Похожие презентации:
Introduction to SmartUI SDK
1.
Introduction to SmartUI SDKOctober 25th, 2016
2.
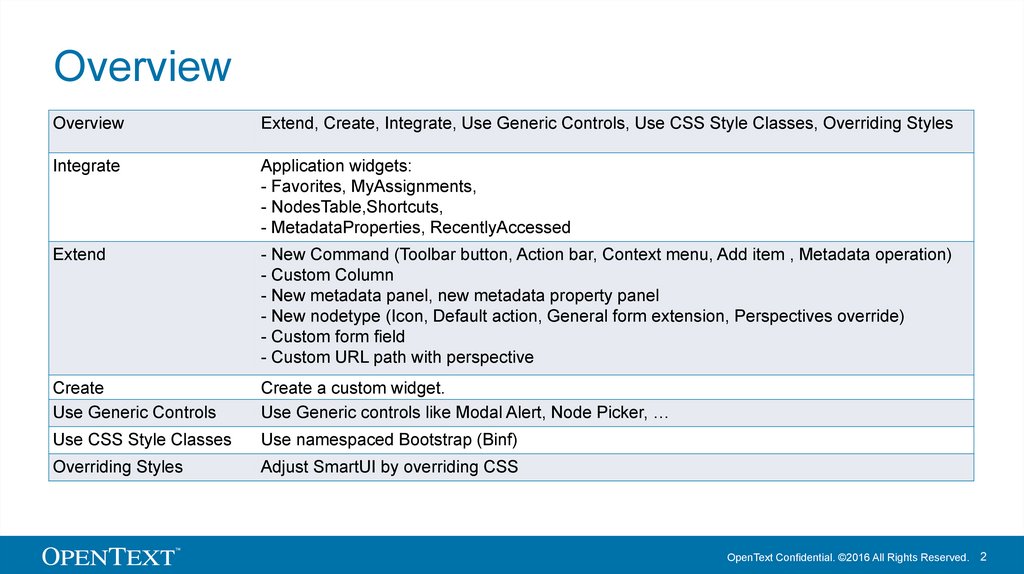
OverviewOverview
Extend, Create, Integrate, Use Generic Controls, Use CSS Style Classes, Overriding Styles
Integrate
Application widgets:
- Favorites, MyAssignments,
- NodesTable,Shortcuts,
- MetadataProperties, RecentlyAccessed
Extend
- New Command (Toolbar button, Action bar, Context menu, Add item , Metadata operation)
- Custom Column
- New metadata panel, new metadata property panel
- New nodetype (Icon, Default action, General form extension, Perspectives override)
- Custom form field
- Custom URL path with perspective
Create
Use Generic Controls
Create a custom widget.
Use Generic controls like Modal Alert, Node Picker, …
Use CSS Style Classes
Use namespaced Bootstrap (Binf)
Overriding Styles
Adjust SmartUI by overriding CSS
OpenText Confidential. ©2016 All Rights Reserved.
2
3.
Overview SmartUI SDKThe SmartUI SDK allows you to
Integrate parts of SmartUI into other UI environments
Extend existing SmartUI by Commands, Node Types, Properties
Create new SmartUI Widgets
Use generic controls like Modal Alert, Node Picker …
It is delivered as 3 .zip files along with this slide deck:
csui-16.zip, generator-csui-extension.zip and style-override-kit.zip
csui-sdk.16.1.0.zip
Contains overall documentation
Focus is on UI elements
Contains examples for all common use cases
generator-csui-extension.zip
Provides a project generator preparing for deployment on CS
style-override-kit.zip
Allows for modifying / overriding SmartUI stylings
OpenText Confidential. ©2016 All Rights Reserved.
3
4.
Getting started with SmartUI SDKDownload and unpack the SDK archive (csui-sdk-16.zip)
Donwload and unpack the Generator archive (generator-csui-extension.zip)
Follow the instructions in the Readme.md, and open the hello widget page
At this point, you should have produced a project specific for the CS module you want to use for deployment
After running grunt there should be an out-module directory, which can be imported for deployment into CS Oclipse IDE.
Deploy the generated module sources by importing it into Oclipse
Follow the Readme.md (You have to download and install nodejs and npm here)
Open the samples-index.html and open some samples
At this point, you should be able to read and run samples
Import out-module directory from generated project into Oclipse
Deploy to CS which is connected with your Oclipes
At this point you should be able to configure the hello widget in perspective manager and add it to your perspective
Copy and modify additional samples from SDK to your module project
Run grunt and deploy again
Find common use cases and acc. examples resp. documentation in the rest of this slide deck
OpenText Confidential. ©2016 All Rights Reserved.
4
5.
Widget Development IDECreate a new UI development project based on CSUI project generator
Download CSUI project generator (generator-csui-extension.zip)
Follow Readme.md
Prepare and build (doc/index.html)
Add examples (from csui-sdk) and modify at your need
Generated project build produces ‘out-module’
Load content of out-module into OScript IDE
Build module in OScript and deploy in CS
In the following, the generated project is assumed to be named greetings
OpenText Confidential. ©2016 All Rights Reserved.
5
6.
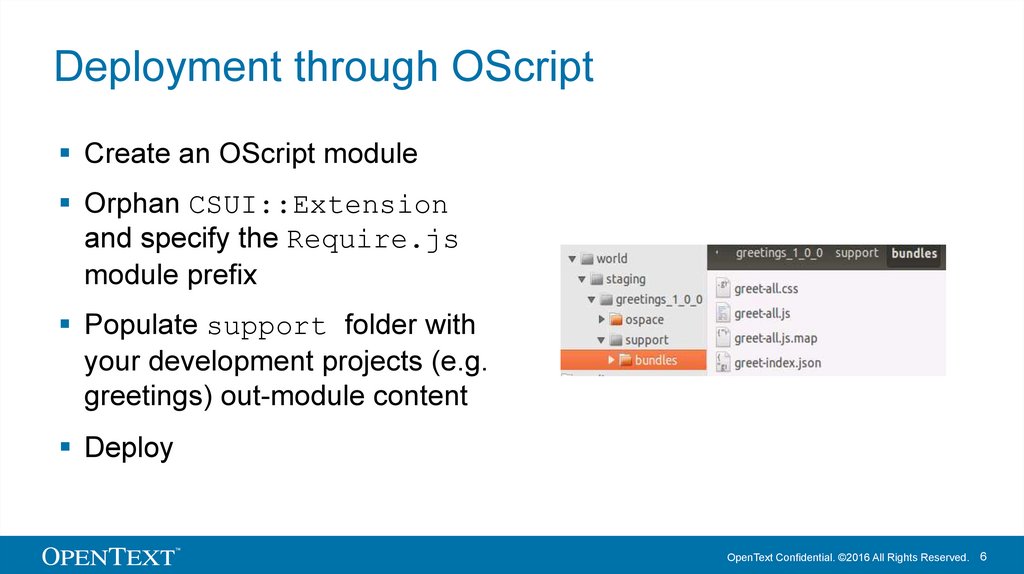
Deployment through OScriptCreate an OScript module
Orphan CSUI::Extension
and specify the Require.js
module prefix
Populate support folder with
your development projects (e.g.
greetings) out-module content
Deploy
OpenText Confidential. ©2016 All Rights Reserved.
6
7.
ExtendExtend existing Smart UI components
8.
SmartUI Extension Points OverviewNew Command
Toolbar
Inline Action bar
Context menu
Custom Column
New metadata panel
Add new metadata property panel
New nodetype
Icon
Default action
General form extension
Perspectives override
Custom URL path with perspective
OpenText Confidential. ©2016 All Rights Reserved.
8
9.
New Command10.
New Command, SampleSee greetings/src/commands/hello for a sample
The hello command sample:
Creates a command applicable to a single node
Registers the command in the CS UI framework
Places a button executing the command on the nodestable toolbar
Localizes user interface
Is developed using a mocked debugging page
Is tested by a mocked spec
OpenText Confidential. ©2016 All Rights Reserved.
10
11.
New Add Item commandSee greetings/src/commands/add.hello for a sample
See greetings/src/commands/add.hello/add.hello.command.md for
documentation
The add.hello command:
Creates a command applicable to a container
Registers the command in the CS UI framework
Places an item to the menu of the "+" button
Lets a new object be created by the generic inline form
Provides a custom inline form
Localizes user interface
Is developed using a mocked debugging page
Is tested by a mocked spec
OpenText Confidential. ©2016 All Rights Reserved.
11
12.
Custom Column13.
Custom ColumnSee greetings/src/controls/cells/hello for a sample
The greetings/src/controls/cells/hello column:
Shows the text "Text", "Hypertext" or or other document type, based on the
MIME type of the document, or nothing if the item is no document.
Depends on presence of the `mime_type` property from the node information.
You can edit the `connection` and `node id` parameters in `test/index.html`
to be able to test the custom column with your server.
You need to add it to the column collection of the table which you want to
show it at.
OpenText Confidential. ©2016 All Rights Reserved.
13
14.
