Похожие презентации:
Java Script
1. JavaScript Lesson 11
2. encodeURI() Function
encodeURI() function encode a URI:<p id="demo">Click the button to encode a URI.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var uri = "my test.asp?name=ståle&car=saab";
var res = encodeURI(uri);
document.getElementById("demo").innerHTML=res;
}
</script>
3.
decodeURI() function decode a URI after encoding it:<p id="demo">Click the button to decode a URI after encoding it.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var uri = "my test.asp?name=ståle&car=saab";
var enc = "Encoded URI: " + encodeURI(uri);
var dec = "Decoded URI: " + decodeURI(uri);
var res = enc + "<br>" + dec;
document.getElementById("demo").innerHTML=res;
}
</script>
4.
eval() function Evaluate/Execute JavaScript code/expressions:<p id="demo">Click the button.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var x = 10;
var y = 20;
var a = eval("x*y") + "<br>";
var b = eval("2+2-1") + "<br>";
document.getElementById("demo").innerHTML=a+b;
}
</script>
5. Number() Function
Number() function convert different object values to their numbers:var a= new Boolean(true);
var b= new Boolean(false);
var c= new Date();
var d= new String("999");
var e= new String("999 888");
var res= Number(a) + "<br>" + Number(b) + "<br>" + Number(c) + "<br>" +
Number(d)+ "<br>" + Number(e);
document.write(res);
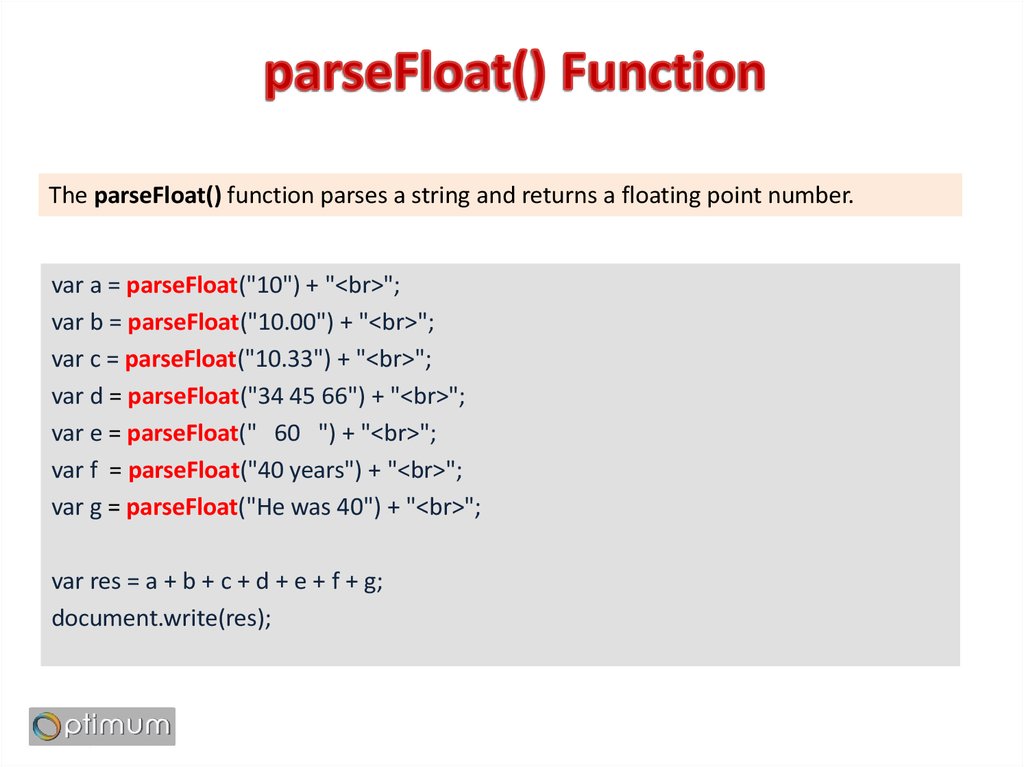
6. parseFloat() Function
The parseFloat() function parses a string and returns a floating point number.var a = parseFloat("10") + "<br>";
