Похожие презентации:
Гармоничные композиции в дизайне
1.
Основные принципы создания гармоничной композиции в дизайне2.
ИллюзияЧерез 35 лет около 5 миллиардов людей на планете лишатся воды.
Так и собираешься просто смотреть на это?
3.
Шедевральная реклама приюта для собак4.
Для всех типов волосШампунь Garnier Fructis.
5.
Глаза или консервыКошачий корм Whiskas.
6.
Улыбайся чащеНаушники Sennheiser.
7.
Все дизайнерские элементы в композиции никогда не бывают сами по себе.Они находятся в определенном взаимодействии друг с другом, подчинены
некой единой идее. И вот для того, чтобы вся композиция смотрелась
гармонично и естественно, и не разваливалась на отдельные составляющие,
лучше всего следовать базовым принципам дизайна.
Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется,
что конкретных упражнений, для того чтобы научиться этим принципам, нет.
Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас
интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при
построении композиции. Нужно уметь видеть их в чужих работах и уметь
описать собственную работу, исходя из этих принципов. И еще один момент,
говорить об этих принципах легче всего, когда они нарушены. Потому что,
когда они соблюдены – все и так смотрится гармонично.
8.
1. БалансБаланс – это равновесие взаимодействующих или противоположных сил в
композиции. В такой композиции не возникает ощущения, что какая то ее
часть доминирует над всем остальным. Баланса можно достичь с помощью
правильного размещения объектов, размеров объекта и по цвету. Баланс
может быть симметричным (верхний рисунок), асимметричным (нижний
рисунок), радиальным (объекты расположены кругом и расходятся из одной
точки).
9.
10.
2. КонтрастКонтраст – это взаимодействие противоположных элементов композиции,
таких как цвет, размер, текстура и т.д. Примеры контраста: большой и
маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.
11.
12.
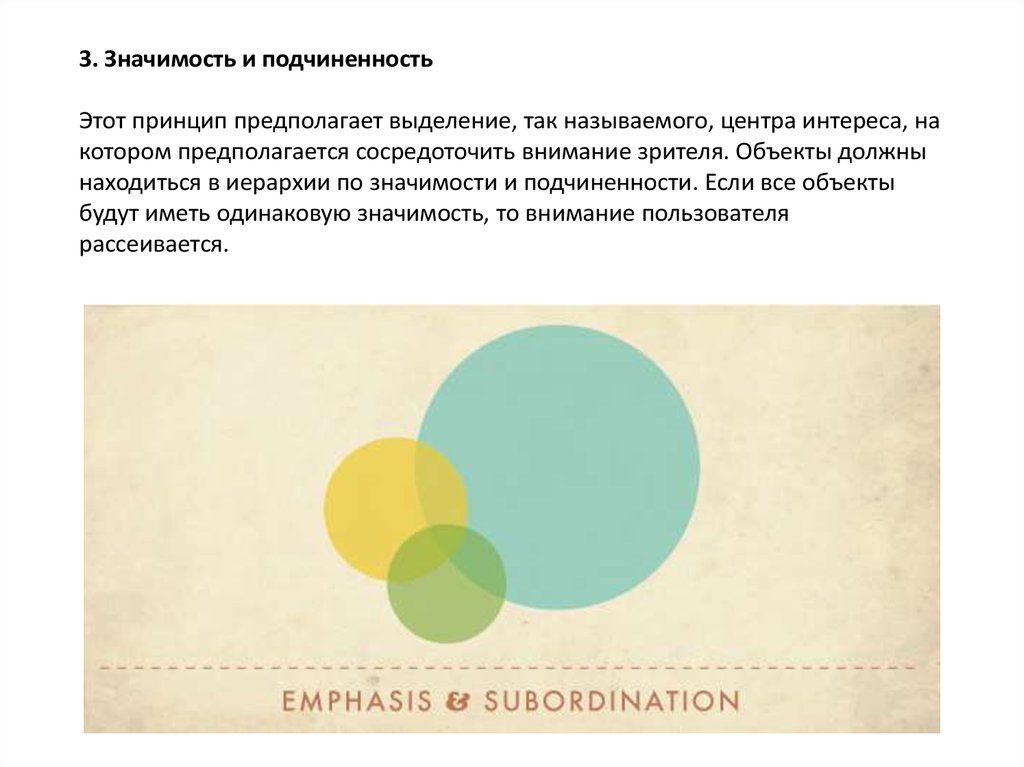
3. Значимость и подчиненностьЭтот принцип предполагает выделение, так называемого, центра интереса, на
котором предполагается сосредоточить внимание зрителя. Объекты должны
находиться в иерархии по значимости и подчиненности. Если все объекты
будут иметь одинаковую значимость, то внимание пользователя
рассеивается.
