Похожие презентации:
Quick Recap
1. Quick Recap
2.
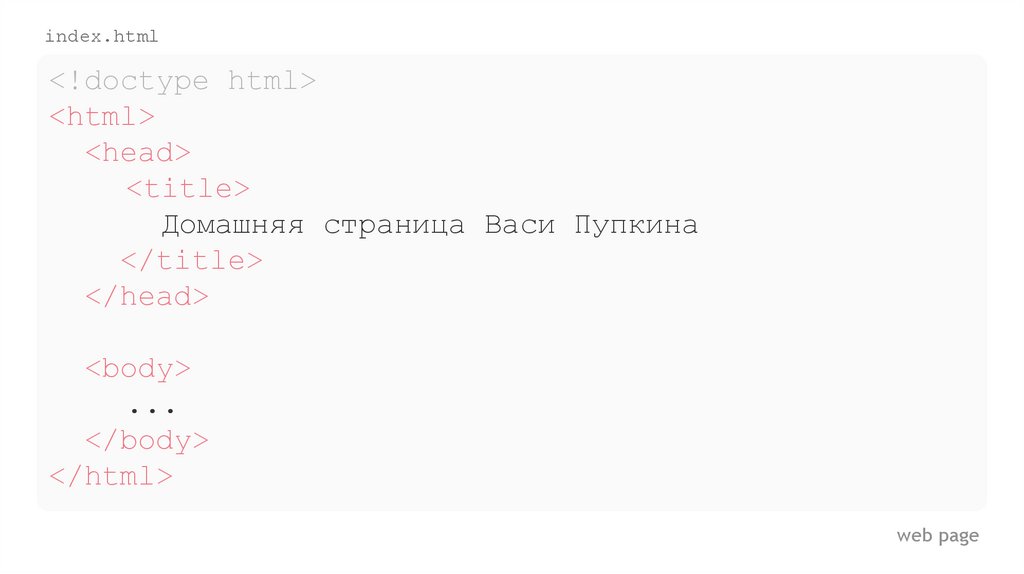
index.html<!doctype html>
<html>
<head>
<title>
Домашняя страница Васи Пупкина
</title>
</head>
<body>
...
</body>
</html>
web page
3.
<tag> </tag>теги
4.
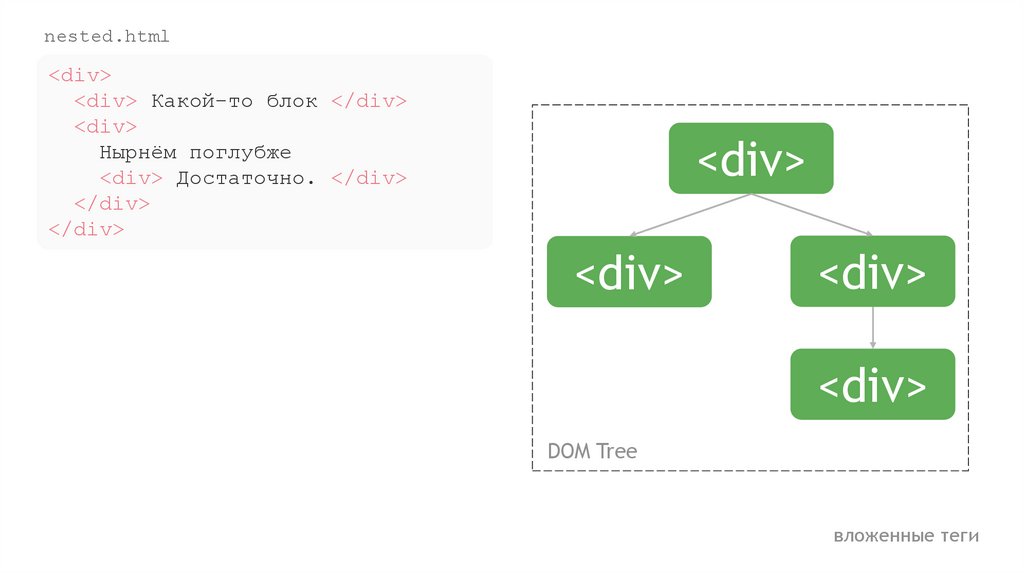
nested.html<div>
<div> Какой-то блок </div>
<div>
Нырнём поглубже
<div> Достаточно. </div>
</div>
</div>
<div>
<div>
<div>
<div>
DOM Tree
вложенные теги
5.
