Похожие презентации:
Логические операторы
1.
Логические операторыУровень 3
Занятие 12
www.technoschool.club
info@technoschool.club
+7 (495) 150-17-12
2.
Проверка домашнегозадания
3.
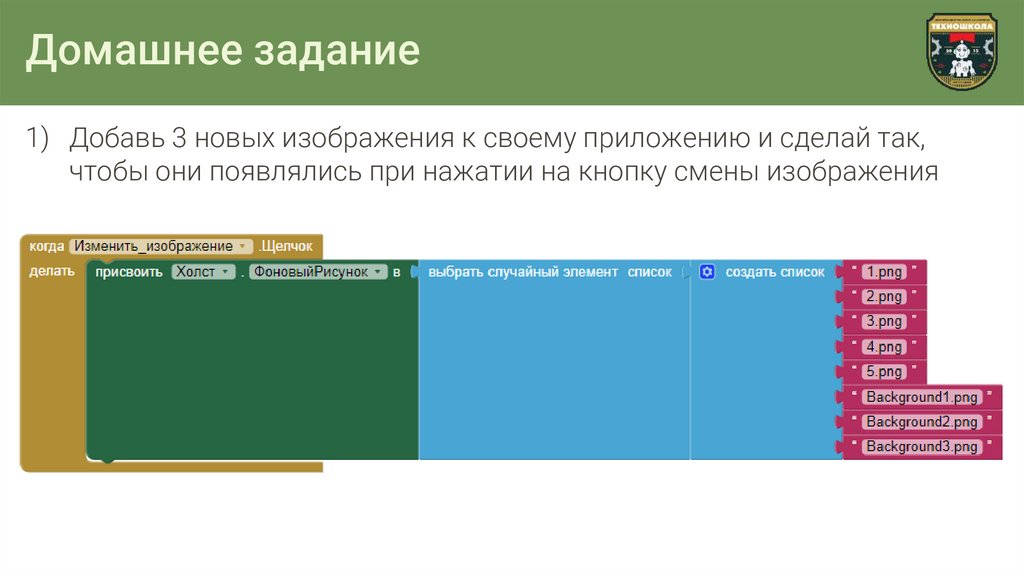
Домашнее задание1) Добавь 3 новых изображения к своему приложению и сделай так,
чтобы они появлялись при нажатии на кнопку смены изображения
4.
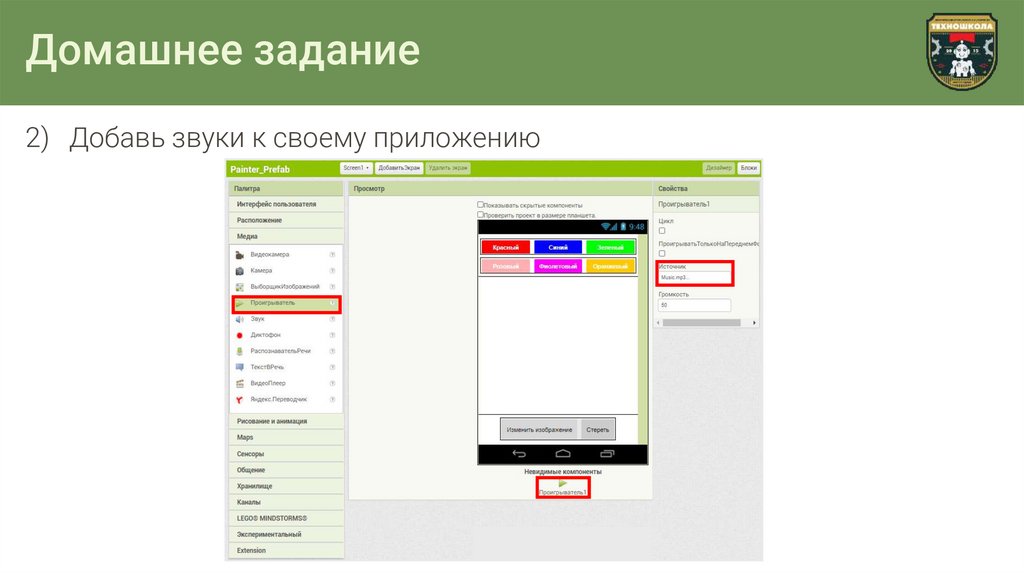
Домашнее задание2) Добавь звуки к своему приложению
5.
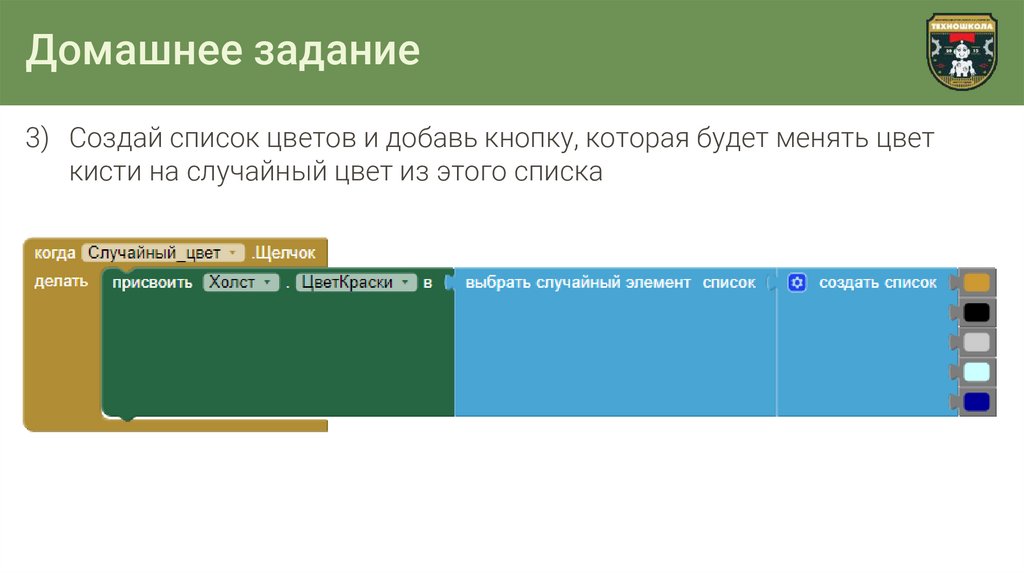
Домашнее задание3) Создай список цветов и добавь кнопку, которая будет менять цвет
кисти на случайный цвет из этого списка
6.
Сегодня мы:Разберем принцип работы
условных блоков и научимся
составлять сложные условия
при помощи логических
операторов
7.
Сегодня мы:Научимся использовать
процедуры в AppInventor
8.
Сегодня мы:Продолжим создавать
приложения для мобильных
телефонов и создадим игру
«Минигольф»
9.
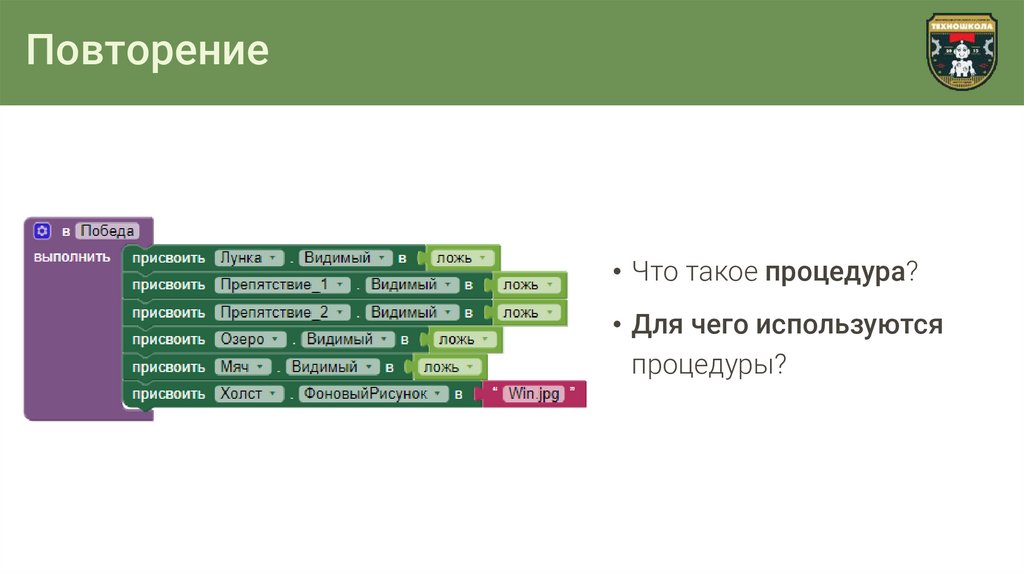
Повторение10.
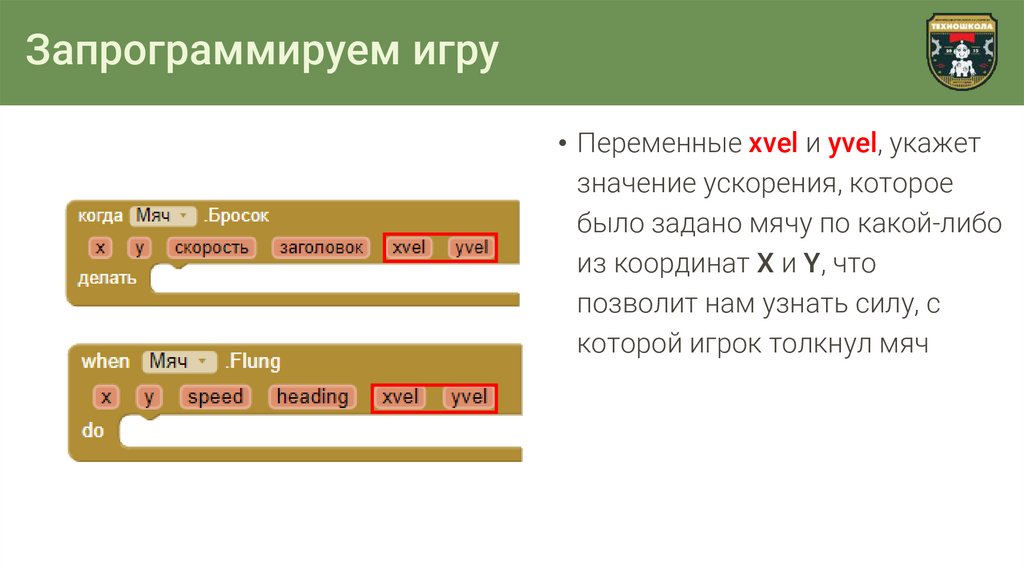
Повторение• Что такое список?
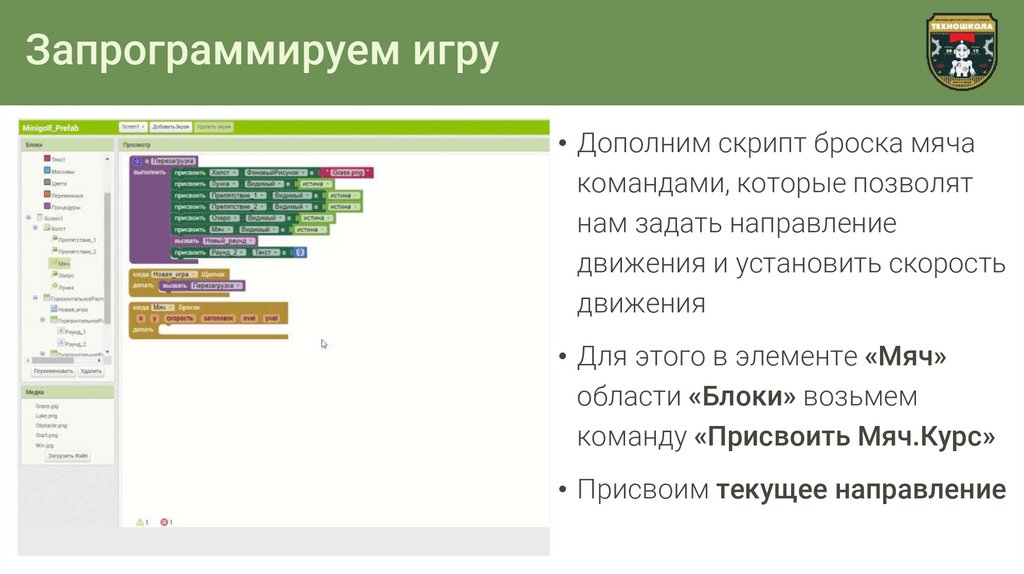
• Что такое переменная?
