Похожие презентации:
Разработка приложений в ВК
1.
Разработка приложений в ВК2.
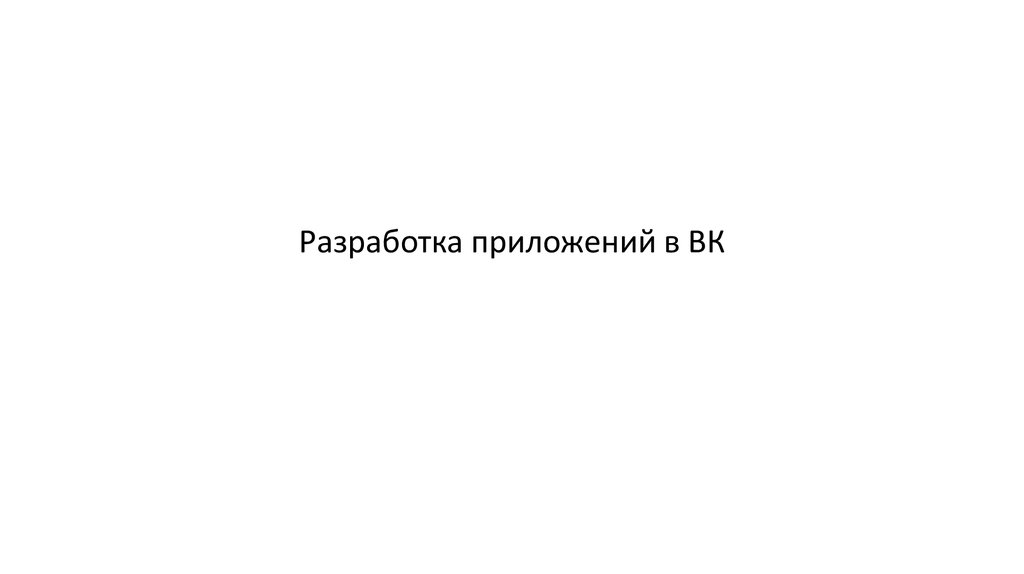
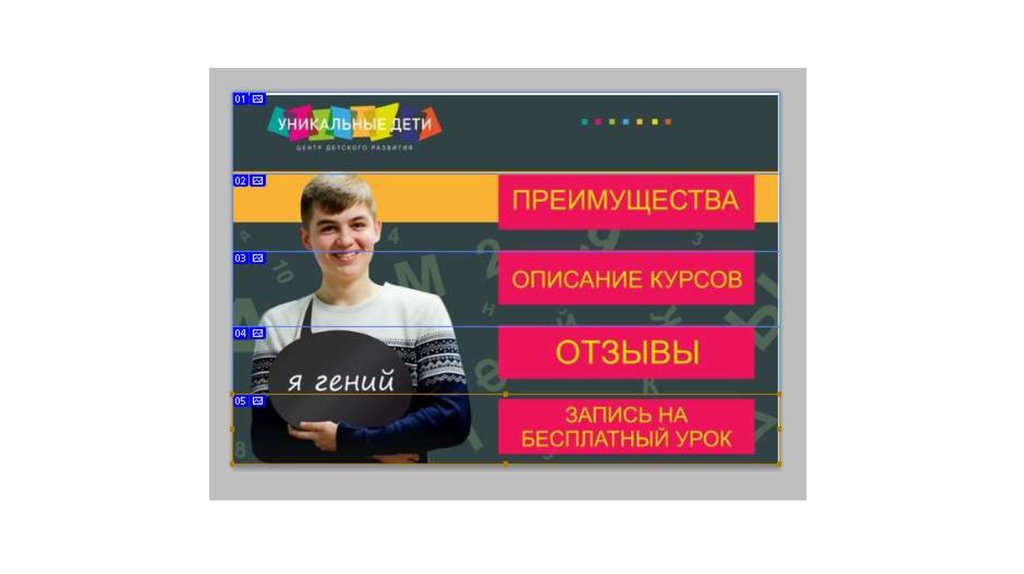
Создание меню3.
4.
5.
6.
7.
8.
9.
