Похожие презентации:
Списки
1.
Список – это перечисление чеголибо, как правило, имеющеесмысловую связь между своими
высказываниями.
2.
Списки бывают:упорядоченные, в которых элементы списка
перечислены в определённом последовательном
порядке,
неупорядоченные, в которых наблюдается
обычное перечисление.
1.
2.
3.
4.
Идём купаться
Отдыхаем
Выходим играть в футбол
Смотрим фильм
(это алгоритм)
•капот
•генератор
•ремень генератора
•лампа салона
•зимняя резина
(перечисление)
Упорядоченные списки создаются также тогда, когда нужно подсчитать
количество пунктов или впоследствии использовать их номер.
3.
<ol>…</ol>определяет тип списка (упорядоченный список)
c атрибутом type,
который задает вид списка
4.
Значение атрибутаtype
Описание типа нумерации
Вид нумерации
арабские цифры
1
a
A
буквы верхнего регистра
1, 2, 3, ...
a, b, c, ...
A, B, C, ...
i
римские цифры в нижнем
регистре
i, ii, iii, ...
I
римские цифры в верхнем
регистре
I, II, III, ...
буквы нижнего регистра
5.
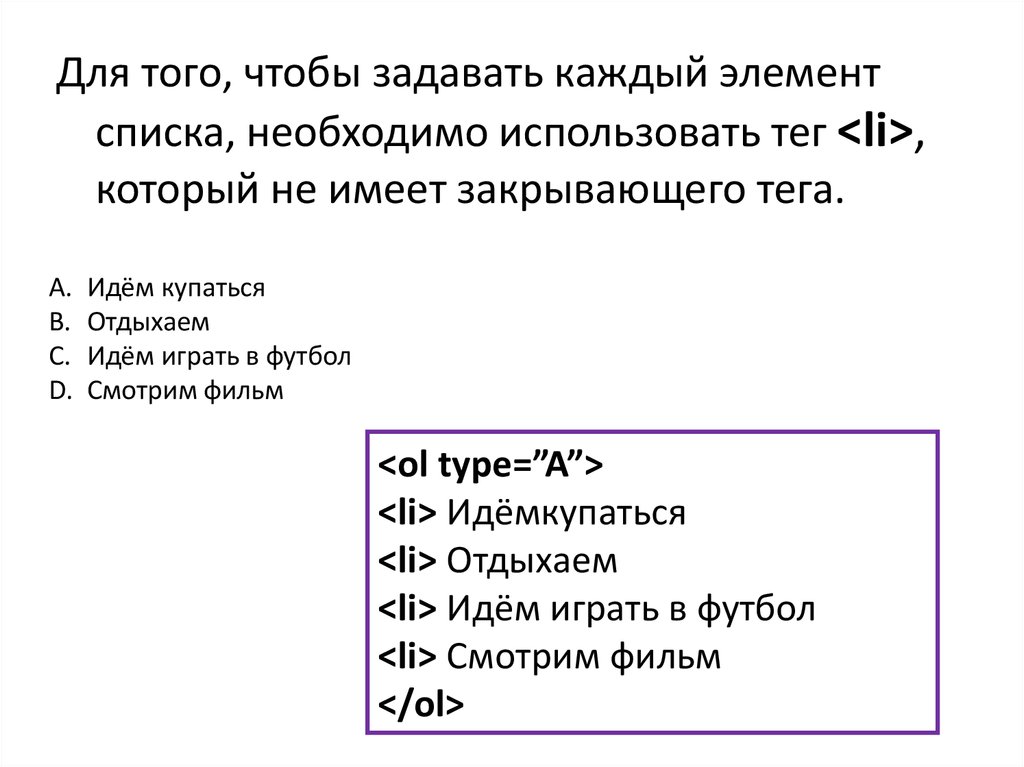
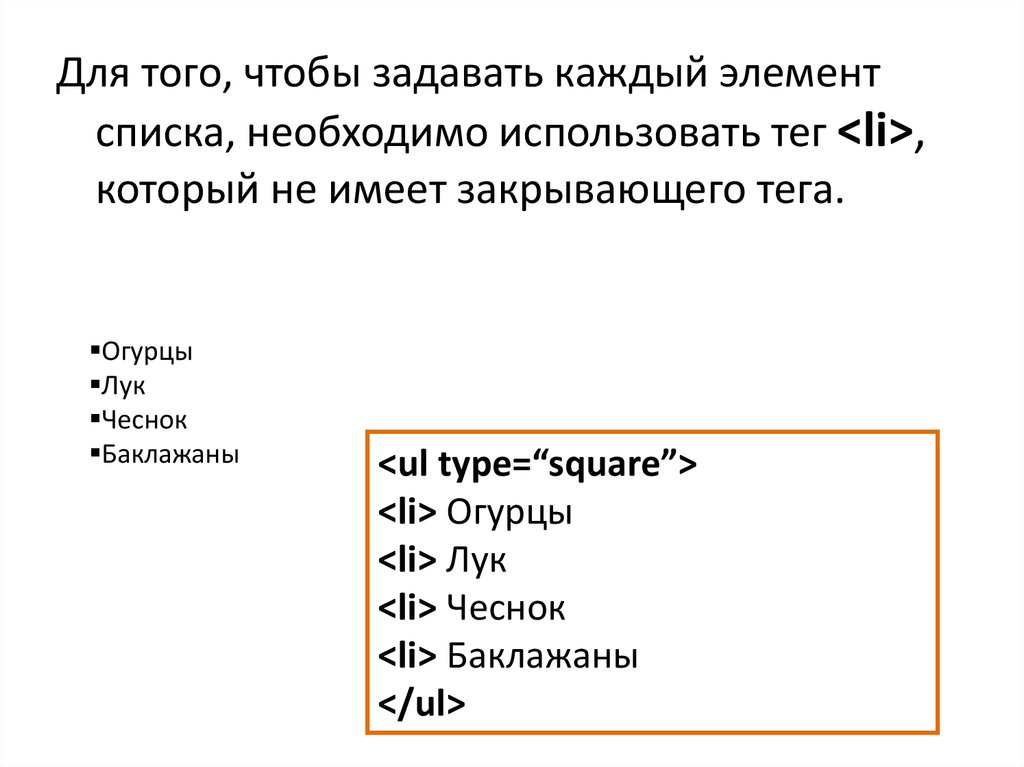
Для того, чтобы задавать каждый элементсписка, необходимо использовать тег <li>,
который не имеет закрывающего тега.
A.
B.
C.
D.
Идём купаться
Отдыхаем
Идём играть в футбол
Смотрим фильм
<ol type=”A”>
<li> Идёмкупаться
<li> Отдыхаем
<li> Идём играть в футбол
<li> Смотрим фильм
</ol>
6.
