Похожие презентации:
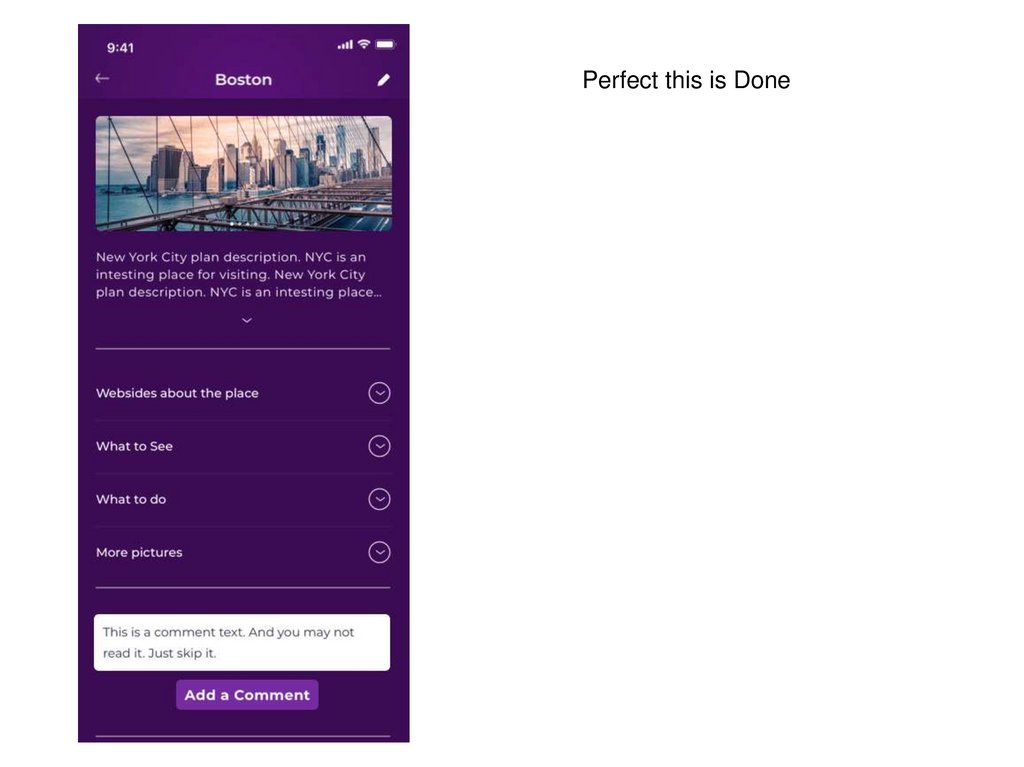
Perfect this is Done
1.
Perfect this is Done2.
Perfect this is Done3.
I like this one the best but I’m wonderingwhether it is better to Keep the Junto and Solo
tabs at a higher level (almost next to “+”
button) and then Junto and Solo would move
to the middle and become larger font.
4.
in center and then animation like below website (in beginning when you first enter website) circulahttps://asmobius.co.jp
5.
ke the below referenced template. The last bubble (4th) will be terms and conditions whichhttp://principletemplates.com/onboarding-bubble-concept/
6.
Currently text entry fields have placeholder inside theentry field but can you make 1 screen where
placeholders are above entry field and then animate
like the below template
http://principletemplates.com/user-friendly-sign/
You can use the below screen as an example. And
for date picker, can you animate Date Picker to show
in middle of screen (instead of bottom) in a fade-in
style of animation?
7.