<tag attr='value'>атрибуты
6.
glance at your creation7.
why8.
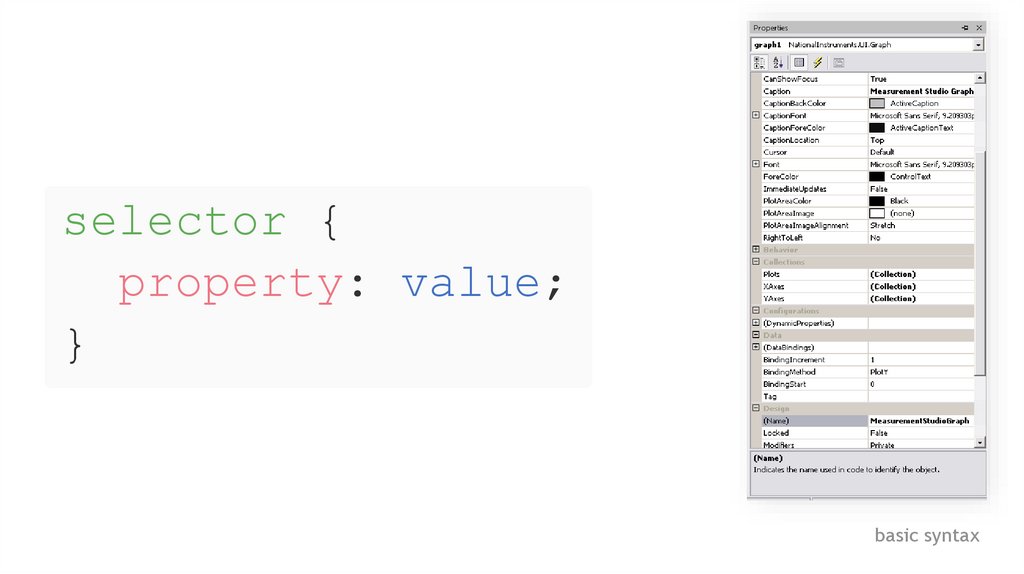
selector {property: value;
}
basic syntax
9.
.className#idValue
div
селекторы
10.
file tree11.
<link rel='stylesheet'href='main.css' />
тег link
12. Практика
13.
practice14. JS
15.
devtools encounter16. Basics
17.
let variable = valuevariables
18. To ; or not to ;
19.
var variable = valuebad
20.
const some = constValpro
21.
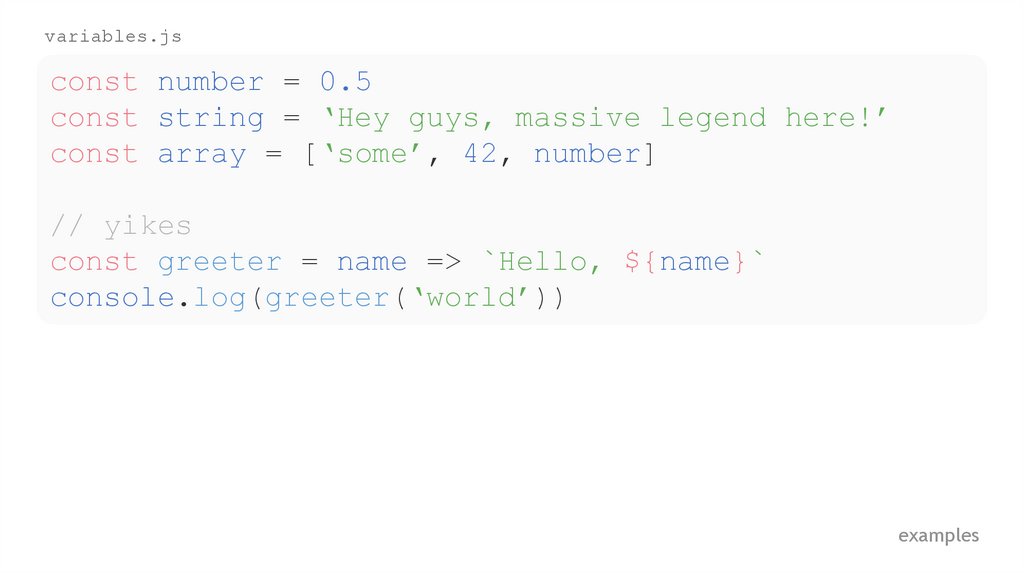
variables.jsconst number = 0.5
const string = ‘Hey guys, massive legend here!’
const array = [‘some’, 42, number]
// yikes
const greeter = name => `Hello, ${name}`
console.log(greeter(‘world’))
examples
22. Типы данных
23. Number
24.