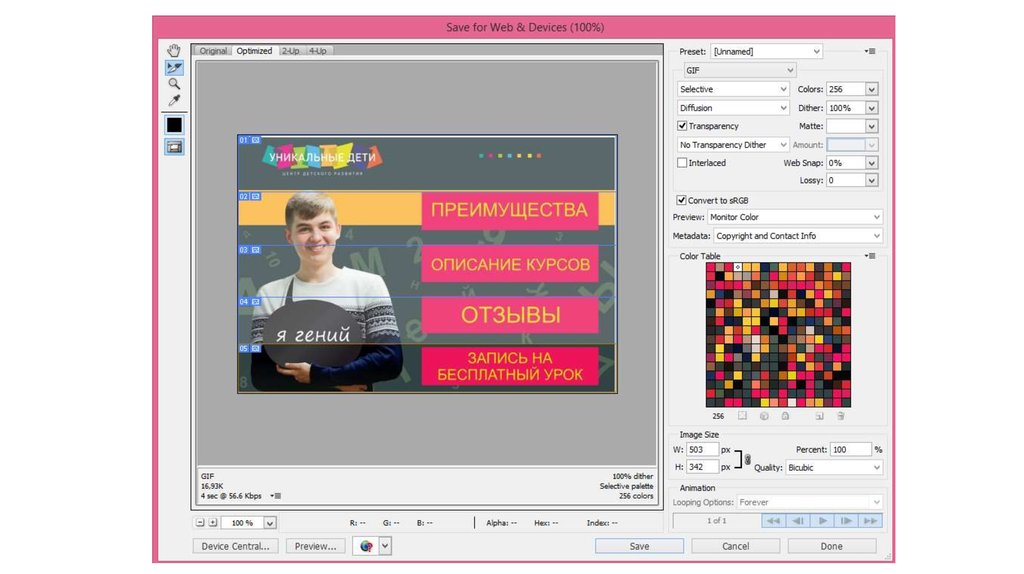
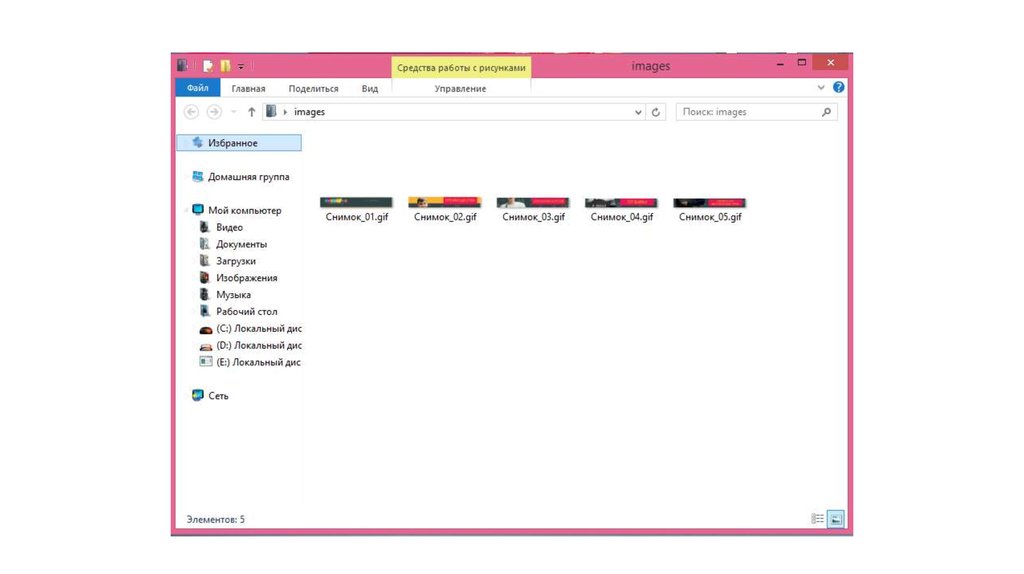
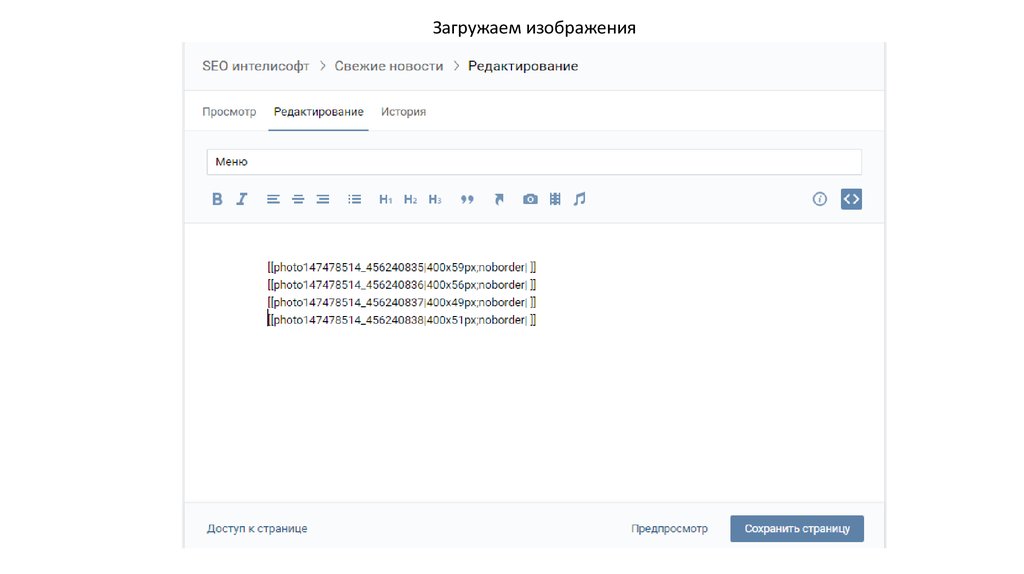
Загружаем изображения10.