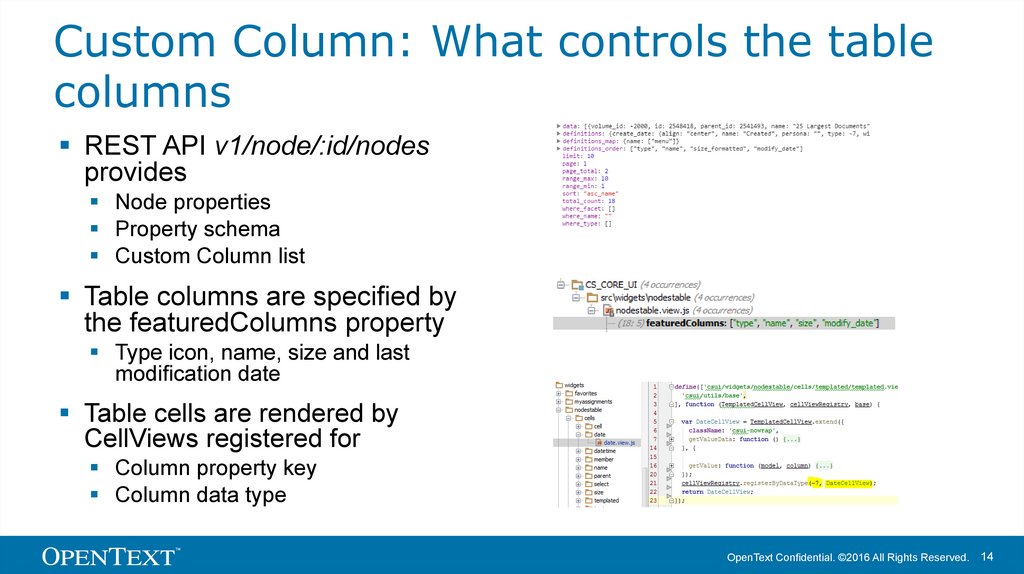
Custom Column: What controls the tablecolumns
REST API v1/node/:id/nodes
provides
Node properties
Property schema
Custom Column list
Table columns are specified by
the featuredColumns property
Type icon, name, size and last
modification date
Table cells are rendered by
CellViews registered for
Column property key
Column data type
OpenText Confidential. ©2016 All Rights Reserved.
14
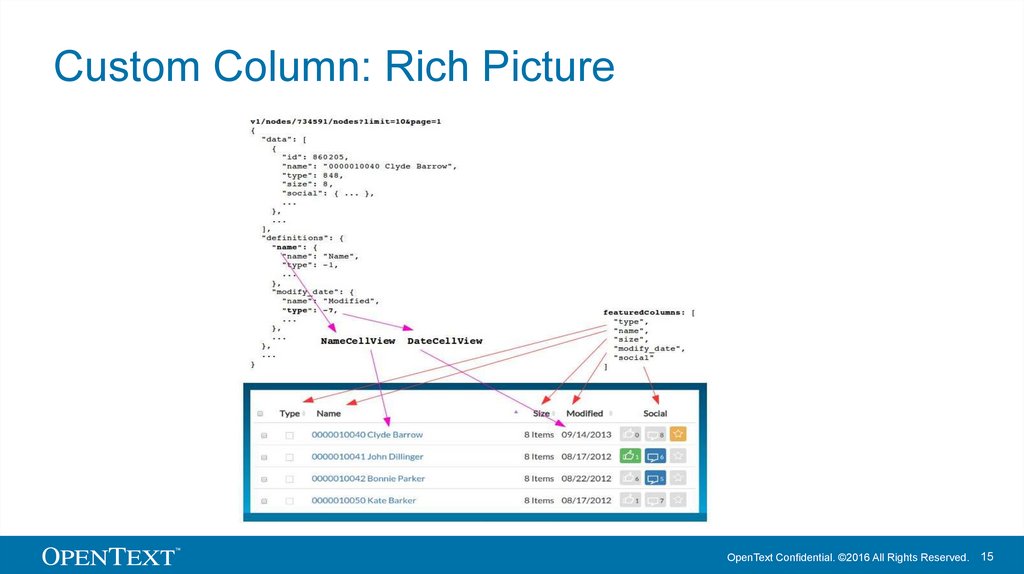
15.
Custom Column: Rich PictureOpenText Confidential. ©2016 All Rights Reserved.
15
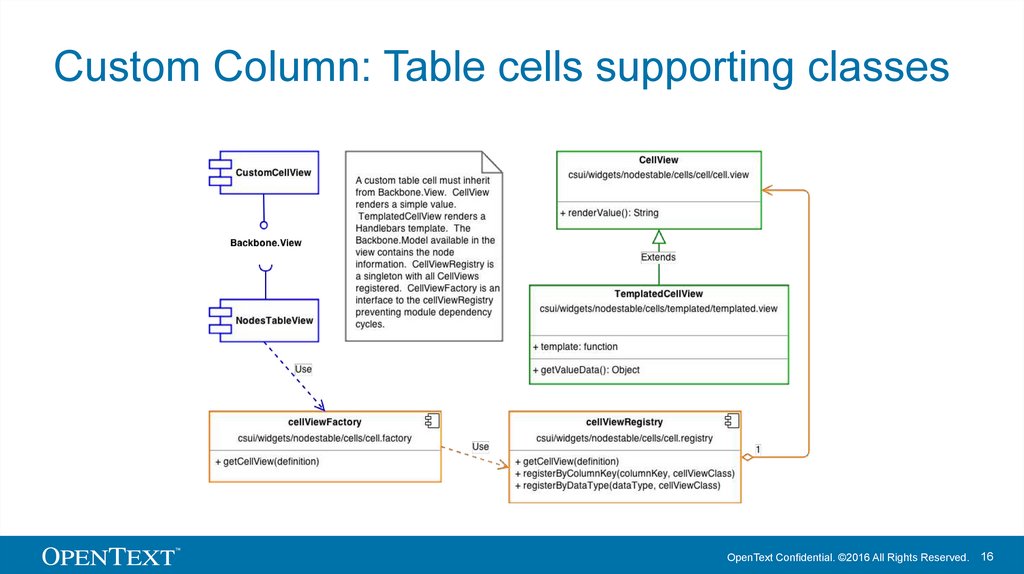
16.
Custom Column: Table cells supporting classesOpenText Confidential. ©2016 All Rights Reserved.
16
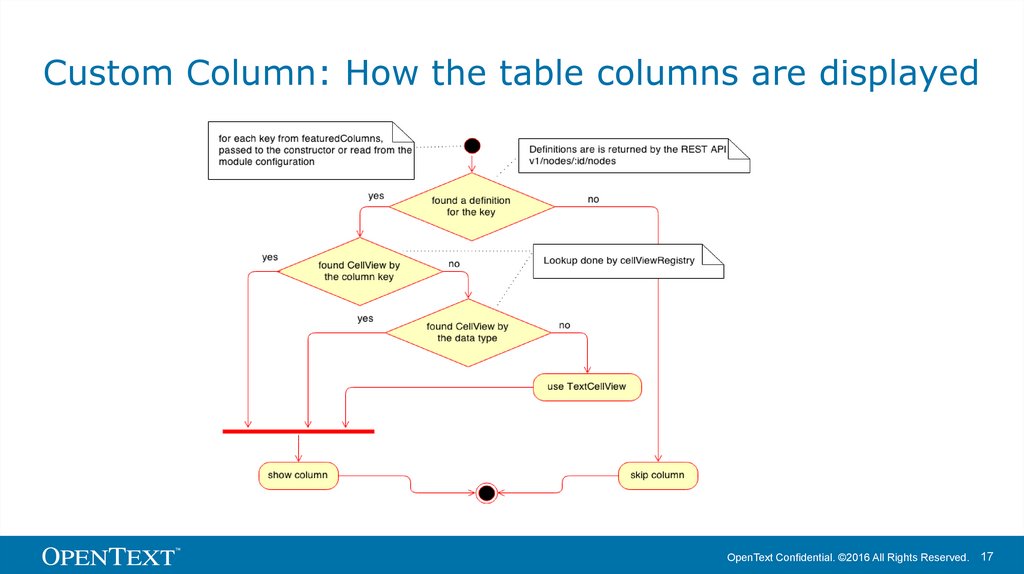
17.
Custom Column: How the table columns are displayedOpenText Confidential. ©2016 All Rights Reserved.
17
18.
Custom Column: Built-in table columnsRequireJS modules “csui/widgets/nodestable/cells/*”
Date (registered for type -7)
DateTime (registered for type 401)
Member (registered for types 14 and 19)
Name (registered for key “name”)
Parent (registered for key “parent_id”)
Select (registered for key “_select”)
Size (registered for key “size”)
Text (default for unregistered columns)
TypeIcon (registered for key “type”)
Samples in CS_CORE_UI/samples/cells/*
Reserved (registered for key “reserved”)
Social (registered for the mocked key “social”)
OpenText Confidential. ©2016 All Rights Reserved.
18
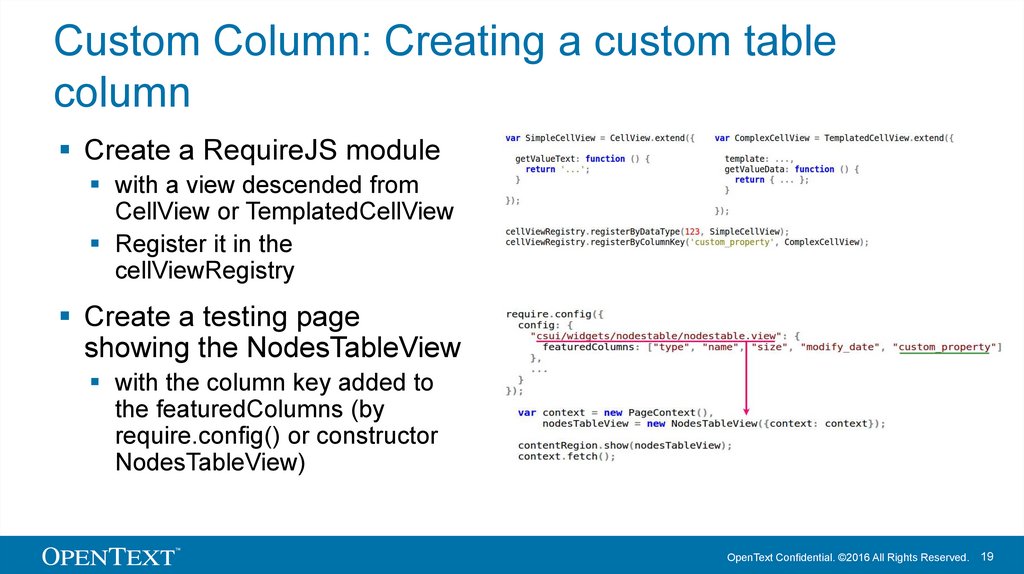
19.
