Похожие презентации:
Разработка визитки в программе Adobe illustrator
1. РАЗРАБОТКА ВИЗИТКИ
Разработка визитки в программе Adobeillustrator
2.
Откройте программу Adobeillustrator и нажмите
«Файл -> новый»,
или нажмите ctrl + N. В
открытом окне Введите
ширину и высоту 90x50 и
выберите ориентацию будущей
визитки. Нажмите «Создать»
УБЕДИТЕСЬ ЧТО РАЗМЕР ВЫСТАВЛЕН В МИЛЛИМЕТРАХ
3.
Откройте линейки при помощиклавишь CTRL+R
Нажмите на одну из линеек при
помощи правой
Кнопки мыши и выберите
миллиметры
4.
Выставьте с помощью линеекнаправляющие на 3мм
с каждого края.
Направляющую можно
сделать нажав на линейку
И потянув в сторону рабочей
области
5.
При помощи инструмента«Прямоугольник» сделаем фон
черным. Для этого выберите
фигуру и растяните её на весь фон
левой кнопкой мыши.
А при помощи большого квадрата
внизу выбрать цвет
прямоугольника.
Заблокировать любой элемент на
рабочем поле можно CTRL+2
6.
При помощи инструмента «Перо»нарисуйте фигуры нестандартной
формы. И при помощи «Заливки»
поменяйте их цвет.
7.
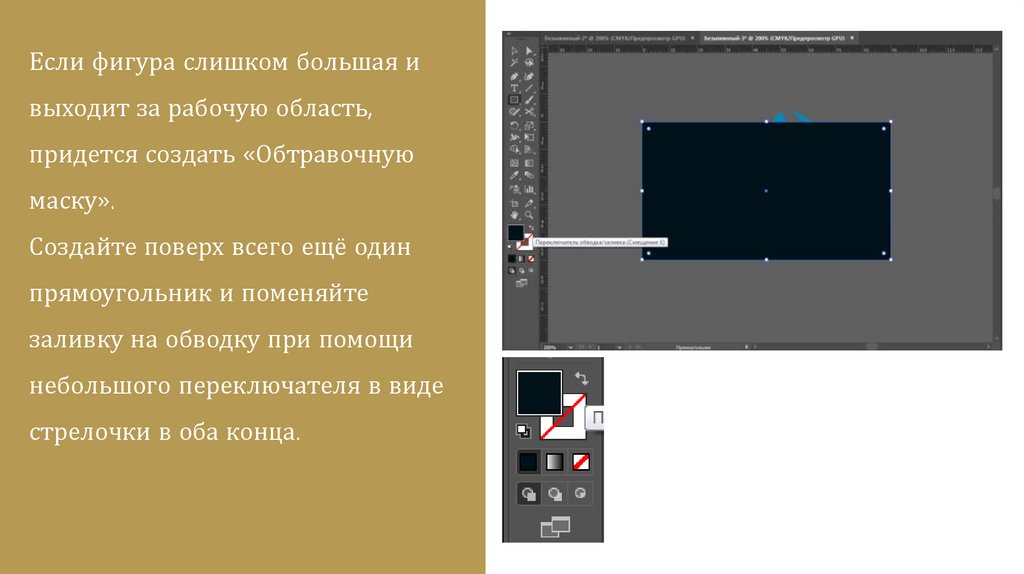
Если фигура слишком большая ивыходит за рабочую область,
придется создать «Обтравочную
маску».
Создайте поверх всего ещё один
прямоугольник и поменяйте
заливку на обводку при помощи
небольшого переключателя в виде
стрелочки в оба конца.
8.
Дальше выделите все элементыкоторые выходят за рабочее
пространство а также созданный
недавно контур и нажмите создать
обтравочную маску
9.