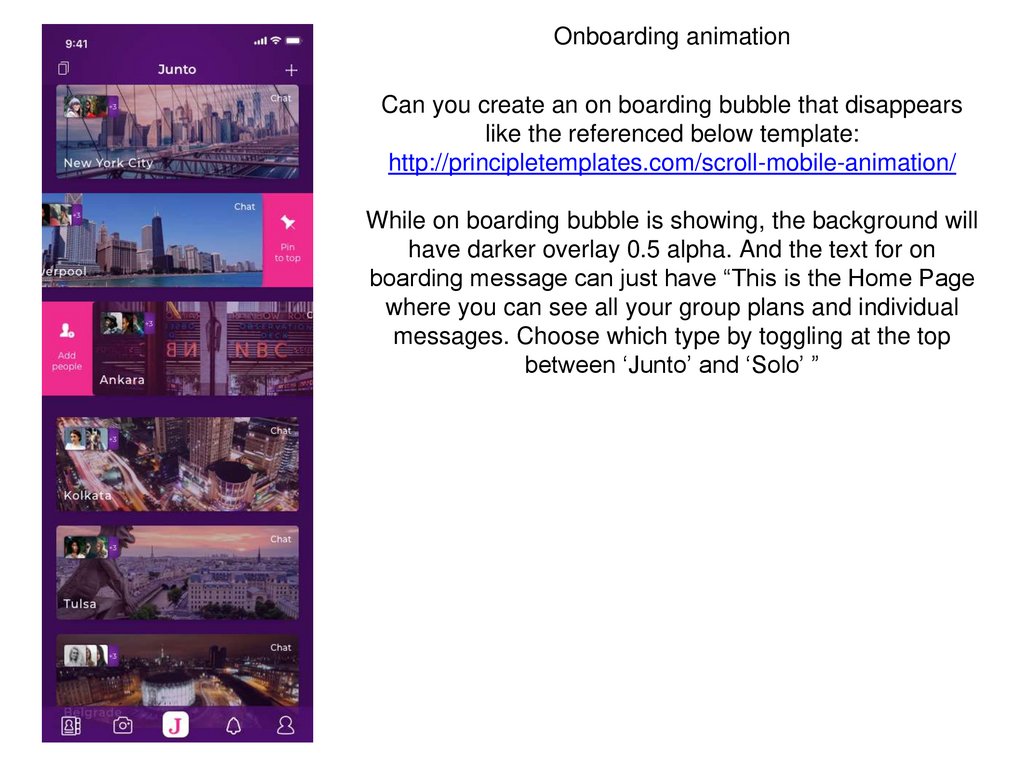
Onboarding animationCan you create an on boarding bubble that disappears
like the referenced below template:
http://principletemplates.com/scroll-mobile-animation/
While on boarding bubble is showing, the background will
have darker overlay 0.5 alpha. And the text for on
boarding message can just have “This is the Home Page
where you can see all your group plans and individual
messages. Choose which type by toggling at the top
between ‘Junto’ and ‘Solo’ ”
8.
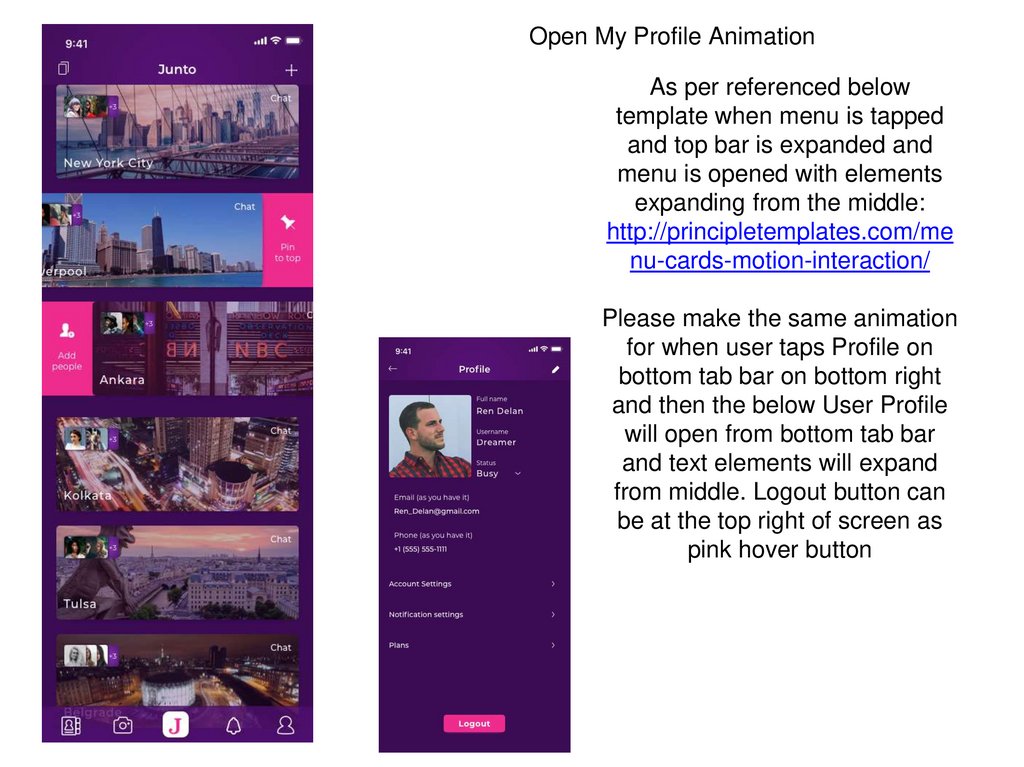
Open My Profile AnimationAs per referenced below
template when menu is tapped
and top bar is expanded and
menu is opened with elements
expanding from the middle:
http://principletemplates.com/me
nu-cards-motion-interaction/
Please make the same animation
for when user taps Profile on
bottom tab bar on bottom right
and then the below User Profile
will open from bottom tab bar
and text elements will expand
from middle. Logout button can
be at the top right of screen as
pink hover button
9.