13.
4. Направление вниманияПо сути, это управление движением взгляда зрителя во время его
перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
14.
5. ПропорцииПропорция – это отношение отдельной части ко всему объекту, а также
соотношение отдельных частей друг с другом. В данном примере показано
«Золотое сечение».
15.
Золотое сечение еще называют Божественной пропорцией. Ведь все вприроде Богом создано в этих пропорциях!
16.
Золотое сечение – Это соотношение двух объектов как 21:34, а точнееКоэффициент 0,618. Вот где в природе можно увидеть Божественную
пропорцию:
Используя «Золотое
сечение», можно
создавать гармоничное
для восприятия глаза
расположение объектов.
17.
6. МасштабМасштаб – это реальный, видимый размер объекта, рассматриваемый в
отношении других предметов, людей, окружающей среды.
18.
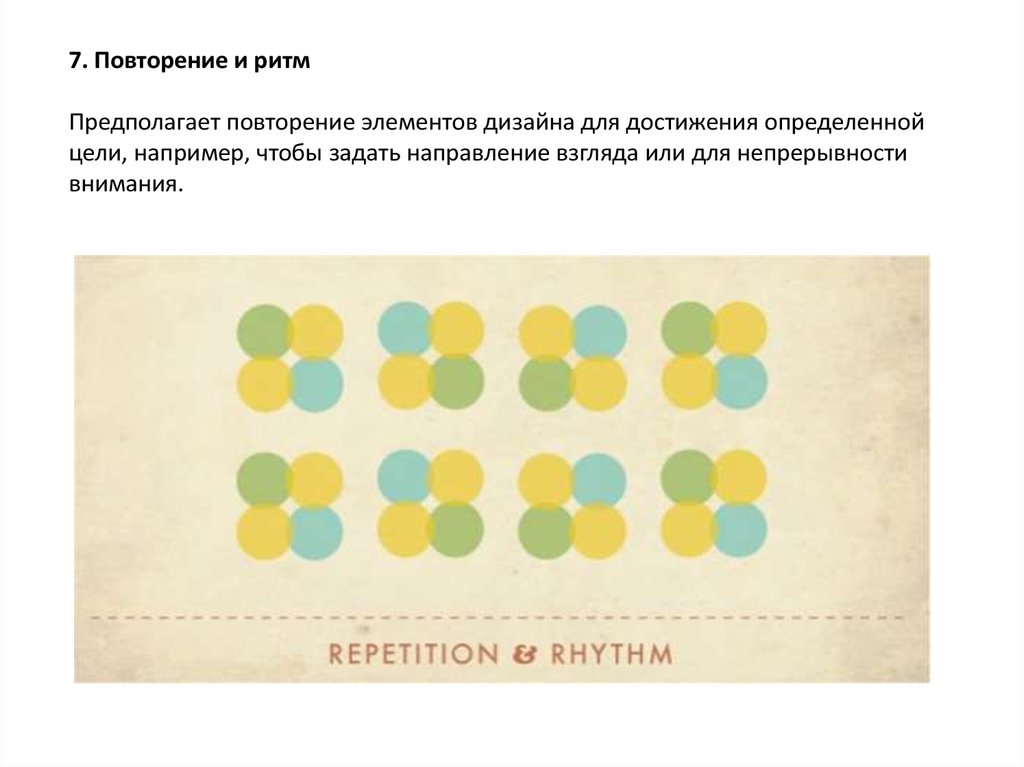
7. Повторение и ритмПредполагает повторение элементов дизайна для достижения определенной
цели, например, чтобы задать направление взгляда или для непрерывности
внимания.
19.
8. Единство в разнообразииПредполагает сочетание разнообразных элементов композиции в единую
целостную структуру, подчиненную единой концепции.
20.
КОМПОЗИЦИЯНет такого совета, который можно дать и вы сразу сделаете красиво. Дизайн в любом случае
предполагает творчество. Как вы будете делать – это решать только вам. Но важно понимать
базовые основы. Придерживаясь их, можно избежать многих ошибок.
Композиция – это определённая организация элементов, размещение объектов в
соответствии с некоторыми принципами и характеристиками.
