Похожие презентации:
HTML document
1.
2.
The <font> tag specifies the font face,font size, and font color of text.
<font color="blue“ size=“12” face=“verdana”>
Some text
</font>
3.
<a href=“url”>Link text</a><a href=“http://www.optimum.am” >Visit Optimum</a>
4.
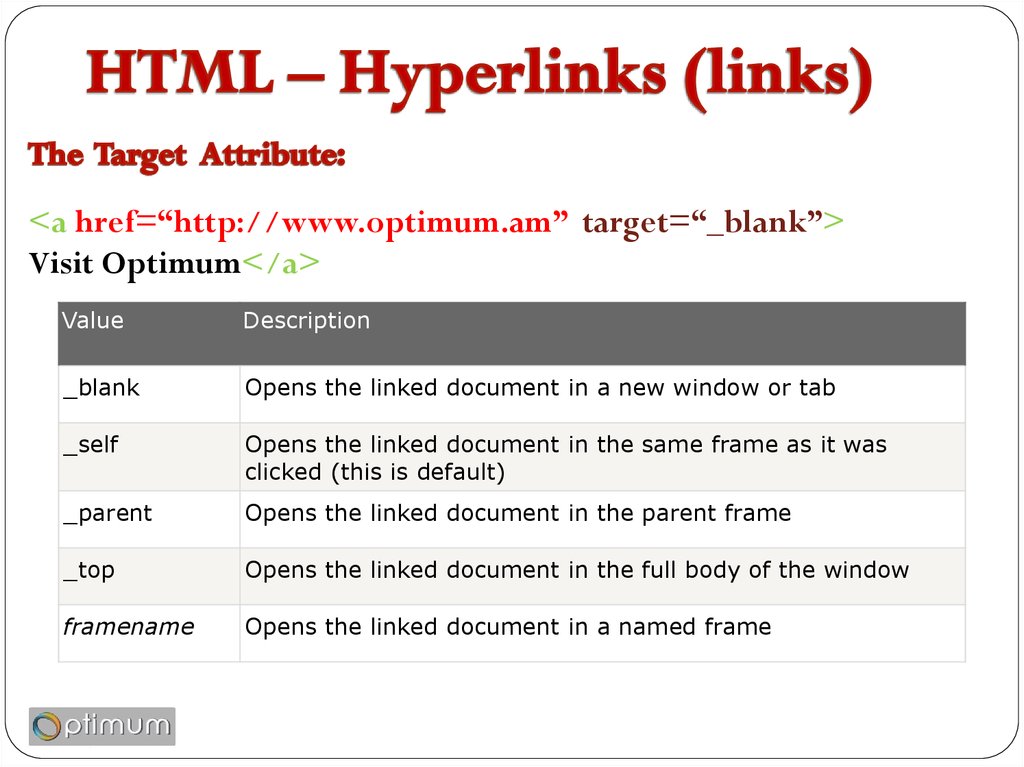
<a href=“http://www.optimum.am” target=“_blank”>Visit Optimum</a>
Value
Description
_blank
Opens the linked document in a new window or tab
_self
Opens the linked document in the same frame as it was
clicked (this is default)
_parent
Opens the linked document in the parent frame
_top
Opens the linked document in the full body of the window
framename
Opens the linked document in a named frame
5.
<a id =“useful” >Useful Section</a><a href=“#useful” >Visit Useful Section</a>
6.
<img src= "url" alt= "some_text" >The <img> tag is empty
<img src= "image.jpg" alt= "Image"
width="304" height= " 228 " >
7.