Custom Column: Creating a custom tablecolumn
Create a RequireJS module
with a view descended from
CellView or TemplatedCellView
Register it in the
cellViewRegistry
Create a testing page
showing the NodesTableView
with the column key added to
the featuredColumns (by
require.config() or constructor
NodesTableView)
OpenText Confidential. ©2016 All Rights Reserved.
19
20.
Metadata21.
New Metadata PanelSee greetings/src/widgets/metadata/panels/hello for a sample
See csui-sdk-16.1.0/doc/widgets/metadata/doc/metadata.panels/index.html for
documentation
The Metadata Widget shows multiple panels with node information, which are
selectable by a dropdown control
The contentView can have an optional static method to check if the panel
should be enabled (made visible) for the node opened in the metadata widget
Additional panels can be added by registering a module extension
OpenText Confidential. ©2016 All Rights Reserved.
21
22.
New Metadata Property PanelSee greetings/src/widgets/metadata/property.panels/hello
for a sample
See csui-sdk-16.1.0/doc/widgets/metadata/doc/metadata.property.panels/index.html for
documentation
The Property Panel of the Metadata Widget shows multiple (inner) panels with
information, which are selectable by a tab control.
They are populated dynamically, based on the configuration of their controllers
Additional panels can be added by registering a module extension, which
returns an array of panel controller specifications
OpenText Confidential. ©2016 All Rights Reserved.
22
23.
New Nodetype24.
New Nodetype: OverviewFor a new nodetype, one typically has to provide:
An Icon specifying the node type
A Default action executed when clicking of a node of the new type
A Perspectives override, for the perspective to be shown with the new type
Each of these extensions is described in the following
OpenText Confidential. ©2016 All Rights Reserved.
24
25.
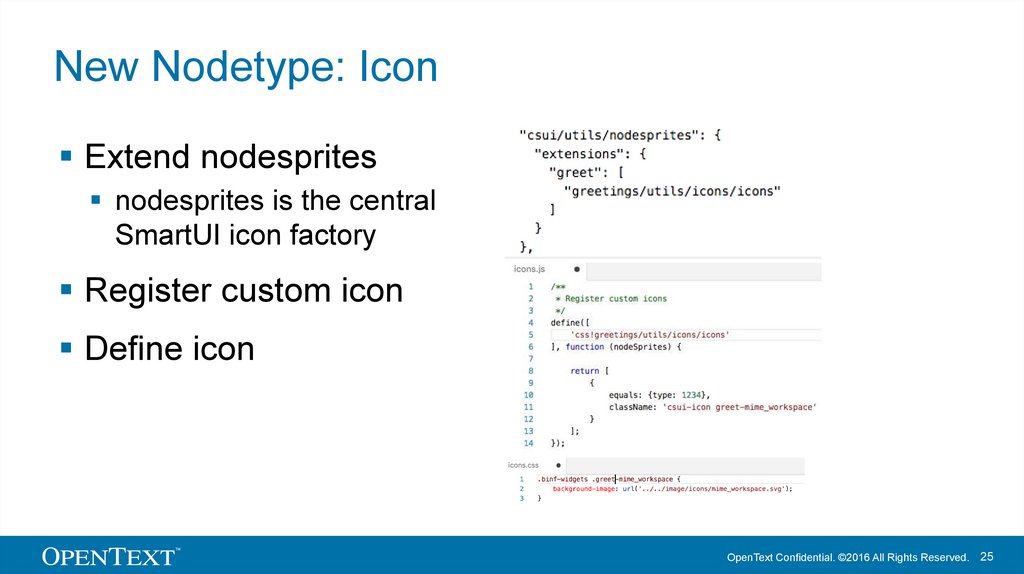
New Nodetype: IconExtend nodesprites
nodesprites is the central
SmartUI icon factory
Register custom icon
Define icon
OpenText Confidential. ©2016 All Rights Reserved.
25
26.
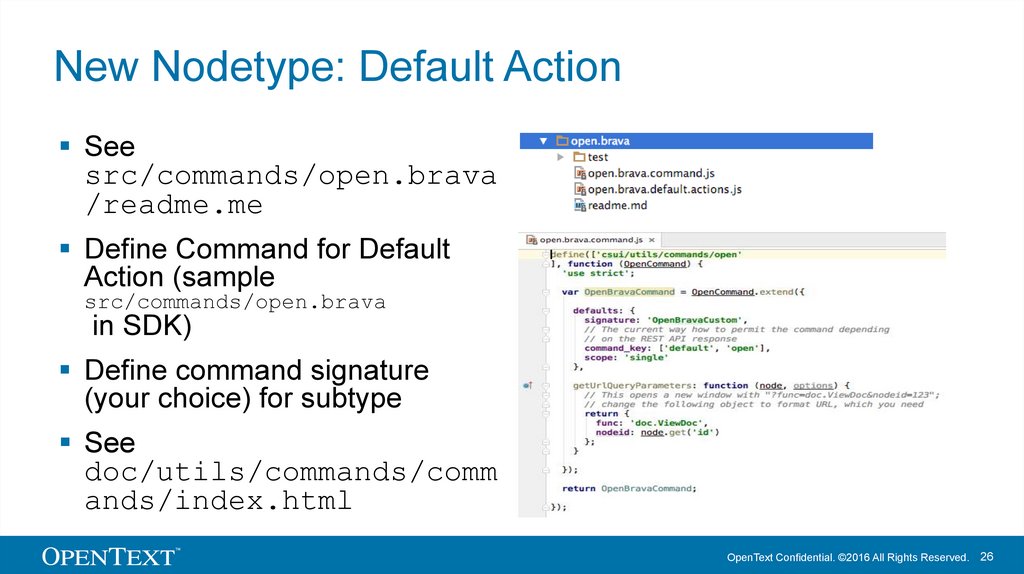
New Nodetype: Default ActionSee
src/commands/open.brava
/readme.me
Define Command for Default
Action (sample
src/commands/open.brava
in SDK)
Define command signature
(your choice) for subtype
See
doc/utils/commands/comm
ands/index.html
OpenText Confidential. ©2016 All Rights Reserved.
26
27.
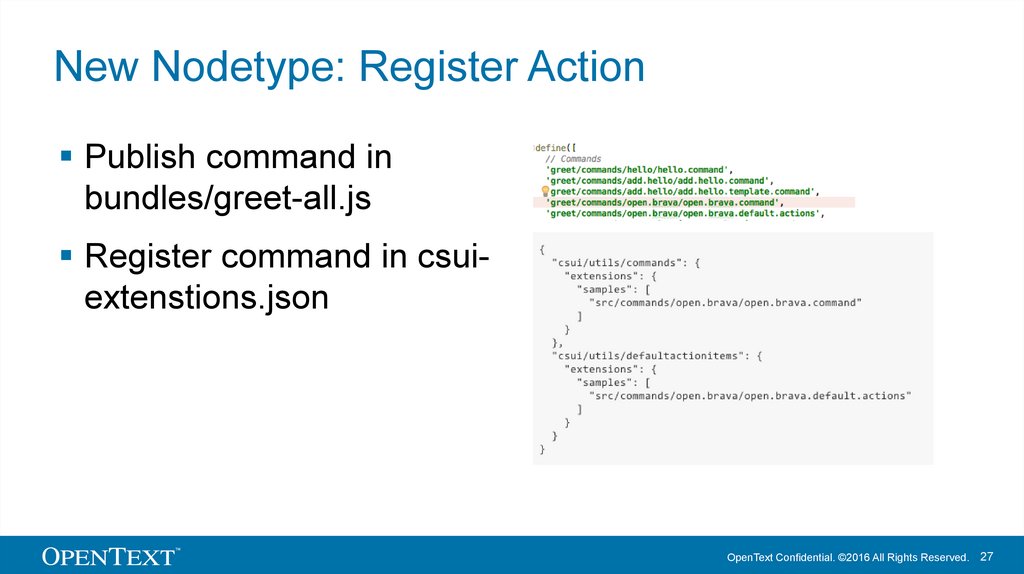
New Nodetype: Register ActionPublish command in
bundles/greet-all.js
Register command in csuiextenstions.json
OpenText Confidential. ©2016 All Rights Reserved.
27
28.
New Nodetype: Perspectives OverridePerspectives (configurations) are usually provided serverside through
REST API (GET api/v1/perspectives), based on container type
SmartUI provides means however, to override the different
perspectives behavior, i.e. to provide custom configurations
The preferred, and sustainable way, is server-side provision (as it is
open for future personalization handling)
In the following, client-side perspective overrides are explained
OpenText Confidential. ©2016 All Rights Reserved.
28
29.
New Nodetype: Perspectives OverrideDepending on the perspective given by the server, there are two
client-side overrides
Override Node Perspective
See documentation under
doc/utils/contexts/perspective/node.perspectives/index.html
Override Search Perspective
See documentation under
doc/utils/contexts/perspective/search.perspectives/index.html
See sample under
greetings/src/perspective.overrides
OpenText Confidential. ©2016 All Rights Reserved.
29
30.
Custom URL31.
Custom URL: OverviewExtend the URL schema of SmartUI to provide additional root urls or
to extend existing URLs
Understand how perspective changes work in general
Understand that an apparent navigation is a perspective change, triggered
usually by model changes
Models triggering perspective changes are kept in Perspective Contexts
Extend Perspective Contexts through plugins
Extend Perspective Router to communicate with Perspecive Context on URL
changes
OpenText Confidential. ©2016 All Rights Reserved.
31
32.