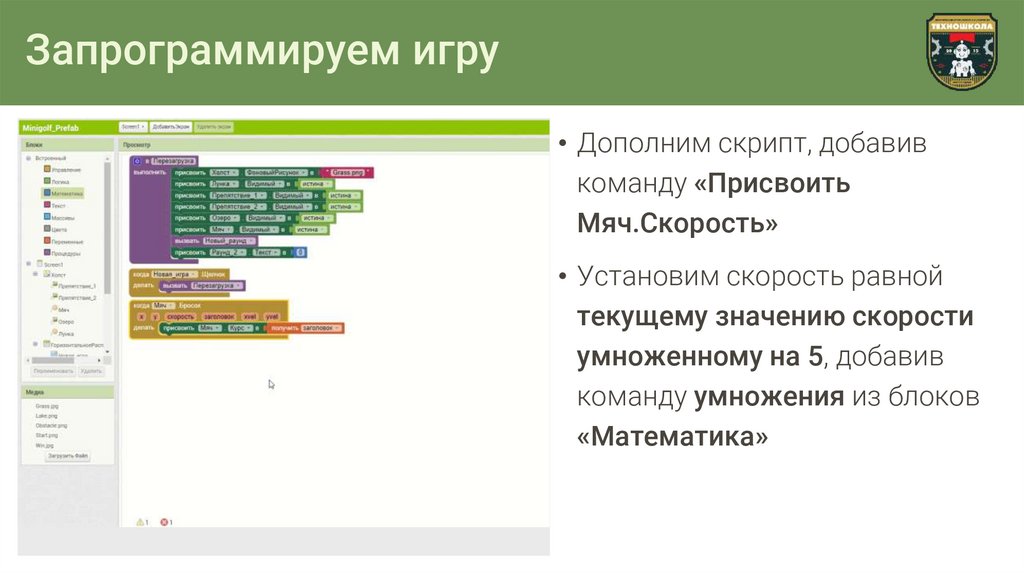
• Чем локальная переменная
отличается от глобальной?
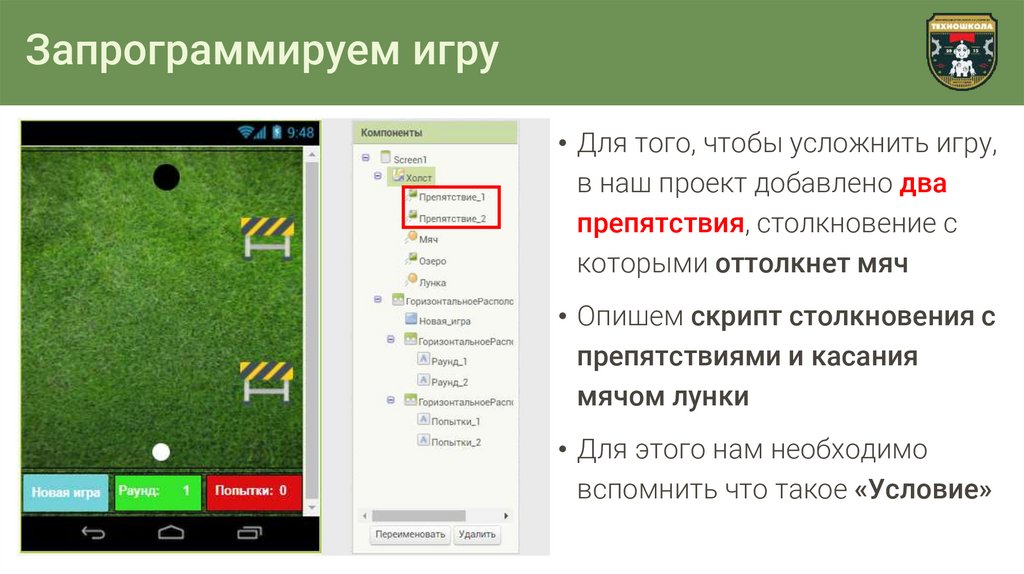
11.
Повторение• Что такое принцип адаптивности
интерфейса?
• Что такое пиксель?
• Чем размер элемента указанный в
пикселях отличается от размера в
процентах?
12.
ПрограммированиеПриступим к работе!
13.
Откроем приложениеОткроем приложение AppInventor
Для этого вам нужно дважды нажать левой клавишей мыши по ярлыку
приложения на рабочем столе
x2
+
14.
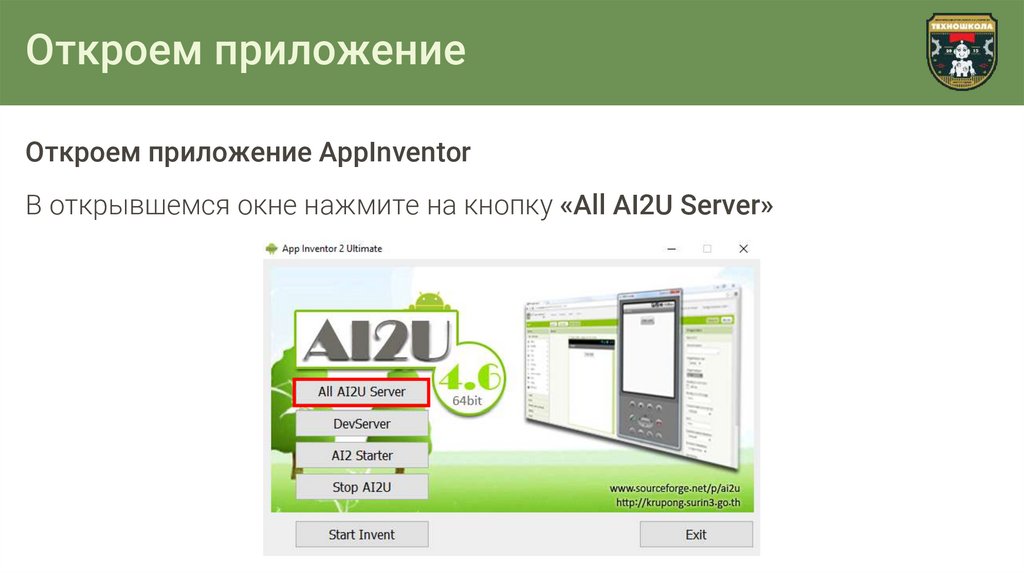
Откроем приложениеОткроем приложение AppInventor
В открывшемся окне нажмите на кнопку «All AI2U Server»
15.
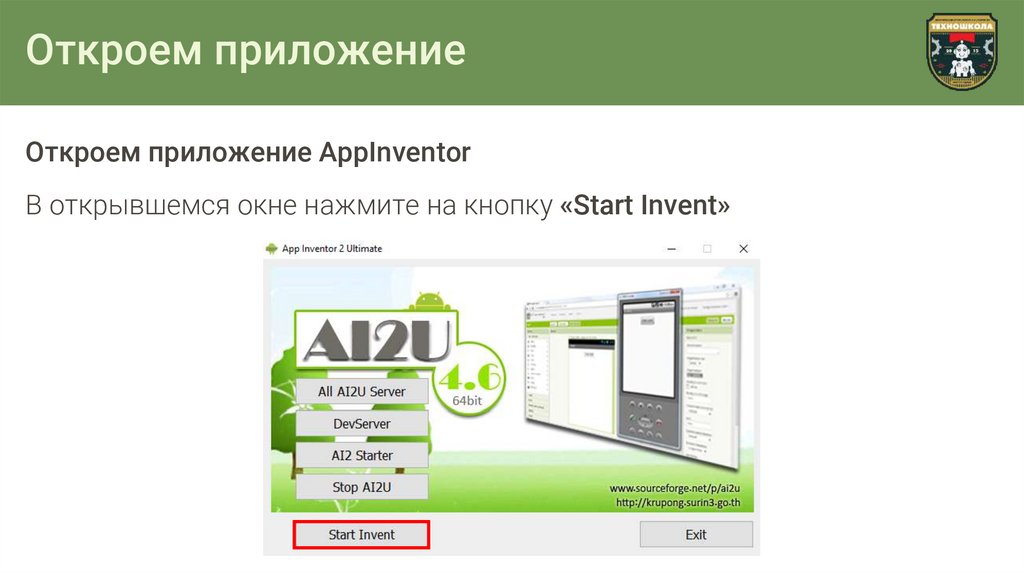
Откроем приложениеОткроем приложение AppInventor
В открывшемся окне нажмите на кнопку «Start Invent»
16.
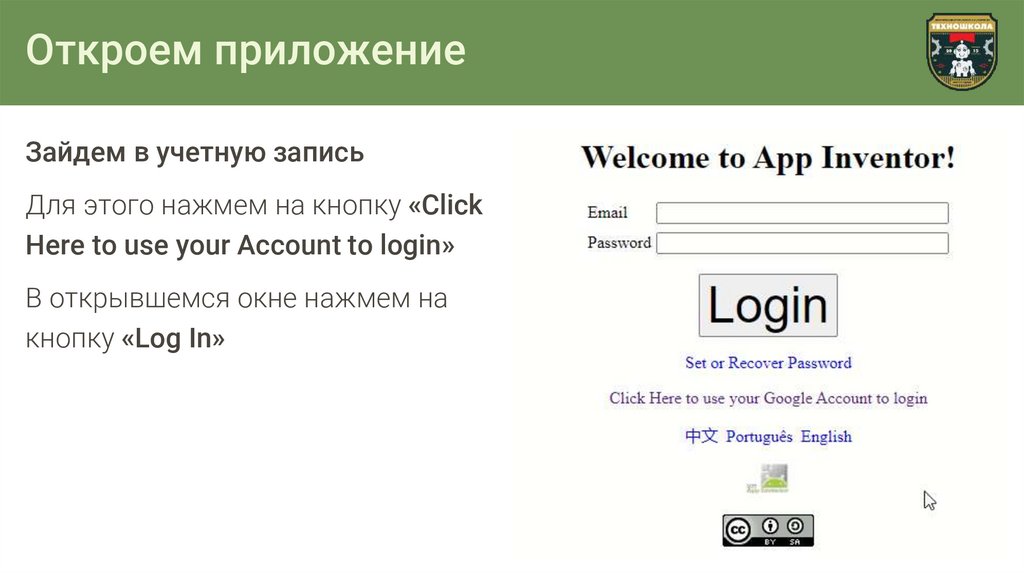
Откроем приложениеЗайдем в учетную запись
Для этого нажмем на кнопку «Click
Here to use your Account to login»
В открывшемся окне нажмем на
кнопку «Log In»
17.
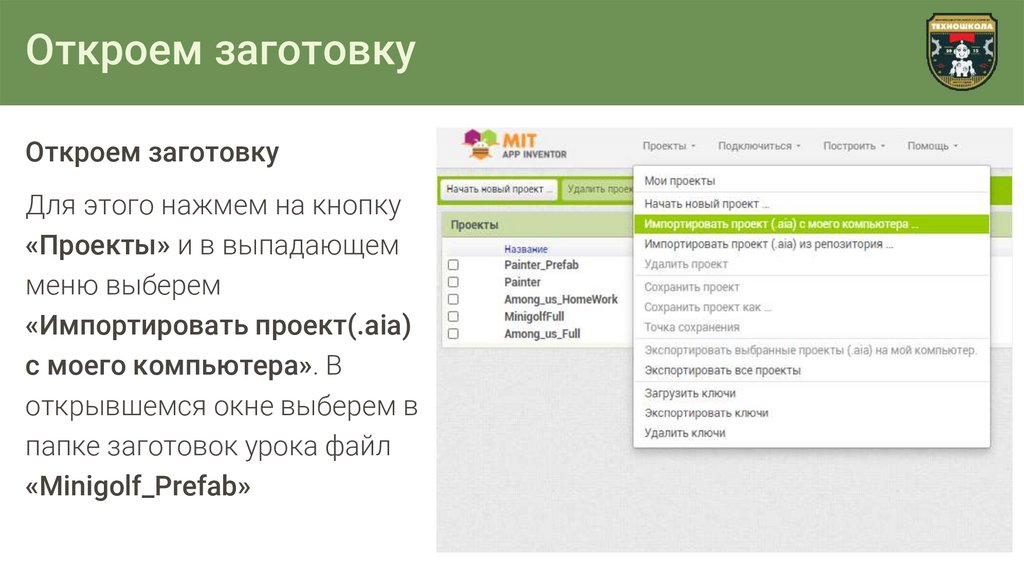
Откроем заготовкуОткроем заготовку
Для этого нажмем на кнопку
«Проекты» и в выпадающем
меню выберем
«Импортировать проект(.aia)
с моего компьютера». В
открывшемся окне выберем в
папке заготовок урока файл
«Minigolf_Prefab»
18.