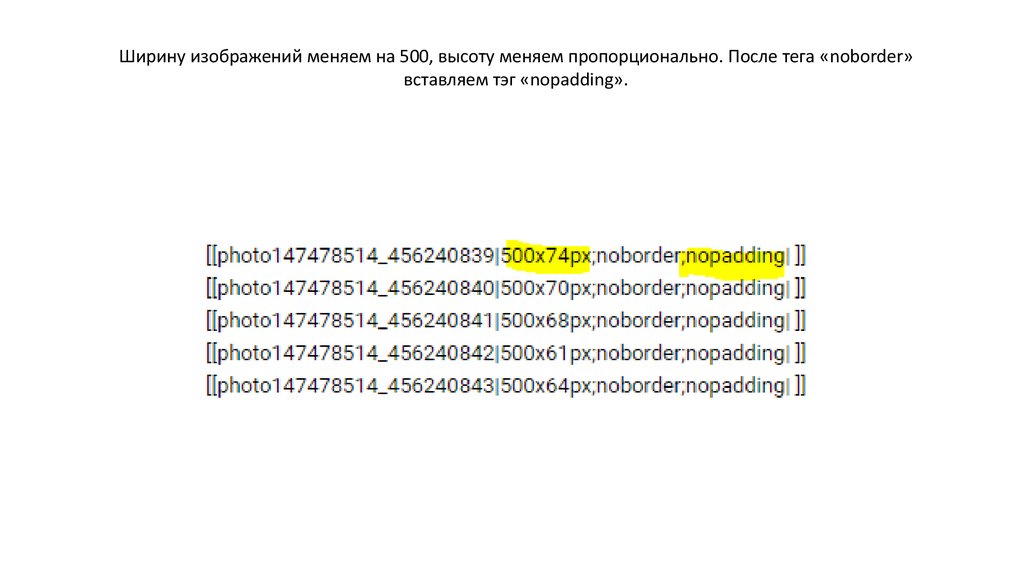
Ширину изображений меняем на 500, высоту меняем пропорционально. После тега «noborder»вставляем тэг «nopadding».
11.
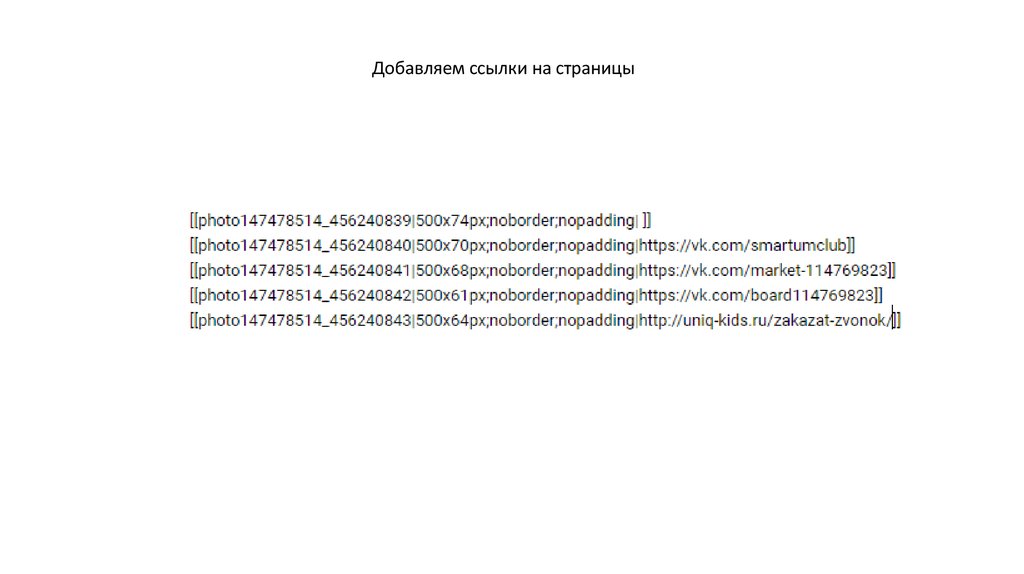
Добавляем ссылки на страницы12.