Ставя себе задачу сделать печатное изделие, мы должны понимать, что композиция будет
размещаться в форме с определенными пропорциями длины и ширины. И все что туда
попадет – будет ее элементами: фон, изображения, заголовок, мелкие тексты,
дополнительные элементы (нюансы). Композиция включает в себя и шрифты, и тексты.
Прежде чем начинать разрабатывать макет, нужно изучить особенности рекламируемого
продукта. Здесь нужно подойти с психологической точки зрения. Что конкретно нужно
передать, какие эмоции должен вызывать макет. В самом начале работы нужно определить, в
каком стиле будет выполнен макет, подобрать соответствующую цветовую модель.
Практически любой макет нужно начинать с набросков. Зная пропорции заданного макета,
мы можем схематически набросать несколько вариантов композиции. Чем больше ваш макет,
тем сложнее будет создать правильную композицию. Визитку сделать легче, она небольшая,
пространство вокруг задал – так называемые поля, внутри расставил текст, подобрал
красивую цветовую гамму и готово! Сложнее создавать дизайн макетов, в которых много
информации. А еще сложнее создавать образные эффекты и креативные вещи. Ведь за их
простотой и понятностью лежит огромный труд не только художников, а иногда и целого
коллектива. В концептуальной рекламе продумывается сначала идея, создается набросок, и
уже после этого создается макет.
21.
ХАРАКТЕРИСТИКИ КОМПОЗИЦИИ:Любая композиция состоит из объектов разных форм,
линия — может быть прямой, изогнутой, толстой, тонкой, жирной,
форма — обычно двухмерные (например, квадрат),
фигуры — трехмерные (например, куб),
Советую выбирать формы, в которые будут вписываться все элементы. За концепцию
можно брать одну из фигур, тогда желательно ее придерживаться.
В композиции важны пропорции этих объектов друг к другу,
Размером можно выделять главное. Визуально мы обращаем внимание на самые
большие объекты.
Есть два основных вида композиции – Статика и динамика, причем динамика может
быть симметричная и асимметричная.
22.
Динамика имеет психологическое влияние – грусть или радость, рост или спад.Форма элемента может восприниматься как спад или как рост.
Расположение относительно друг друга может вызывать разные эффекты: в одних
случаях элементы будут вызывать грусть, в других – радость.
Симметрия и асимметрия — расположение объектов может быть симметричным и
асимметричным.
Например, для рекламы банка лучше не использовать неустойчивый дизайн.
Здесь можно вспомнить, что существует «Правило сечения», используя которое можно
получить гармоничное ассиметричное изображение.
Цвет — обладает оттенком, насыщенностью и т.д.
Каждый цвет может быть темнее, может быть темнее, может быть светлее. Здесь совет
такой – размещаем светлое на темном, темное на светлом.
23.
Яркость — светлый/темный элемент, что особенно важно для монохромныхизображений,. Контрастность легко проверить – если перевести изображение в оттенки
серого. Если основные объекты теперь сливаются с фоном в единую серую массу –
значит изображение не контрастное. Можно в дизайне использовать монохромные
цвета – в одной цветовой гамме, можно
24.
Текстура — зависит от таких качеств поверхности как блеск, глянец, «мокрая»,«песочная» структура.
Не советую использовать много текстур одновременно. Особенно плохо смотрится
текстура на текстуре.
25.
Пространство — расстояние между объектами.Здесь важна гармония. В рекламе, чтобы выделить объекты, нужно делать поля, то есть
давай больше еще пространства.
26.
Предполагается, что в рекламе есть два центра – смысловой и визуальный. Смысловой– это коммерчески важная информация, ради которой мы и даем рекламу. Это то
место, куда мы бы хотели, чтоб зрители смотрели. Визуальный – это место, которое
собирает на себя непроизвольное внимание зрителя. Место, куда человек сам хочет
смотреть.
Отдельно надо сказать, что если в рекламе есть человеческое лицо, оно автоматически
становится визуальным центром – особенно глаза. Если глаз по какой-либо причине не
видно, то губы.
27.