Please animate the new concepts for Event List Description and Event ListDetails like the below referenced templates and videos:
https://dribbble.com/shots/6273606-SimpliSafe-Concept-store2?utm_source=Clipboard_Shot&utm_campaign=zhaowei123&utm_content=
SimpliSafe%20Concept%20store%202&utm_medium=Social_Share
http://principletemplates.com/clean-interaction-card/
10.
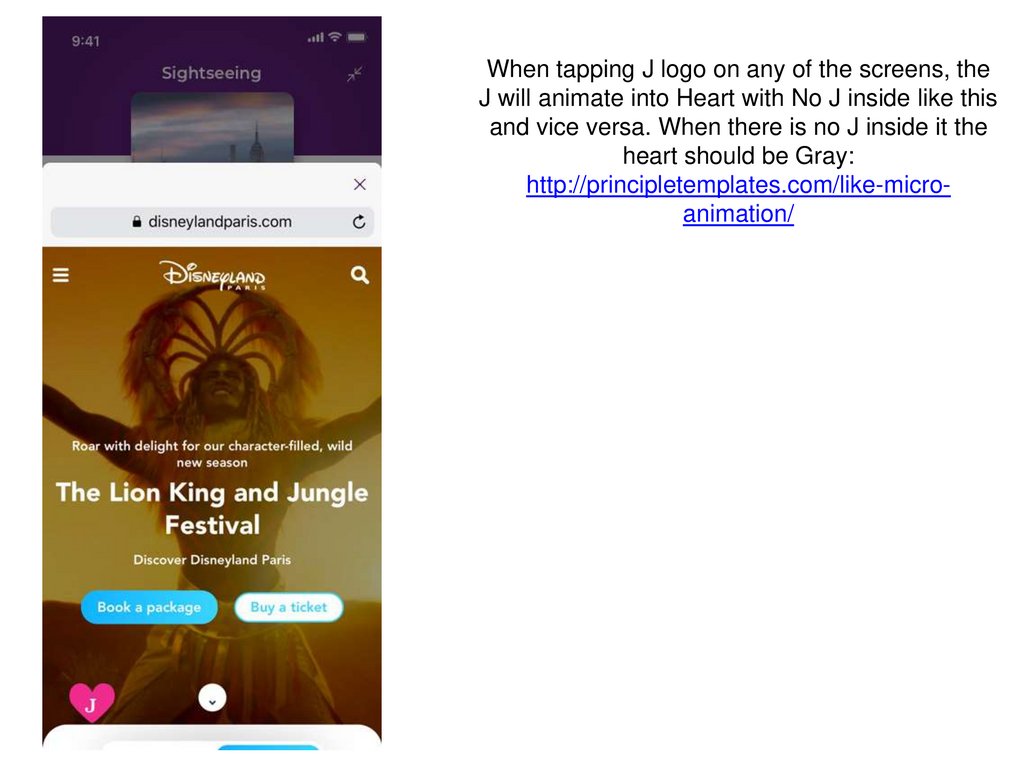
When tapping J logo on any of the screens, theJ will animate into Heart with No J inside like this
and vice versa. When there is no J inside it the
heart should be Gray:
http://principletemplates.com/like-microanimation/
11.
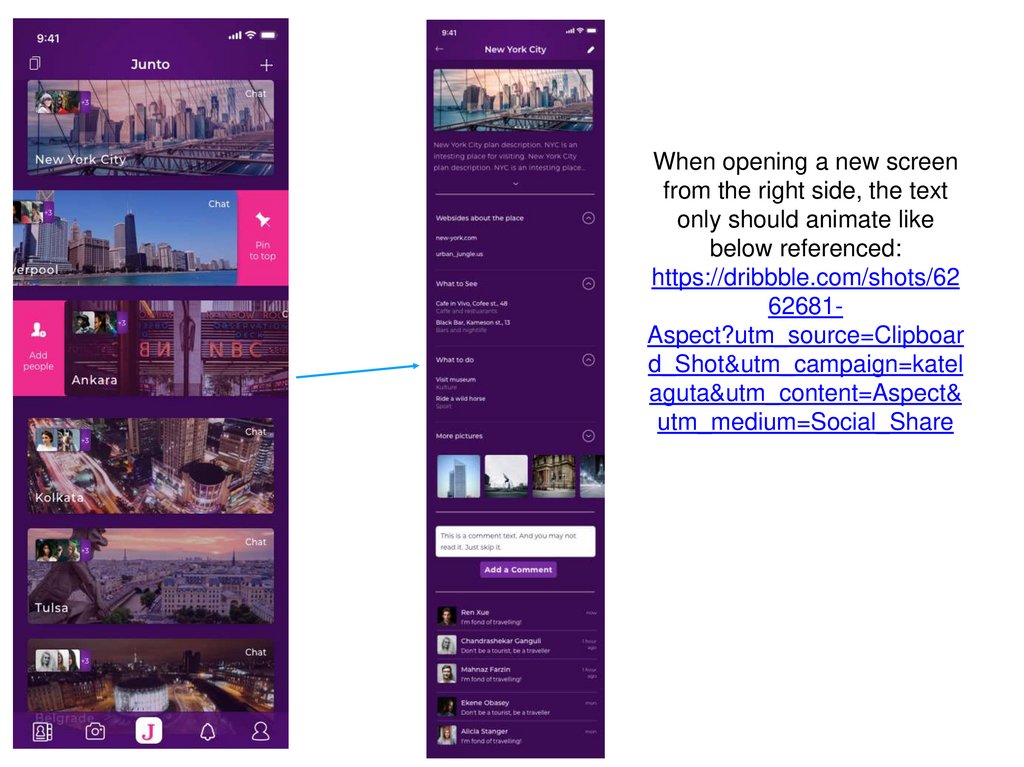
When opening a new screenfrom the right side, the text
only should animate like
below referenced:
https://dribbble.com/shots/62