Создание приложения Google-календарь13.
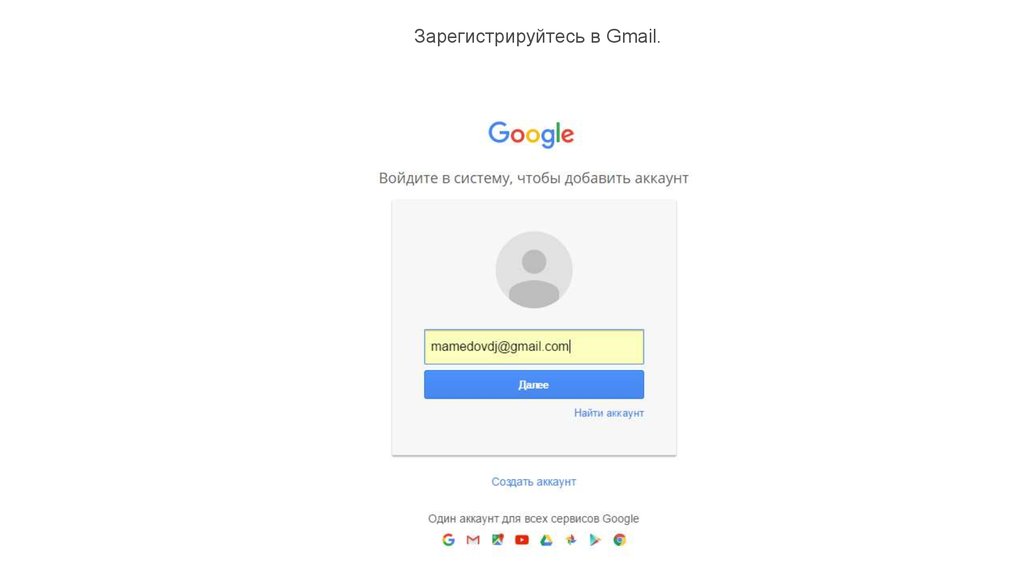
Зарегистрируйтесь в Gmail.14.
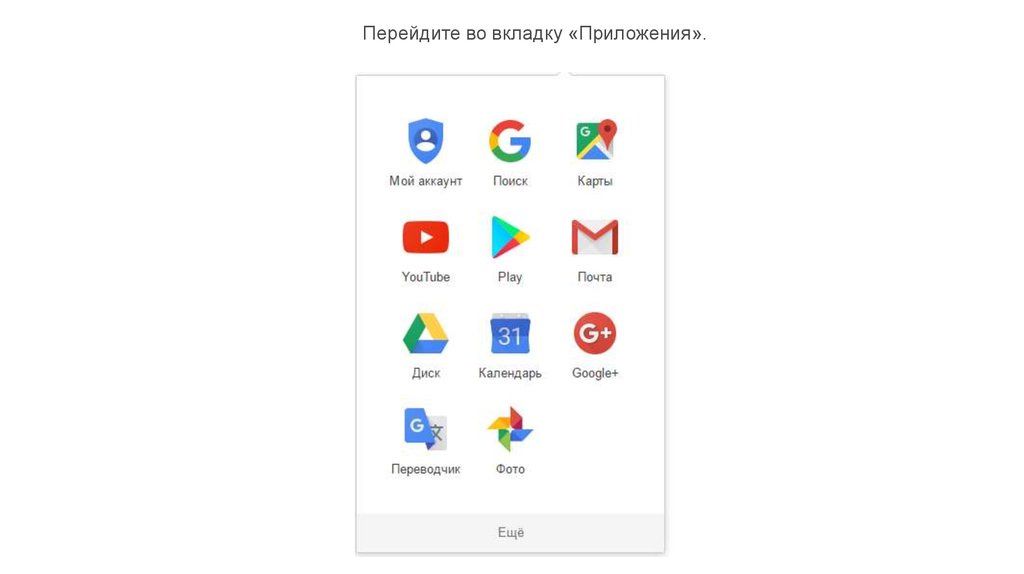
Перейдите во вкладку «Приложения».15.