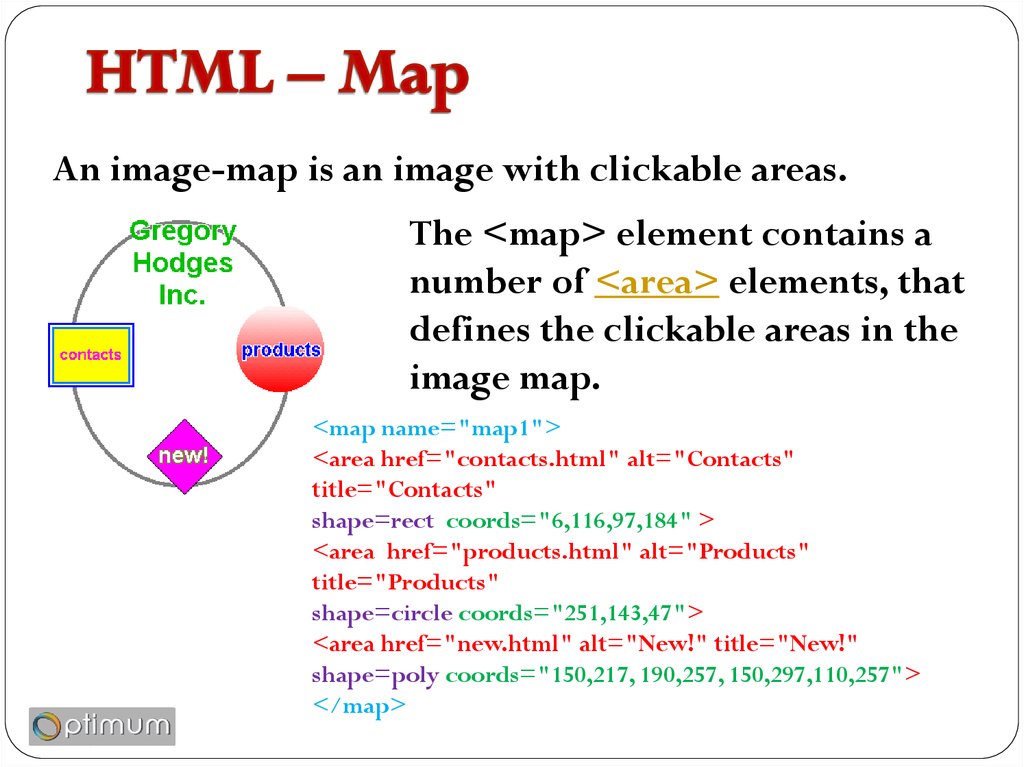
An image-map is an image with clickable areas.The <map> element contains a
number of <area> elements, that
defines the clickable areas in the
image map.
<map name="map1">
<area href="contacts.html" alt="Contacts"
title="Contacts"
shape=rect coords="6,116,97,184" >
<area href="products.html" alt="Products"
title="Products"
shape=circle coords="251,143,47">
<area href="new.html" alt="New!" title="New!"
shape=poly coords="150,217, 190,257, 150,297,110,257">
</map>
8.
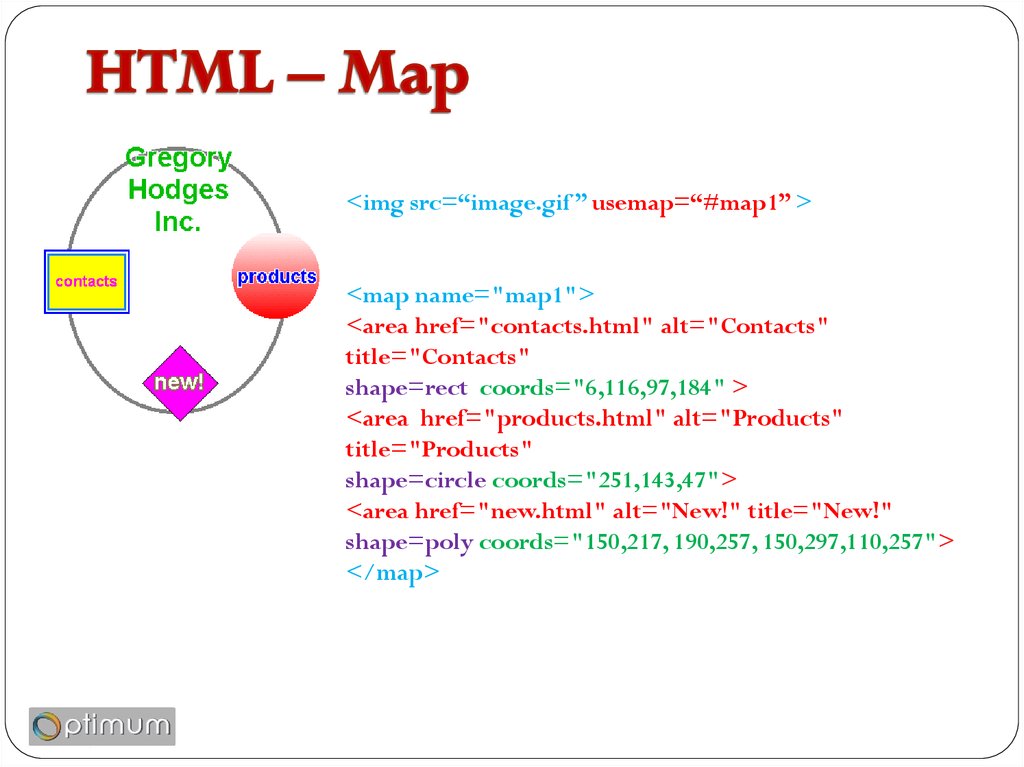
<img src=“image.gif ” usemap=“#map1” ><map name="map1">
<area href="contacts.html" alt="Contacts"
title="Contacts"
shape=rect coords="6,116,97,184" >
<area href="products.html" alt="Products"
title="Products"
shape=circle coords="251,143,47">
<area href="new.html" alt="New!" title="New!"