62681Aspect?utm_source=Clipboar
d_Shot&utm_campaign=katel
aguta&utm_content=Aspect&
utm_medium=Social_Share
12.
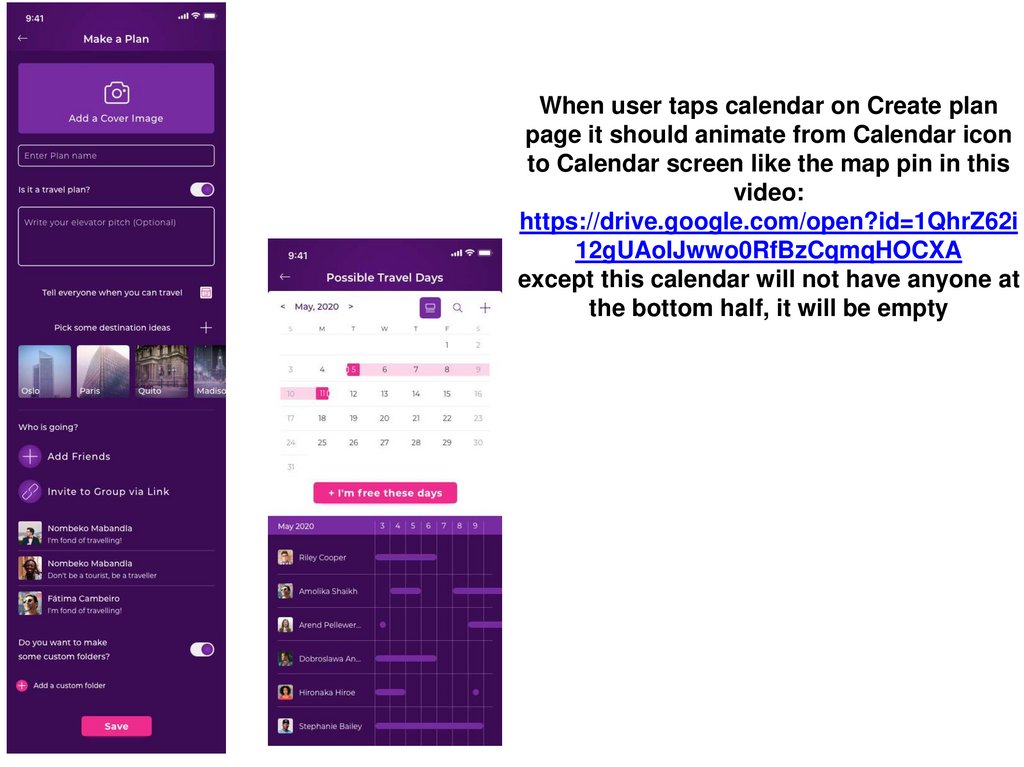
When user taps calendar on Create planpage it should animate from Calendar icon
to Calendar screen like the map pin in this
video:
https://drive.google.com/open?id=1QhrZ62i
12gUAoIJwwo0RfBzCqmqHOCXA
except this calendar will not have anyone at
the bottom half, it will be empty
13.
When tapping url link, the browser willbubble pop upward to about 85% height of
screen from bottom and will NO have url
bar at top and will only have X at top right.
Browser window will take up all the bubble
pop up mini-view
https://drive.google.com/open?id=1QhrZ62i
12gUAoIJwwo0RfBzCqmqHOCXA













 Информатика
Информатика