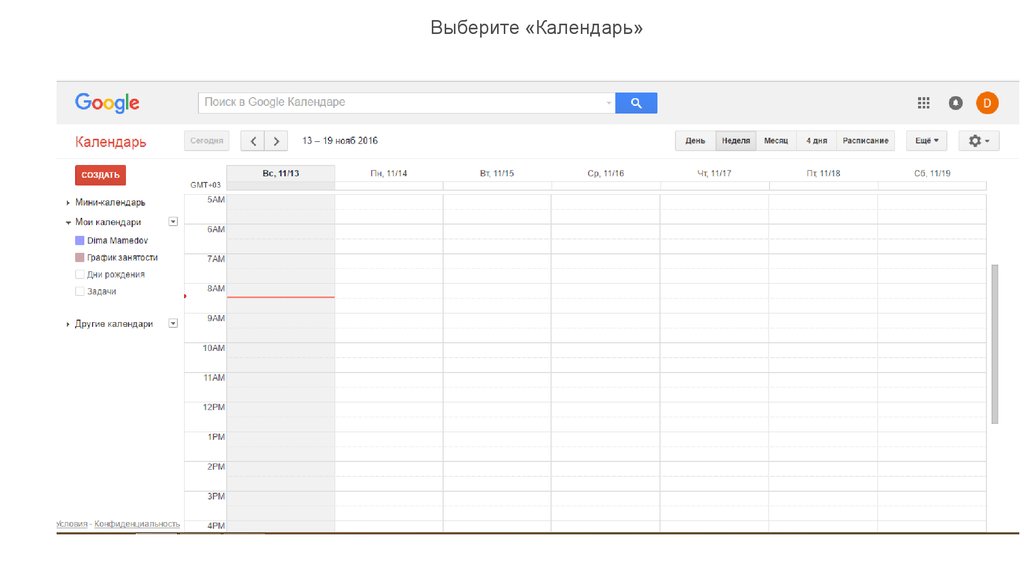
Выберите «Календарь»16.
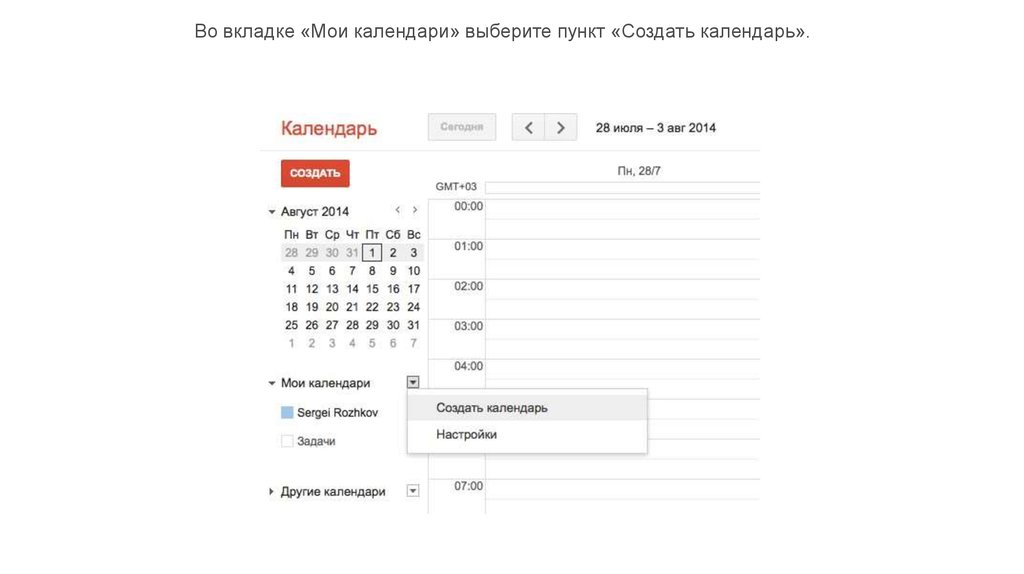
Во вкладке «Мои календари» выберите пункт «Создать календарь».17.
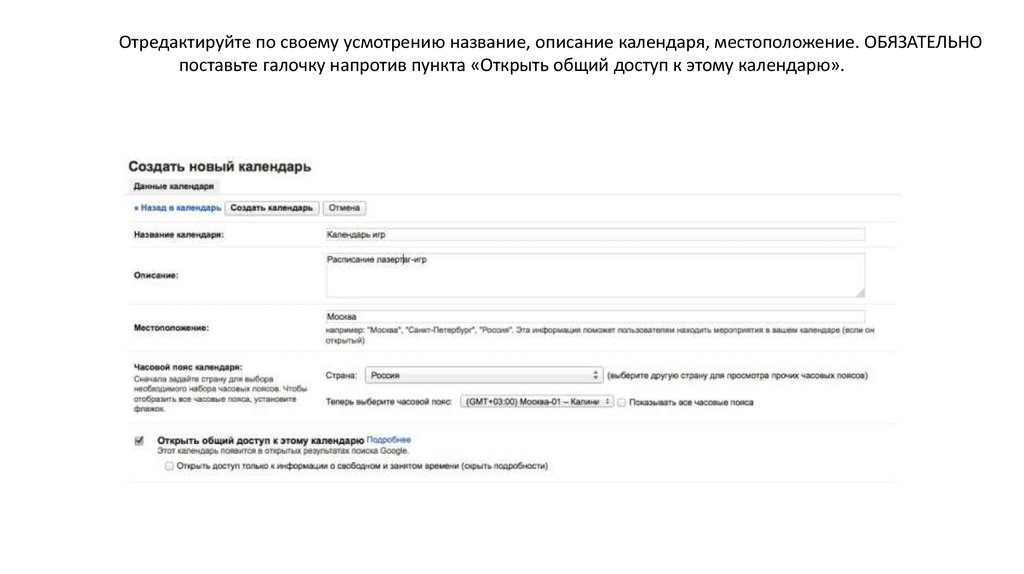
Отредактируйте по своему усмотрению название, описание календаря, местоположение. ОБЯЗАТЕЛЬНОпоставьте галочку напротив пункта «Открыть общий доступ к этому календарю».
