Похожие презентации:
Освоение HTML, CSS, JS (09)
1. Освоение HTML, CSS, JS
Факультет Интернета МФПУ СИНЕРГИЯКурс «Веб-разработка»
Илья Ершов
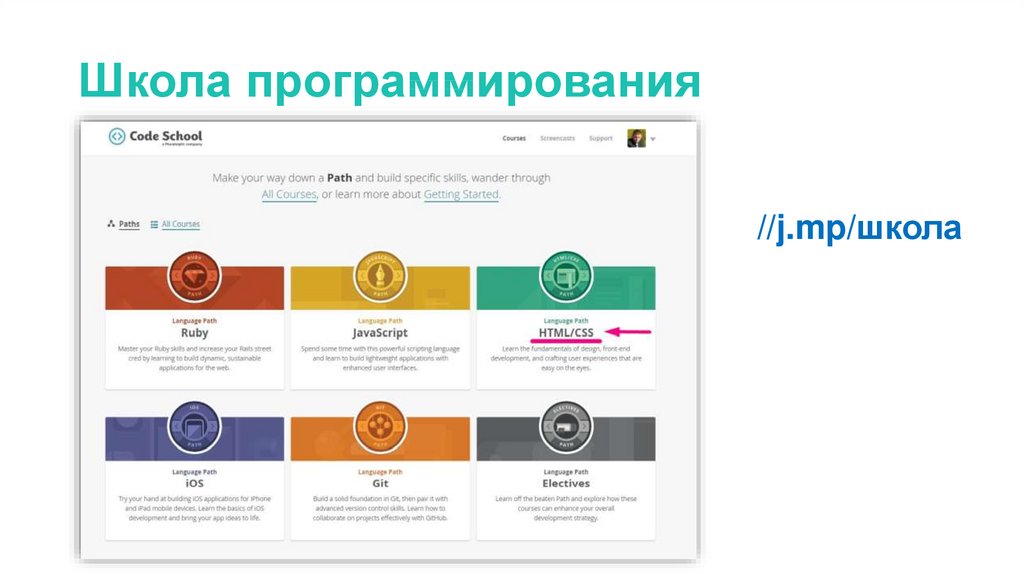
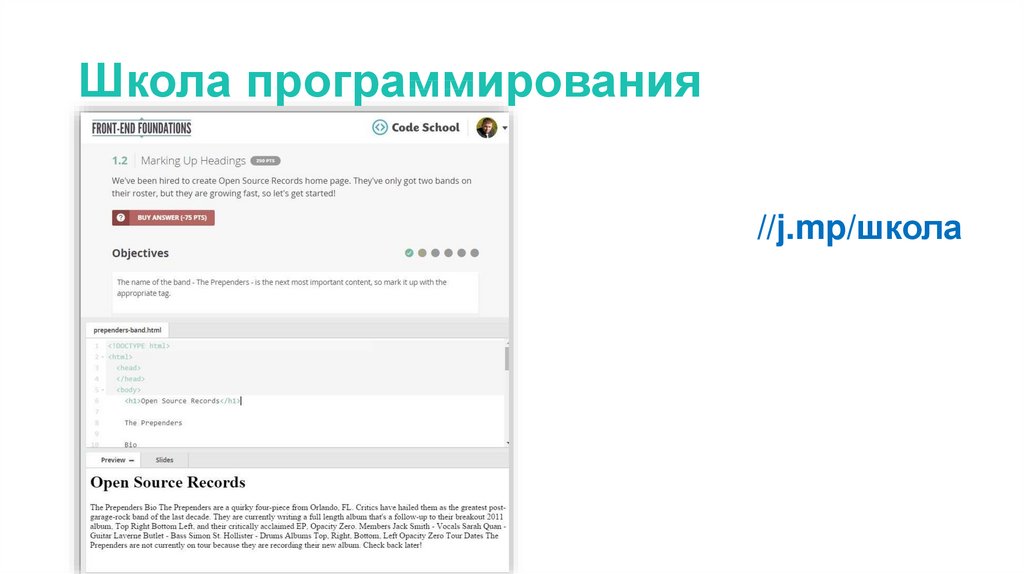