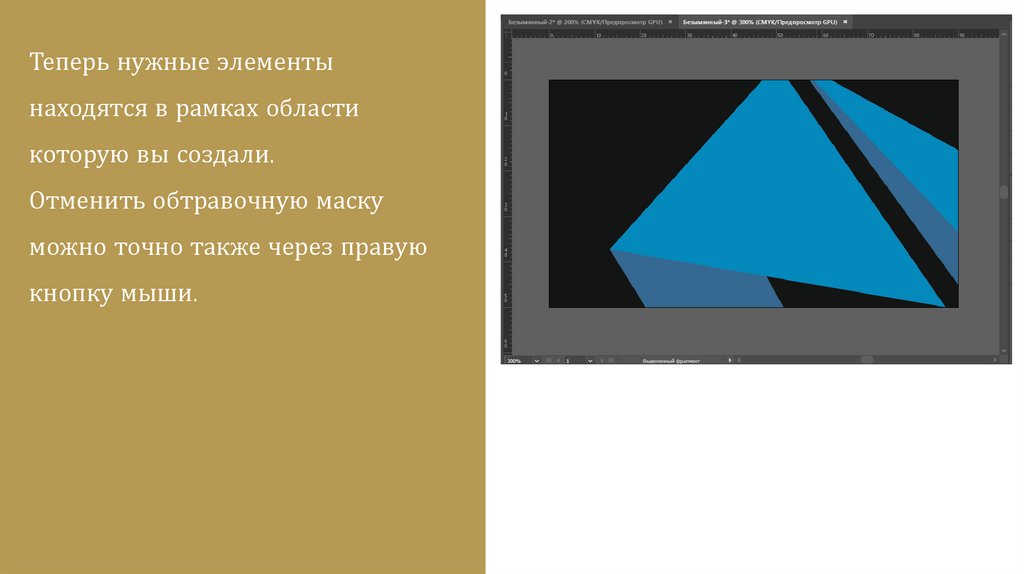
Теперь нужные элементынаходятся в рамках области
которую вы создали.
Отменить обтравочную маску
можно точно также через правую
кнопку мыши.
10.
Теперь создадим логотип. Нажмитена инструмент «Прямоугольник»
правой кнопкой мыши и выберите
«Многоугольник».
я
11.
Кликните в любой части рабочегополя левой кнопкой мыши и
выберите количество углов «3»
я
12.
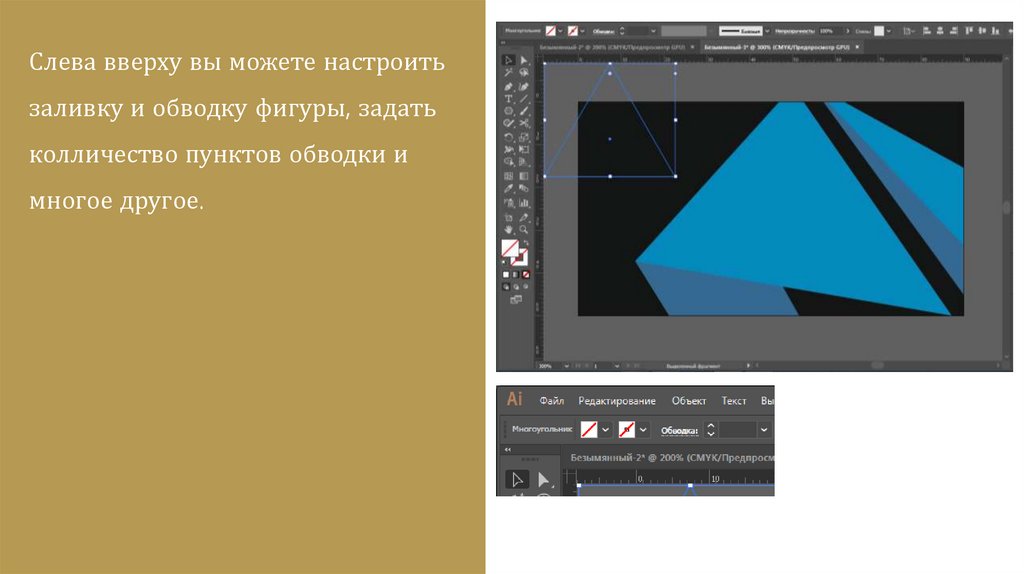
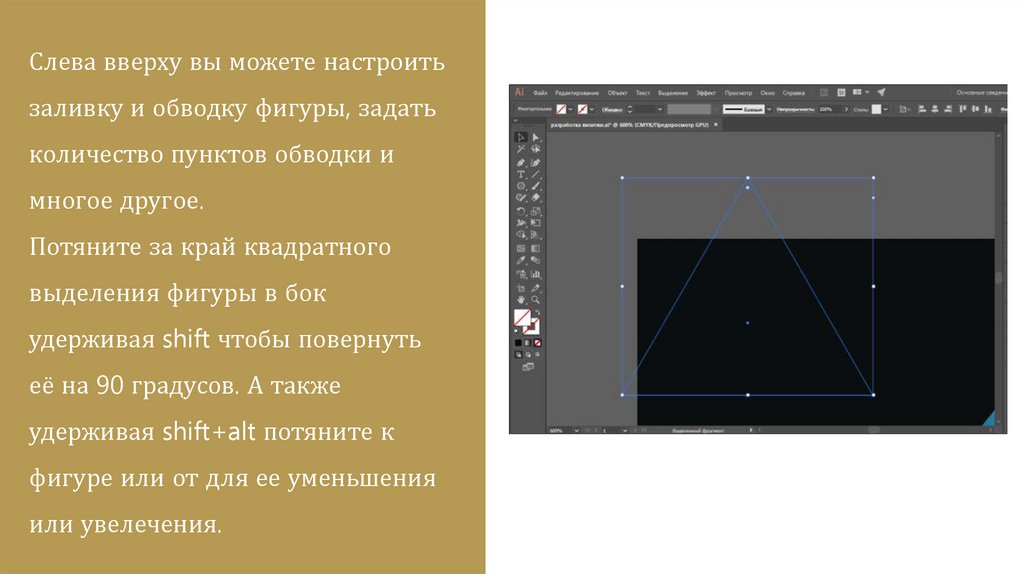
Слева вверху вы можете настроитьзаливку и обводку фигуры, задать
колличество пунктов обводки и
многое другое.
13.
Слева вверху вы можете настроитьзаливку и обводку фигуры, задать