18.
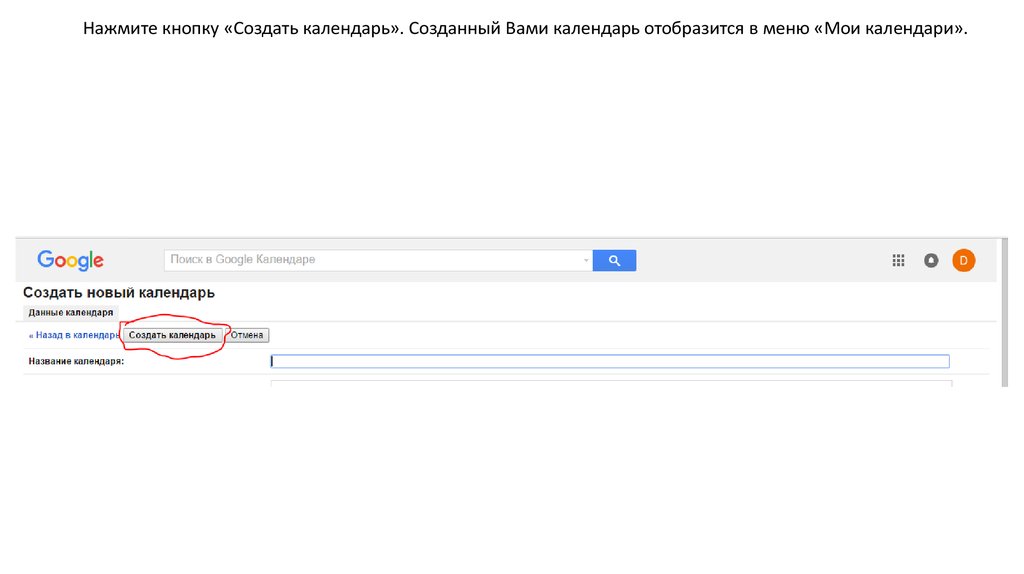
Нажмите кнопку «Создать календарь». Созданный Вами календарь отобразится в меню «Мои календари».19.
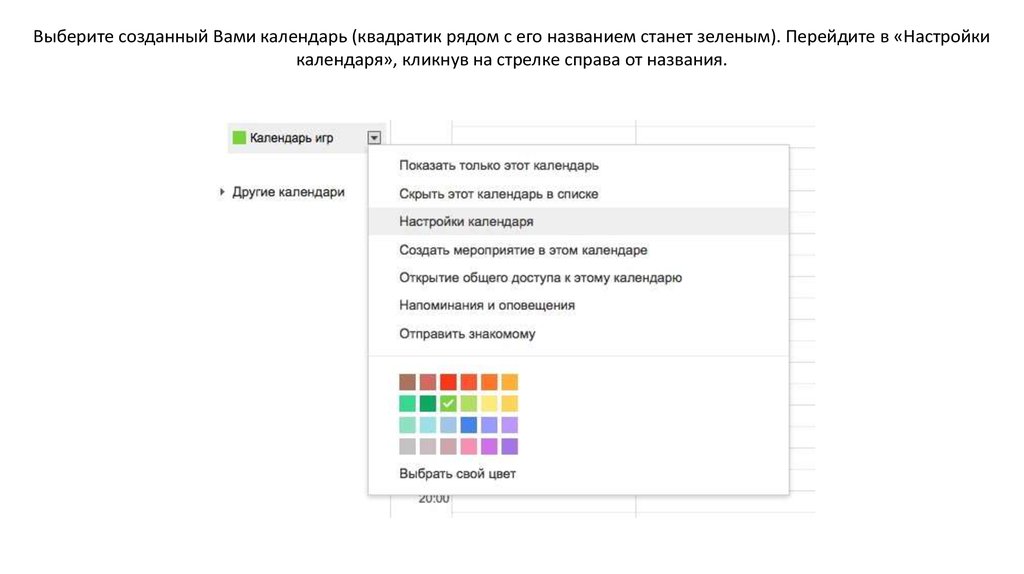
Выберите созданный Вами календарь (квадратик рядом с его названием станет зеленым). Перейдите в «Настройкикалендаря», кликнув на стрелке справа от названия.