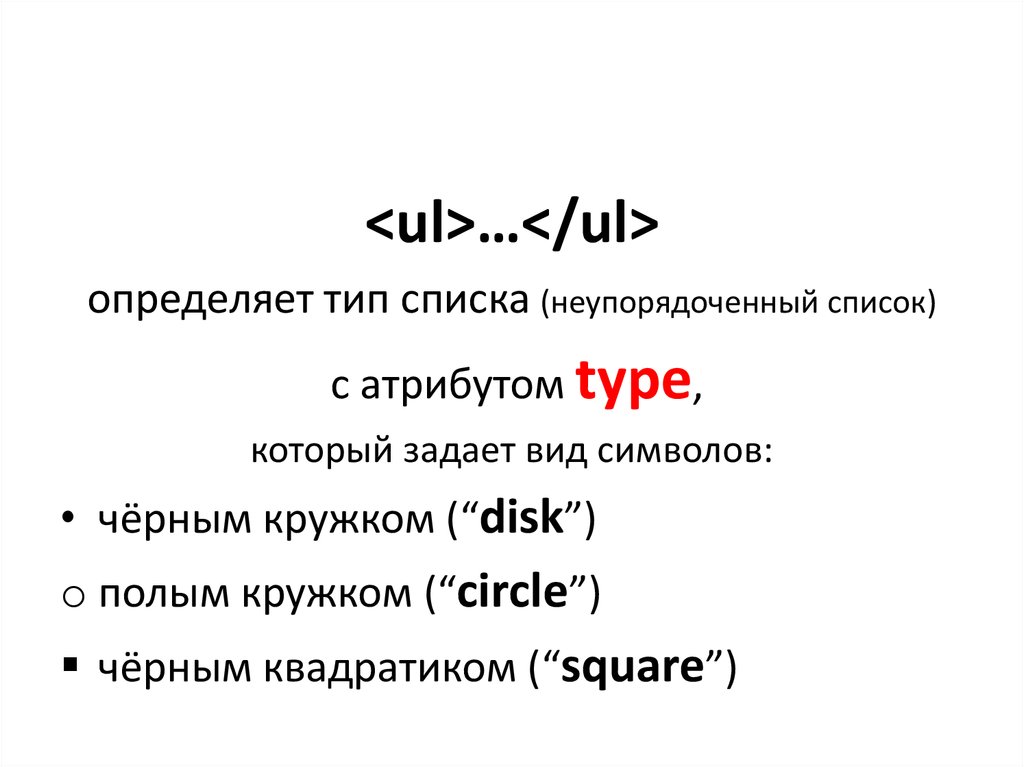
<ul>…</ul>определяет тип списка (неупорядоченный список)
c атрибутом type,
который задает вид символов:
• чёрным кружком (“disk”)
o полым кружком (“circle”)
чёрным квадратиком (“square”)
7.
Для того, чтобы задавать каждый элементсписка, необходимо использовать тег <li>,
который не имеет закрывающего тега.
Огурцы
Лук
Чеснок
Баклажаны
<ul type=“square”>
<li> Огурцы
<li> Лук
<li> Чеснок
<li> Баклажаны
</ul>
8.
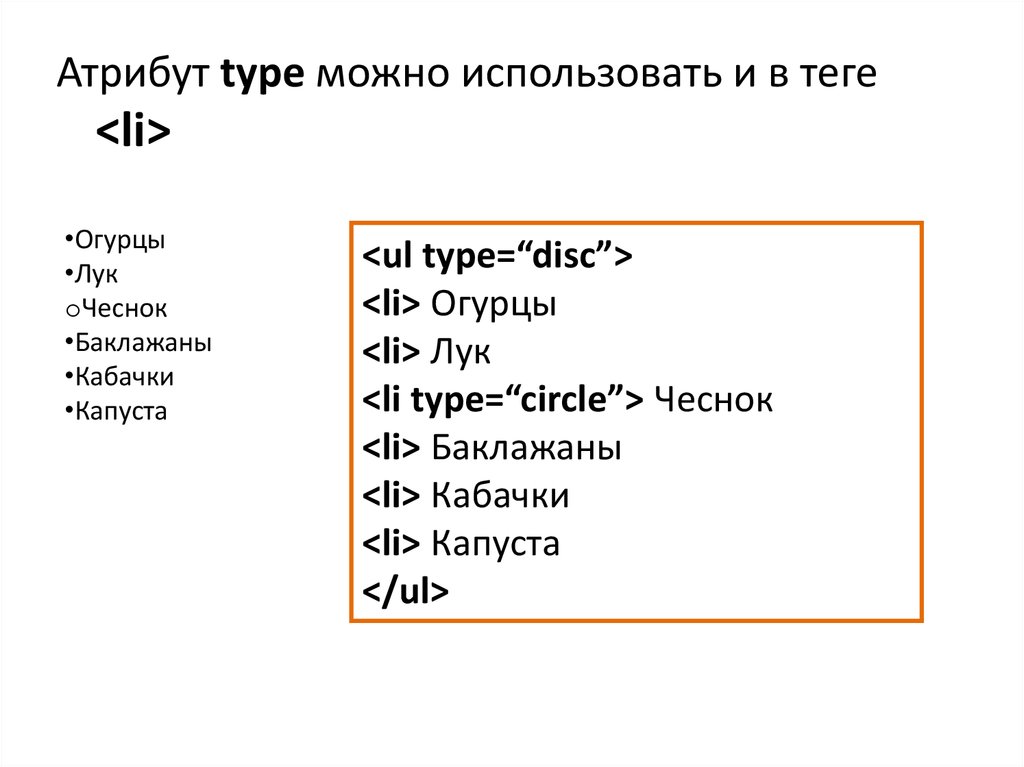
Атрибут type можно использовать и в теге<li>
•Огурцы
•Лук
oЧеснок
•Баклажаны
•Кабачки
•Капуста
<ul type=“disc”>
<li> Огурцы
<li> Лук
<li type=“circle”> Чеснок
<li> Баклажаны
<li> Кабачки
<li> Капуста
</ul>
9.