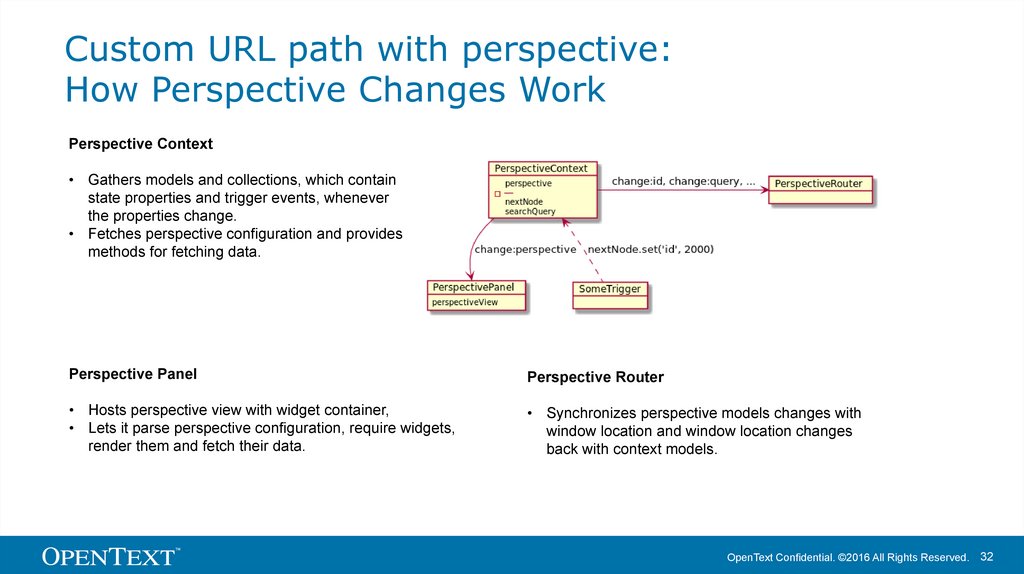
Custom URL path with perspective:How Perspective Changes Work
Perspective Context
• Gathers models and collections, which contain
state properties and trigger events, whenever
the properties change.
• Fetches perspective configuration and provides
methods for fetching data.
Perspective Panel
Perspective Router
• Hosts perspective view with widget container,
• Lets it parse perspective configuration, require widgets,
render them and fetch their data.
• Synchronizes perspective models changes with
window location and window location changes
back with context models.
OpenText Confidential. ©2016 All Rights Reserved.
32
33.
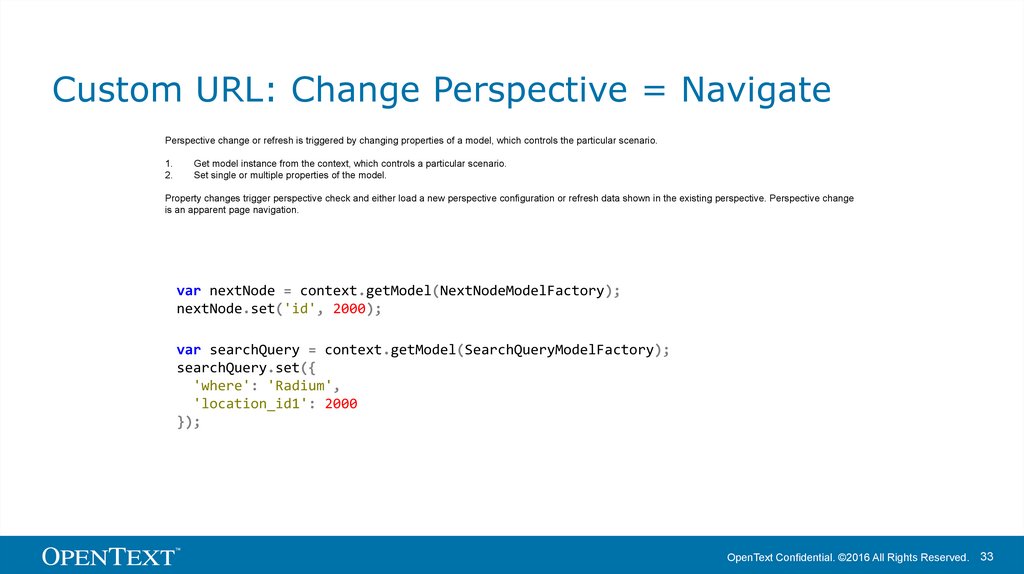
Custom URL: Change Perspective = NavigatePerspective change or refresh is triggered by changing properties of a model, which controls the particular scenario.
1.
2.
Get model instance from the context, which controls a particular scenario.
Set single or multiple properties of the model.
Property changes trigger perspective check and either load a new perspective configuration or refresh data shown in the existing perspective. Perspective change
is an apparent page navigation.
var nextNode = context.getModel(NextNodeModelFactory);
nextNode.set('id', 2000);
var searchQuery = context.getModel(SearchQueryModelFactory);
searchQuery.set({
'where': 'Radium',
'location_id1': 2000
});
OpenText Confidential. ©2016 All Rights Reserved.
33
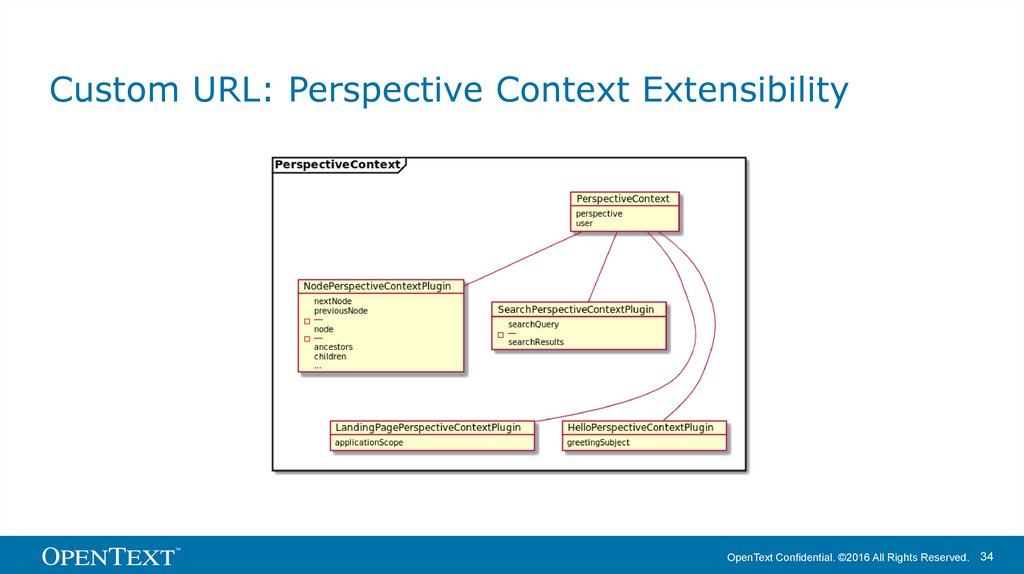
34.
Custom URL: Perspective Context ExtensibilityOpenText Confidential. ©2016 All Rights Reserved.
34
35.
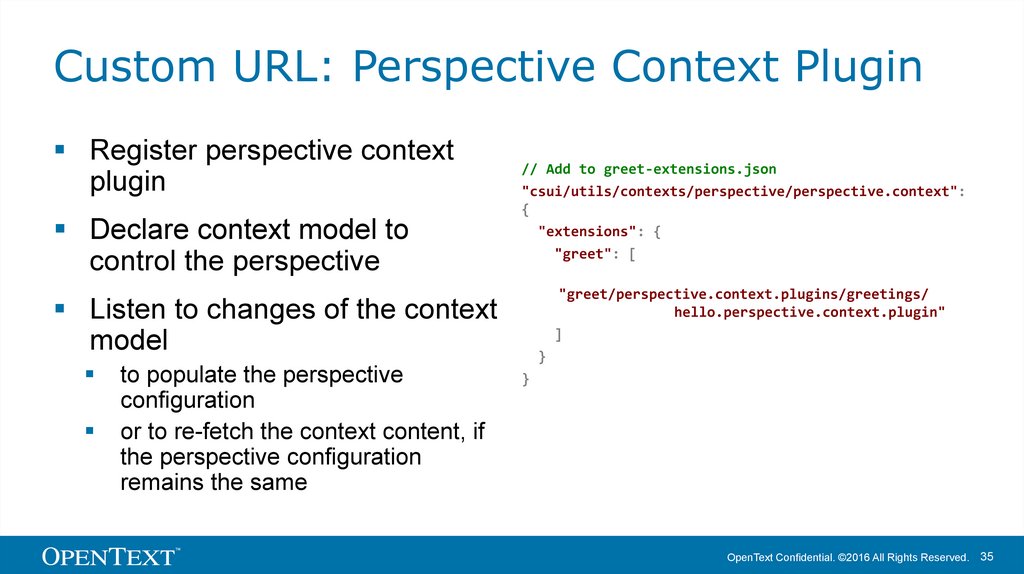
Custom URL: Perspective Context PluginRegister perspective context
plugin
Declare context model to
control the perspective
// Add to greet-extensions.json
"csui/utils/contexts/perspective/perspective.context":
{
"extensions": {
"greet": [
"greet/perspective.context.plugins/greetings/
hello.perspective.context.plugin"
]
Listen to changes of the context
model
to populate the perspective
configuration
or to re-fetch the context content, if
the perspective configuration
remains the same
}
}
OpenText Confidential. ©2016 All Rights Reserved.
35
36.
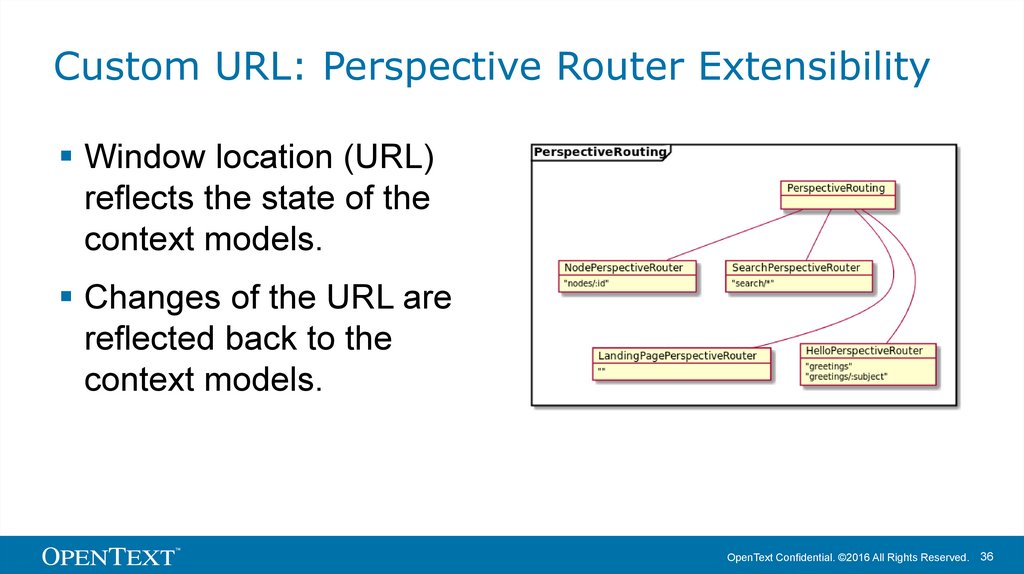
Custom URL: Perspective Router ExtensibilityWindow location (URL)
reflects the state of the
context models.