2. Школа программирования
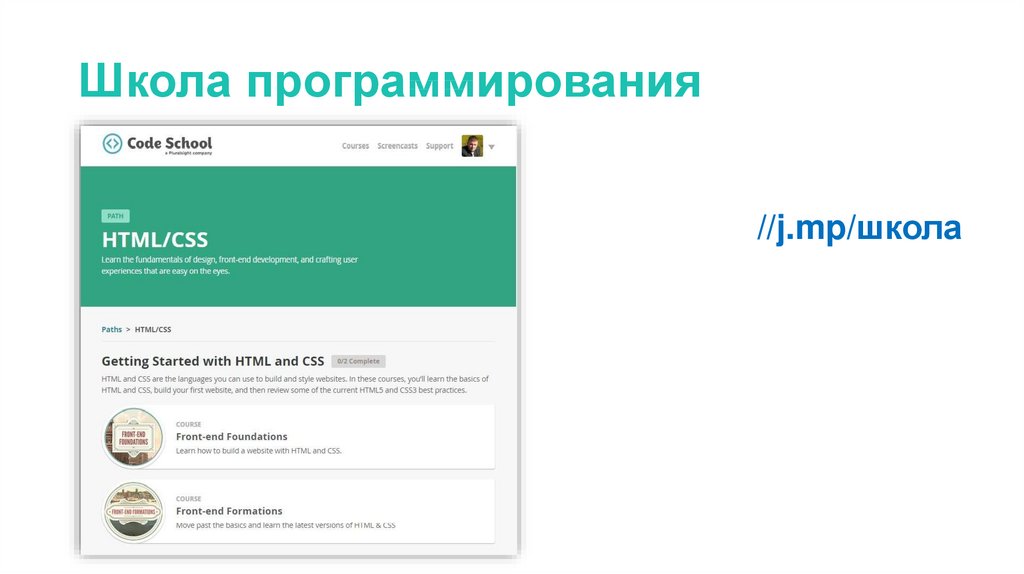
//j.mp/школа3. Школа программирования
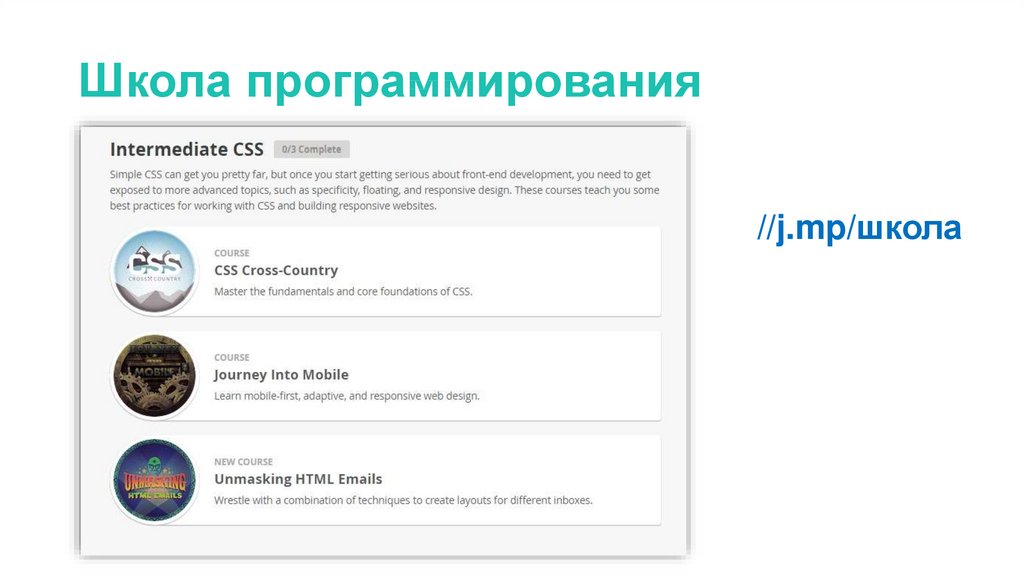
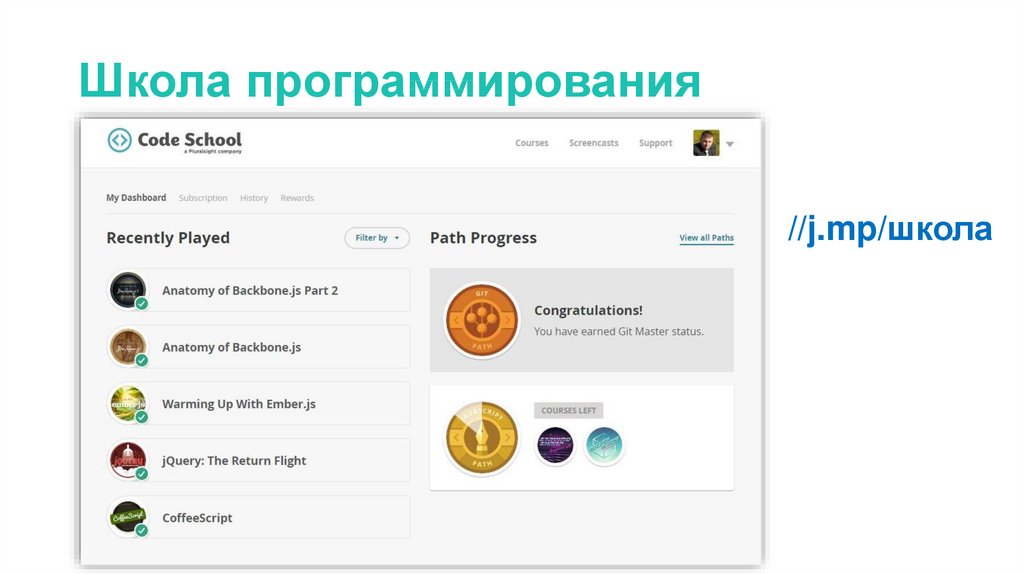
//j.mp/школа4. Школа программирования