20.
В пункте «Адрес календаря» нажмите кнопку «HTML». Во всплывающем окне отобразится ссылка для Вашего календаря.Скопируйте её.
21.
Зайдите на сайт социальной сети «ВКонтакте» по ссылке https://vk.com/dev. Выберите пункт «Мои приложения».22.
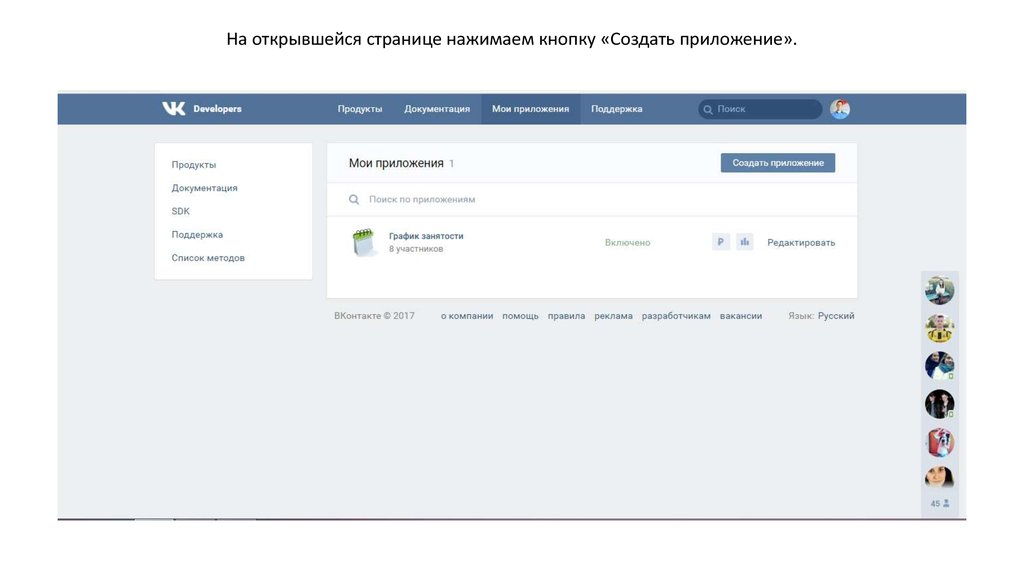
На открывшейся странице нажимаем кнопку «Создать приложение».23.
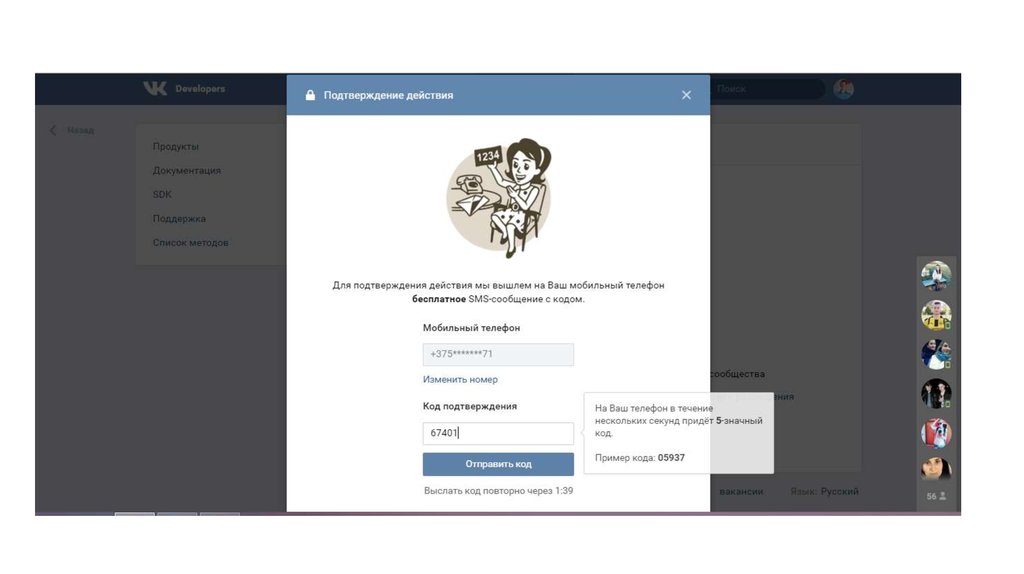
24.