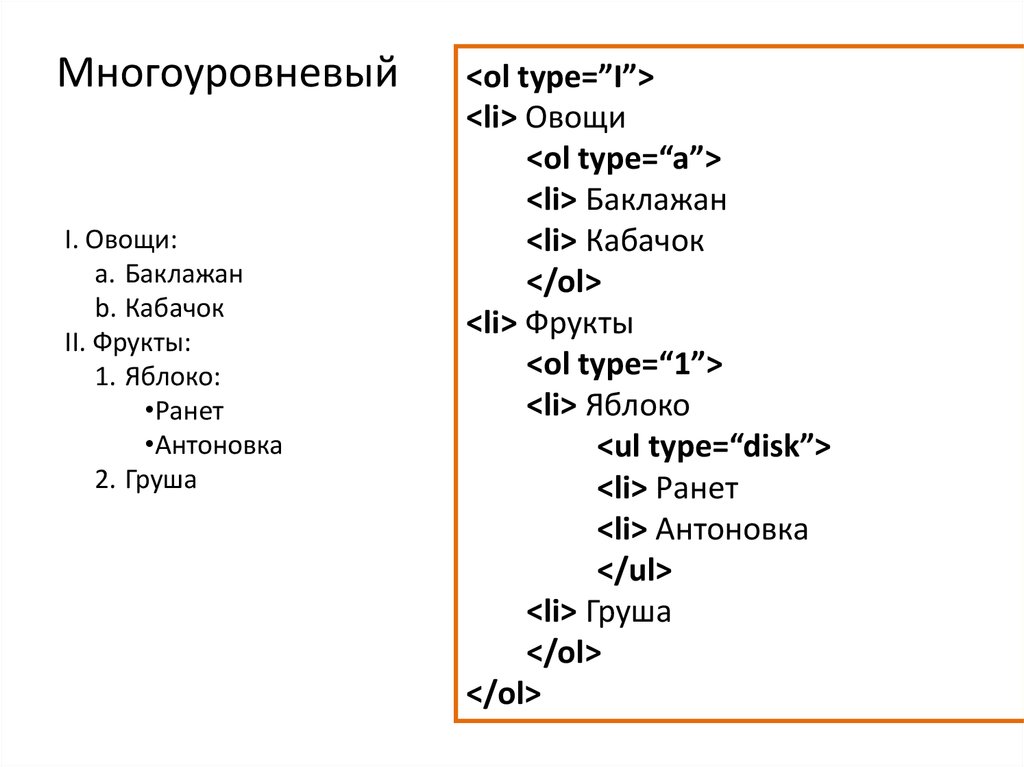
МногоуровневыйI. Овощи:
a. Баклажан
b. Кабачок
II. Фрукты:
1. Яблоко:
•Ранет
•Антоновка
2. Груша
<ol type=”I”>
<li> Овощи
<ol type=“a”>
<li> Баклажан
<li> Кабачок
</ol>
<li> Фрукты
<ol type=“1”>
<li> Яблоко
<ul type=“disk”>
<li> Ранет
<li> Антоновка
</ul>
<li> Груша
</ol>
</ol>









 Интернет
Интернет