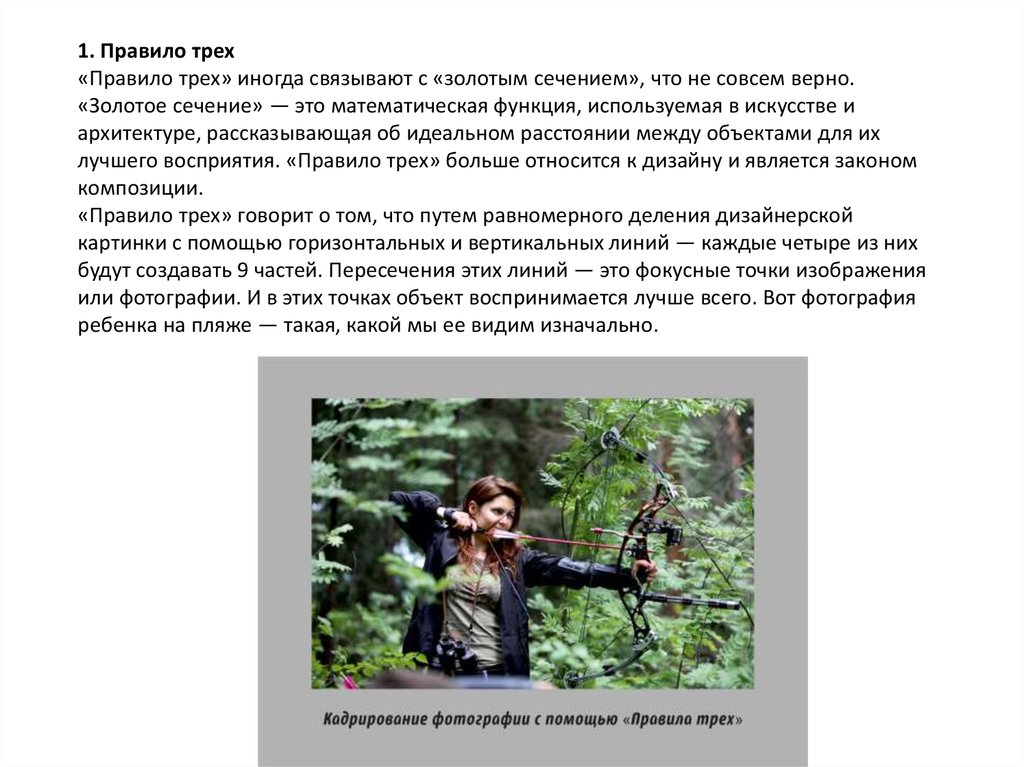
1. Правило трех«Правило трех» иногда связывают с «золотым сечением», что не совсем верно.
«Золотое сечение» — это математическая функция, используемая в искусстве и
архитектуре, рассказывающая об идеальном расстоянии между объектами для их
лучшего восприятия. «Правило трех» больше относится к дизайну и является законом
композиции.
«Правило трех» говорит о том, что путем равномерного деления дизайнерской
картинки с помощью горизонтальных и вертикальных линий — каждые четыре из них
будут создавать 9 частей. Пересечения этих линий — это фокусные точки изображения
или фотографии. И в этих точках объект воспринимается лучше всего. Вот фотография
ребенка на пляже — такая, какой мы ее видим изначально.
28.
1. Правило трех«Правило трех» иногда связывают с «золотым сечением», что не совсем верно.
«Золотое сечение» — это математическая функция, используемая в искусстве и
архитектуре, рассказывающая об идеальном расстоянии между объектами для их
лучшего восприятия. «Правило трех» больше относится к дизайну и является законом
композиции.
«Правило трех» говорит о том, что путем равномерного деления дизайнерской
картинки с помощью горизонтальных и вертикальных линий — каждые четыре из них
будут создавать 9 частей. Пересечения этих линий — это фокусные точки изображения
или фотографии. И в этих точках объект воспринимается лучше всего. Вот фотография
ребенка на пляже — такая, какой мы ее видим изначально.
29.
Теперь проведем интересный эксперимент, нарисовав две горизонтальные и двевертикальные линии, разделив фото на девять равных частей и давайте немного
поиграем с фокусными точками. Какова фокусная точка фотографии? На что мы хотим
обратить внимание глаза? Скорее всего, это голова. Теперь мы регулируем сетку так,
чтобы переместить одно из четырех пересечений на нашу фокусную точку.
30.
Теперь мы просто обрезаем изображение согласно новым границам.Вот как фото выглядит теперь.
31.