25.
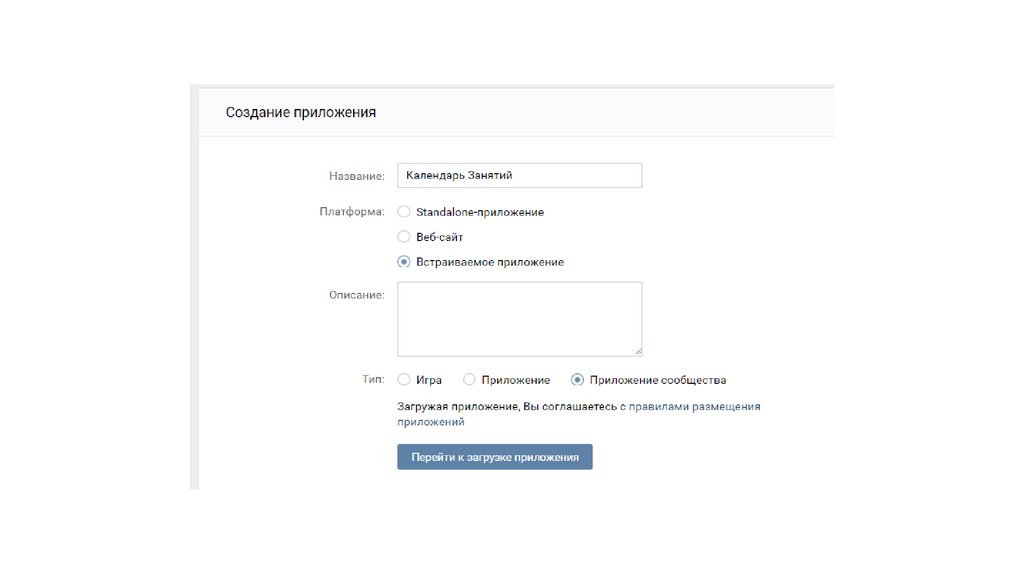
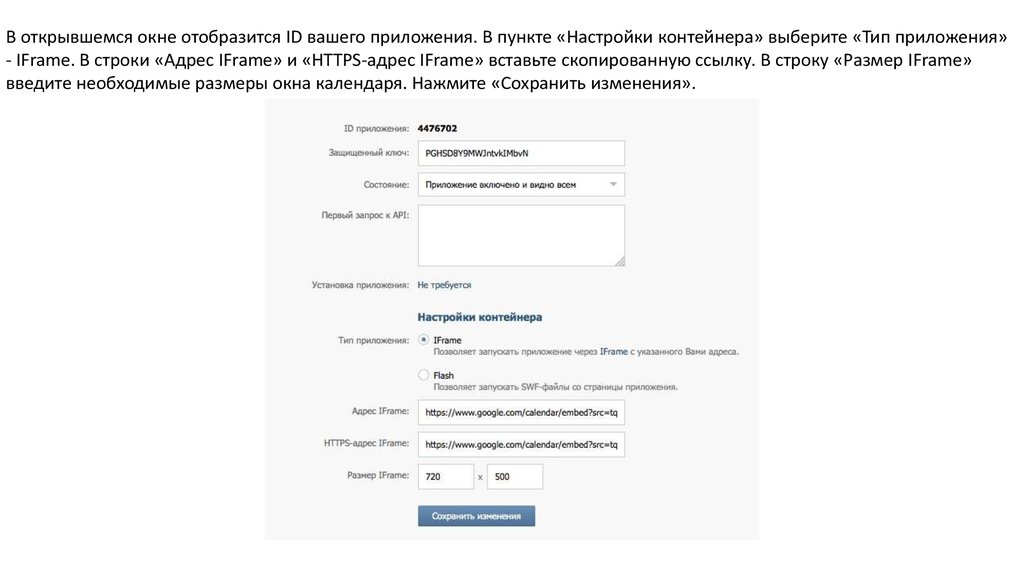
В открывшемся окне отобразится ID вашего приложения. В пункте «Настройки контейнера» выберите «Тип приложения»- IFrame. В строки «Адрес IFrame» и «HTTPS-адрес IFrame» вставьте скопированную ссылку. В строку «Размер IFrame»
введите необходимые размеры окна календаря. Нажмите «Сохранить изменения».



























 Программное обеспечение
Программное обеспечение