количество пунктов обводки и
многое другое.
Потяните за край квадратного
выделения фигуры в бок
удерживая shift чтобы повернуть
её на 90 градусов. А также
удерживая shift+alt потяните к
фигуре или от для ее уменьшения
или увелечения.
14.
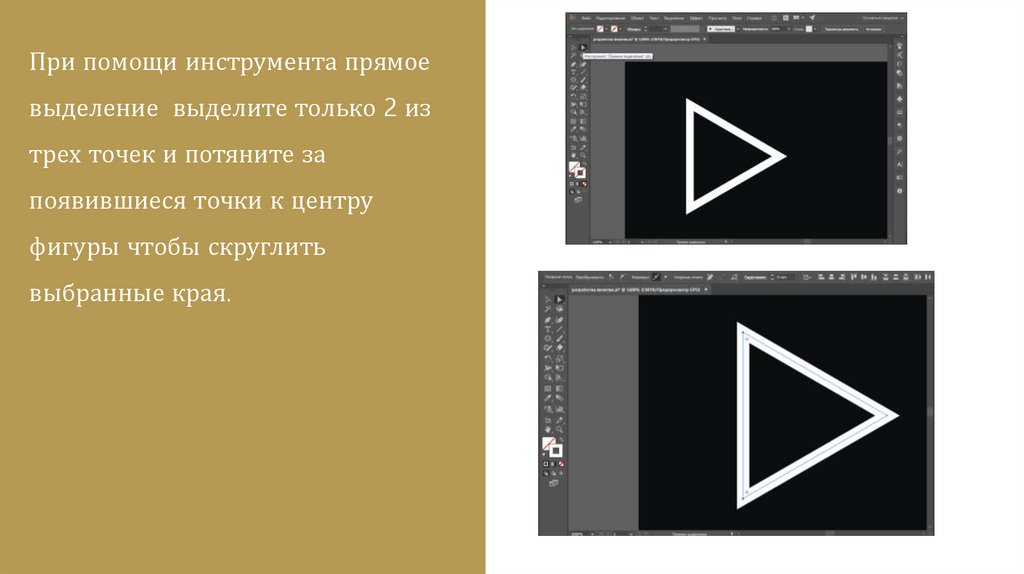
При помощи инструмента прямоевыделение выделите только 2 из
трех точек и потяните за
появившиеся точки к центру
фигуры чтобы скруглить
выбранные края.
15.
Выберите снова выделение напанели инструментов или кнопкой
«V». Выберите фигуру и зажав
«ALT» потяните в любую сторону,
так вы сможете создать её копию.
16.