42.0Number
25.
> 42 / 0Infinity
Number
26. String
27.
‘Продам гараж’String
28.
> ‘THANOS’ + ‘CAR’THANOS CAR
String
29.
30.
const str = ‘Hello’str[0] = ‘B’
// no effect
immutable
31. Boolean
32.
> true !== falsetrue
Boolean
33. Null
34. Undefined
35. Symbol
36. Object
37.
const object = {someKey: ‘value’,
another: 7
}
Object
38.
> object.someKeyvalue
> object[‘another’]
7
Object
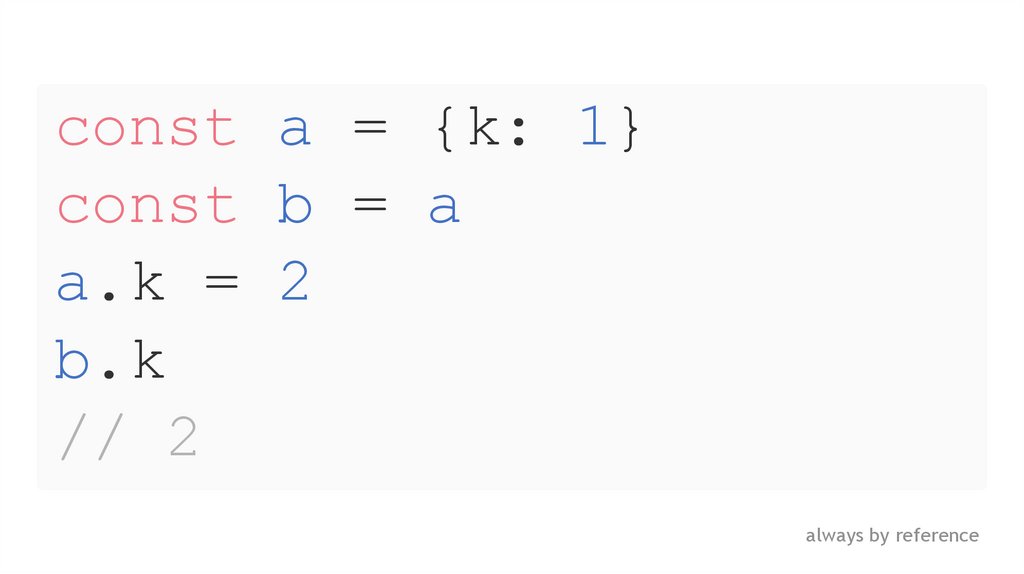
39.
const a = {k: 1}const b = a
a.k = 2
b.k
// 2
always by reference
40. Синтаксические конструкции
41. If clause
42.
if (condition) {statements
}
if
43.
if (condition) {statements
} else {
more statements
}
if-else
44.
if (condition) {statements
} else if (cond) {
more statements
}
if-elseif
45.
0, null, undefined, ‘’,false, NaN
falsy
46.
if (‘0’)console.log(‘yikes’)
truthy
47.
> 5 == ‘5’true
> 5 === ‘5’
false
many pitfalls of js comparisons
48. Lööps
49.
while (condition) {statements
}
while
50.
for (i; cond; i++) {statements
}
for
51.
