Похожие презентации:
Изображения. 4 html5
1.
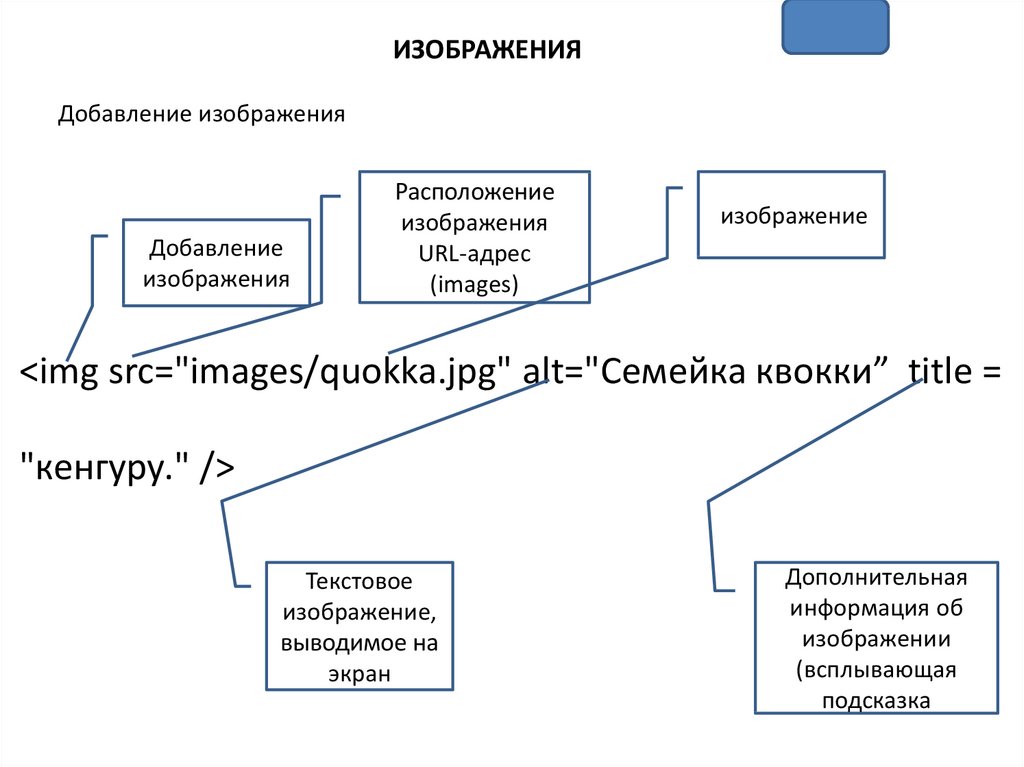
ИЗОБРАЖЕНИЯДобавление изображения
Добавление
изображения
Расположение
изображения
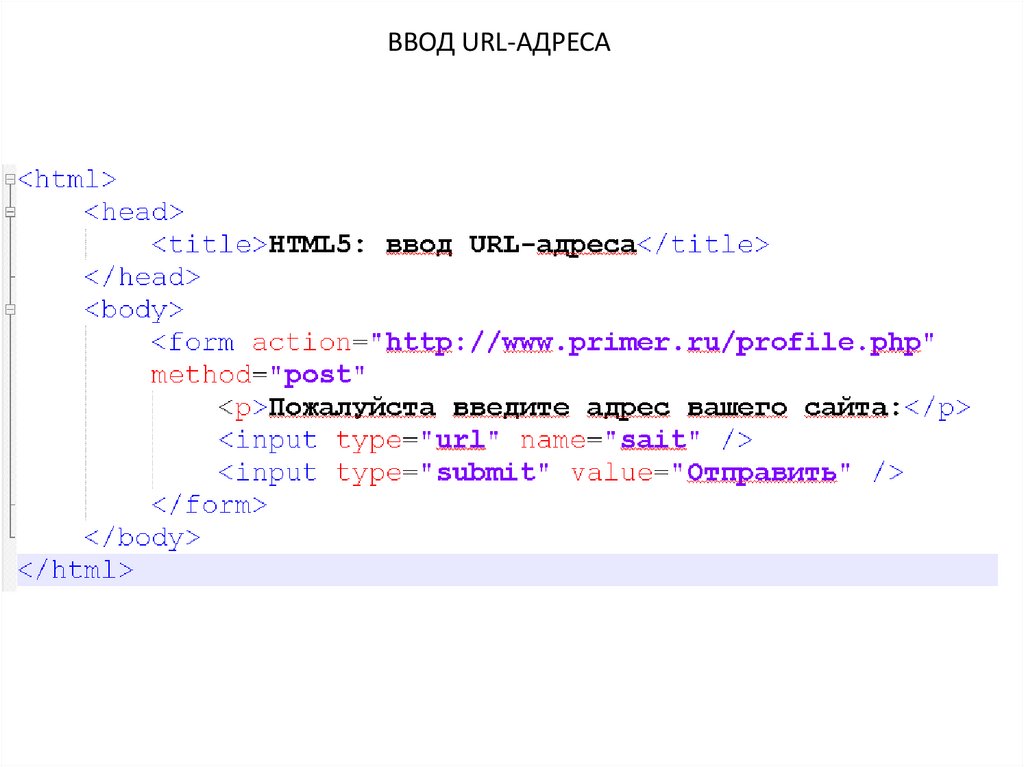
URL-адрес
(images)
изображение
<img src="images/quokka.jpg" alt="Семейка квокки” title =
"кенгуру." />
Текстовое
изображение,
выводимое на
экран
Дополнительная
информация об
изображении
(всплывающая
подсказка
2.
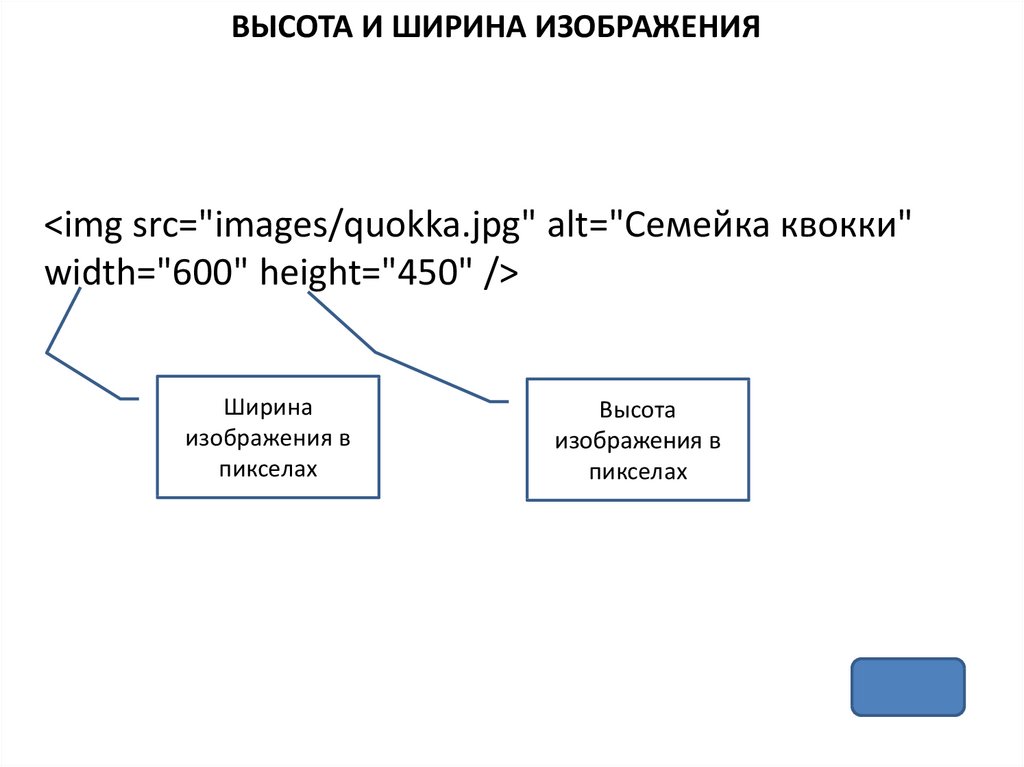
ВЫСОТА И ШИРИНА ИЗОБРАЖЕНИЯ<img src="images/quokka.jpg" alt="Семейка квокки"
width="600" height="450" />
Ширина
изображения в
пикселах
Высота
изображения в
пикселах
3.