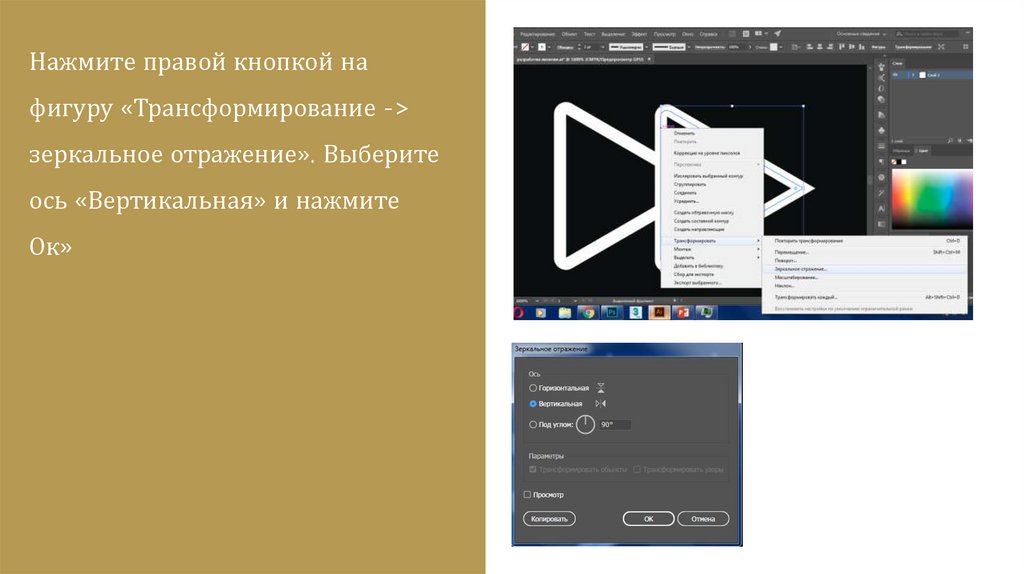
Нажмите правой кнопкой нафигуру «Трансформирование ->
зеркальное отражение». Выберите
ось «Вертикальная» и нажмите
Ок»
17.
Выберите фигуру и нажмите наклавиатуре P и +. Таким образом
вы выберите инструмент перо для
добавление опорных точек. И
добавьте по две точке на каждую
фигуру.
18.
Нажмите на клавиатуре клавишу«C», вы выберите «CUT» ножницы.
А теперь щелкните по созданным
точкам, выберите отрезанный
элемент и удалите.
19.
Нажмите «Объект -> Контур ->преобразовать обводку в
кривые»
20.
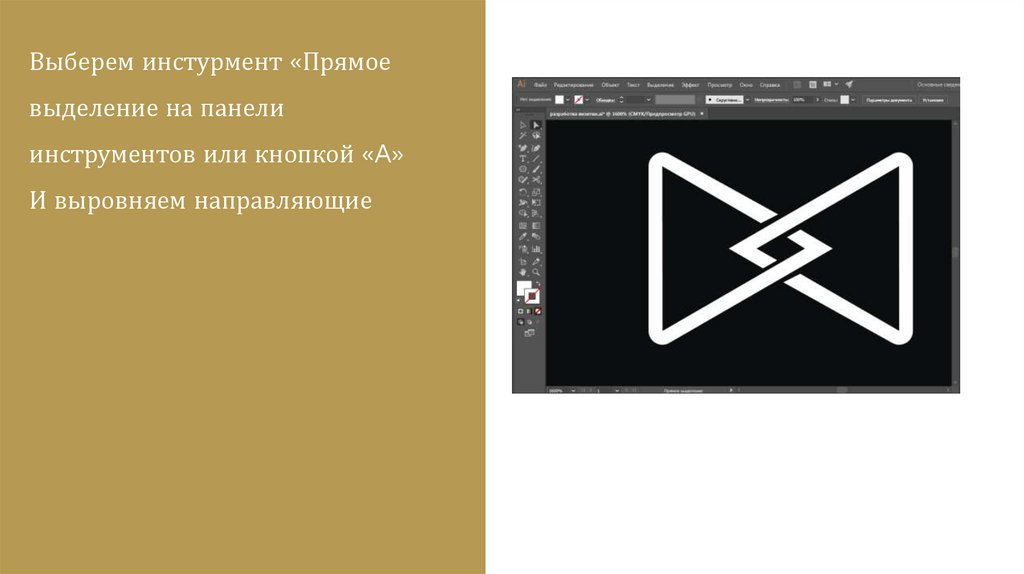
Выберем инстурмент «Прямоевыделение на панели
инструментов или кнопкой «A»
И выровняем направляющие
21.