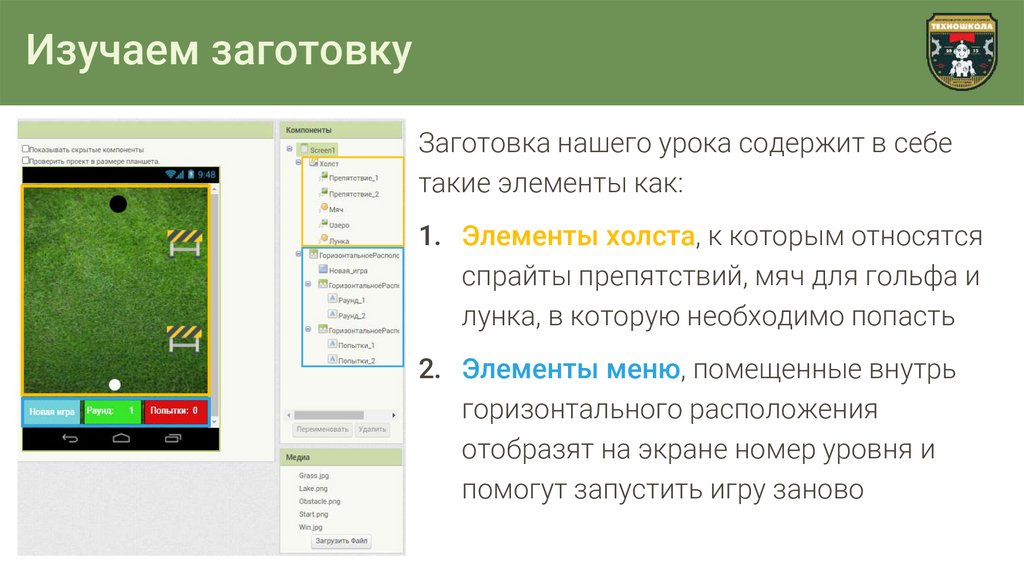
Изучаем заготовкуЗаготовка нашего урока содержит в себе
такие элементы как:
1. Элементы холста, к которым относятся
спрайты препятствий, мяч для гольфа и
лунка, в которую необходимо попасть
2. Элементы меню, помещенные внутрь
горизонтального расположения
отобразят на экране номер уровня и
помогут запустить игру заново
19.
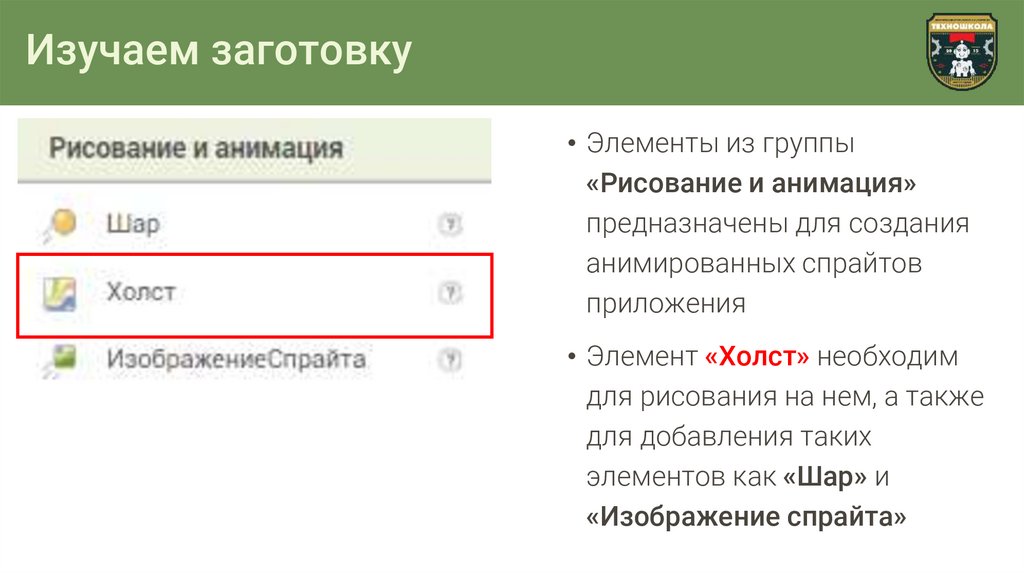
Изучаем заготовку• Элементы из группы
«Рисование и анимация»
предназначены для создания
анимированных спрайтов
приложения
• Элемент «Холст» необходим
для рисования на нем, а также
для добавления таких
элементов как «Шар» и
«Изображение спрайта»
20.
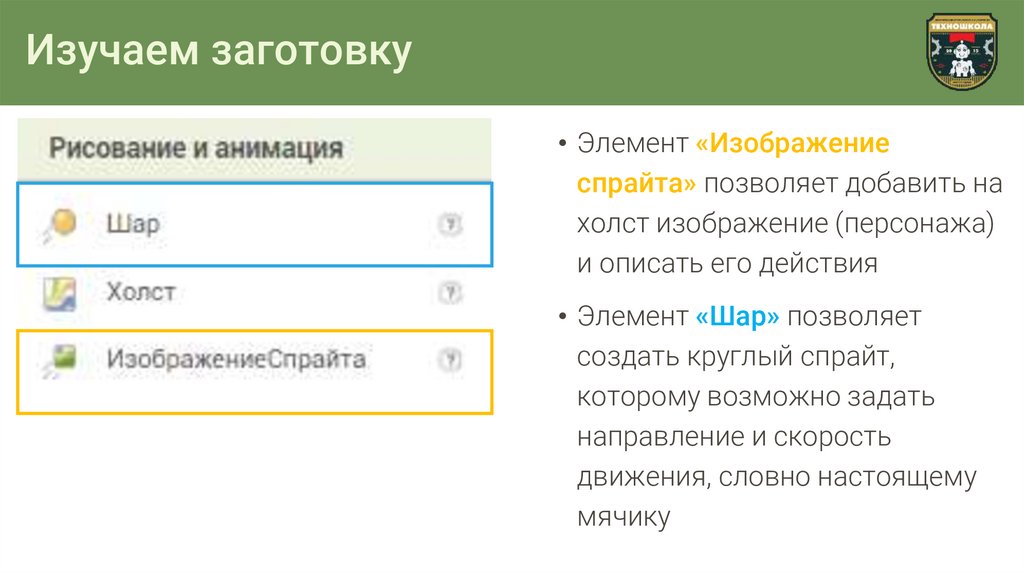
Изучаем заготовку• Элемент «Изображение
спрайта» позволяет добавить на
холст изображение (персонажа)
и описать его действия
• Элемент «Шар» позволяет
создать круглый спрайт,
которому возможно задать
направление и скорость
движения, словно настоящему
мячику
21.
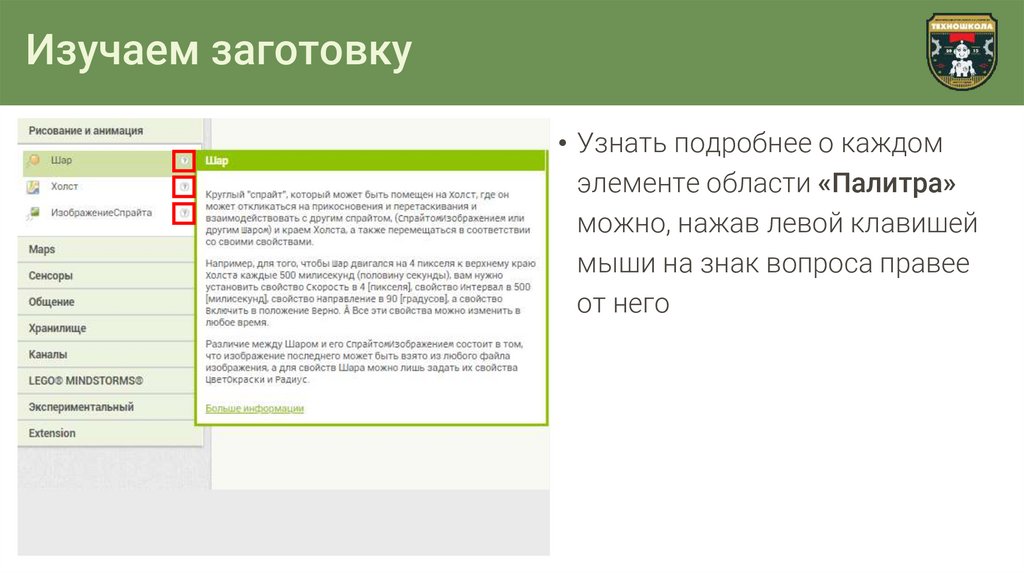
Изучаем заготовку• Узнать подробнее о каждом
элементе области «Палитра»
можно, нажав левой клавишей
мыши на знак вопроса правее
от него
22.
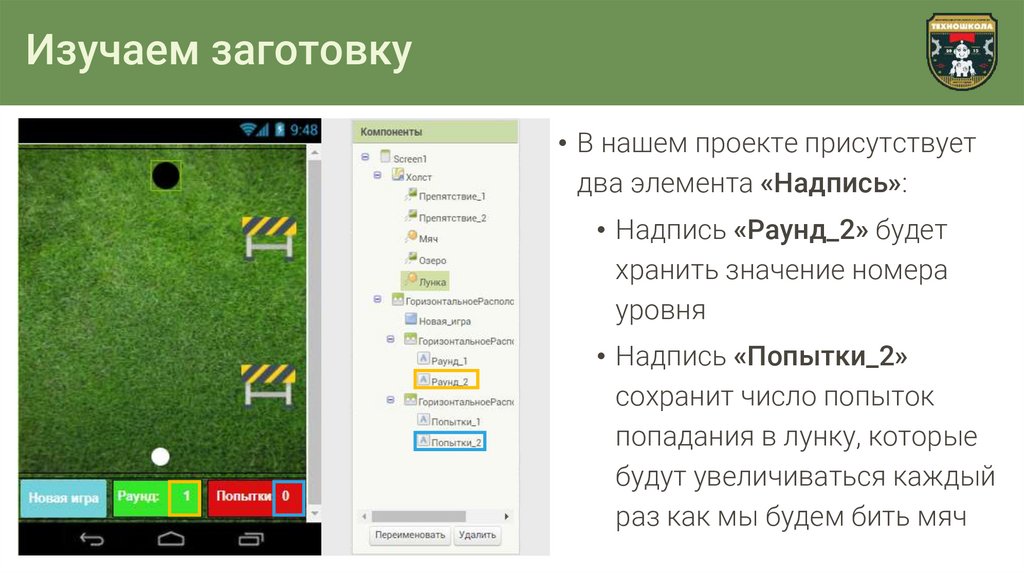
Изучаем заготовку• В нашем проекте присутствует
два элемента «Надпись»:
• Надпись «Раунд_2» будет
хранить значение номера
уровня
• Надпись «Попытки_2»
сохранит число попыток
попадания в лунку, которые
будут увеличиваться каждый
раз как мы будем бить мяч
23.
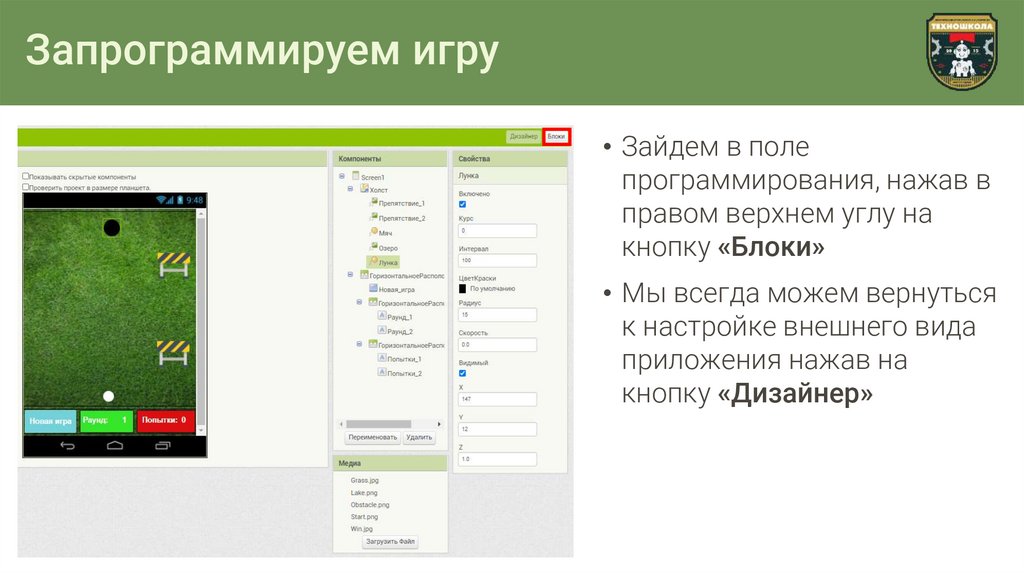
Запрограммируем игру• Зайдем в поле
программирования, нажав в
правом верхнем углу на
кнопку «Блоки»
• Мы всегда можем вернуться
к настройке внешнего вида
приложения нажав на
кнопку «Дизайнер»
24.