for (el of iterable) {statements
}
for-of
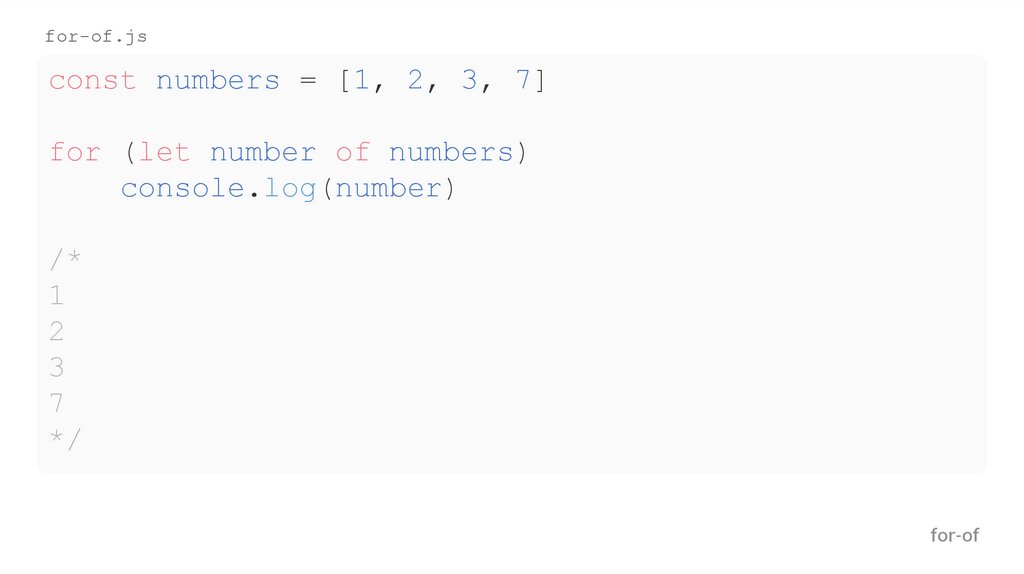
52.
for-of.jsconst numbers = [1, 2, 3, 7]
for (let number of numbers)
console.log(number)
/*
1
2
3
7
*/
for-of
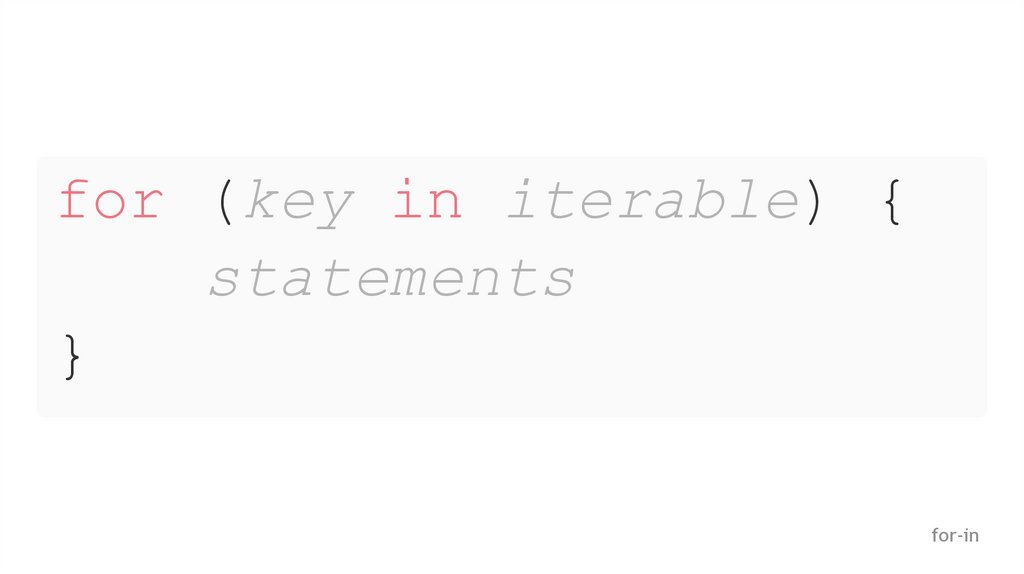
53.