Changes of the URL are
reflected back to the
context models.
OpenText Confidential. ©2016 All Rights Reserved.
36
37.
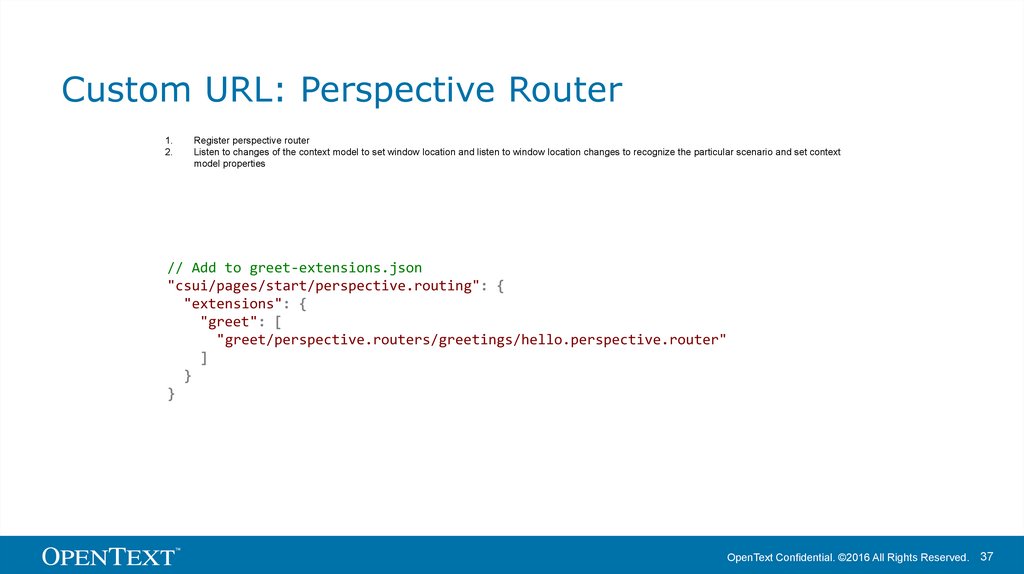
Custom URL: Perspective Router1.
2.
Register perspective router
Listen to changes of the context model to set window location and listen to window location changes to recognize the particular scenario and set context
model properties
// Add to greet-extensions.json
"csui/pages/start/perspective.routing": {
"extensions": {
"greet": [
"greet/perspective.routers/greetings/hello.perspective.router"
]
}
}
OpenText Confidential. ©2016 All Rights Reserved.
37
38.
Custom URL: RecommendationsIf your scenario is connected to a route without any identifier or other
parameter - like “favorites”
do not introduce a new context model to navigate; reuse the existing
applicationScope.
If your scenario shows objects in the same perspective – like search
results and not line node-specific perspectives
use the same model for the navigation, which you will use on the rendered
perspective: searchQuery, workflowStep, for example.
If your scenario shows objects, which can have different perspectives
configured
use a pair of models; one to carry the object information for the current perspective
and one to navigate to the next perspective: node & nextNode, for example.
OpenText Confidential. ©2016 All Rights Reserved.
38
39.
Custom URL: SampleSample of “greetings” and “greetings/{greetSubject}” routes with
context plugins:
//greetings/src/perspective.context.plugins/greetings/
//greetings/src/perspective.routers/greetings/
OpenText Confidential. ©2016 All Rights Reserved.
39
40.
Create A WidgetCreate new Smart UI components
41.
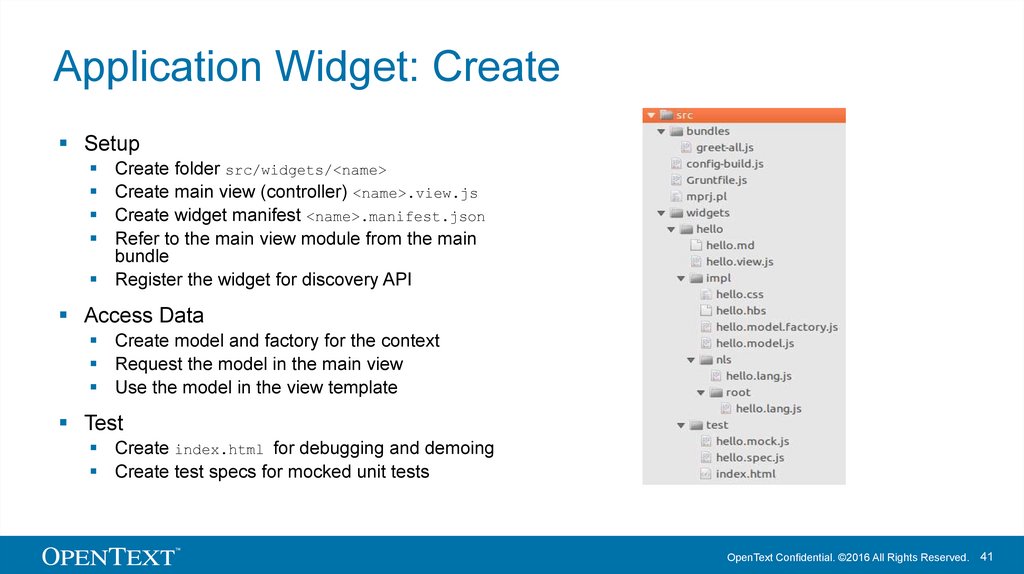
Application Widget: CreateSetup
Create folder src/widgets/<name>
Create main view (controller) <name>.view.js
Create widget manifest <name>.manifest.json
Refer to the main view module from the main
bundle
Register the widget for discovery API
Access Data
Create model and factory for the context
Request the model in the main view
Use the model in the view template
Test
Create index.html for debugging and demoing
Create test specs for mocked unit tests
OpenText Confidential. ©2016 All Rights Reserved.
41
42.
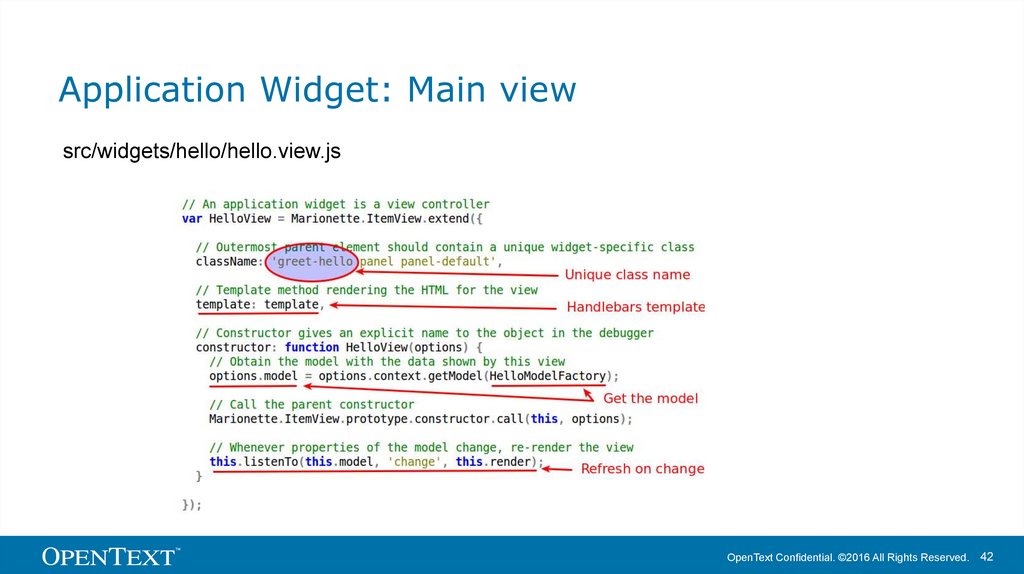
Application Widget: Main viewsrc/widgets/hello/hello.view.js
OpenText Confidential. ©2016 All Rights Reserved.
42
43.
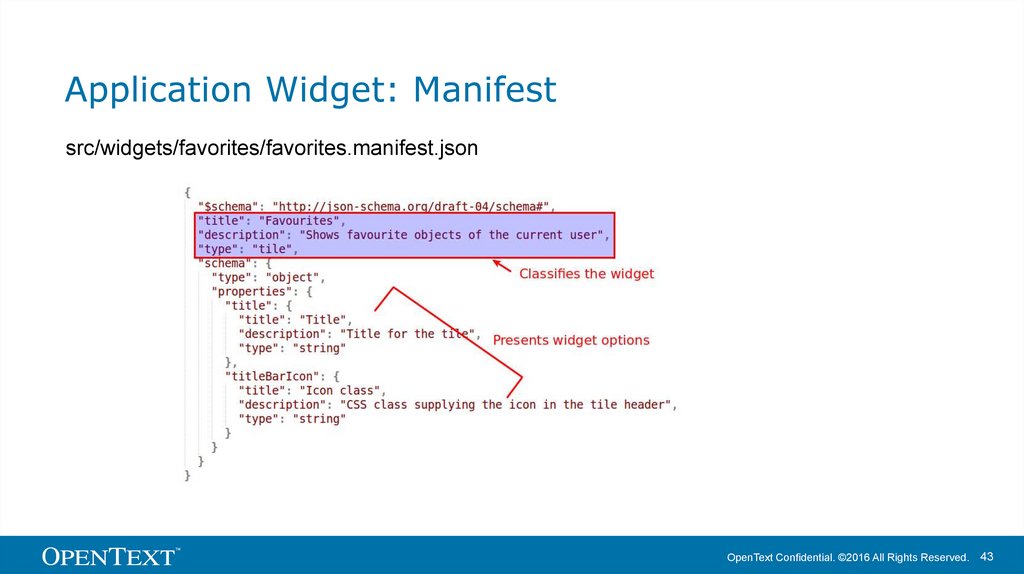
Application Widget: Manifestsrc/widgets/favorites/favorites.manifest.json
OpenText Confidential. ©2016 All Rights Reserved.