Запрограммируем игру• В области блоков нашей
заготовки уже находится
несколько скриптов, главной
целью которых является
подготовка спрайтов к
правильному отображению
в случае загрузки нового
уровня и победы. Эти
действия описаны в
скриптах «Новый раунд» и
«Победа», которые
являются процедурами
25.
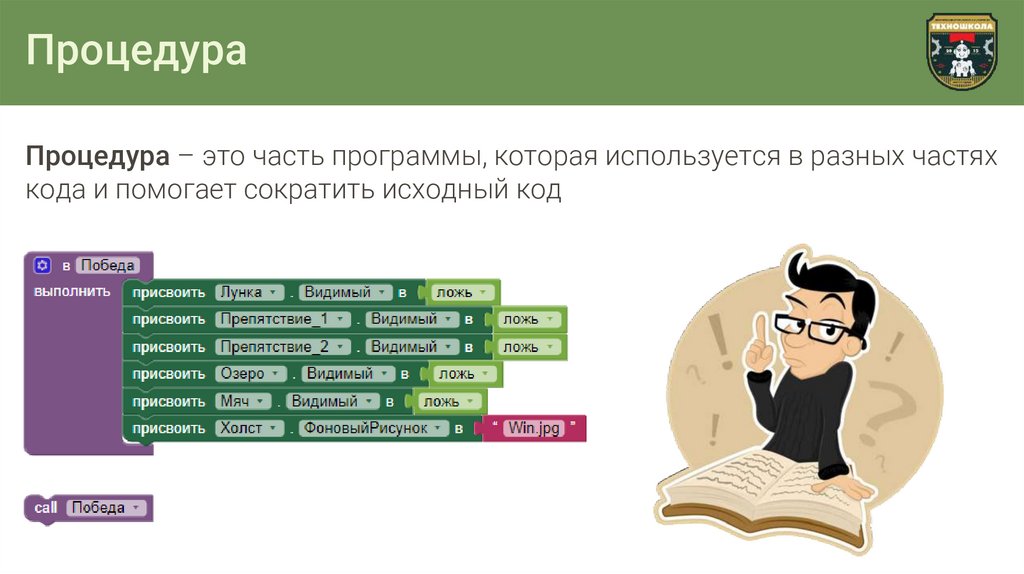
ПроцедураПроцедура – это часть программы, которая используется в разных частях
кода и помогает сократить исходный код
26.
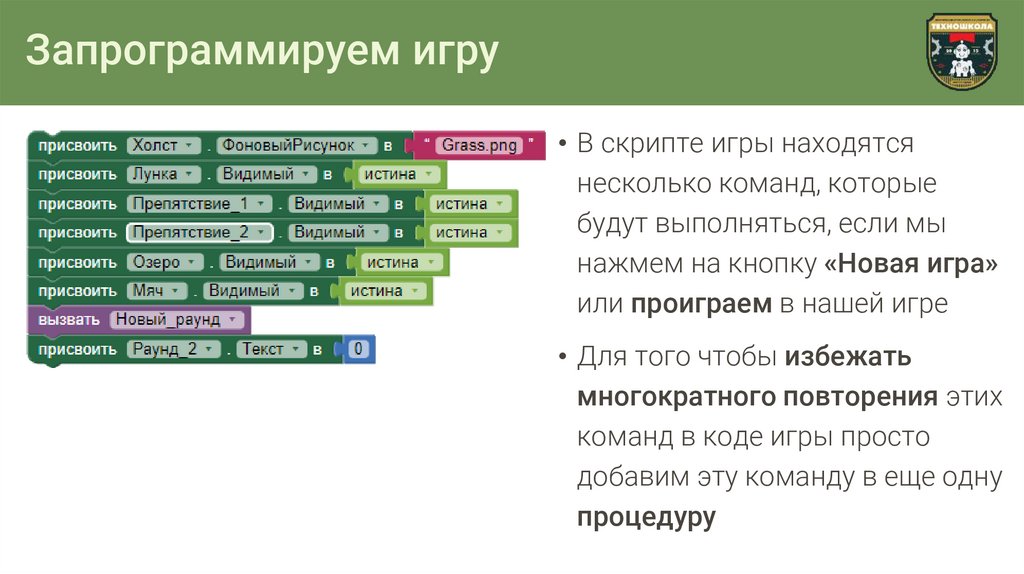
Запрограммируем игру• В скрипте игры находятся
несколько команд, которые
будут выполняться, если мы
нажмем на кнопку «Новая игра»
или проиграем в нашей игре
• Для того чтобы избежать
многократного повторения этих
команд в коде игры просто
добавим эту команду в еще одну
процедуру
27.
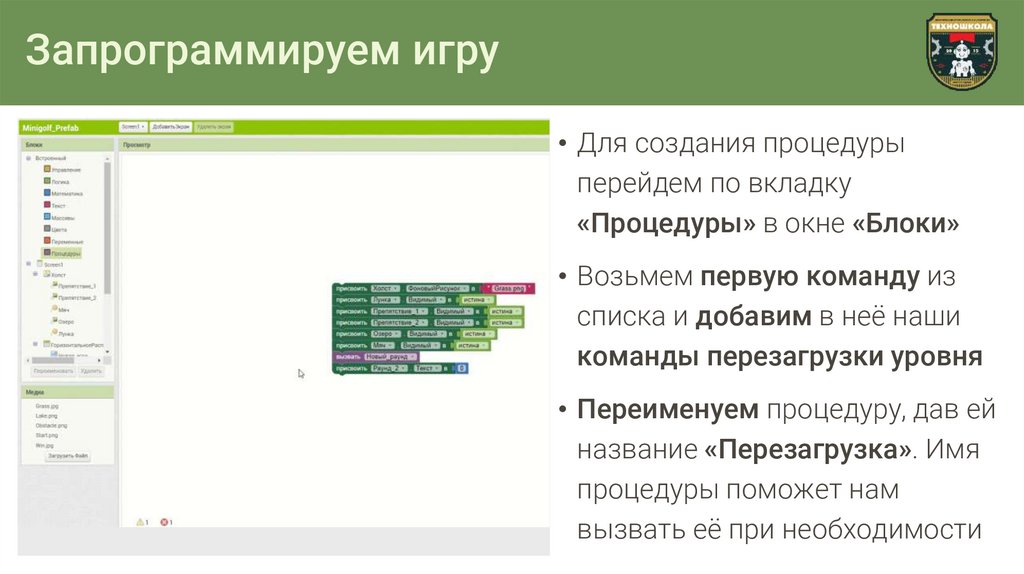
Запрограммируем игру• Для создания процедуры
перейдем по вкладку
«Процедуры» в окне «Блоки»
• Возьмем первую команду из
списка и добавим в неё наши
команды перезагрузки уровня
• Переименуем процедуру, дав ей
название «Перезагрузка». Имя
процедуры поможет нам
вызвать её при необходимости
28.
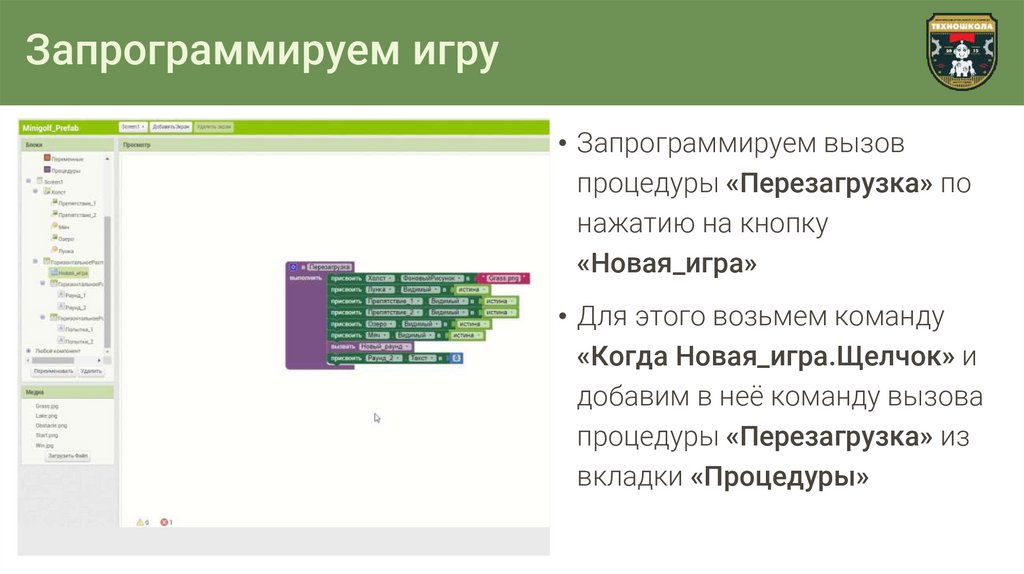
Запрограммируем игру• Запрограммируем вызов
процедуры «Перезагрузка» по
нажатию на кнопку
«Новая_игра»
• Для этого возьмем команду
«Когда Новая_игра.Щелчок» и
добавим в неё команду вызова
процедуры «Перезагрузка» из
вкладки «Процедуры»
29.
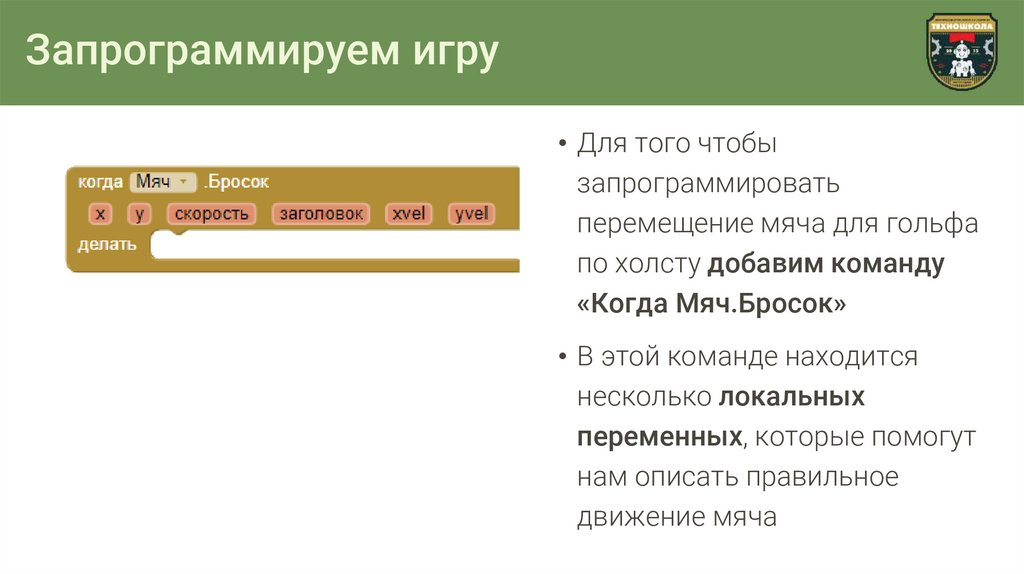
Запрограммируем игру• Для того чтобы
запрограммировать
перемещение мяча для гольфа
по холсту добавим команду
«Когда Мяч.Бросок»
• В этой команде находится
несколько локальных
переменных, которые помогут
нам описать правильное
движение мяча
30.
Запрограммируем игру• Большинство языков
программирования и программ
для создания игр или
мобильных приложений
создаются на английском
языке. Из-за этого в таких
приложениях как AppInventor
нередко возникают ошибки
перевода на русский язык, а
программисты начинают учить
английский
31.
Запрограммируем игру• Встроенные локальные
переменные X и Y команды
«Когда Мяч.Бросок» хранят в
себе текущие координаты
элемента «Мяч» на экране
телефона
32.
Запрограммируем игру• Переменная Speed или
Скорость, сохранит в себе
текущее значение скорости
мяча, с которой он движется по
холсту
33.
Запрограммируем игру• Переменная Heading или
Заголовок, содержит в себе
текущее направление движения
мяча. Иными словами, эта
переменная скажет в какую
именно сторону сейчас катится
наш мячик
34.
Запрограммируем игру• Переменные xvel и yvel, укажет
значение ускорения, которое
было задано мячу по какой-либо
из координат X и Y, что
позволит нам узнать силу, с
которой игрок толкнул мяч
35.
Запрограммируем игру• Дополним скрипт броска мяча
командами, которые позволят
нам задать направление
движения и установить скорость
движения
• Для этого в элементе «Мяч»
области «Блоки» возьмем
команду «Присвоить Мяч.Курс»
• Присвоим текущее направление
36.