for (key in iterable) {statements
}
for-in
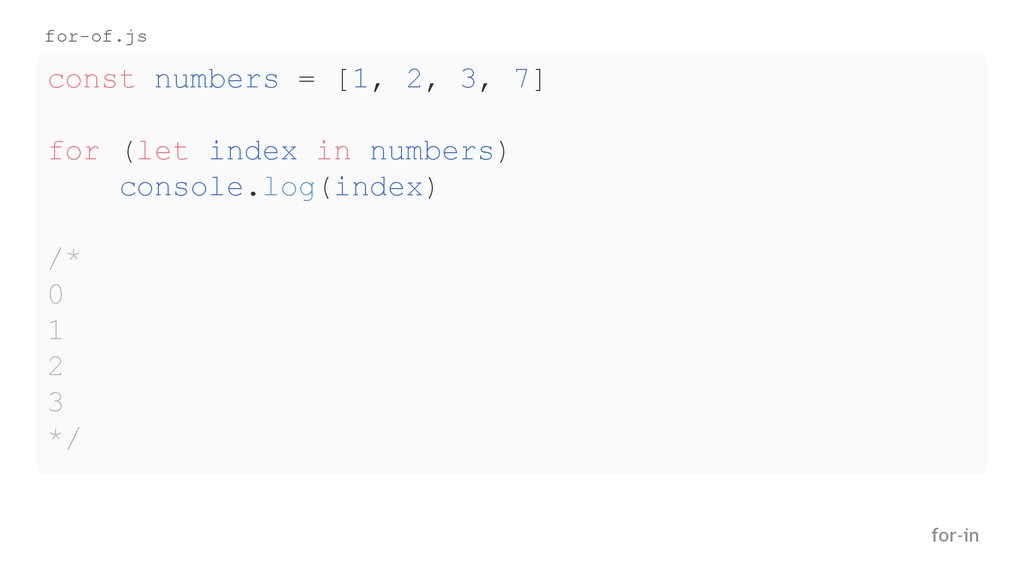
54.
for-of.jsconst numbers = [1, 2, 3, 7]
for (let index in numbers)
console.log(index)
/*
0
1
2
3
*/
for-in
55. Functions
56.
function name (args) {statements
}
functions
57.
function (args) {statements
}
anonymous functions
58.
anonymous.jsconst greeter = function (name) {
console.log(‘Hello, ‘ + name.toString())
}
greeter(‘Billy’)
59. Практика
60. DOM API
61.
file tree62.
<script src=‘app.js’></script>
include
63.
<script>your awesome code
</script>
or
64.
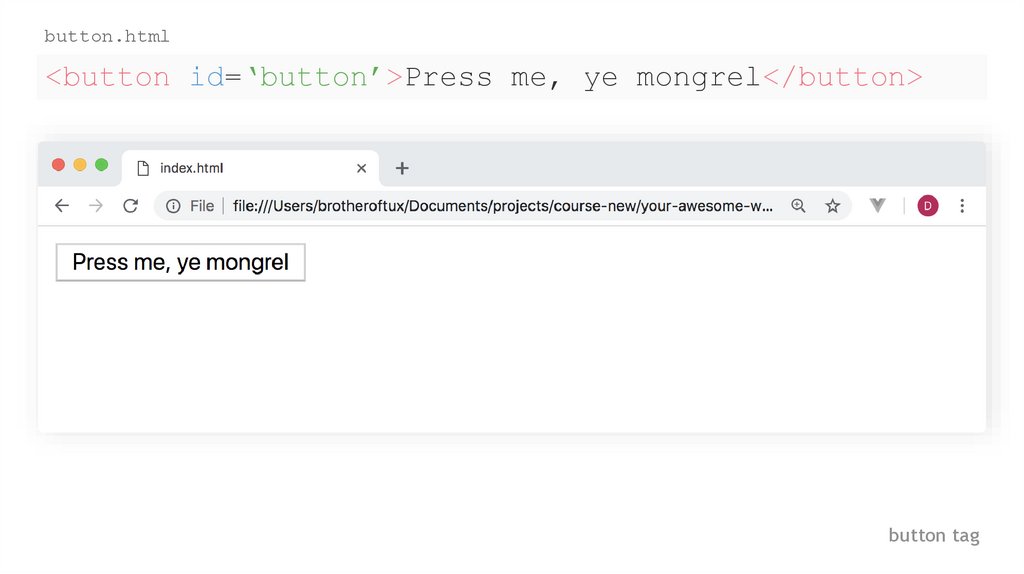
button.html<button id=‘button’>Press me, ye mongrel</button>
button tag
65.