//j.mp/школа5. Школа программирования
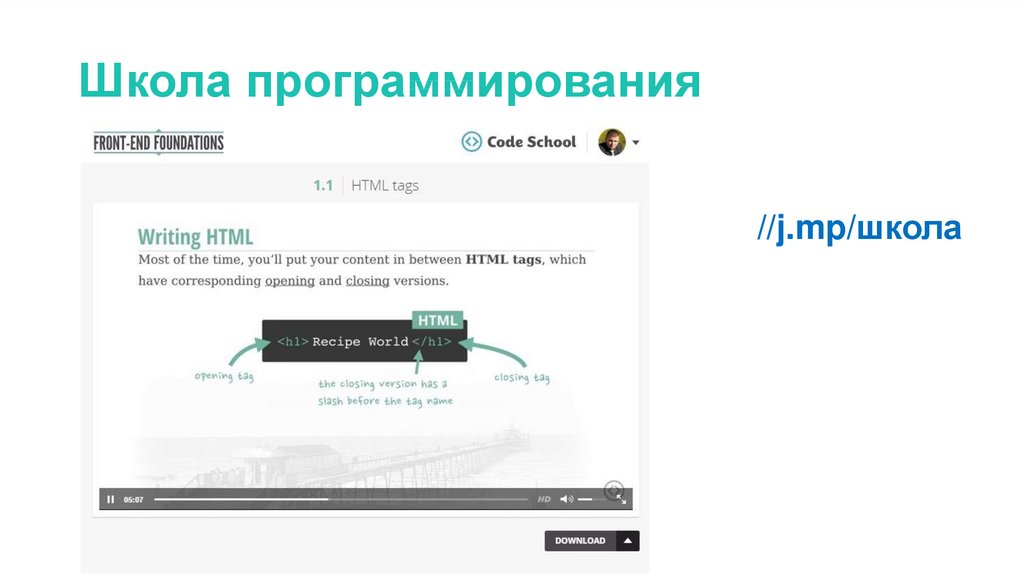
//j.mp/школа6. Школа программирования
//j.mp/школа7. Школа программирования
//j.mp/школа8. Школа программирования
//j.mp/школа9.