43
44.
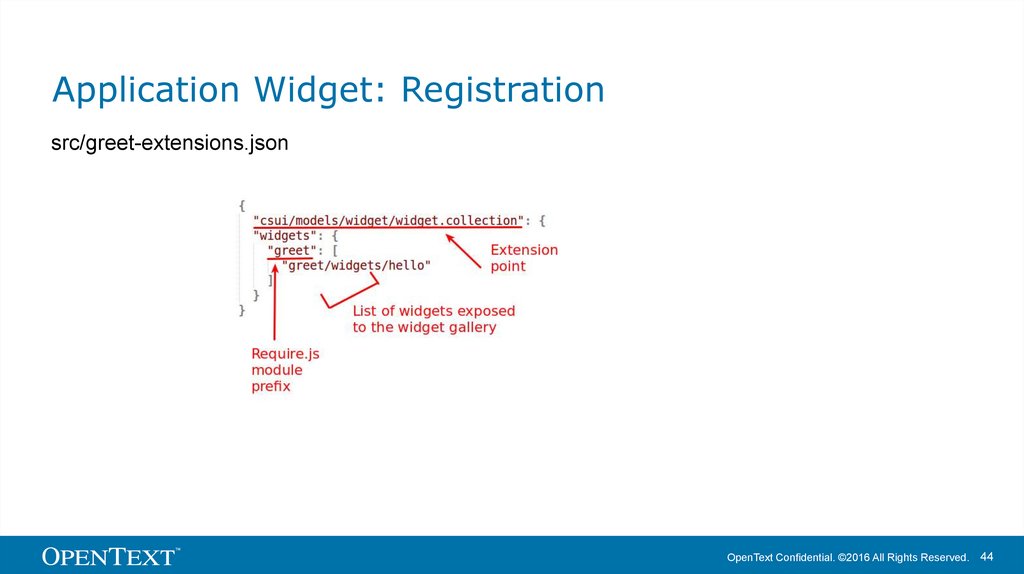
Application Widget: Registrationsrc/greet-extensions.json
OpenText Confidential. ©2016 All Rights Reserved.
44
45.
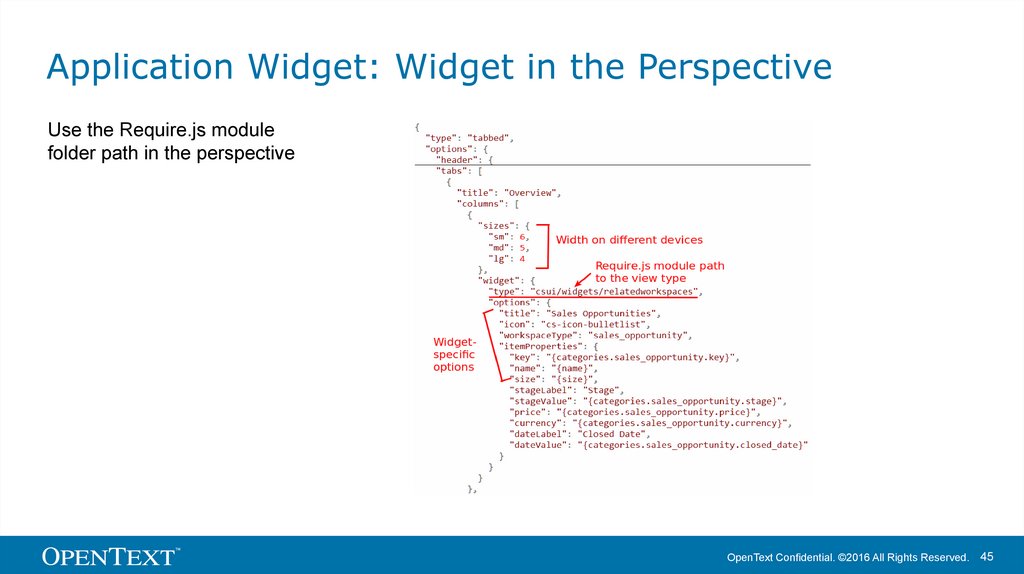
Application Widget: Widget in the PerspectiveUse the Require.js module
folder path in the perspective
OpenText Confidential. ©2016 All Rights Reserved.
45
46.
IntegrateIntegrate parts of Smart UI to other portals
47.
Application Widgets: OverviewApplication Widgets allow to integrate parts of SmartUI into other
environments, e.g. portals
Application Widgets are public for integrators
Supported Application widgets are e.g. Nodes Table, Favorites, Shortcut …
Application Widgets expose a simpler interface for integrators
Also used by perspective views to handle application widgets
Widget manifests coming with Application Widgets provide basic
documentation for developers
doc/models/widget/widget.discussion/index.html
OpenText Confidential. ©2016 All Rights Reserved.
47
48.
Application Widgets: Supported WidgetsTiles Widgets
Favorites (doc/widgets/favorites/doc/favorites/index.html)
Recently Accessed (doc/widgets/recentlyaccessed/doc/recentlyaccessed/index.html)
My Assignments (doc/widgets/myassignments/doc/myassignments/index.html)
Shortcut
Nodes Table
Metadata (doc/widgets/metadata/doc/metadata/index.html)
Search Box, Search Results
OpenText Confidential. ©2016 All Rights Reserved.
48
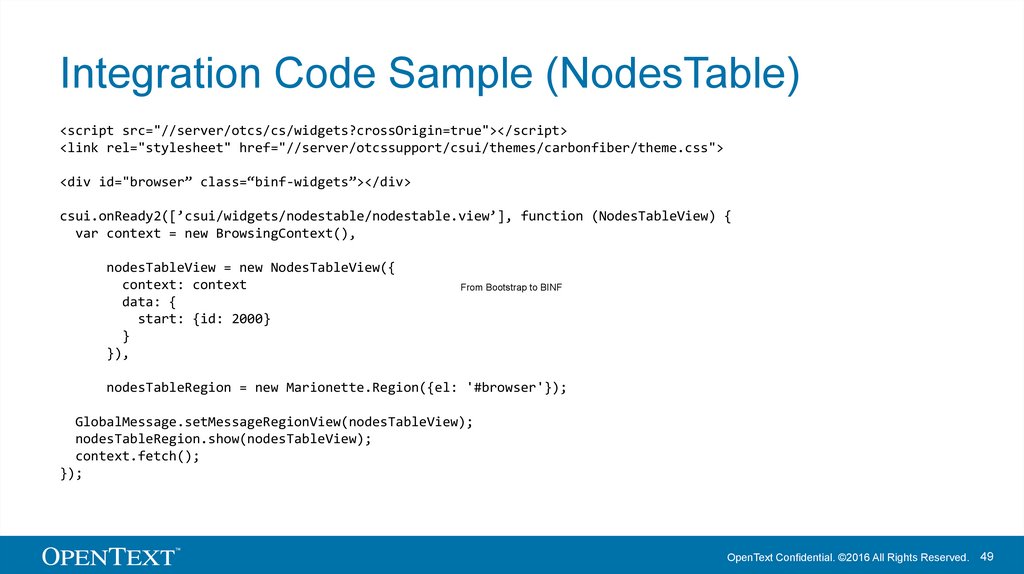
49.
Integration Code Sample (NodesTable)<script src="//server/otcs/cs/widgets?crossOrigin=true"></script>
<link rel="stylesheet" href="//server/otcssupport/csui/themes/carbonfiber/theme.css">
<div id="browser” class=“binf-widgets”></div>
csui.onReady2([’csui/widgets/nodestable/nodestable.view’], function (NodesTableView) {
var context = new BrowsingContext(),
nodesTableView = new NodesTableView({
context: context
data: {
start: {id: 2000}
}
}),
From Bootstrap to BINF
nodesTableRegion = new Marionette.Region({el: '#browser'});
GlobalMessage.setMessageRegionView(nodesTableView);
nodesTableRegion.show(nodesTableView);
context.fetch();
});
OpenText Confidential. ©2016 All Rights Reserved.
49
50.
ControlsUse Generic Controls
51.
Generic Controls: OverviewDialogs
Node Picker
Modal Alerts
File Open
Perspectives
Flow, Grid, Left-Center-Right, Single, Tabbed, Tabbed-flow
OpenText Confidential. ©2016 All Rights Reserved.