Объеденим оба элемента в единуюгруппу, чтобы было удобнее было
перемещать два элемента.
Выделяем оба элемента, нажимаем
правой кнопкой мыши, потом
«сгруппировать»
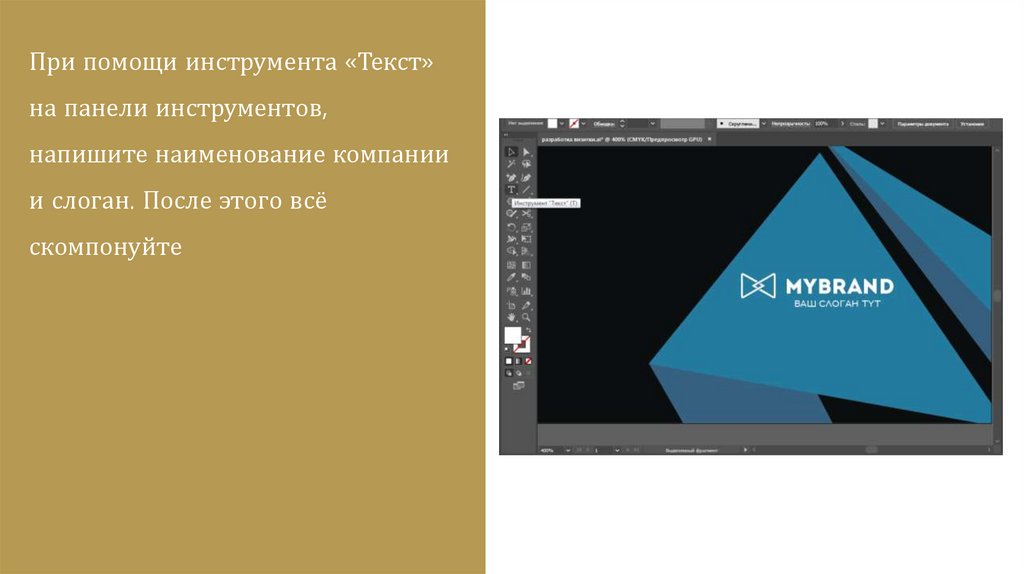
22.
При помощи инструмента «Текст»на панели инструментов,
напишите наименование компании
и слоган. После этого всё
скомпонуйте
23.
Лицевая сторона визитки готова24.
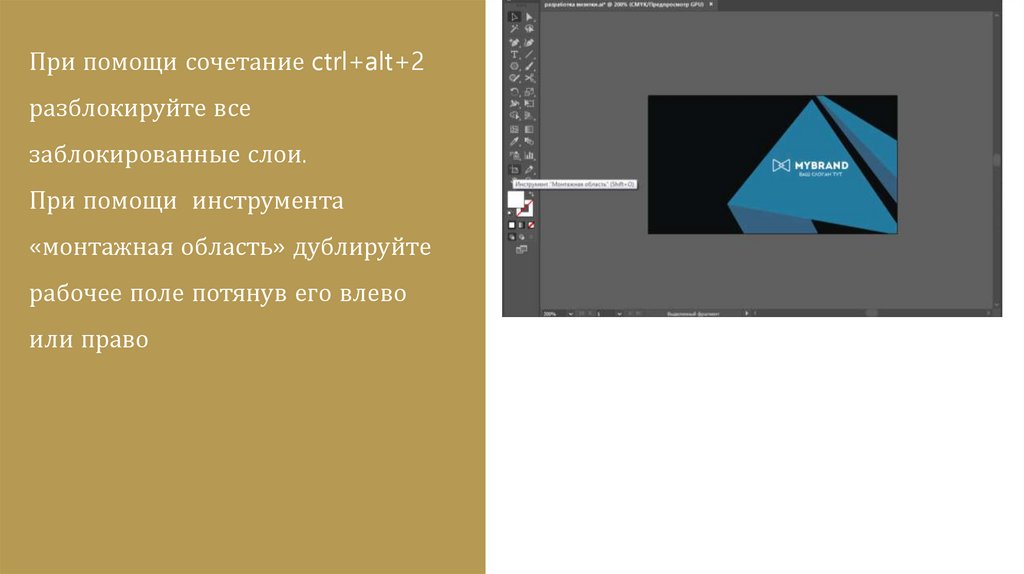
При помощи сочетание ctrl+alt+2разблокируйте все
заблокированные слои.