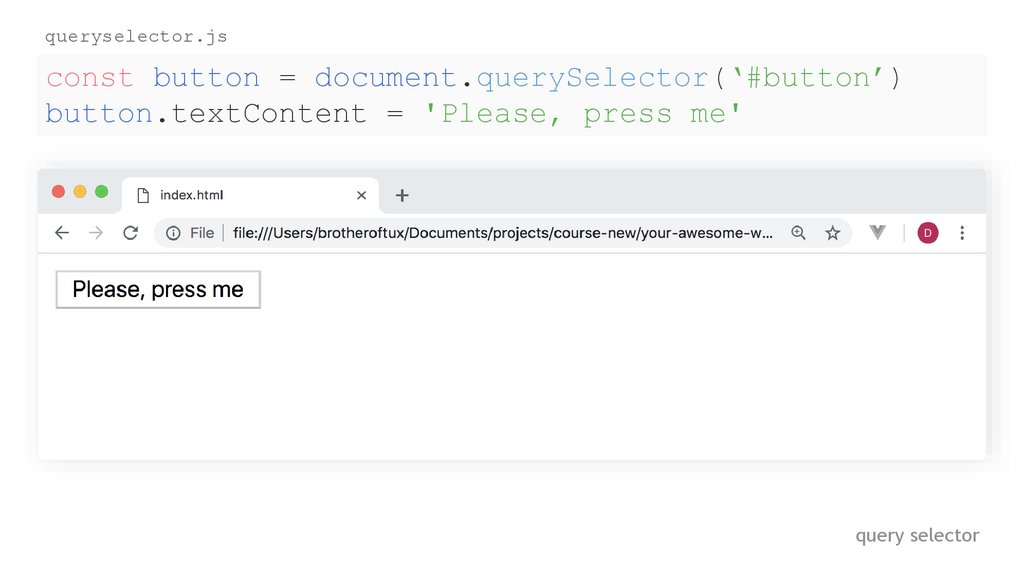
queryselector.jsconst button = document.querySelector(‘#button’)
button.textContent = 'Please, press me'
query selector
66.
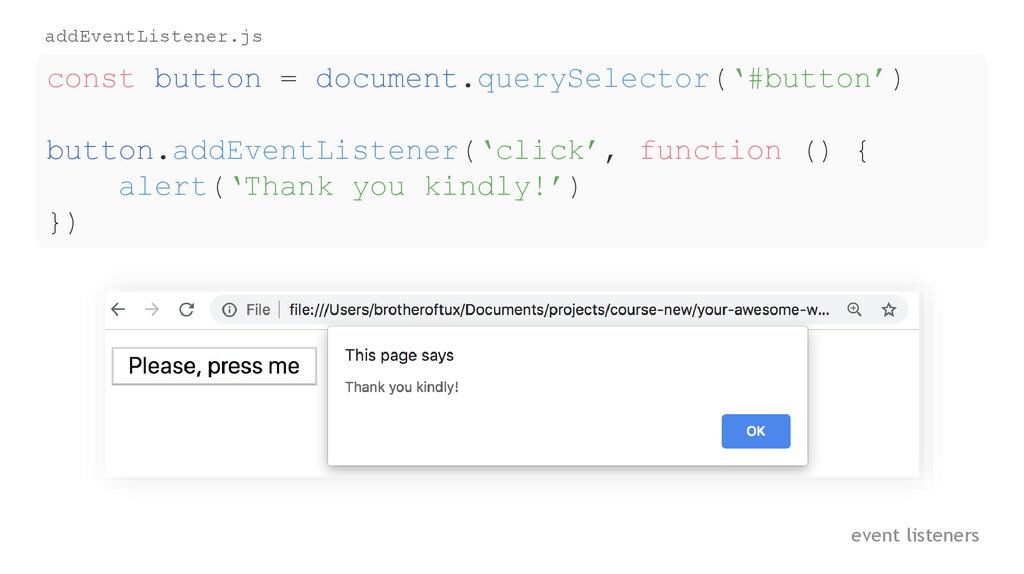
addEventListener.jsconst button = document.querySelector(‘#button’)
button.addEventListener(‘click’, function () {
alert(‘Thank you kindly!’)
})
event listeners




































































 Программирование
Программирование