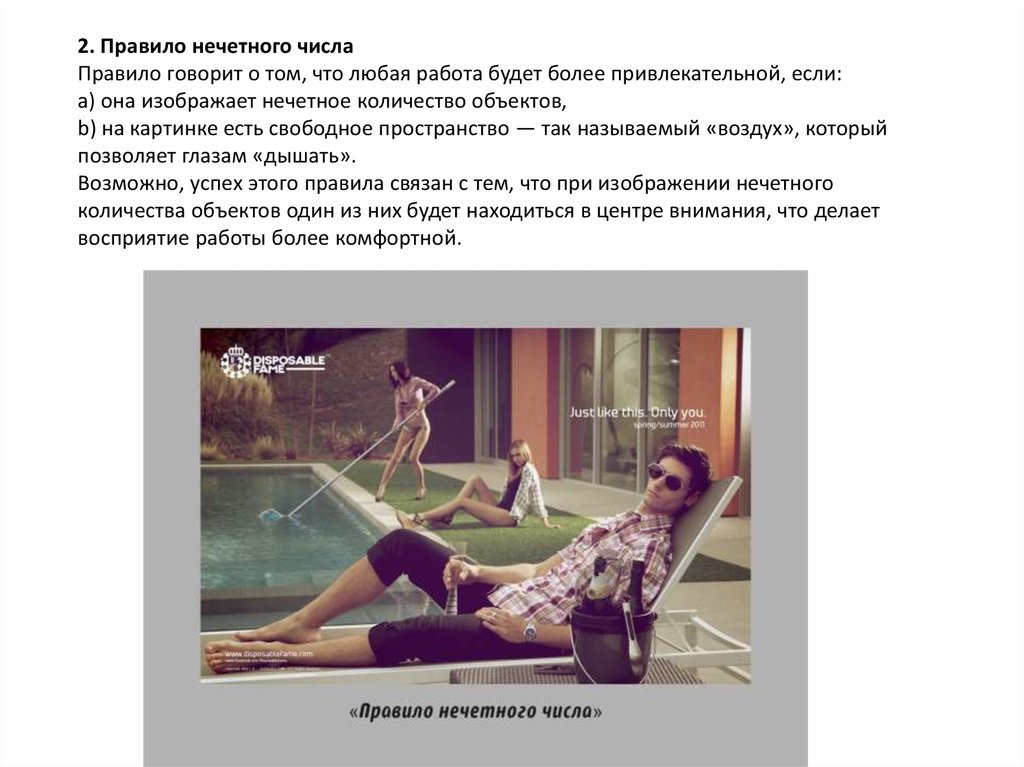
2. Правило нечетного числаПравило говорит о том, что любая работа будет более привлекательной, если:
a) она изображает нечетное количество объектов,
b) на картинке есть свободное пространство — так называемый «воздух», который
позволяет глазам «дышать».
Возможно, успех этого правила связан с тем, что при изображении нечетного
количества объектов один из них будет находиться в центре внимания, что делает
восприятие работы более комфортной.
32.
3. Правило воздухаВторая составляющая этого правила — «воздух» говорит о том, что, когда вы, к примеру,
изображаете человека, который смотрит в правый верхний угол, вы должны поместить
самого человека в нижнем левом (фокусная точка) и оставить пространство. Это
заставляет воображение зрителя работать. Вот как используется пространство в
рекламе Eurostar.
33.
4. Правило траектории взглядаНикогда не оставляйте зрителя в одиночестве. Дизайнер должен контролировать взгляд
смотрящего. Фокусную точку и окружающие объекты нужно разместить так, чтобы
задать траекторию взгляда. Если все сделать правильно, то глаза зрителя последуют по
проложенному вами пути, а, значит, реклама будет воспринята правильно.
Это особенно важно в рекламе, где потребитель должен получить определенное
послание. Например, при создании визуальной рекламы вы хотите, чтобы зритель
сначала посмотрел на картинку и только потом прочитал текст. Таким образом,
изображение становится как бы ключом ко всей рекламе — благодаря
эмоциональности «крючка» человек сначала воспринимает картинку, и затем обращает
внимание на текст, который выступает своего рода рациональной частью рекламы. Так
как потребитель видит текст последним, то он лучше его запоминает.
Чтобы «проложить путь» для глаз, мы используем следующие элементы:
• зоны наилучшего восприятия информации,
• указатели, лиды,
• подсказки, намеки, стрелки,
• блоки,
• выходы.
34.
35.
Для качественного дизайна мы соблюдаем совокупность правил: Используя различныеобъекты (тексты, фотографии, картинки) дизайнеру нужно определить, по каким
правилам он их будет располагать.






































 Искусство
Искусство