Запрограммируем игру• Дополним скрипт, добавив
команду «Присвоить
Мяч.Скорость»
• Установим скорость равной
текущему значению скорости
умноженному на 5, добавив
команду умножения из блоков
«Математика»
37.
Запрограммируем игру• Каждый бросок мяча считается
отдельной попыткой попасть в
лунку
• Для того чтобы записать
количество попыток на экране,
изменим надпись «Попытки_2»
добавив к текущему значению
единицу
38.
Запрограммируем игру• Для того, чтобы усложнить игру,
в наш проект добавлено два
препятствия, столкновение с
которыми оттолкнет мяч
• Опишем скрипт столкновения с
препятствиями и касания
мячом лунки
• Для этого нам необходимо
вспомнить что такое «Условие»
39.
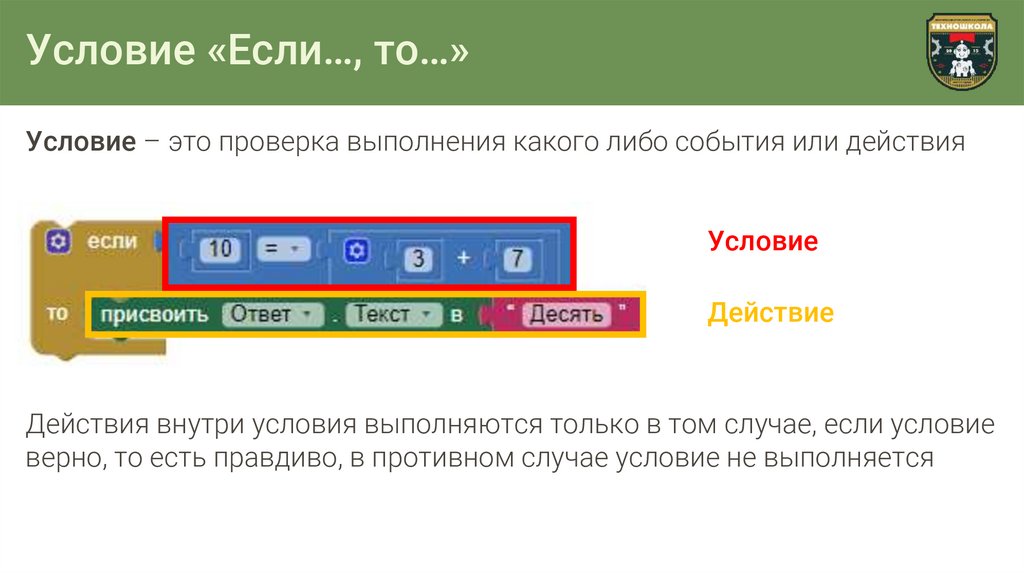
Условие «Если…, то…»Условие – это проверка выполнения какого либо события или действия
Условие
Действие
Действия внутри условия выполняются только в том случае, если условие
верно, то есть правдиво, в противном случае условие не выполняется
40.
Запрограммируем игру• Описать условие столкновения
мяча с конкретным предметом
на экране можно при помощи
команды «Когда Мяч.Наложение
с объектом»
• Добавим в эту команду условие
«Если» из вкладки «Управление»
области «Блоки»
41.
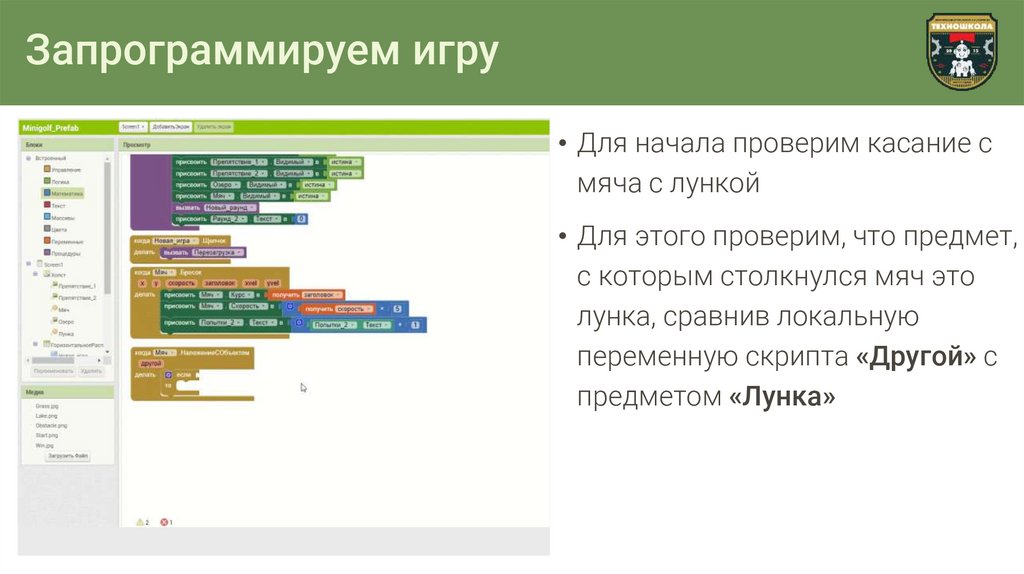
Запрограммируем игру• Для начала проверим касание с
мяча с лункой
• Для этого проверим, что предмет,
с которым столкнулся мяч это
лунка, сравнив локальную
переменную скрипта «Другой» с
предметом «Лунка»
42.
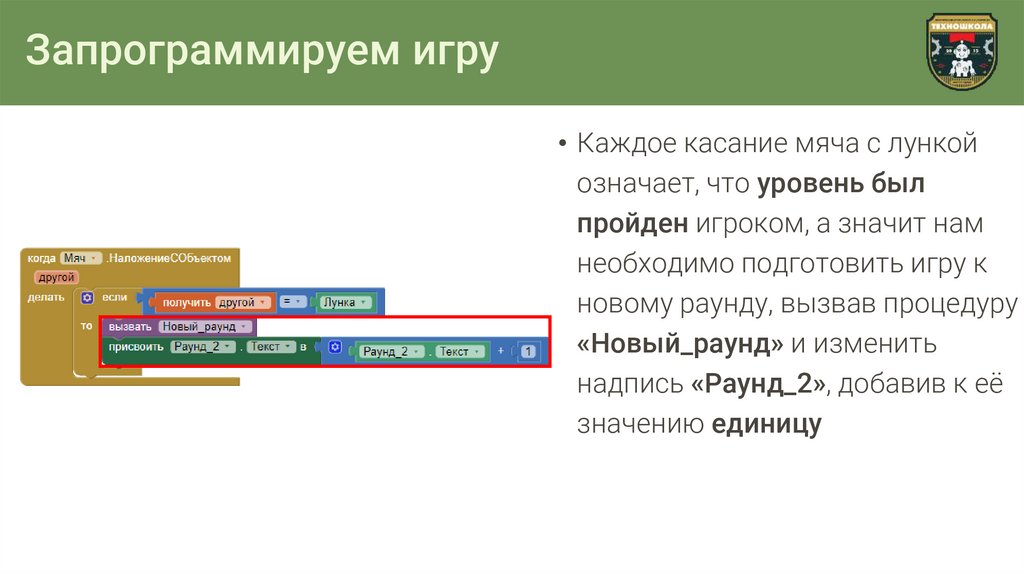
Запрограммируем игру• Каждое касание мяча с лункой
означает, что уровень был
пройден игроком, а значит нам
необходимо подготовить игру к
новому раунду, вызвав процедуру
«Новый_раунд» и изменить
надпись «Раунд_2», добавив к её
значению единицу
43.
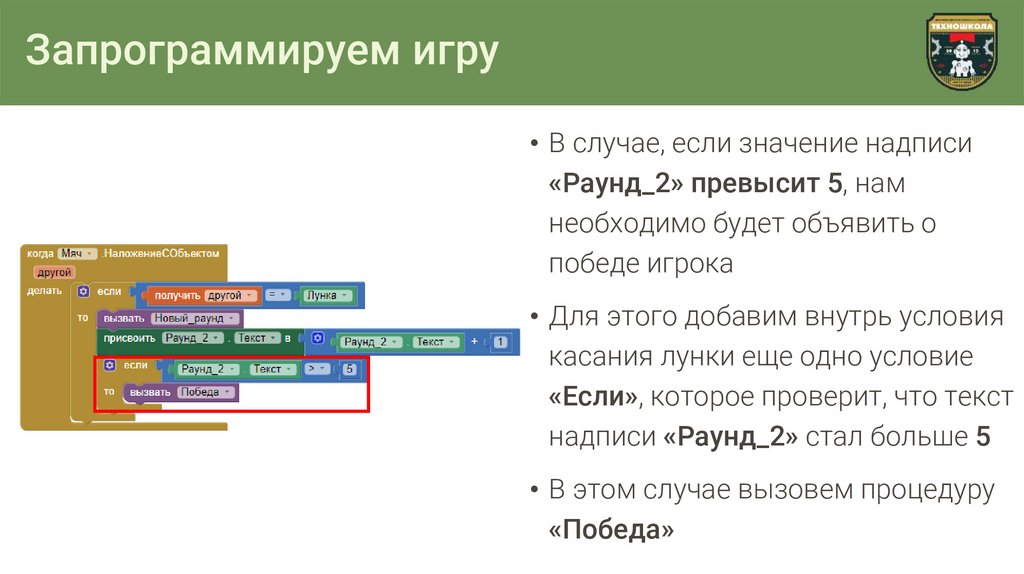
Запрограммируем игру• В случае, если значение надписи
«Раунд_2» превысит 5, нам
необходимо будет объявить о
победе игрока
• Для этого добавим внутрь условия
касания лунки еще одно условие
«Если», которое проверит, что текст
надписи «Раунд_2» стал больше 5
• В этом случае вызовем процедуру
«Победа»
44.
Запрограммируем игру• Условия, находящиеся внутри тела
другого условия принято называть
«вложенными»
• Такие условия будут выполнены
только в том случае, если было
выполнено внешнее условие
• В нашем случае проверка значения
надписи «Раунд_2» произойдет
только в случае касания мяча
лунки
45.
ПерерывНемного отдохнем и перекусим
46.
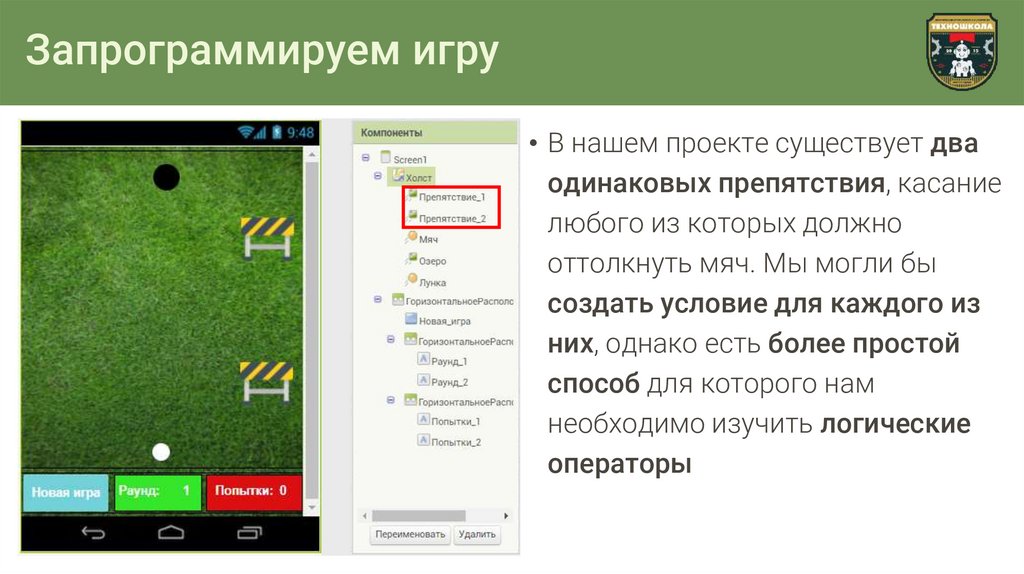
Запрограммируем игру• В нашем проекте существует два
одинаковых препятствия, касание
любого из которых должно
оттолкнуть мяч. Мы могли бы
создать условие для каждого из
них, однако есть более простой
способ для которого нам
необходимо изучить логические
операторы
47.