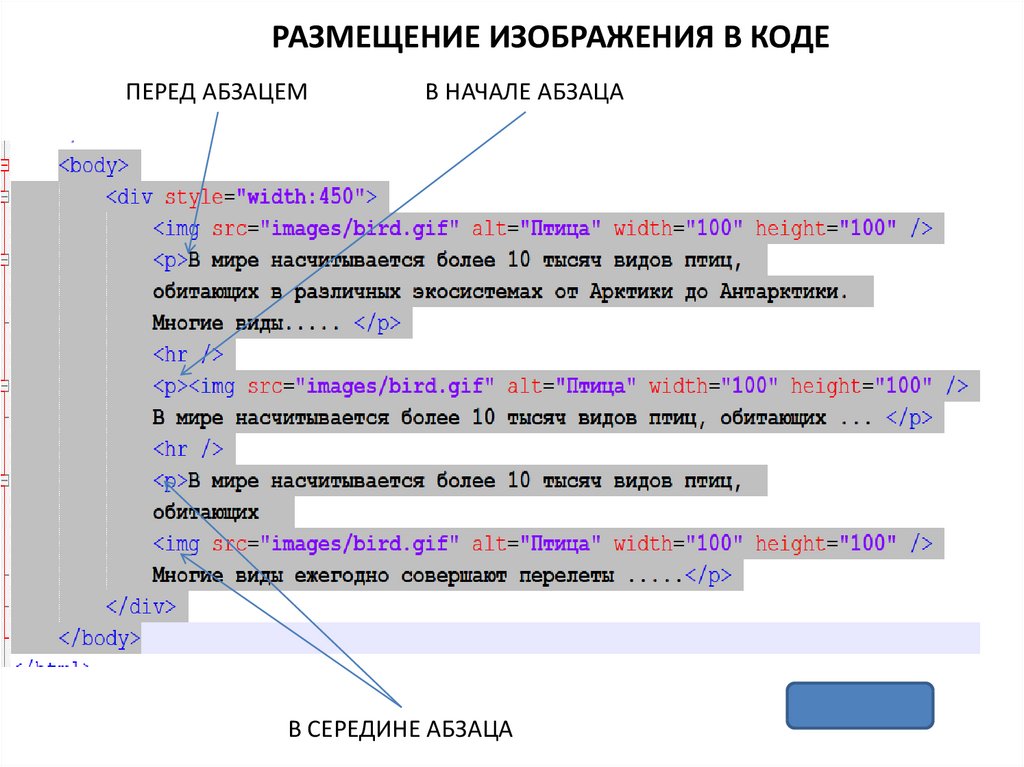
РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЯ В КОДЕПЕРЕД АБЗАЦЕМ
В НАЧАЛЕ АБЗАЦА
В СЕРЕДИНЕ АБЗАЦА
4.
5.
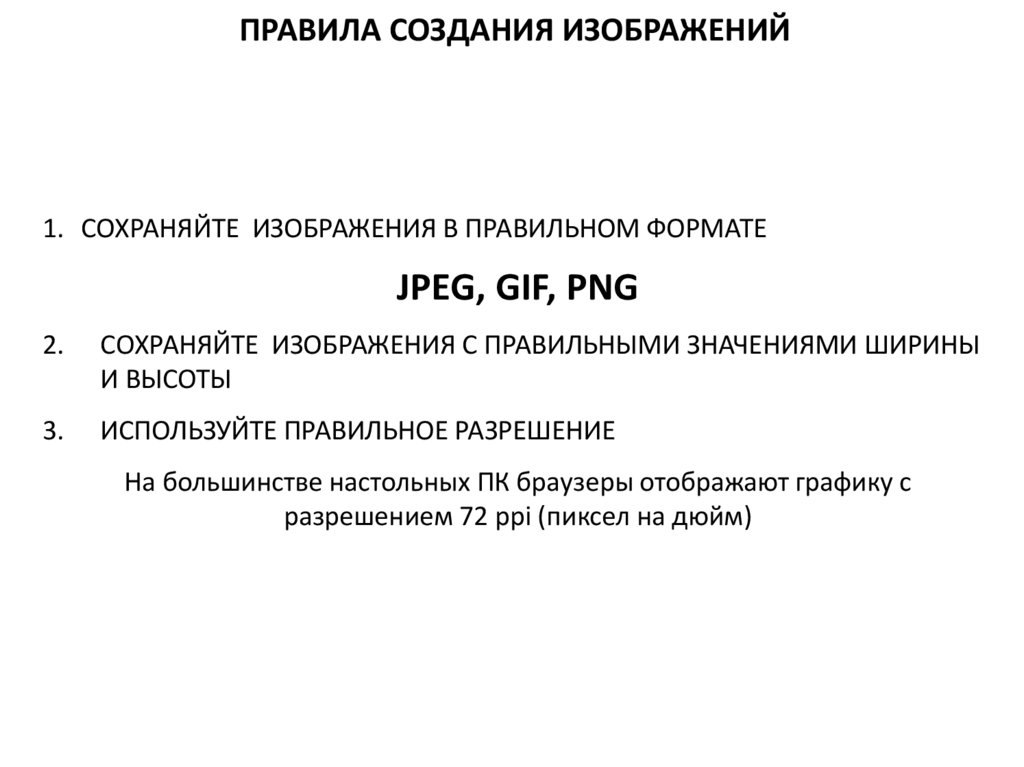
ПРАВИЛА СОЗДАНИЯ ИЗОБРАЖЕНИЙ1. СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ В ПРАВИЛЬНОМ ФОРМАТЕ
JPEG, GIF, PNG
2.
СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ С ПРАВИЛЬНЫМИ ЗНАЧЕНИЯМИ ШИРИНЫ
И ВЫСОТЫ
3.
