Похожие презентации:
Гиперссылки. Вставка графических изображений. Бегущая строка
1. Тема
«Гиперссылки.Вставка графических
изображений.
Бегущая строка»
2.
Цели урока:1.Ознакомление с оформлением вебст раниц.
2.Технология передачи управления между
веб-ст раницами.
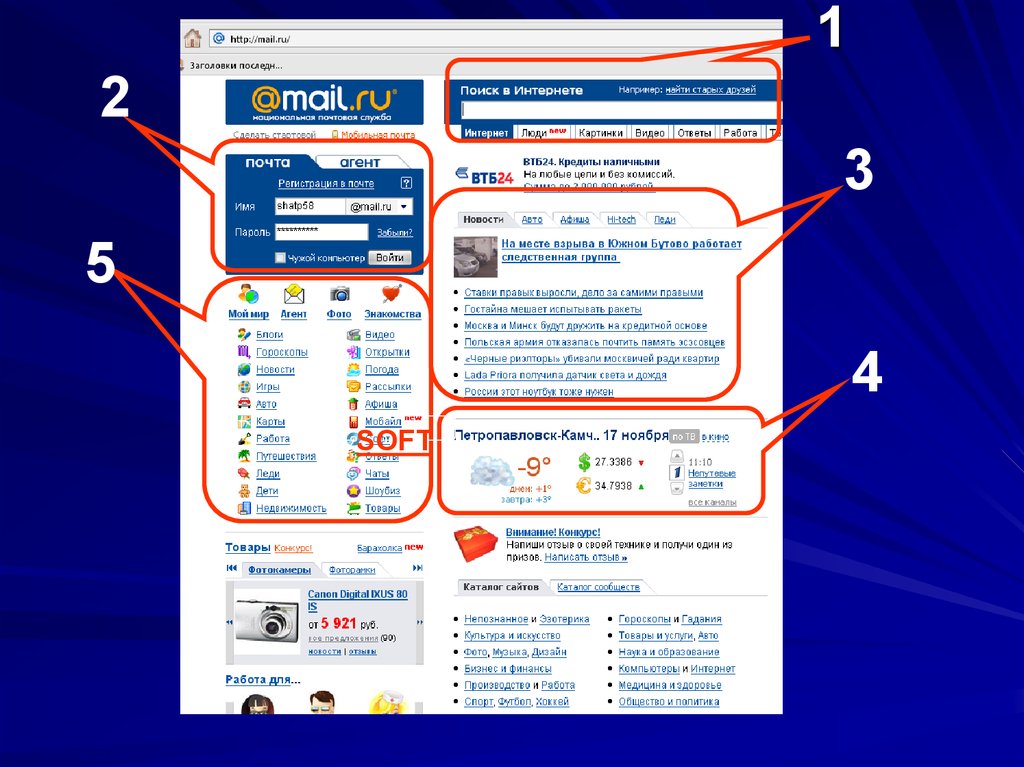
3. 1
23
5
4
SOFT
4.
5.
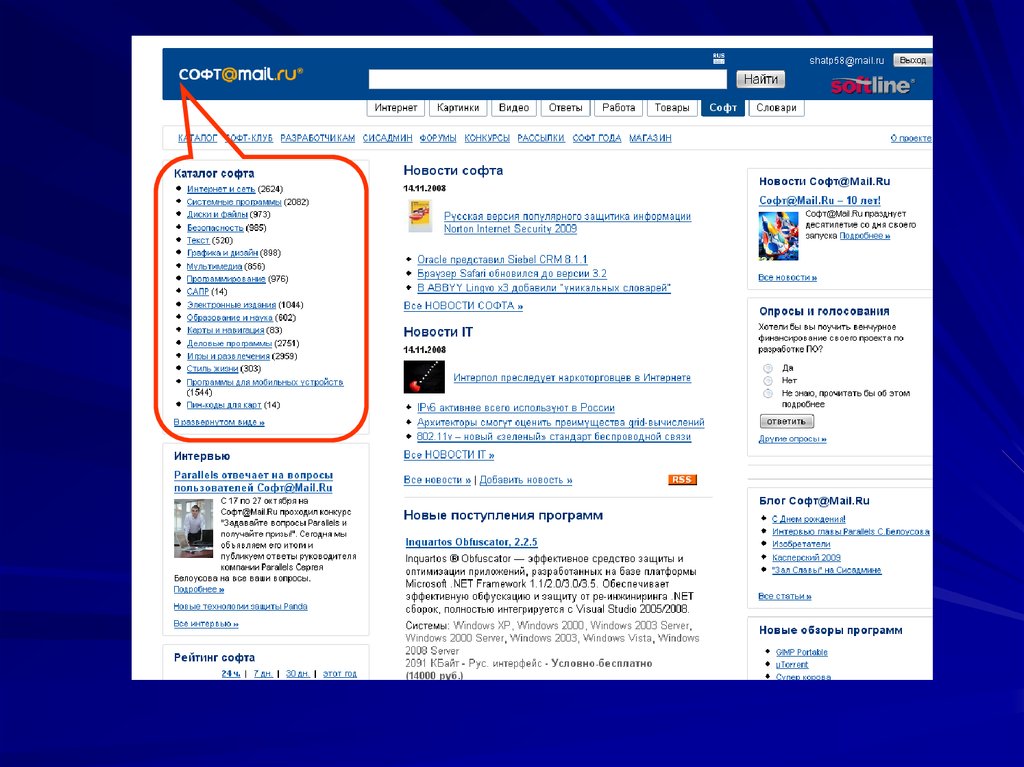
ГиперссылкиРассмотрим важное свойство HTML — возможность создавать
гиперссылки. Допустим для примера, что мы хотим создать ссылку
на сайт http://soft.mail.ru/.
Шаблон использования гиперссылки:
<A href=“Адрес ссылки”> текст для щелчка </a>
Атрибут href может указывать на ресурс Интернета, файл на
текущем диске или на метку внутри текущей веб-страницы.
6.
Мы можем написать такой код:<html>
<head>
<title>программы</title>
</head>
<body>
Поступление новых
<a href="http://www.mail.ru/">Soft</a>
программ
</body>
</html>
Таким образом, гиперссылкой является слово “Soft”.