51
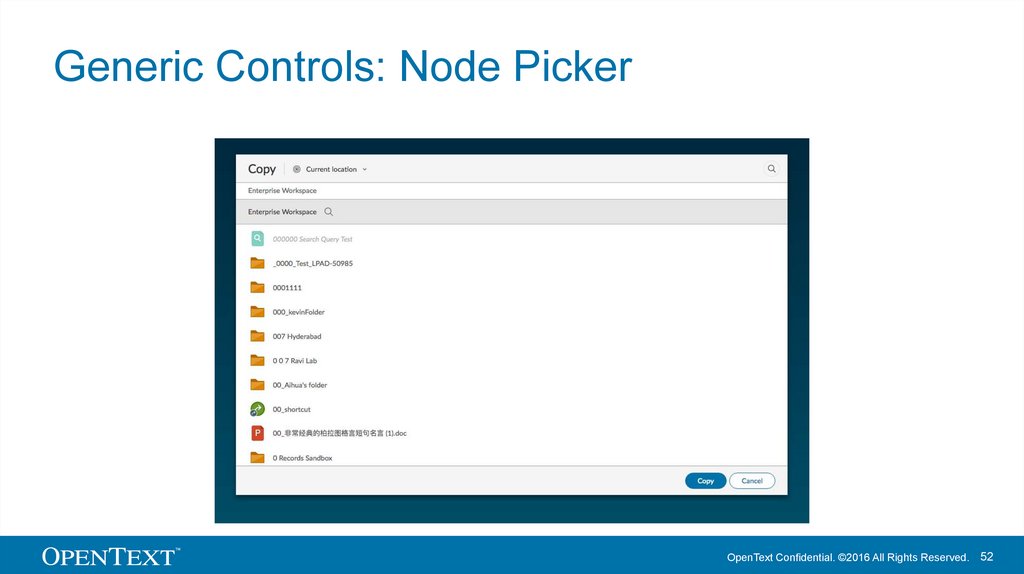
52.
Generic Controls: Node PickerOpenText Confidential. ©2016 All Rights Reserved.
52
53.
Generic Controls: Node PickerFind samples at
csui-sdk-16.1.0/lib/src/csui/dialogs/node.picker/test/index.html
csui-sdk-16.1.0/lib/src/csui/dialogs/node.picker/test/index.try.html
Find documentation at
csui-sdk-16.1.0/doc/dialogs/node.picker/node.picker/index.html
In index.html, search for
url: 'http://murdock.opentext.com/alpha/cs.exe/api/v1',
and replace with your CS REST API URL to run the samples
OpenText Confidential. ©2016 All Rights Reserved.
53
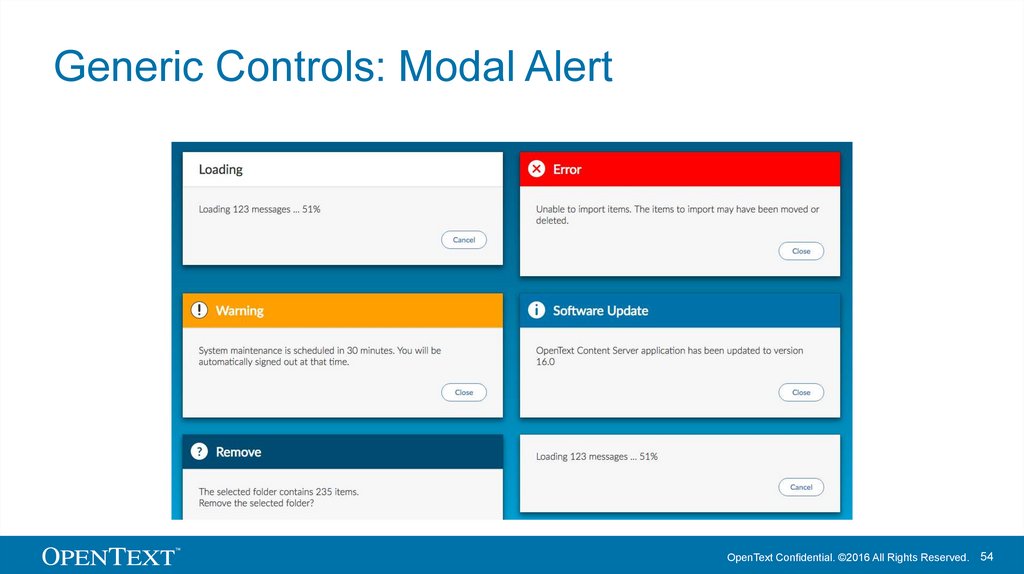
54.
Generic Controls: Modal AlertOpenText Confidential. ©2016 All Rights Reserved.
54
55.
Generic Controls: Modal AlertFind samples at
csui-sdk-16.1.0/lib/src/csui/dialogs/modal.alert/test/index.show.html
csui-sdk-16.1.0/lib/src/csui/dialogs/modal.alert/test/index.try.html
Find documentation at
csui-sdk-16.1.0/doc/dialogs/modal.alert/modal.alert/index.html
OpenText Confidential. ©2016 All Rights Reserved.
55
56.
Generic Controls: File OpenFind documentation at
csui-sdk-16.1.0/doc/dialogs/file.open/file.open.dialog/index.html
OpenText Confidential. ©2016 All Rights Reserved.
56
57.
Generic Controls: Perspectives, SamplesFlow
csui-sdk-16.1.0/lib/src/csui/perspectives/flow/test/index.html
Grid
csui-sdk-16.1.0/lib/src/csui/perspectives/grid/test/index.html
Left-Center-Right
csui-sdk-16.1.0/lib/src/csui/perspectives/left-center-right/test/index.html
Single
csui-sdk-16.1.0/lib/src/csui/perspectives/single/test/index.html
Tabbed
csui-sdk-16.1.0/lib/src/csui/perspectives/tabbed/test/index.html
Tabbed-flow
csui-sdk-16.1.0/lib/src/csui/perspectives/tabbed-flow/test/index.html
OpenText Confidential. ©2016 All Rights Reserved.
57
58.
Replacing Bootstrap with BinfA namespaced version of Bootstrap as being used by SmartUI
59.
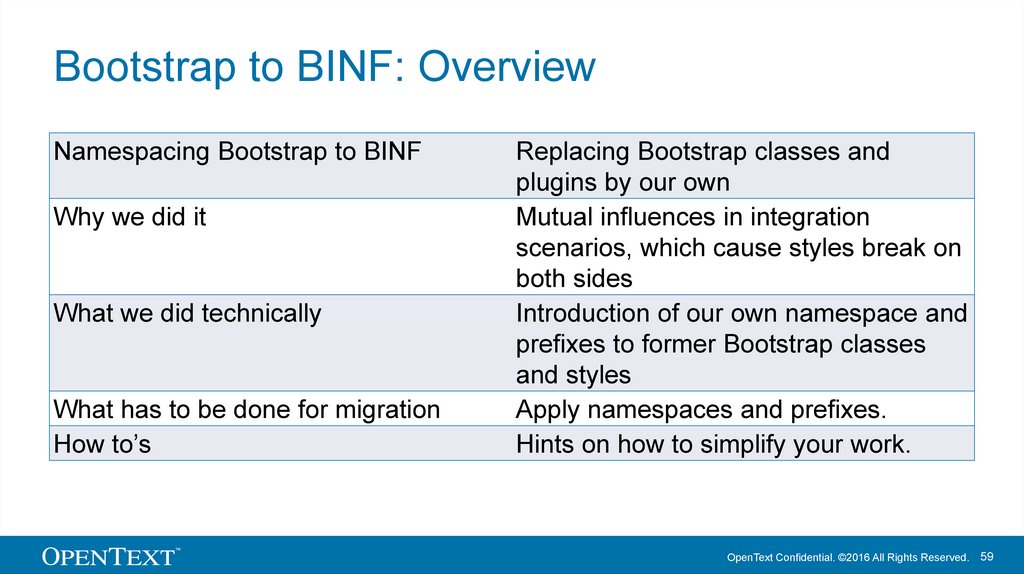
Bootstrap to BINF: OverviewNamespacing Bootstrap to BINF
Why we did it
What we did technically
What has to be done for migration
How to’s
Replacing Bootstrap classes and
plugins by our own
Mutual influences in integration
scenarios, which cause styles break on
both sides
Introduction of our own namespace and
prefixes to former Bootstrap classes
and styles
Apply namespaces and prefixes.
Hints on how to simplify your work.
OpenText Confidential. ©2016 All Rights Reserved.
59
60.
From Bootstrap to BINFIn SmartUI, you have the complete Bootstrap styles and plugins available for
building your widgets
Original Bootstrap however is meant to be used exclusively on a page, while
SmartUI widgets used in integration scenarios cannot expect to be alone.
As a consequence, there are mutual impacts causing layouts to get distorted,
both our own and the environmental
Bootstrap ‘normalizations’ cause impacts on the environmental styles
Other Bootstrap versions in the environments will have impact on us
In order to avoid this, we had to introduce a name-spacing on Bootstrap styles.
We did this rigorously, as we actually took a snapshot of Bootstrap, which we
now call BINF, and modified it to our needs.
OpenText Confidential. ©2016 All Rights Reserved.
60
61.
What we did technically 1/2With BINF, every former Bootstrap style got now prefixed with ‘binf-’
e.g. the Bootstrap CSS class btn became binf-btn, dropdown-menu became
binf-dropdown-menu, etc.
The jQuery functions calling Bootstrap plugins got prefixed with ‘binf_’
i.e. if you want e.g. to open a dialog, you now have to call $el.binf_modal(),
instead of the former $el.modal()
We introduced a namespacing in different places, which guarantees that
BINF only has influence where we want it to have. The namespace is the
CSS class 'binf-widgets'.
I.e. in any html container having this class assigned, BINF styles and settings
become active.
OpenText Confidential. ©2016 All Rights Reserved.
61
62.
What we did technically 2/2We did this name-spacing also for so called normalizations
So e.g. the former Bootstrap
div { margin: 0px; }
became in BINF
.binf-widgets div { margin: 0px; }
This avoids that we are having an impact on environments into which we
integrate
without the namespace we potentially influence any div on the page where a SmartUI widget
is integrated.
The name-spacing changed the precedence of certain selectors, which makes it
necessary that you add to single-class selectors the class .binf-widgets.
E.g. if you have a style spec like .my-class {...}
make a .binf-widgets .my-class {...} of it.
OpenText Confidential. ©2016 All Rights Reserved.
62
63.
Style OverridesCustomize SmartUI by overriding CSS styles
64.
Table of ContentsMotivation
Customization Example
What Is Style Override
Anatomy Of Style Overrides
Smart UI Settings
Custom Page Using CS UI Widgets
OpenText Confidential. ©2016 All Rights Reserved.
64
65.
MotivationMaintaining a complete Smart UI styling is next to impossible.
Parametrized theming became to be too much to be delivered in
December.