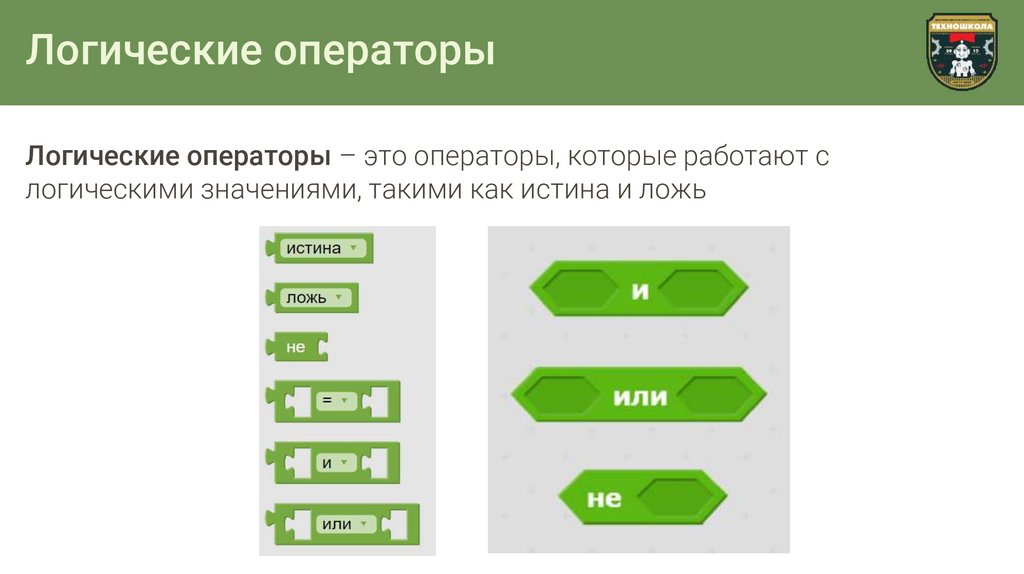
Логические операторыЛогические операторы – это операторы, которые работают с
логическими значениями, такими как истина и ложь
48.
Логический оператор «И»Разберем принцип работы логического
оператора «И» на примере:
• «Если я сделал уроки И по русскому
языку, и по математике, то я иду
гулять.»
Истина И Истина = Истина
49.
Логический оператор «Или»Разберем принцип работы логического
оператора «Или» на примере:
• «Если я проснулся ИЛИ собираюсь
спать, я иду чистить зубы.»
Истина ИЛИ Истина = Истина
50.
Логический оператор «Не»Разберем принцип работы логического
оператора «Не» на примере:
• «Если у меня НЕТ двоек, то меня
похвалят.»
НЕ Ложь= Истина
51.
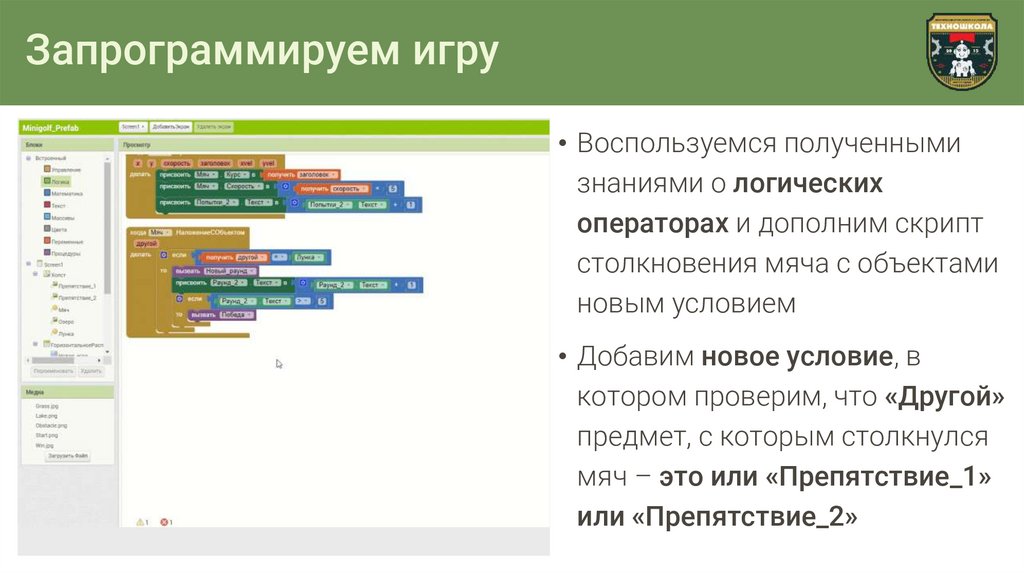
Запрограммируем игру• Воспользуемся полученными
знаниями о логических
операторах и дополним скрипт
столкновения мяча с объектами
новым условием
• Добавим новое условие, в
котором проверим, что «Другой»
предмет, с которым столкнулся
мяч – это или «Препятствие_1»
или «Препятствие_2»
52.
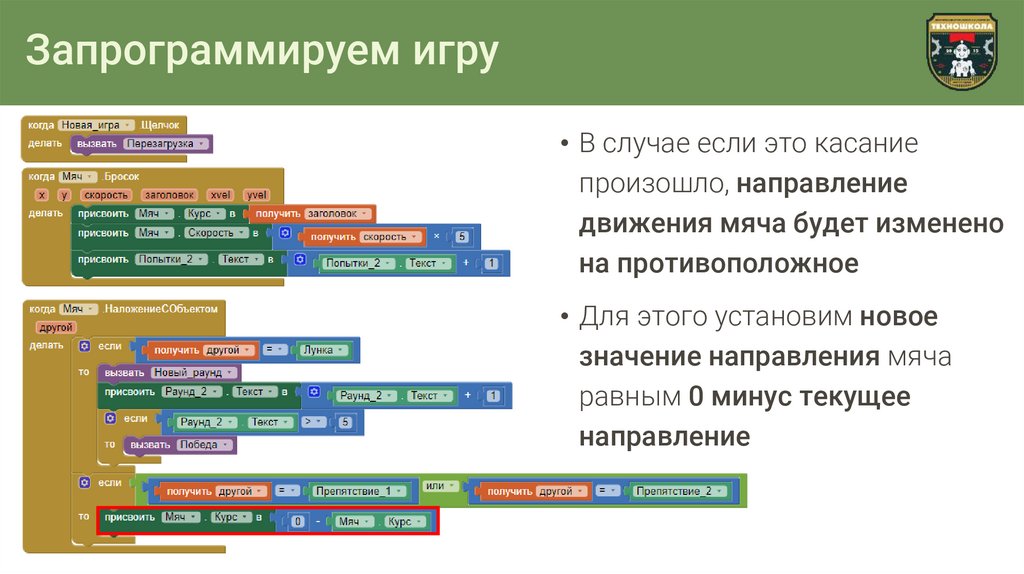
Запрограммируем игру• В случае если это касание
произошло, направление
движения мяча будет изменено
на противоположное
• Для этого установим новое
значение направления мяча
равным 0 минус текущее
направление
53.
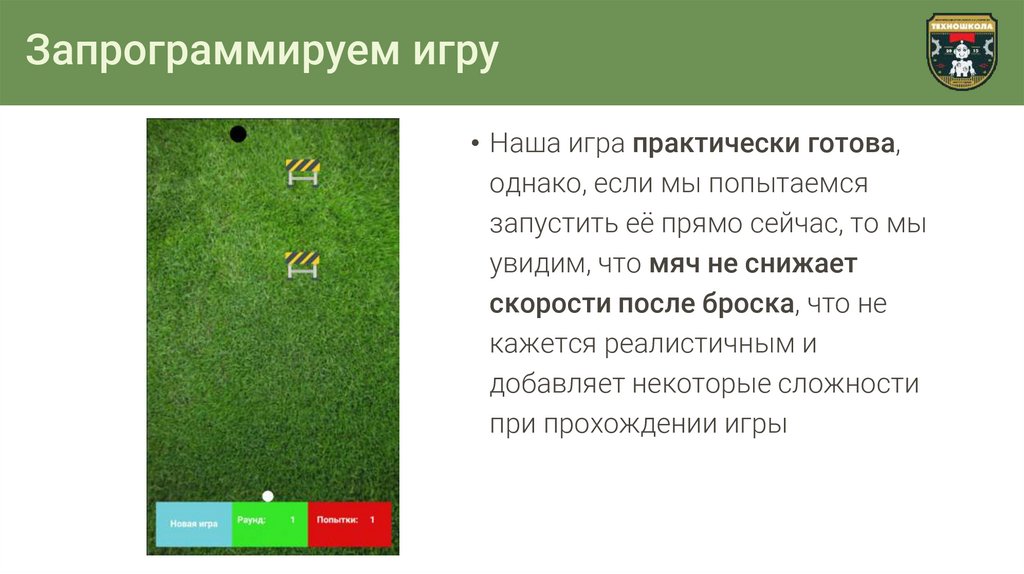
Запрограммируем игру• Наша игра практически готова,
однако, если мы попытаемся
запустить её прямо сейчас, то мы
увидим, что мяч не снижает
скорости после броска, что не
кажется реалистичным и
добавляет некоторые сложности
при прохождении игры
54.
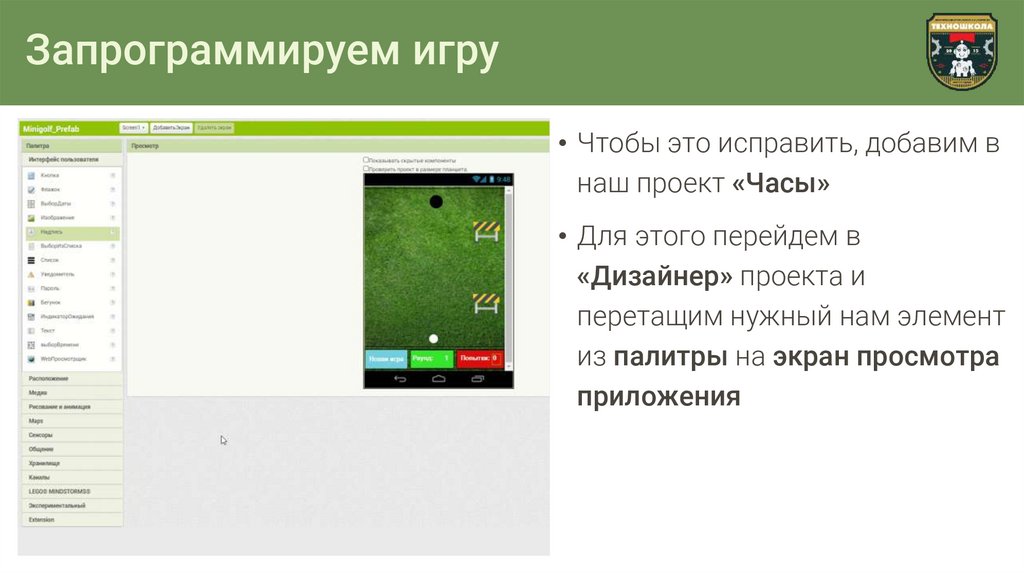
Запрограммируем игру• Чтобы это исправить, добавим в
наш проект «Часы»
• Для этого перейдем в
«Дизайнер» проекта и
перетащим нужный нам элемент
из палитры на экран просмотра
приложения
55.
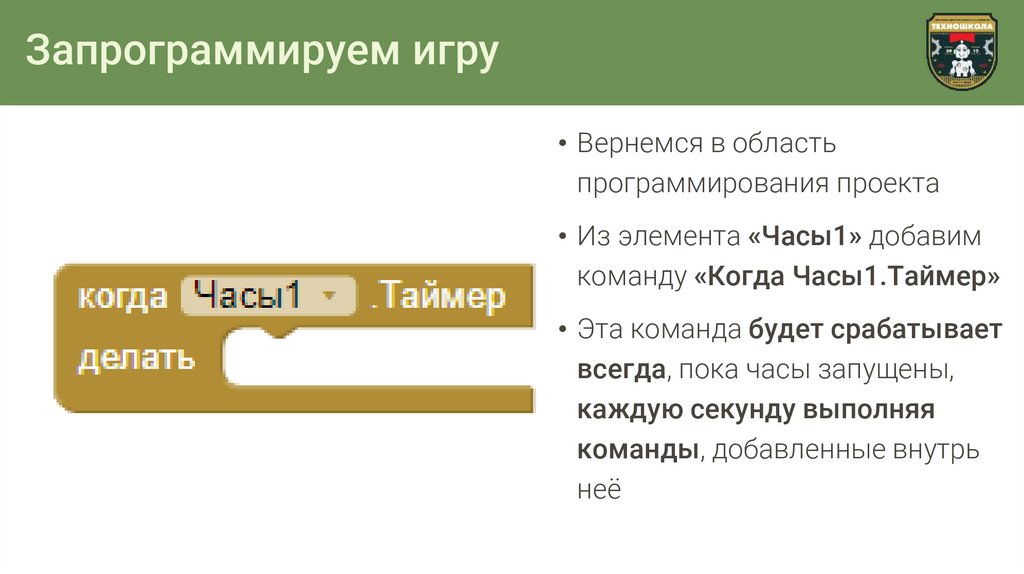
Запрограммируем игру• Вернемся в область
программирования проекта
• Из элемента «Часы1» добавим
команду «Когда Часы1.Таймер»
• Эта команда будет срабатывает
всегда, пока часы запущены,
каждую секунду выполняя
команды, добавленные внутрь
неё
56.