var b = parseFloat("10.00") + "<br>";
var c = parseFloat("10.33") + "<br>";
var d = parseFloat("34 45 66") + "<br>";
var e = parseFloat(" 60 ") + "<br>";
var f = parseFloat("40 years") + "<br>";
var g = parseFloat("He was 40") + "<br>";
var res = a + b + c + d + e + f + g;
document.write(res);
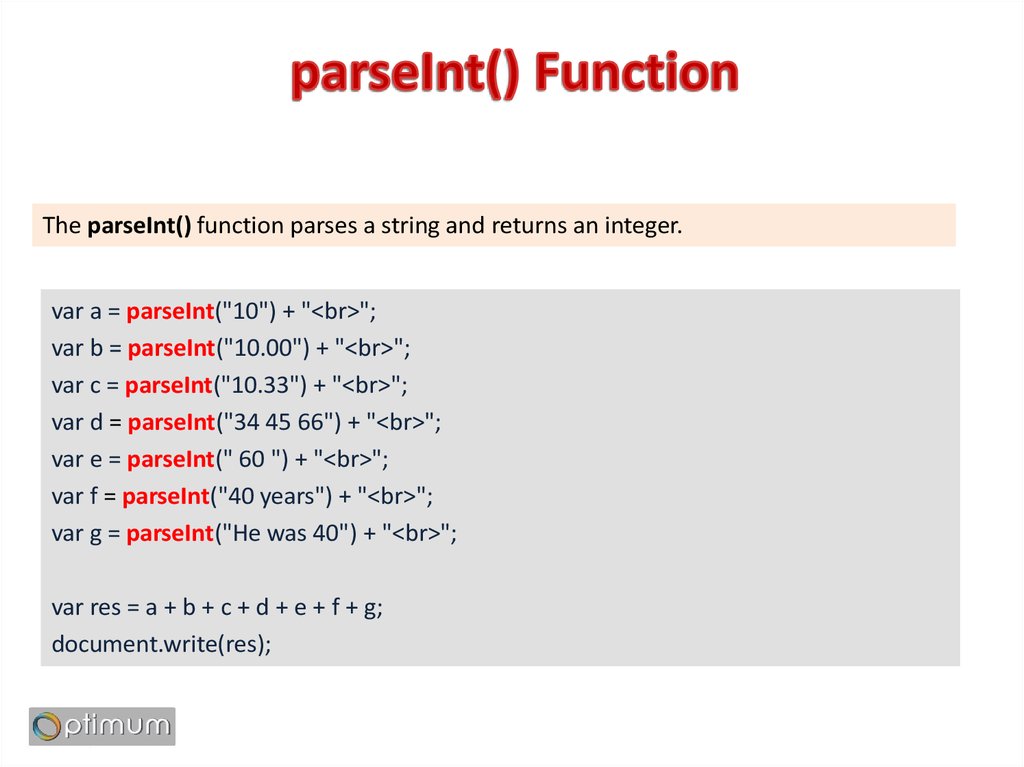
7. parseInt() Function
The parseInt() function parses a string and returns an integer.var a = parseInt("10") + "<br>";
var b = parseInt("10.00") + "<br>";
var c = parseInt("10.33") + "<br>";
var d = parseInt("34 45 66") + "<br>";
var e = parseInt(" 60 ") + "<br>";
var f = parseInt("40 years") + "<br>";
var g = parseInt("He was 40") + "<br>";
var res = a + b + c + d + e + f + g;
document.write(res);
8. String() Function
The String() function converts the value of an object to a string.var a= new Boolean(1);
var b= new Boolean(0);
var c= new Boolean(true);
var d= new Boolean(false);
var e= new Date();
var f= new String("999 888");
var g= 12345;
var res = String(a) + "<br>" + String(b) + "<br>" + String(c) + "<br>" +
String(d) + "<br>" + String(e) + "<br>" + String(f) + "<br>" + String(g);
document.write(res);
9. Task 1:
Ունենք երկու կոճակ և մի div,որի մեջ կատեքստ: Առաջին կոճակի վրա սեղմած
պահելիս տեքստը աստիճանաբար
իջնի,բայց երևա միայն div-ի
սահմաններում:Երկրորդ կոճակի դեպքում
բարձրանա:
10. Task 2:
Ունենք նկար և մեկ կոճակ: Կոճակի վրասեղմելիս նկարը պետք է անհետանա
աստիճանաբար:










 Программирование
Программирование








