
+1000
• ID
+ 100
• Class/pseudo class/attribute
• Tag
• Browser default
+ 10
+1
0
8.
Групування селекторів9.
Короткий запис10.
Наслідування11.
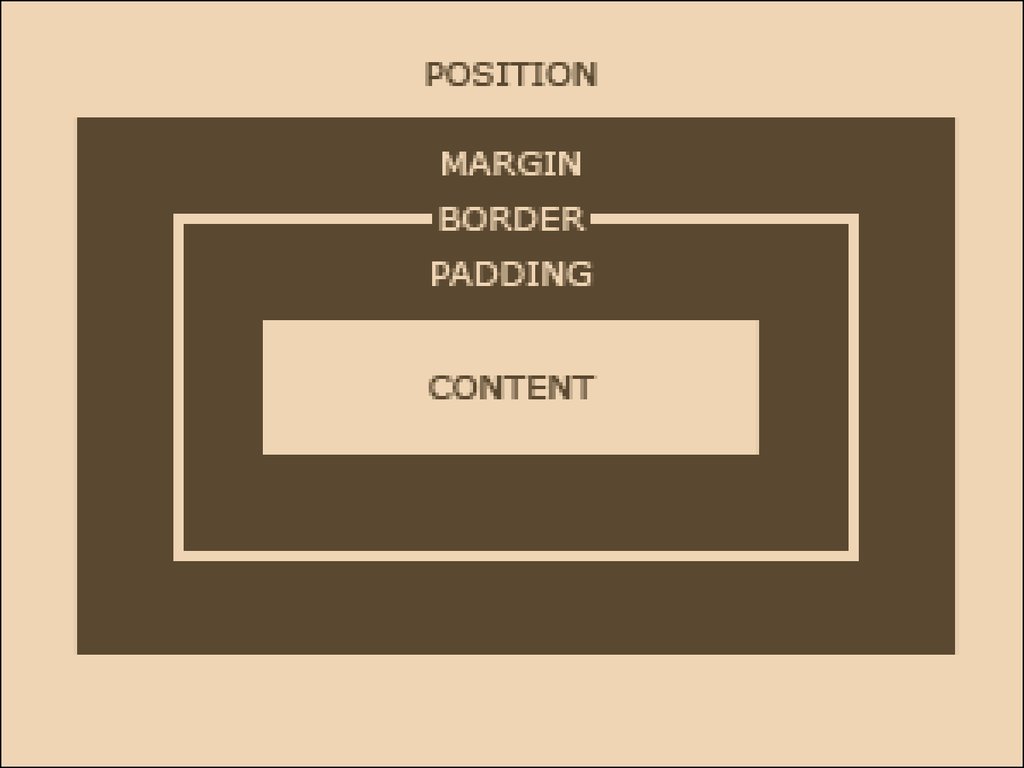
Відступи (Box-model)12.
13.
Позиціонування14.
Позиціонування15.
Позиціонування16. Position:
• static• inherit
• fixed
• relative
• absolute