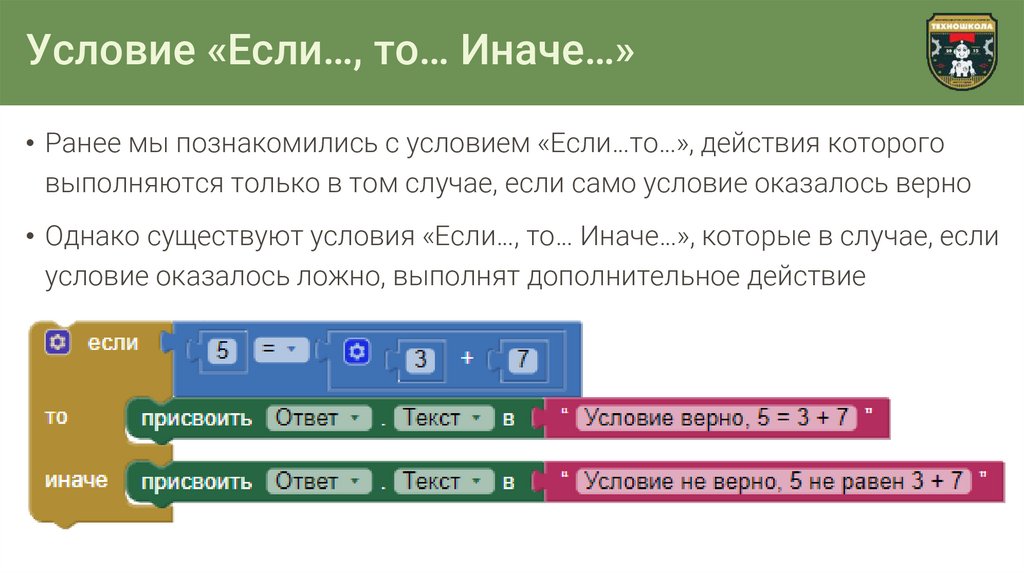
Условие «Если…, то… Иначе…»• Ранее мы познакомились с условием «Если…то…», действия которого
выполняются только в том случае, если само условие оказалось верно
• Однако существуют условия «Если…, то… Иначе…», которые в случае, если
условие оказалось ложно, выполнят дополнительное действие
57.
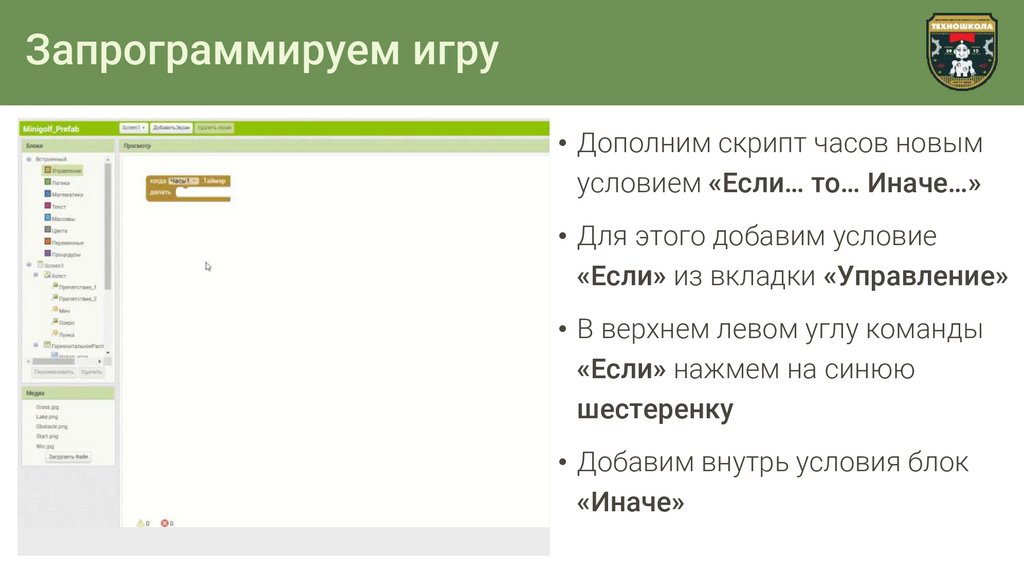
Запрограммируем игру• Дополним скрипт часов новым
условием «Если… то… Иначе…»
• Для этого добавим условие
«Если» из вкладки «Управление»
• В верхнем левом углу команды
«Если» нажмем на синюю
шестеренку
• Добавим внутрь условия блок
«Иначе»
58.
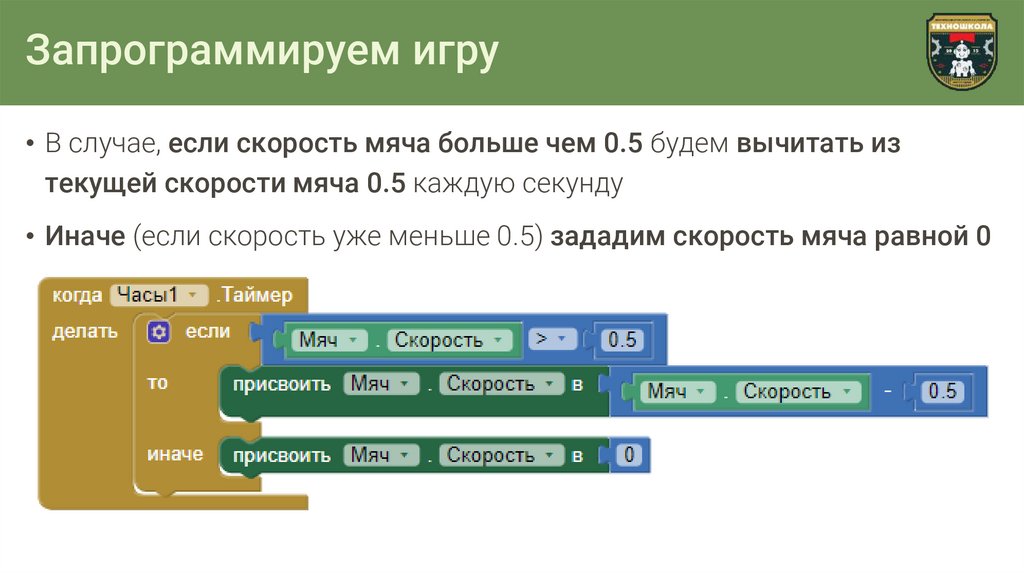
Запрограммируем игру• В случае, если скорость мяча больше чем 0.5 будем вычитать из
текущей скорости мяча 0.5 каждую секунду
• Иначе (если скорость уже меньше 0.5) зададим скорость мяча равной 0
59.
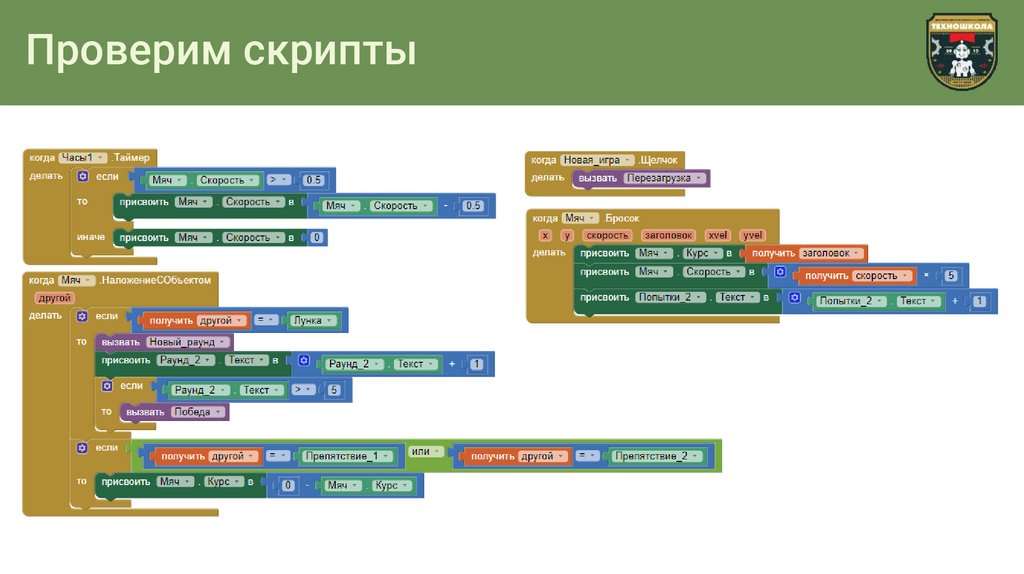
Проверим скрипты60.
Сохранение проектов61.
Сохранение• Чтобы сохранить проект на
компьютере необходимо нажать на
кнопку «Проекты» в меню
• Выбрать пункт «Сохранить проект»
62.
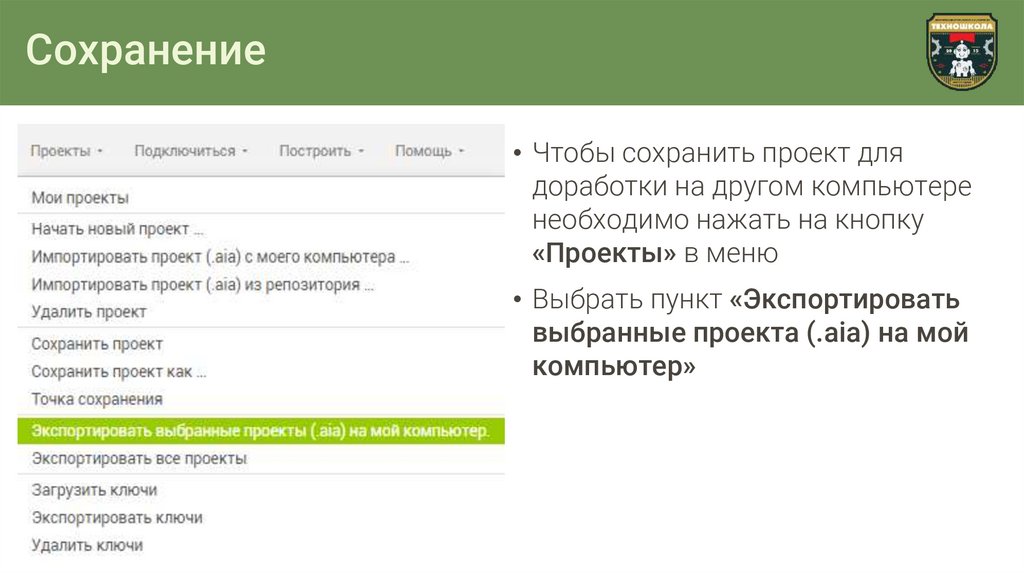
Сохранение• Чтобы сохранить проект для
доработки на другом компьютере
необходимо нажать на кнопку
«Проекты» в меню
• Выбрать пункт «Экспортировать
выбранные проекта (.aia) на мой
компьютер»
63.
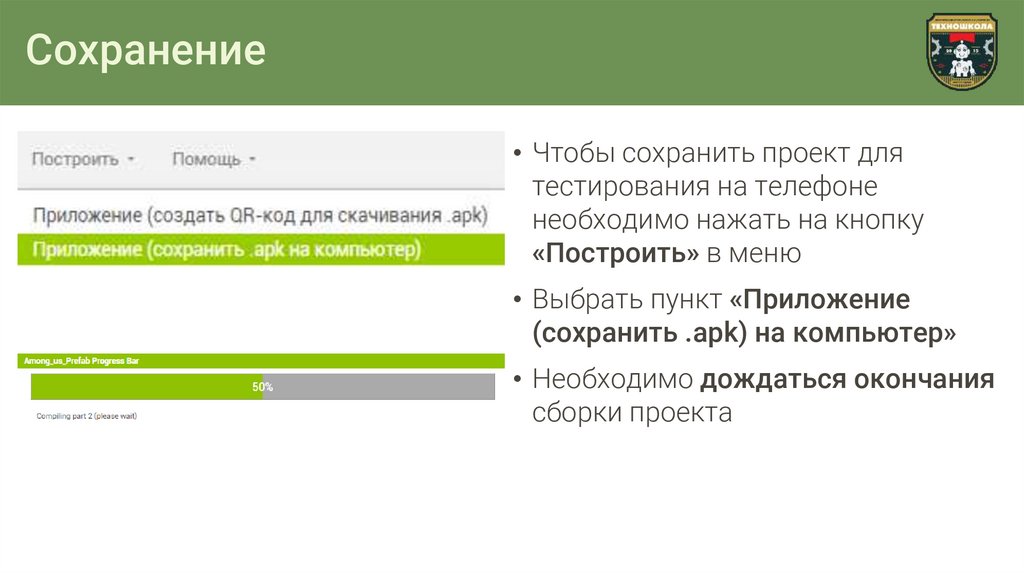
Сохранение• Чтобы сохранить проект для
тестирования на телефоне
необходимо нажать на кнопку
«Построить» в меню
• Выбрать пункт «Приложение
(сохранить .apk) на компьютер»
• Необходимо дождаться окончания
сборки проекта
64.