shape=poly coords="150,217, 190,257, 150,297,110,257">
</map>
9.
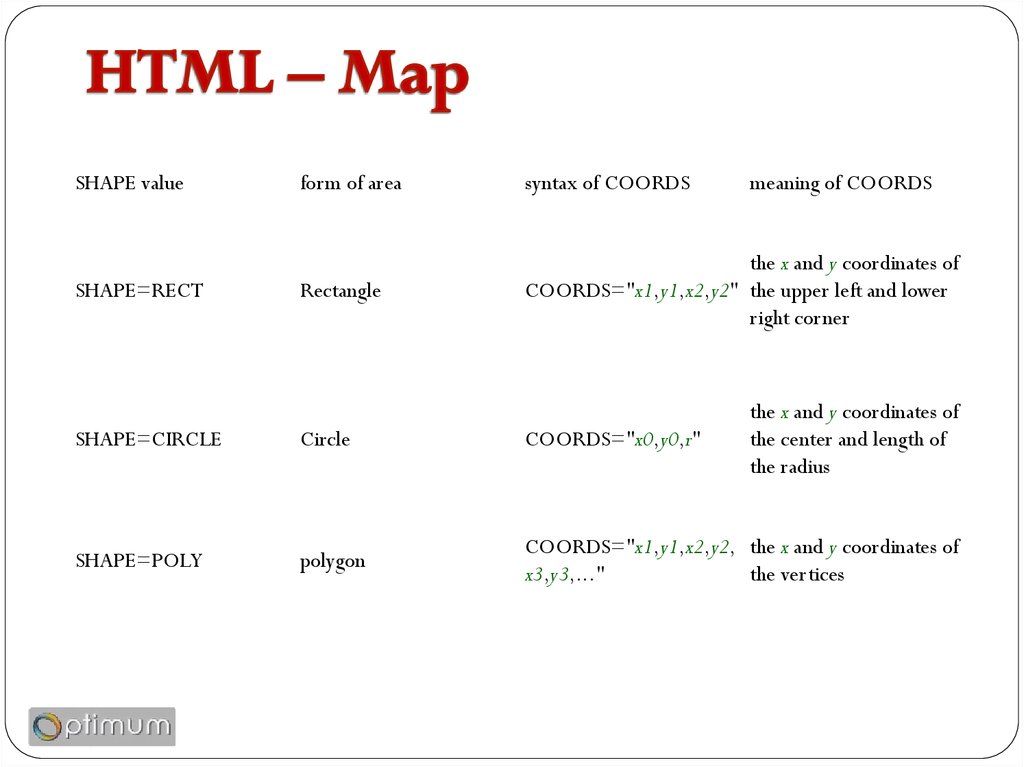
SHAPE valueSHAPE=RECT
form of area
syntax of COORDS
meaning of COORDS
Rectangle
the x and y coordinates of
COORDS="x1,y1,x2,y2" the upper left and lower
right corner
the x and y coordinates of
the center and length of
the radius
SHAPE=CIRCLE
Circle
COORDS="x0,y0,r"
SHAPE=POLY
polygon
COORDS="x1,y1,x2,y2, the x and y coordinates of
x3,y3,..."
the vertices
10.
The <div> tag defines a division or a section in anHTML document.
<span> is very much like a <div> element,
but <div> is a block-level element whereas a
<span > is an inline element.













 Интернет
Интернет