ИСПОЛЬЗУЙТЕ ПРАВИЛЬНОЕ РАЗРЕШЕНИЕ
На большинстве настольных ПК браузеры отображают графику с
разрешением 72 ppi (пиксел на дюйм)
6.
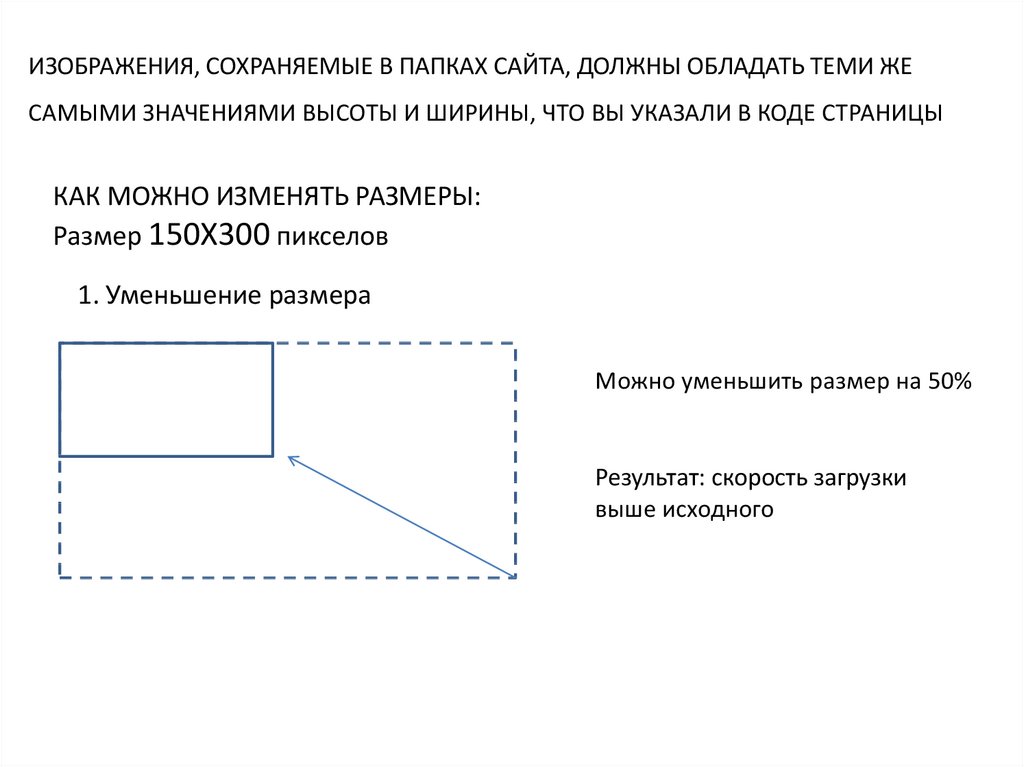
ИЗОБРАЖЕНИЯ, СОХРАНЯЕМЫЕ В ПАПКАХ САЙТА, ДОЛЖНЫ ОБЛАДАТЬ ТЕМИ ЖЕСАМЫМИ ЗНАЧЕНИЯМИ ВЫСОТЫ И ШИРИНЫ, ЧТО ВЫ УКАЗАЛИ В КОДЕ СТРАНИЦЫ
КАК МОЖНО ИЗМЕНЯТЬ РАЗМЕРЫ:
Размер 150Х300 пикселов
1. Уменьшение размера
Можно уменьшить размер на 50%
Результат: скорость загрузки
выше исходного
7.
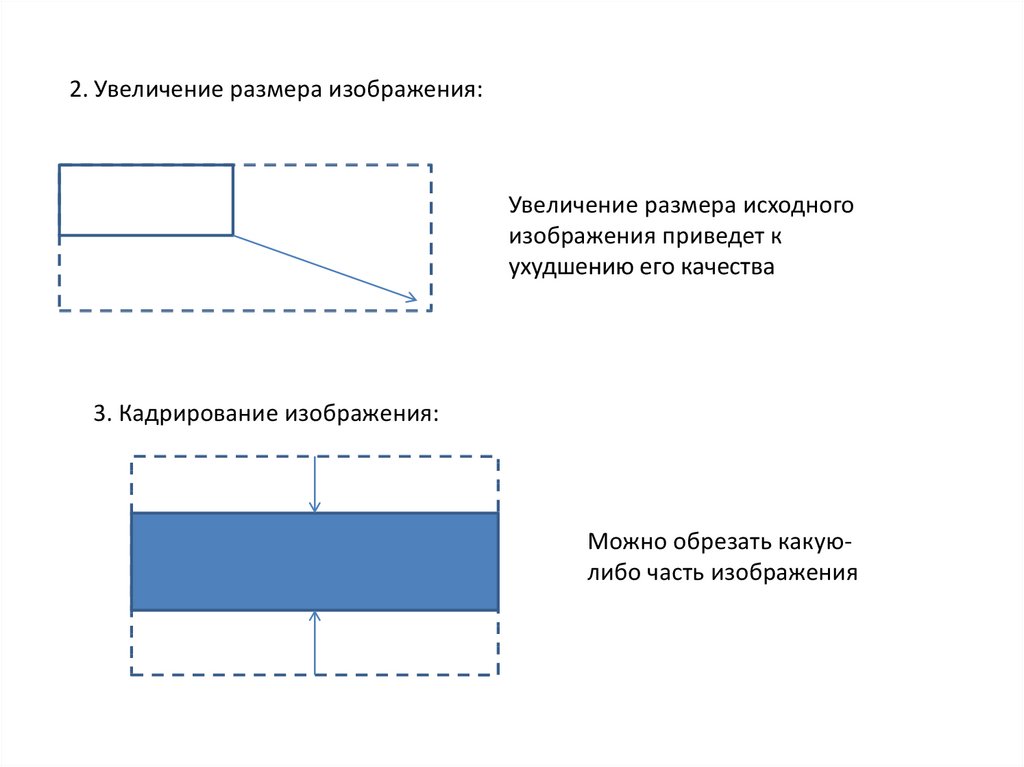
2. Увеличение размера изображения:Увеличение размера исходного
изображения приведет к
ухудшению его качества
3. Кадрирование изображения:
Можно обрезать какуюлибо часть изображения
8.