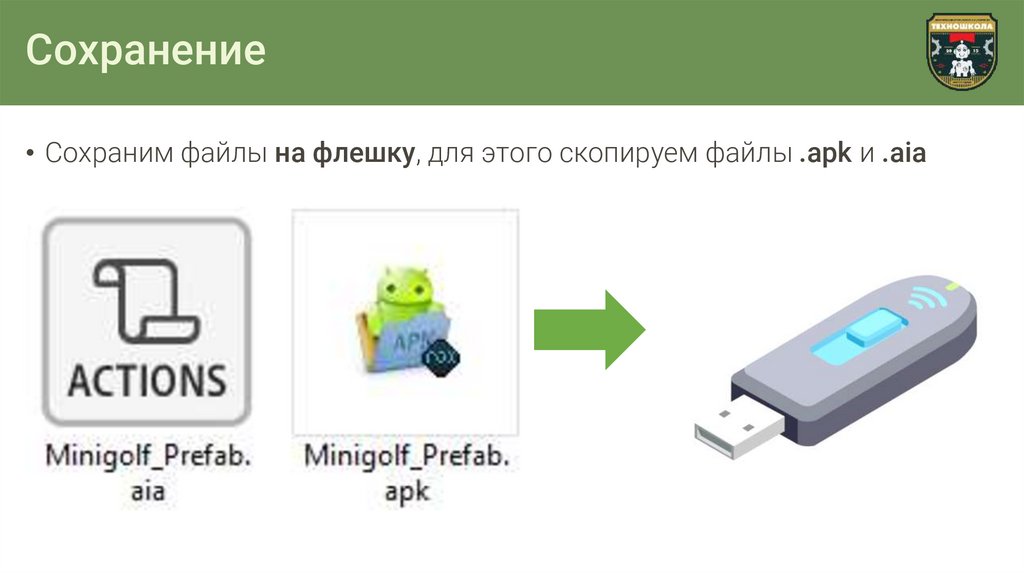
Сохранение• Сохраним файлы на флешку, для этого скопируем файлы .apk и .aia
65.
Смотрим результатx2
+
• Протестируем результат,
нажав дважды левой
клавишей мыши по .apk
файлу проекта
• Этот файл может быть
открыт на компьютере с
помощью специального
приложения или добавлен
на телефон
66.
Смотрим результат67.
Повторим пройденноеВспомним все то, что узнали на занятии.
68.
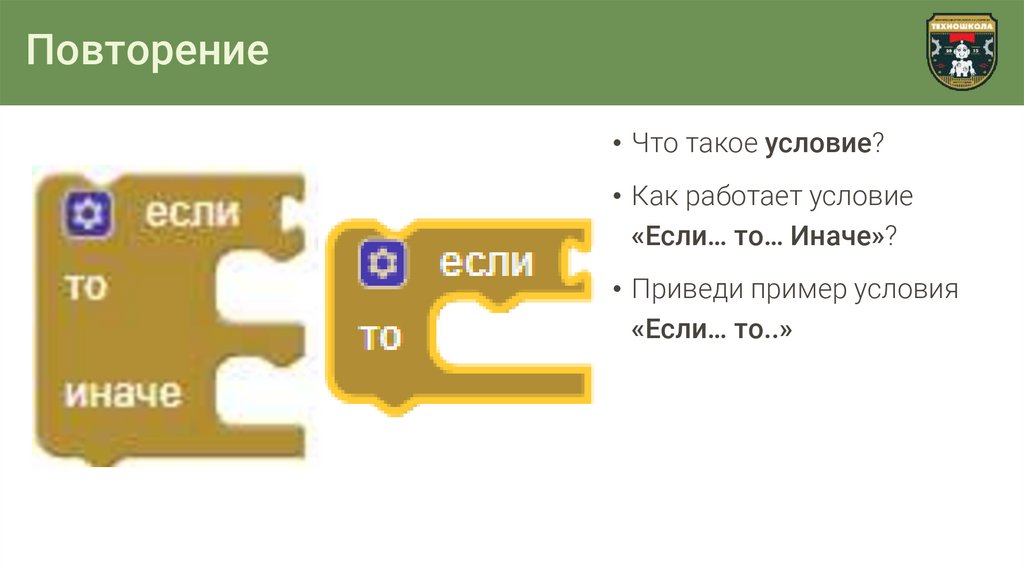
Повторение• Что такое условие?
• Как работает условие
«Если… то… Иначе»?
• Приведи пример условия
«Если… то..»
69.
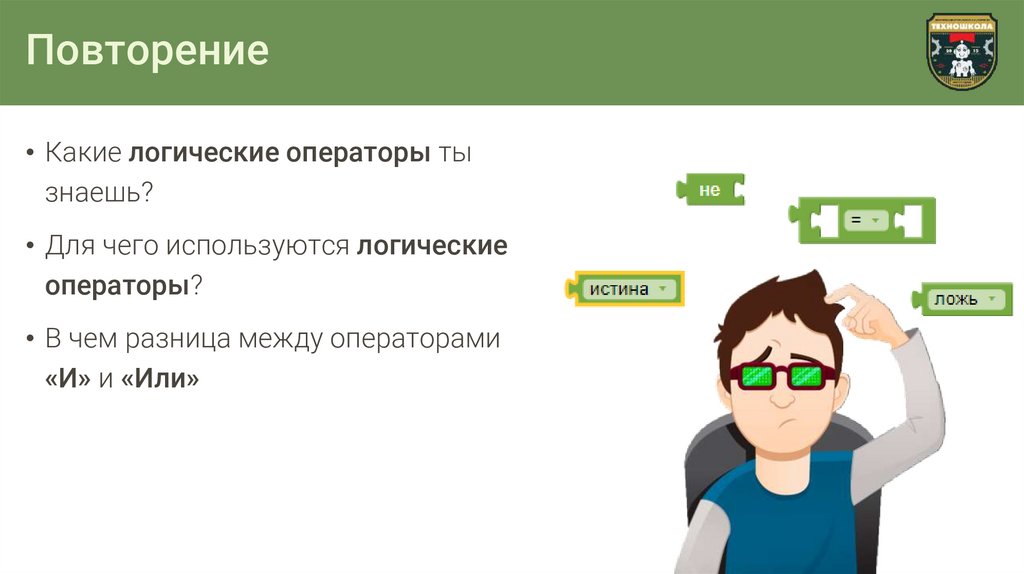
Повторение• Какие логические операторы ты
знаешь?
• Для чего используются логические
операторы?
• В чем разница между операторами
«И» и «Или»
70.
Повторение• Что такое процедура?
• Для чего используются
процедуры?
71.
На следующем занятии:На следующем занятии мы
научимся работать с
направлениями, узнаем что такое
градусная мера и создадим игру
«Аэрохоккей»
72.
Свободное времяТеперь можно улучшать свою игру!
73.
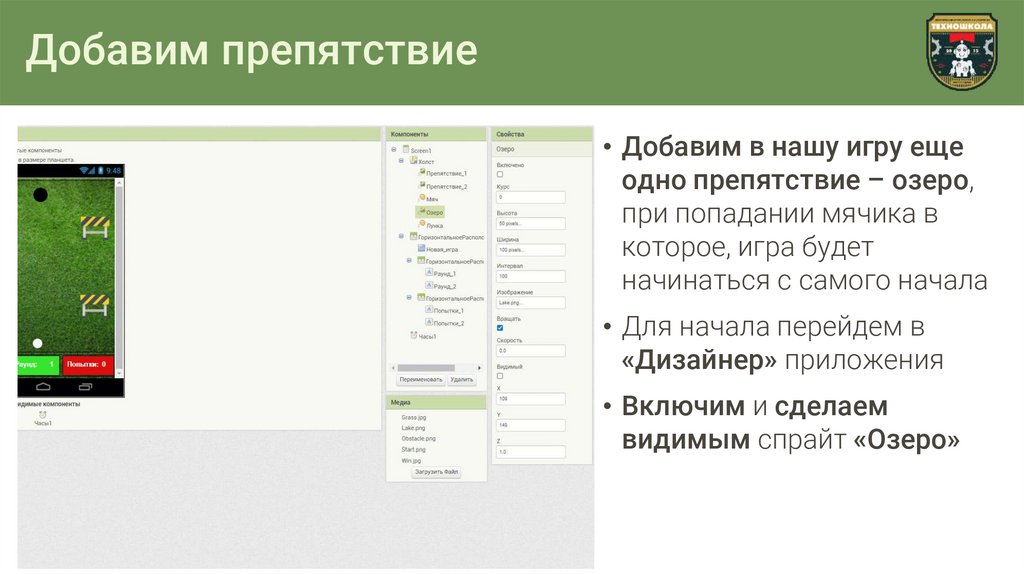
Добавим препятствие• Добавим в нашу игру еще
одно препятствие – озеро,
при попадании мячика в
которое, игра будет
начинаться с самого начала
• Для начала перейдем в
«Дизайнер» приложения
• Включим и сделаем
видимым спрайт «Озеро»
74.
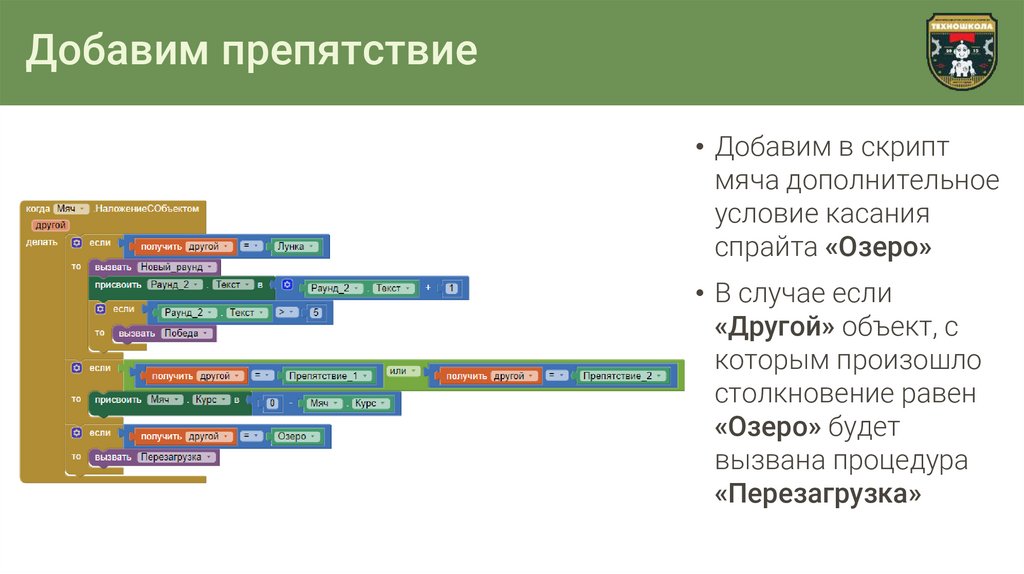
Добавим препятствие• Добавим в скрипт
мяча дополнительное
условие касания
спрайта «Озеро»
• В случае если
«Другой» объект, с
которым произошло
столкновение равен
«Озеро» будет
вызвана процедура
«Перезагрузка»
75.
Домашнее задание76.
Домашнее задание1) Загрузи в игру новый фон
поражения
2) Добавь новое условие, в котором
будет проверяться, что
количество бросков больше 10
3) Создай процедуру «Проигрыш»
по аналогии с процедурой
«Победа». Сделай так, чтобы
процедура срабатывала в случае
если совершено больше 10
бросков за раунд
77.
Сохранение проектовСпасибо за занятие!













































































 Программное обеспечение
Программное обеспечение