Школа программирования//j.mp/школа
10. Школа программирования
//j.mp/школа11. Школа программирования
//j.mp/школа12. Школа программирования
//j.mp/школа13. Школа программирования
//j.mp/школа14. Школа программирования
//j.mp/школа15. Школа программирования
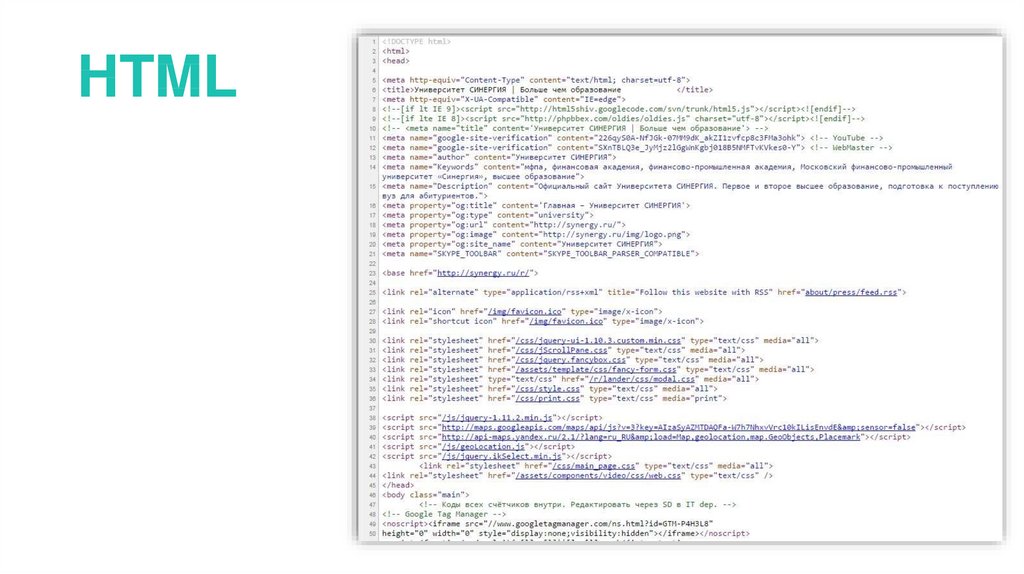
//j.mp/школа16. HTML
17.