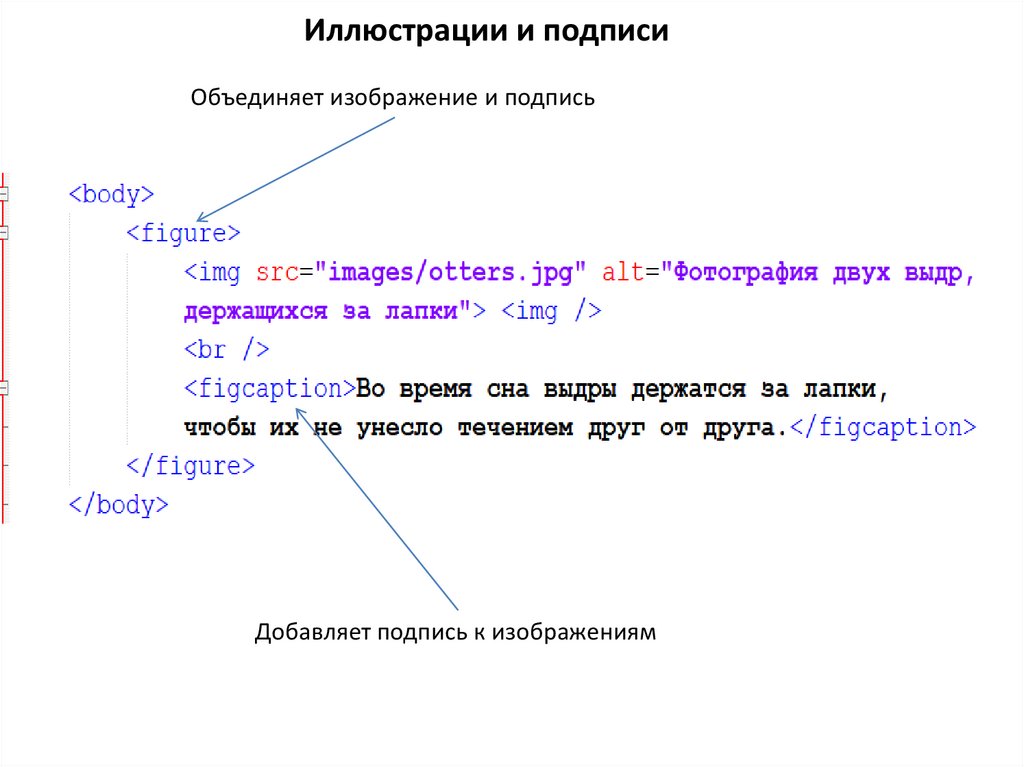
Иллюстрации и подписиОбъединяет изображение и подпись
Добавляет подпись к изображениям
9.
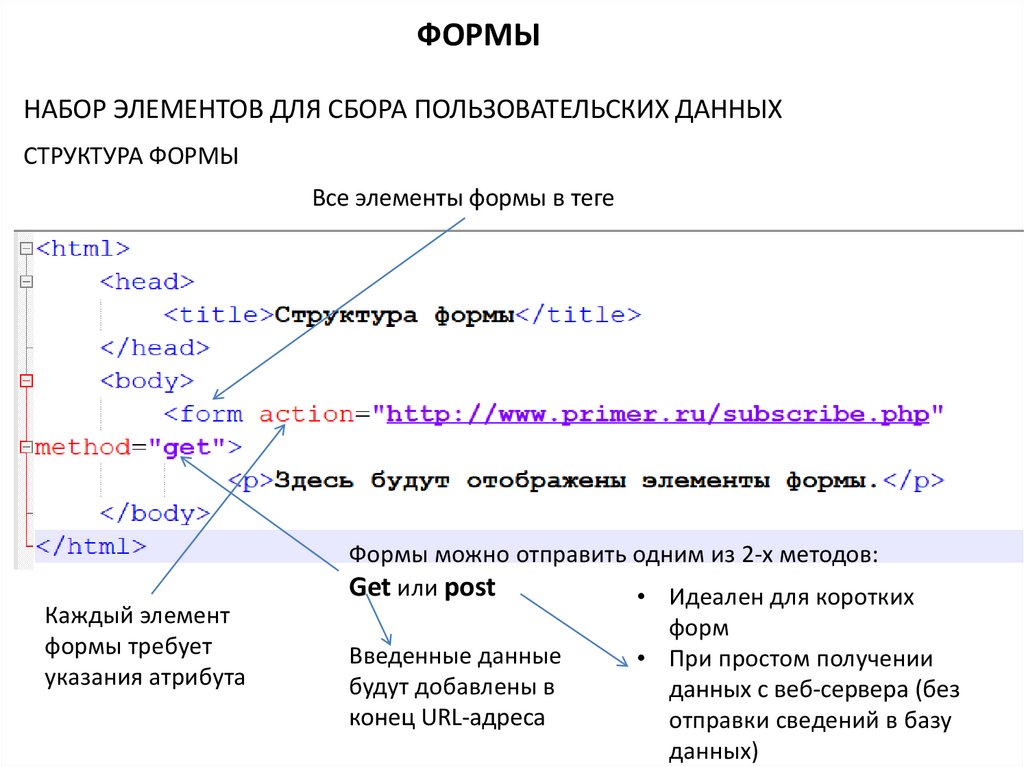
ФОРМЫНАБОР ЭЛЕМЕНТОВ ДЛЯ СБОРА ПОЛЬЗОВАТЕЛЬСКИХ ДАННЫХ
СТРУКТУРА ФОРМЫ
Все элементы формы в теге
Каждый элемент
формы требует
указания атрибута
Формы можно отправить одним из 2-х методов:
Get или post
• Идеален для коротких
Введенные данные
будут добавлены в
конец URL-адреса
форм
• При простом получении
данных с веб-сервера (без
отправки сведений в базу
данных)
10.
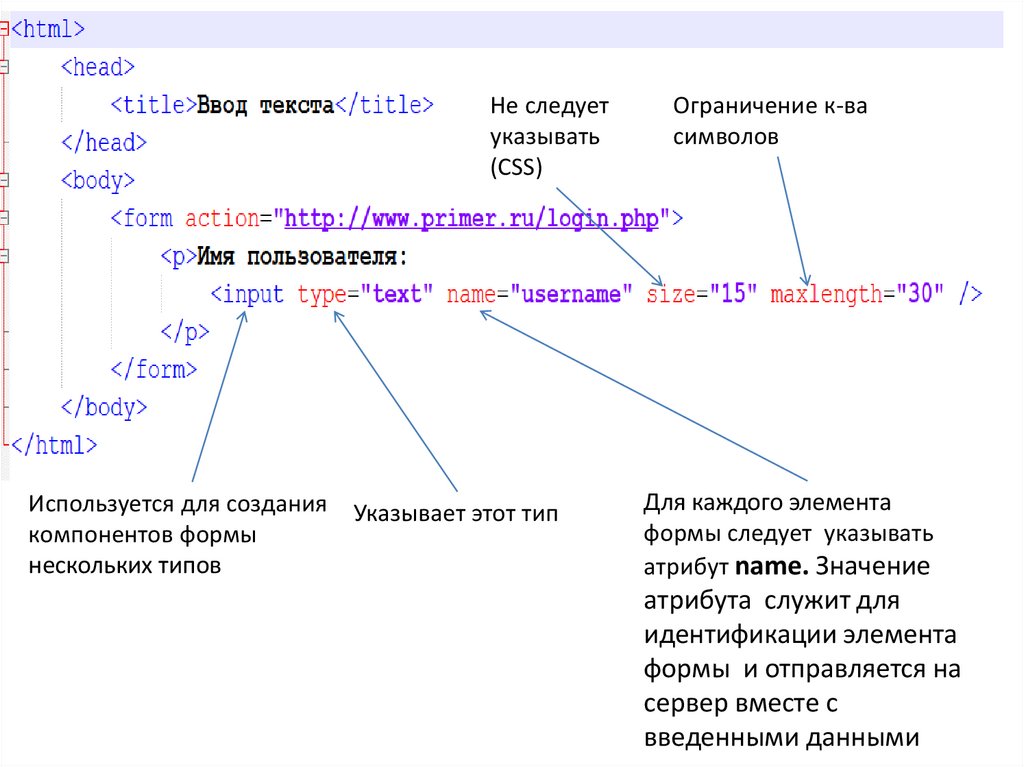
Не следуетуказывать
(CSS)
Используется для создания
компонентов формы
нескольких типов
Указывает этот тип
Ограничение к-ва
символов
Для каждого элемента
формы следует указывать
атрибут name. Значение
атрибута служит для
идентификации элемента
формы и отправляется на
сервер вместе с
введенными данными
11.