Гиперссылка в HTML-виде начинается тегом “<a”.
Здесь мы встречаем новый элемент — не просто
тег, а тег с параметром.
У тега “<a>” есть параметр “href ”, значение
которого – адрес, на который указывает ссылка:
7.
Гиперссылка может указывать на документ натом же web-сервере.
Например:
<a href="news/pc_news.htm">новости</a>
Здесь гиперссылка “новости” указывает на
документ pc_news.htm, находящийся во
вложенной папке news.
Такие гиперссылки называются относительными, так как
указывают не абсолютный адрес ресурса, а
относительный в данном сайте.
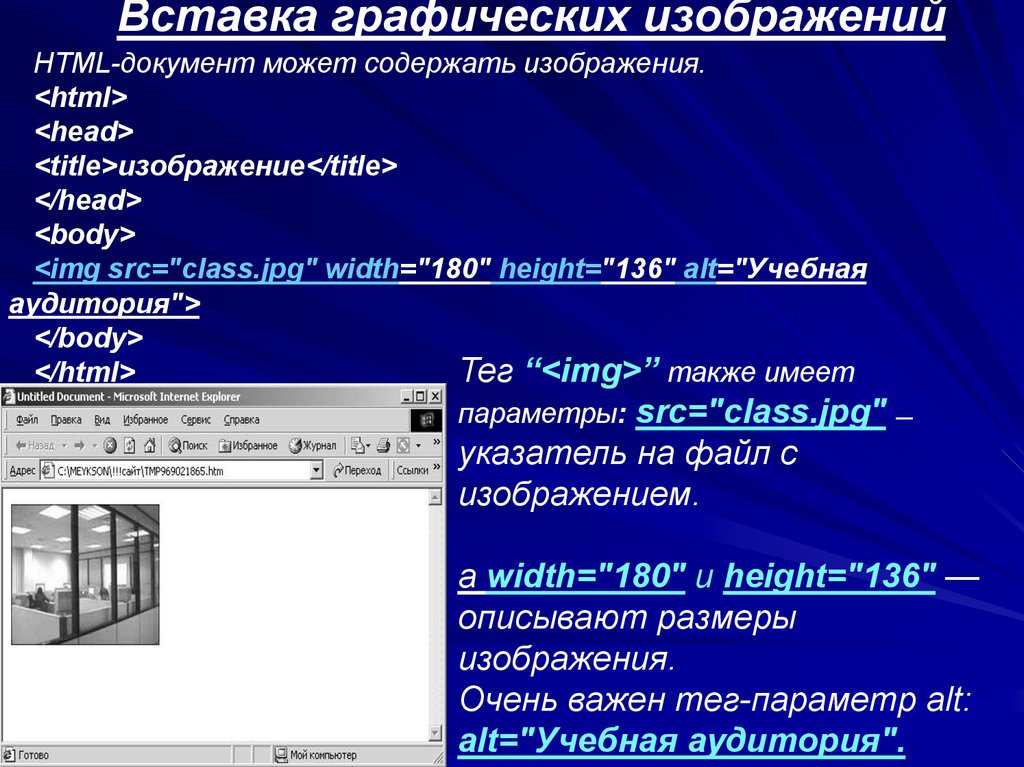
8. Вставка графических изображений
HTML-документ может содержать изображения.<html>
<head>
<title>изображение</title>
</head>
<body>
<img src="class.jpg" width="180" height="136" alt="Учебная
аудитория">
</body>
</html>
Тег “<img>” также имеет
параметры: src="class.jpg"
—
указатель на файл с
изображением.