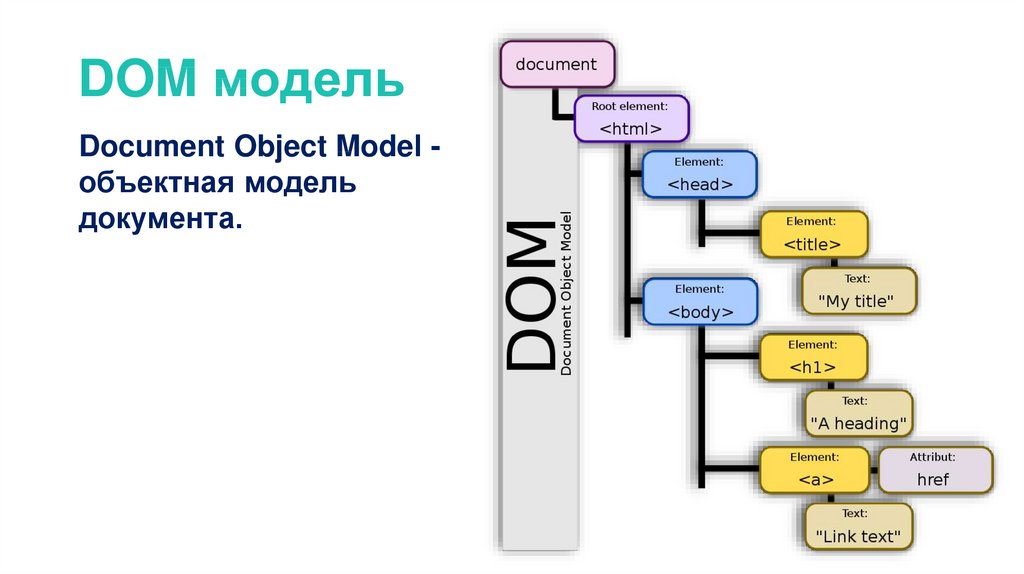
HTML18. DOM модель
Document Object Model объектная модельдокумента.
19. DOM модель
20. DOM модель
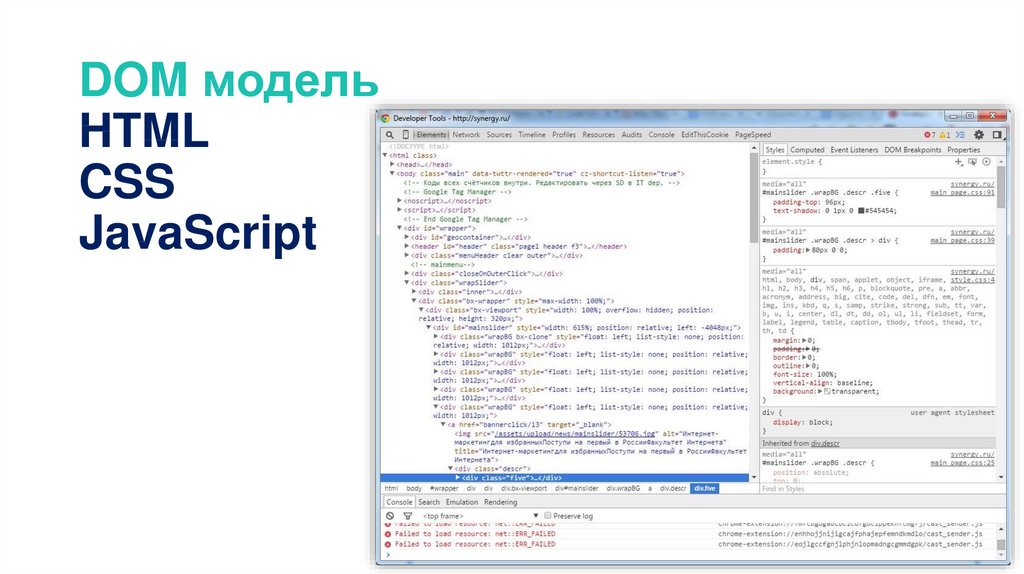
21. DOM модель HTML CSS JavaScript
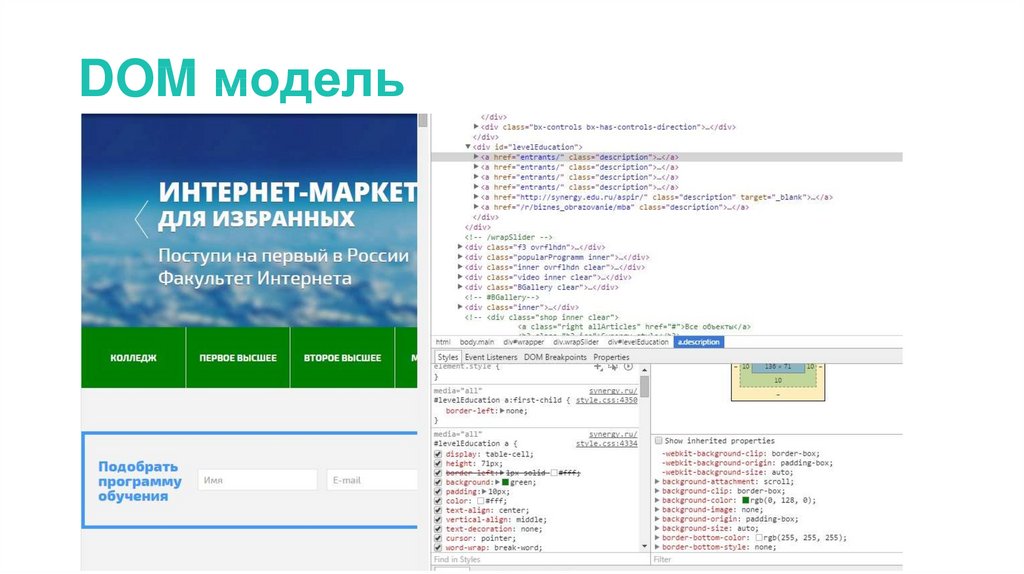
22. DOM модель
23. DOM модель
24. DOM модель
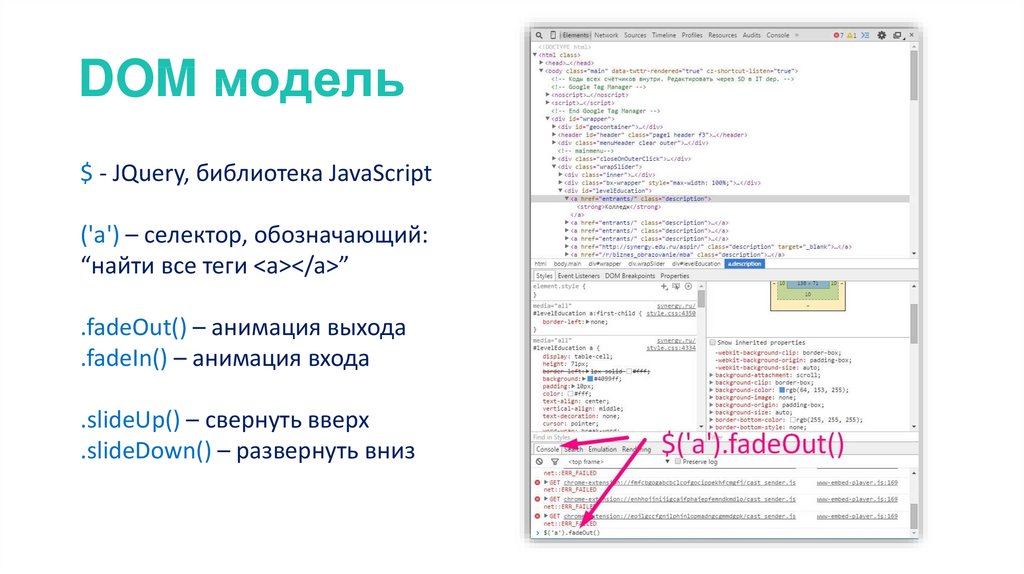
25. DOM модель
$ - JQuery, библиотека JavaScript('a') – селектор, обозначающий:
“найти все теги <a></a>”
.fadeOut() – анимация выхода
.fadeIn() – анимация входа
.slideUp() – свернуть вверх
.slideDown() – развернуть вниз
26. DOM модель
Введите в консоли > $('.wrapSlider').slideUp()27. Илья Ершов
Веб-разработчик, руководительинтернет-проектов
ershov.ilya@gmail.com
Skype: ershov.ilya
www.ershov.pw




























 Программирование
Программирование