ВВОД ПАРОЛЯ12.
ТЕКСТОВАЯ ОБЛАСТЬИСПОЛЬЗУЕТСЯ ДЛЯ СОЗДАНИЯ
МНОГОСТРОЧНЫХ ОБЛАСТЕЙ
ТЕКСТА
13.
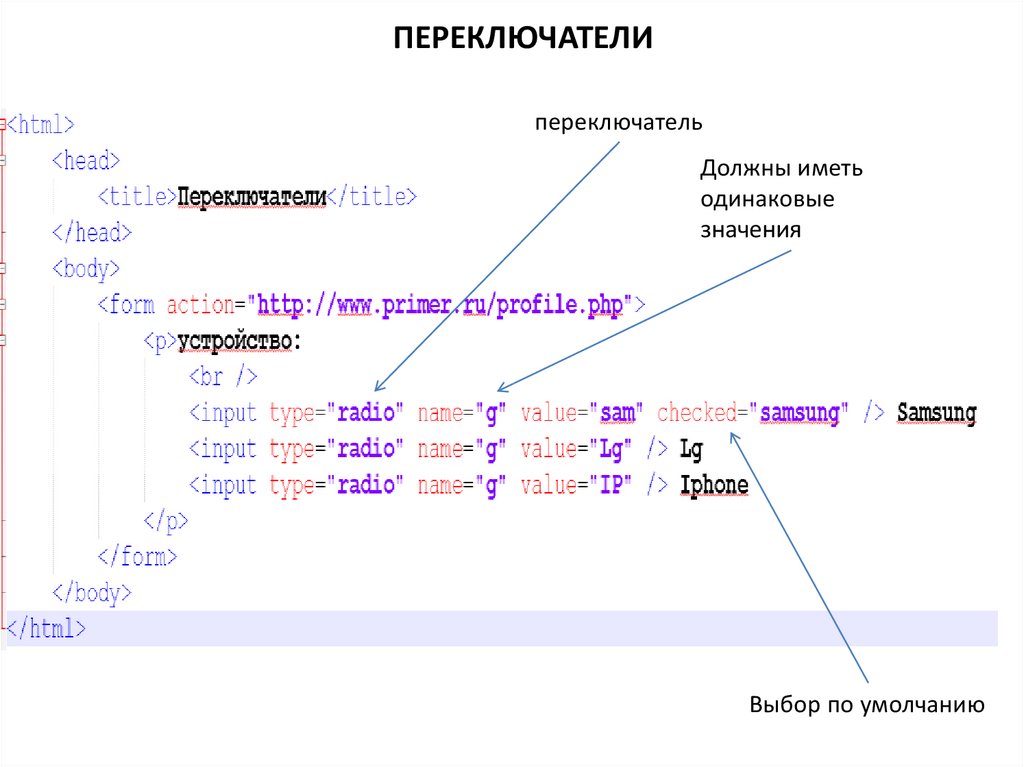
ПЕРЕКЛЮЧАТЕЛИпереключатель
Должны иметь
одинаковые
значения
Выбор по умолчанию
14.
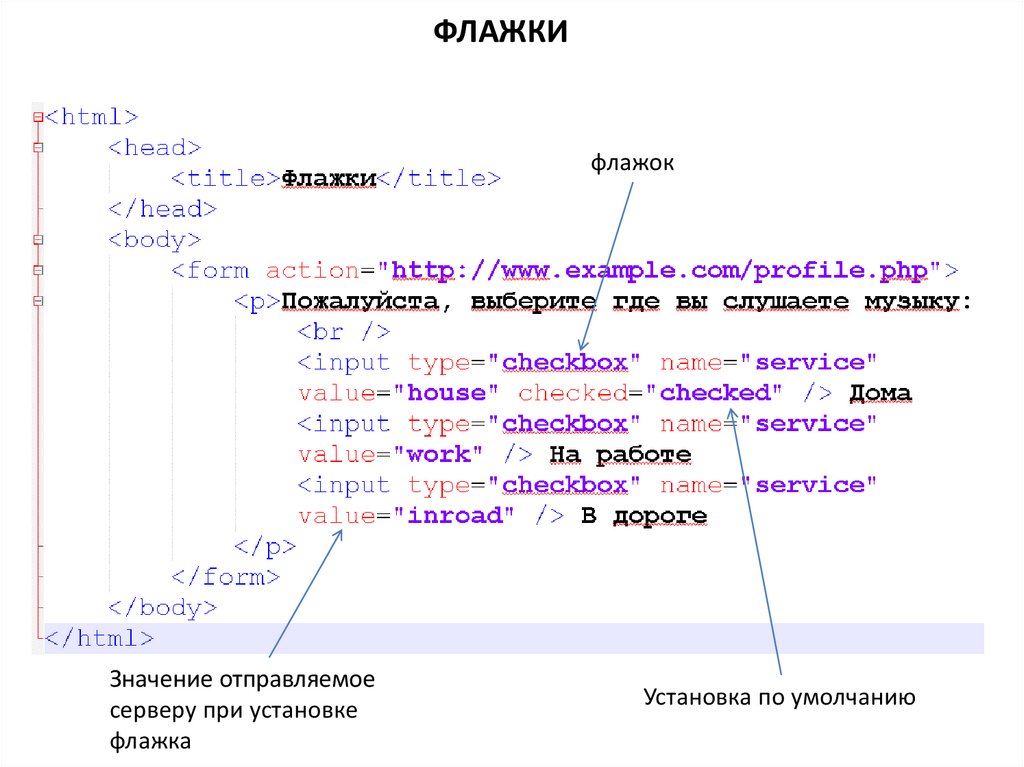
ФЛАЖКИфлажок
Значение отправляемое
серверу при установке
флажка
Установка по умолчанию
15.