Slow adding of theming parameters will not satisfy the needs of
current customers.
Style Overrides offer the same power as full styling and will complete
the parametrized styling in more complicated scenarios.
OpenText Confidential. ©2016 All Rights Reserved.
65
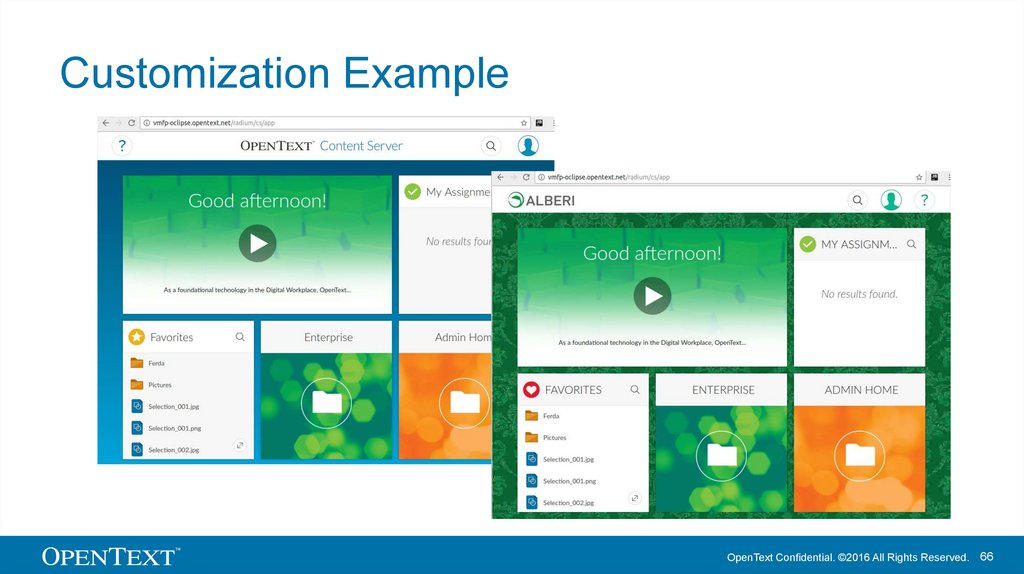
66.
Customization ExampleOpenText Confidential. ©2016 All Rights Reserved.
66
67.
What Is Style OverrideA selector contains an original style defined by Smart UI default theme:
body.binf-widgets {
background: linear-gradient(to bottom, #004b71 0%, #00a4d8 100%);
background-attachment: fixed;
}
The same selector with an additional style either replaces or extends the original stykle:
body.binf-widgets {
background: linear-gradient(to bottom, #00714b 0%, #00d8a4 100%);
}
OpenText Confidential. ©2016 All Rights Reserved.
67
68.
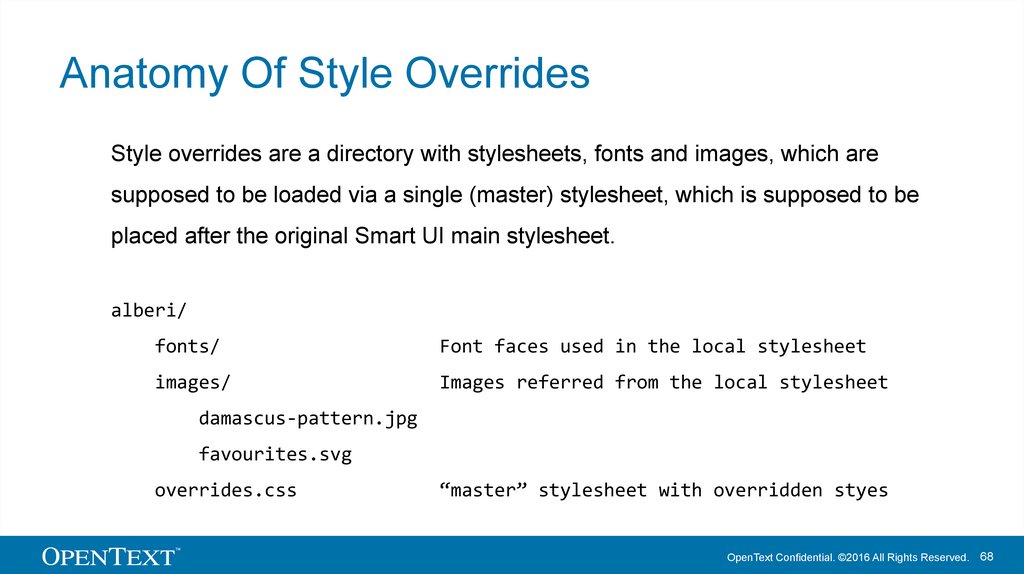
Anatomy Of Style OverridesStyle overrides are a directory with stylesheets, fonts and images, which are
supposed to be loaded via a single (master) stylesheet, which is supposed to be
placed after the original Smart UI main stylesheet.
alberi/
fonts/
Font faces used in the local stylesheet
images/
Images referred from the local stylesheet
damascus-pattern.jpg
favourites.svg
overrides.css
“master” stylesheet with overridden styes
OpenText Confidential. ©2016 All Rights Reserved.
68
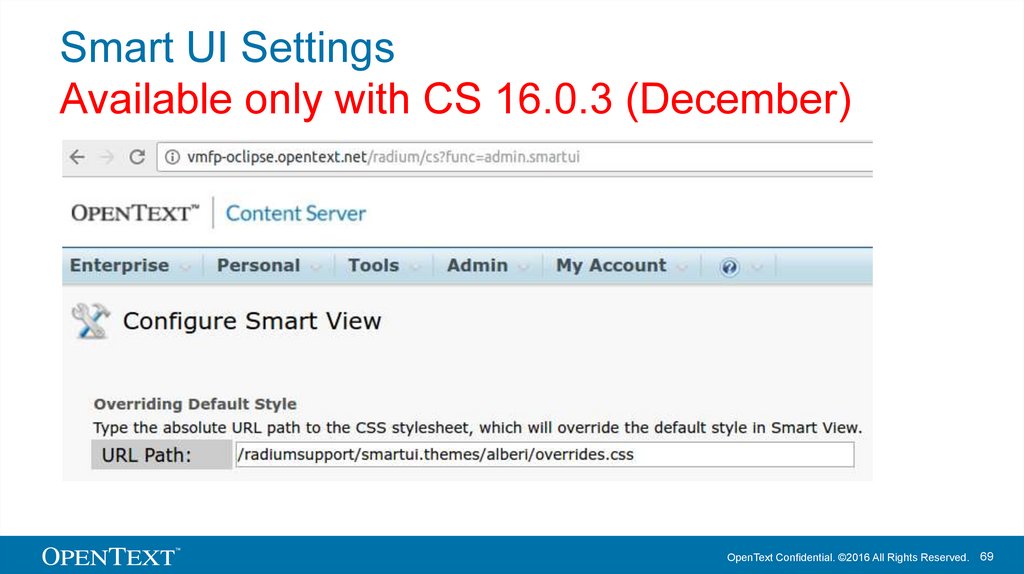
69.
Smart UI SettingsAvailable only with CS 16.0.3 (December)
OpenText Confidential. ©2016 All Rights Reserved.
69
70.
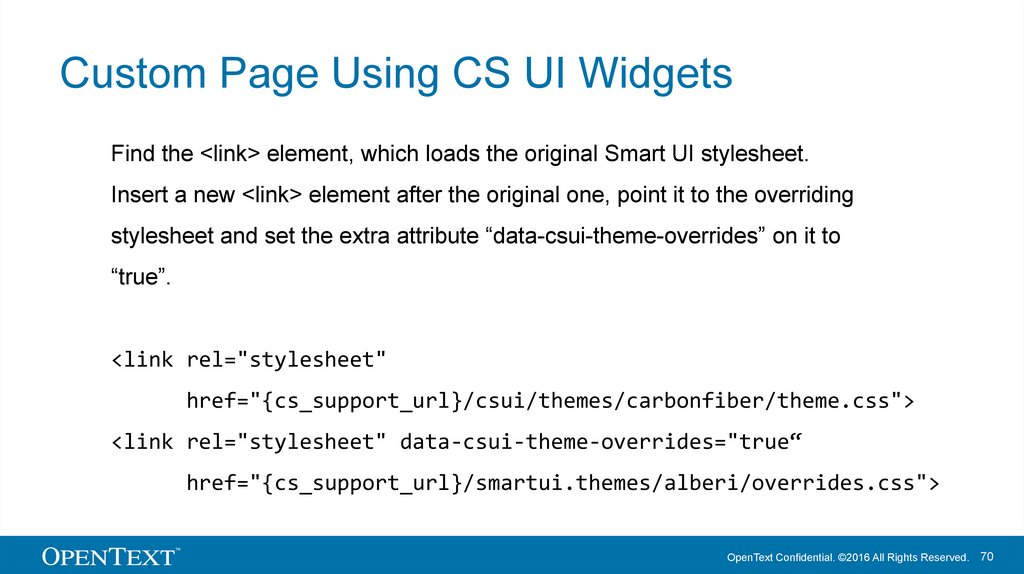
Custom Page Using CS UI WidgetsFind the <link> element, which loads the original Smart UI stylesheet.
Insert a new <link> element after the original one, point it to the overriding
stylesheet and set the extra attribute “data-csui-theme-overrides” on it to
“true”.
<link rel="stylesheet"
href="{cs_support_url}/csui/themes/carbonfiber/theme.css">
<link rel="stylesheet" data-csui-theme-overrides="true“
href="{cs_support_url}/smartui.themes/alberi/overrides.css">
OpenText Confidential. ©2016 All Rights Reserved.
70
71.
www.opentext.comtwitter.com/opentext
facebook.com/opentext
linkedin.com/company/opentext







































































 Программирование
Программирование