При помощи инструмента
«монтажная область» дублируйте
рабочее поле потянув его влево
или право
25.
При помощи сочитания ctrl+alt+2разблокируйте все
заблокированные слои.
При помощи инструмента
«монтажная область» дублируйте
рабочее поле потянув его влево
или право
26.
Создадим прямоугольник наобласть зоны, нажмите «I» на
клавиатуре, тем самым вы
выберите «Пипетку», нажмите на
черный цвет лицевой стороны.
27.
При помощи инстурмента «Перо»рисуем фигуры и располагаем их
на рабочем поле.
28.
Выделим логотип и при помощисочитания клавиш alt + левая
кнопка мыши, дублируем его
перетянув на второе рабочее
поле.после нажмем сочетание
ctrl + shift + Ъ для того чтобы
переместить логотип на всех всех
слоев.
29.
При помощи инструмента «ТЕКСТ»Напишем имя человека кому
принадлежит визитка, а также его
должность.
30.
На сайте flaticon.com скачаемиконки для:
- Вконтакте
- Телефон
- Адрес
Нажимаем на понравившуюся
иконку -> EPS -> Free download
И открываем в Illustrator
Копируем иконку и переносим в
наш рабочий документ
P.S. на сайте искать можно только на
английском
31.
Чтобы поменять цвет иконок,сначала их надо разгруппировать.
Нажимаем правой кнопкой мыши
и нажимаем «разгруппировать»,
потом снова правой кнопкой
мыши и нажимаем «Отменить
обтравочную маску»
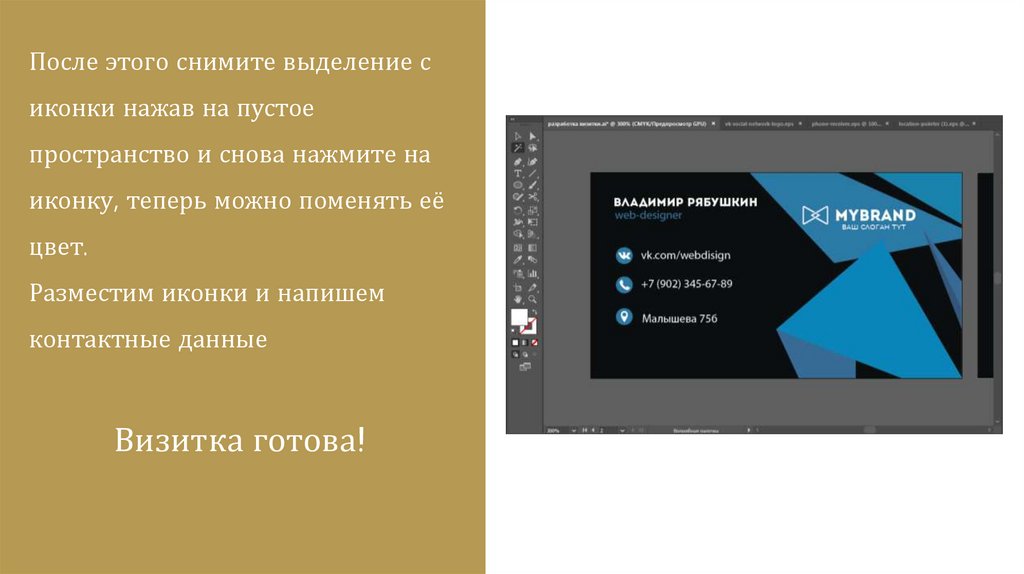
32.
После этого снимите выделение сиконки нажав на пустое
пространство и снова нажмите на
иконку, теперь можно поменять её
цвет.
Разместим иконки и напишем
контактные данные
Визитка готова!
33.
Чтобы сохранить для печатинажмите «Файл -> экспортировать
-> экспортировать как ->
выберите формат PNG
Поставьте галочку «использовать
монтажные области»
34.
Разработайте свою визитку наодну из предложенных тем
используя навыки которые вы
получили:
- Магазин мягких игрушек
- Компьютерный мастер
- Ваша личная визитка
- Интернет магазин
- УРТК
- Адвокат


































 Информатика
Информатика Программное обеспечение
Программное обеспечение