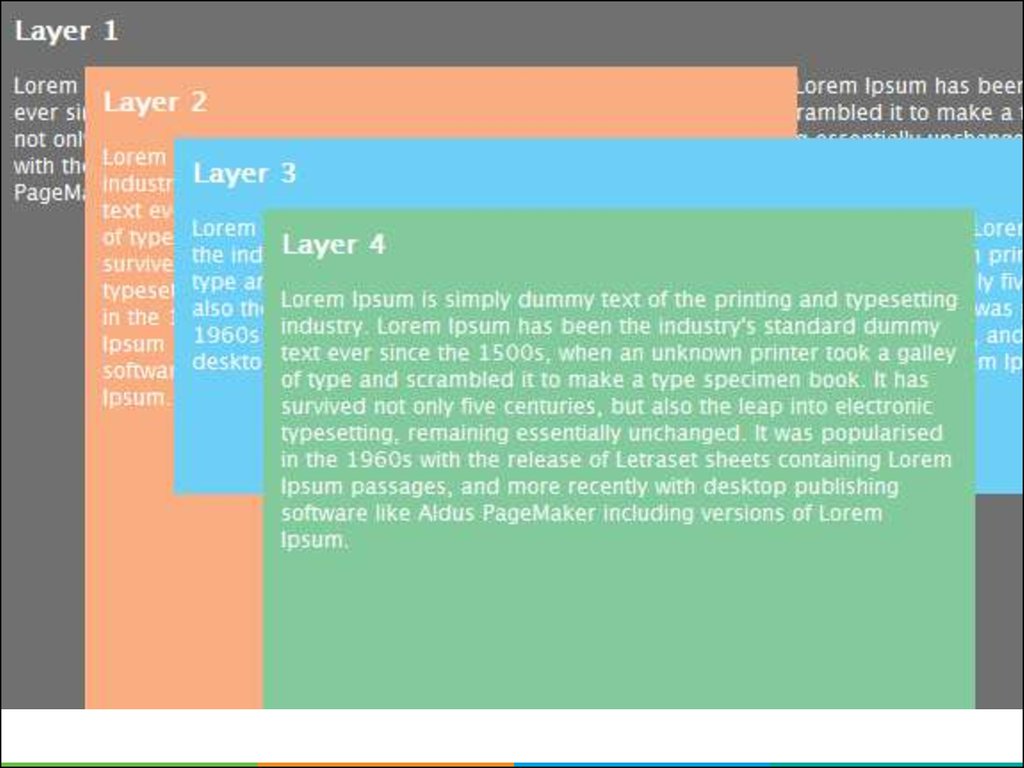
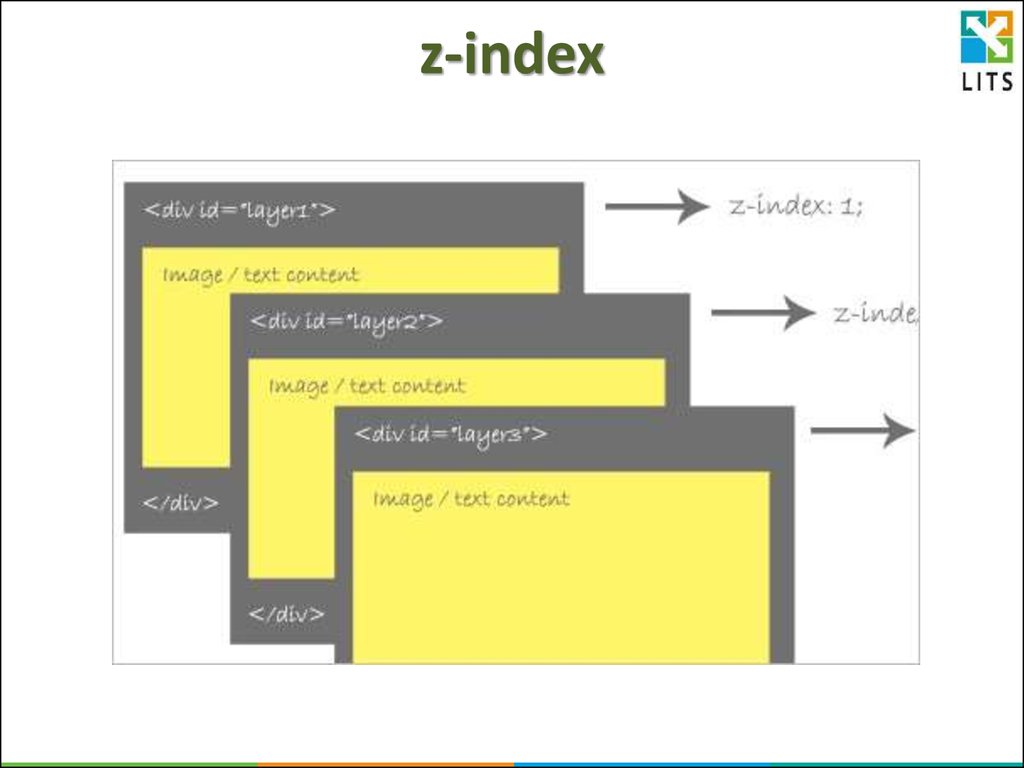
17. z-index
18.
Відносні величини19.
Вендорні префікси20. Правильний порядок присвоєння стилів
• Positioning• Display & Box Model
• Color
• Text
• Other





















 Интернет
Интернет Программирование
Программирование