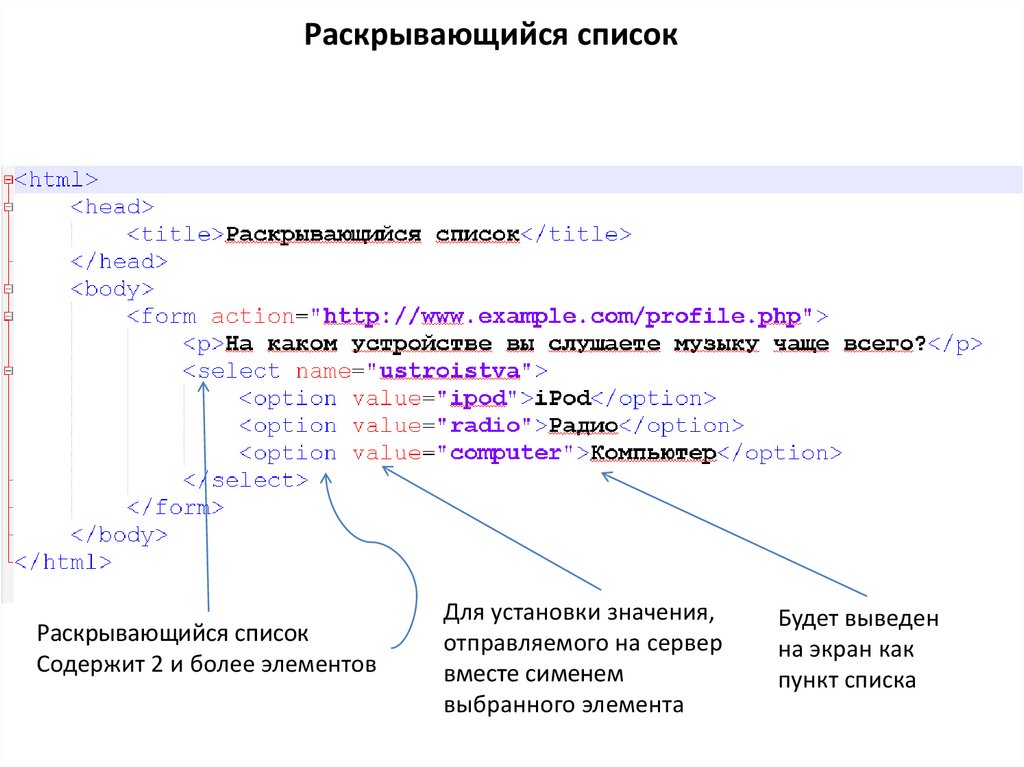
Раскрывающийся списокРаскрывающийся список
Содержит 2 и более элементов
Для установки значения,
отправляемого на сервер
вместе сименем
выбранного элемента
Будет выведен
на экран как
пункт списка
16.
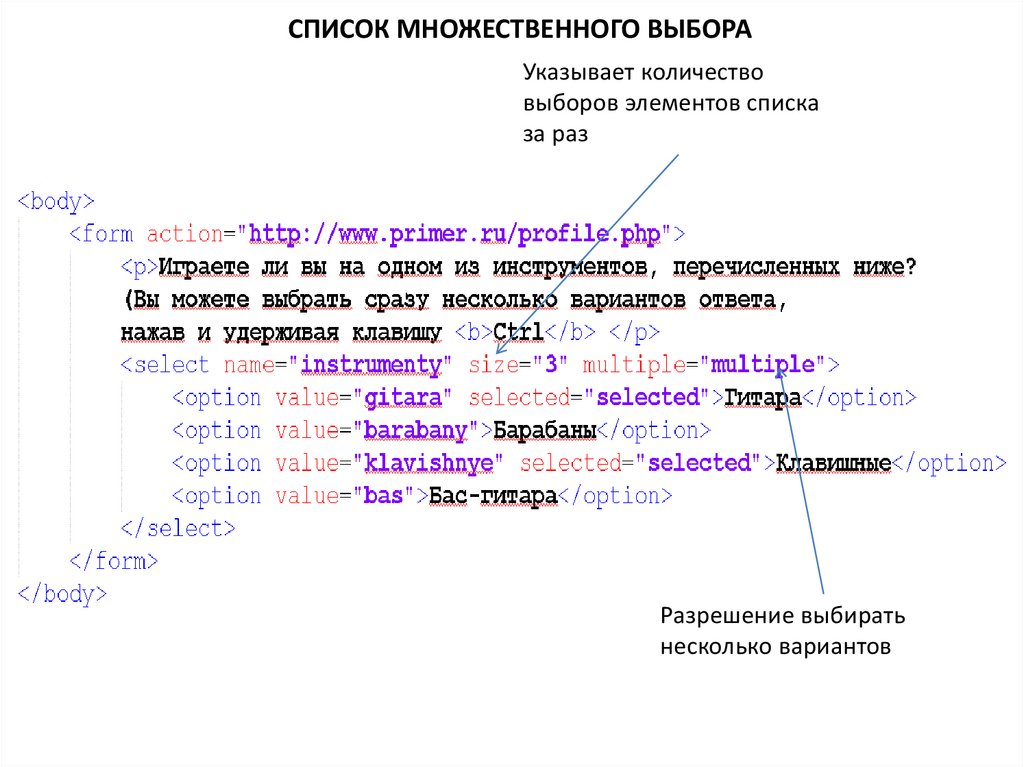
СПИСОК МНОЖЕСТВЕННОГО ВЫБОРАУказывает количество
выборов элементов списка
за раз
Разрешение выбирать
несколько вариантов
17.
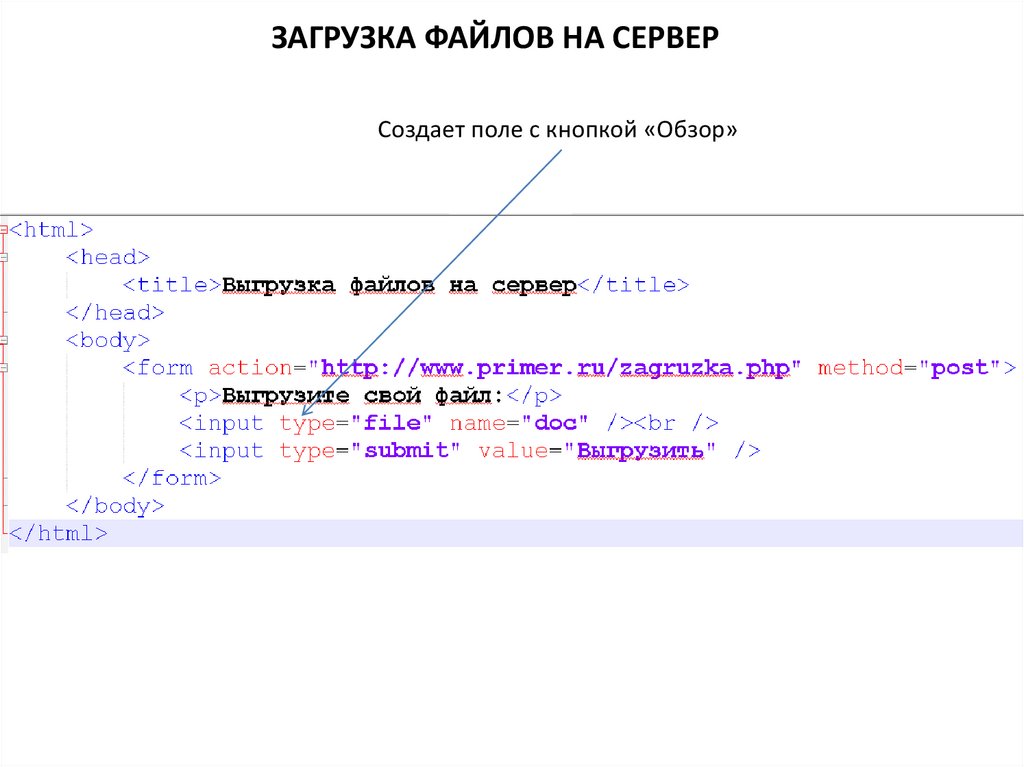
ЗАГРУЗКА ФАЙЛОВ НА СЕРВЕРСоздает поле с кнопкой «Обзор»
18.
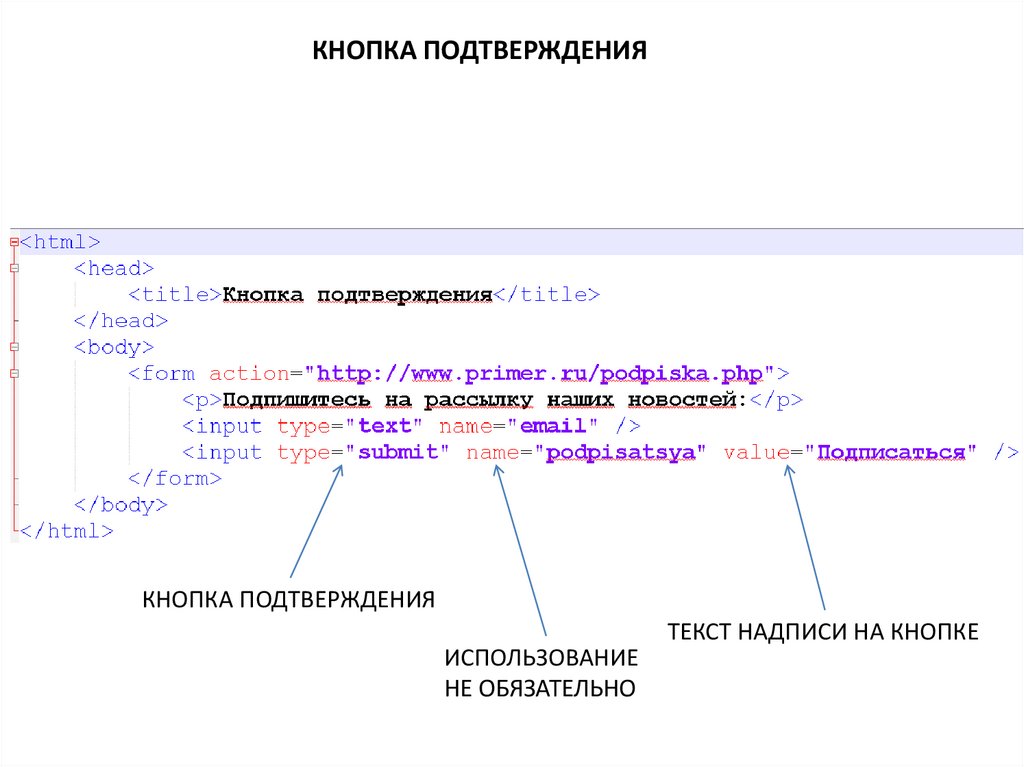
КНОПКА ПОДТВЕРЖДЕНИЯКНОПКА ПОДТВЕРЖДЕНИЯ
ТЕКСТ НАДПИСИ НА КНОПКЕ
ИСПОЛЬЗОВАНИЕ
НЕ ОБЯЗАТЕЛЬНО
19.
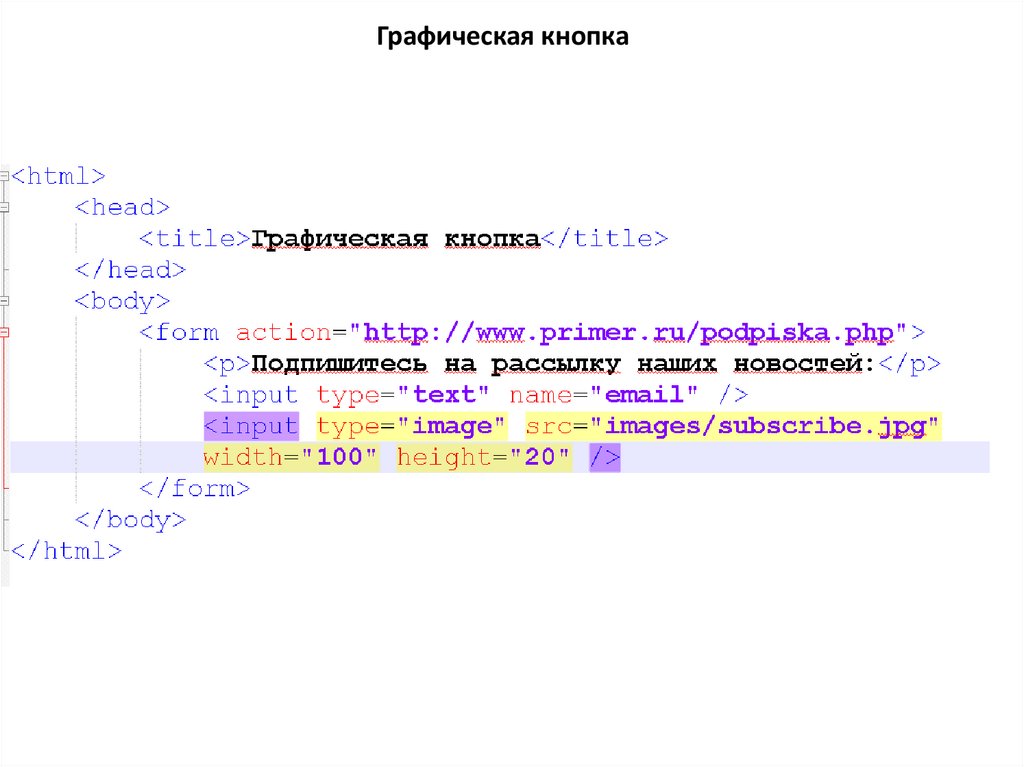
Графическая кнопка20.
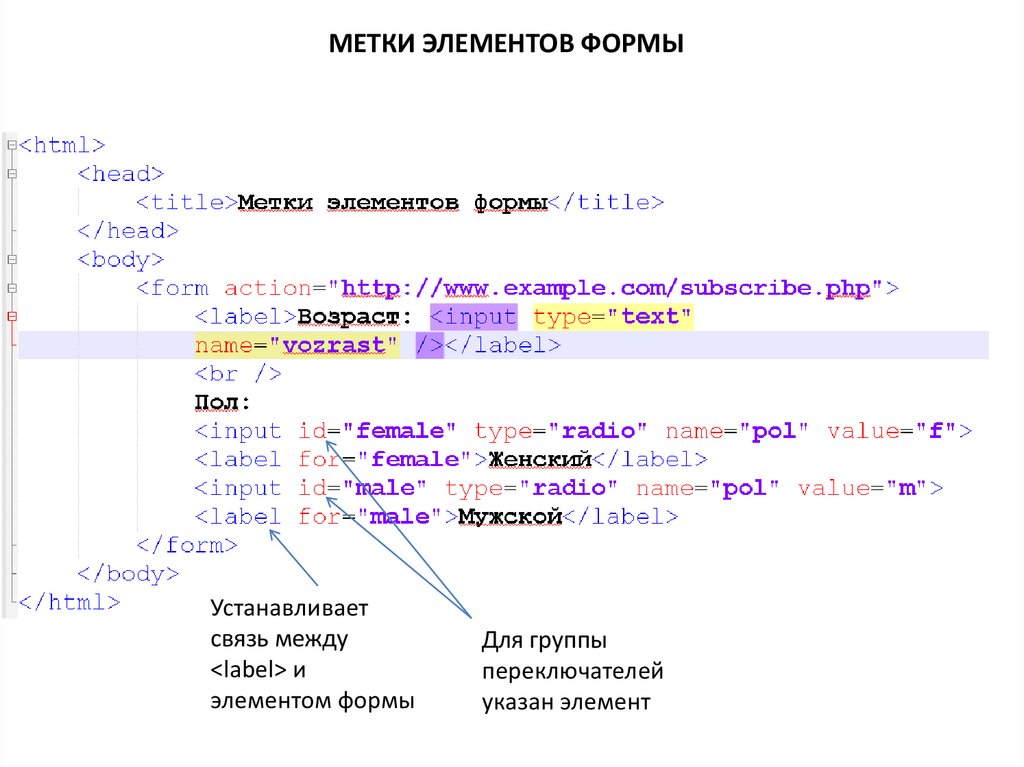
МЕТКИ ЭЛЕМЕНТОВ ФОРМЫУстанавливает
связь между
<label> и
элементом формы
Для группы
переключателей
указан элемент
21.
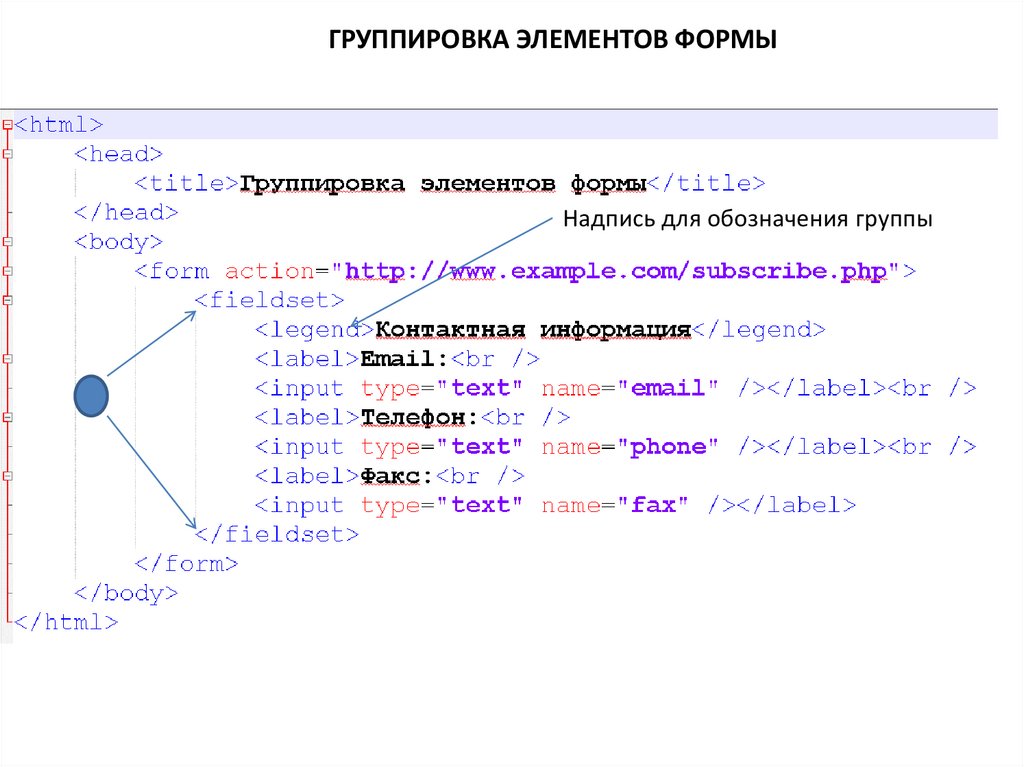
ГРУППИРОВКА ЭЛЕМЕНТОВ ФОРМЫНадпись для обозначения группы
22.
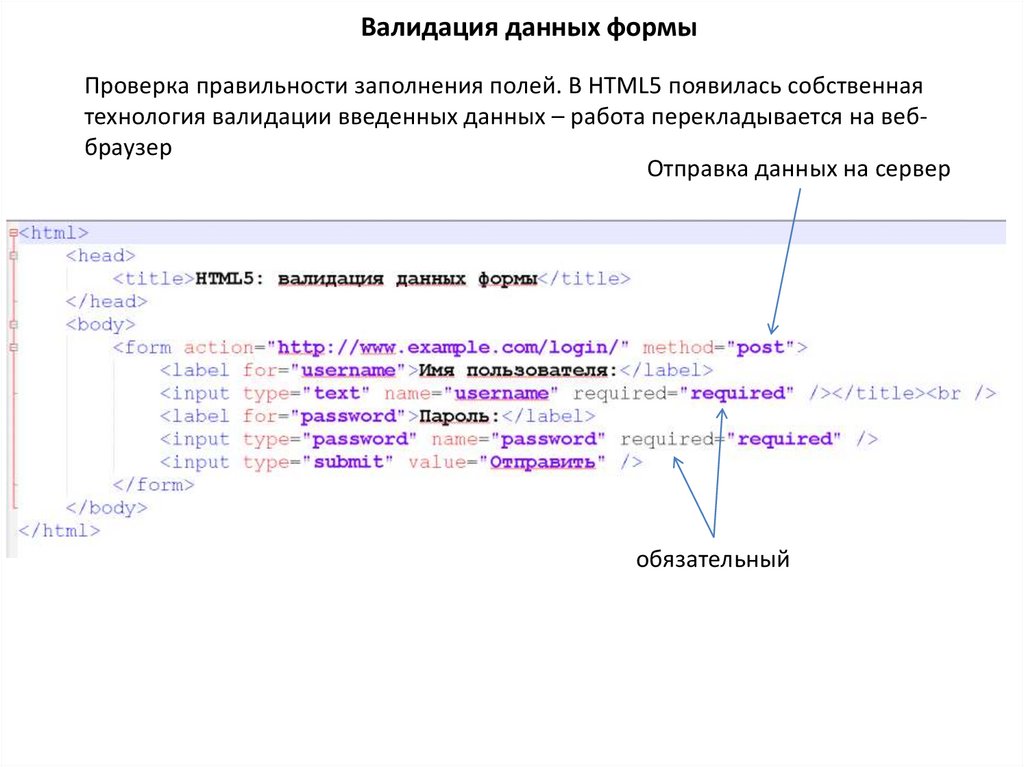
Валидация данных формыПроверка правильности заполнения полей. В HTML5 появилась собственная
технология валидации введенных данных – работа перекладывается на веббраузер
Отправка данных на сервер
обязательный



























 Интернет
Интернет