а width="180" и height="136" —
описывают размеры
изображения.
Очень важен тег-параметр alt:
alt="Учебная аудитория".
9.
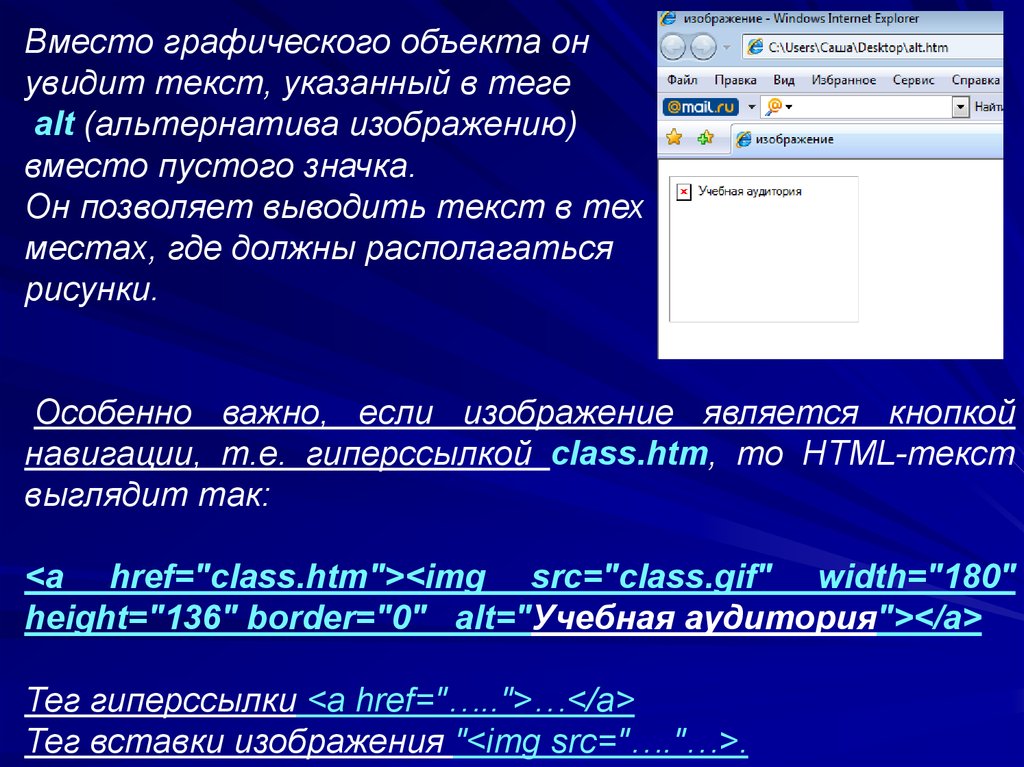
Вместо графического объекта онувидит текст, указанный в теге
alt (альтернатива изображению)
вместо пустого значка.
Он позволяет выводить текст в тех
местах, где должны располагаться
рисунки.
Особенно важно, если изображение является кнопкой
навигации, т.е. гиперссылкой class.htm, то HTML-текст
выглядит так:
<a href="class.htm"><img src="class.gif" width="180"
height="136" border="0" alt="Учебная аудитория"></a>
Тег гиперссылки <a href="…..">…</a>
Тег вставки изображения "<img src="…."…>.
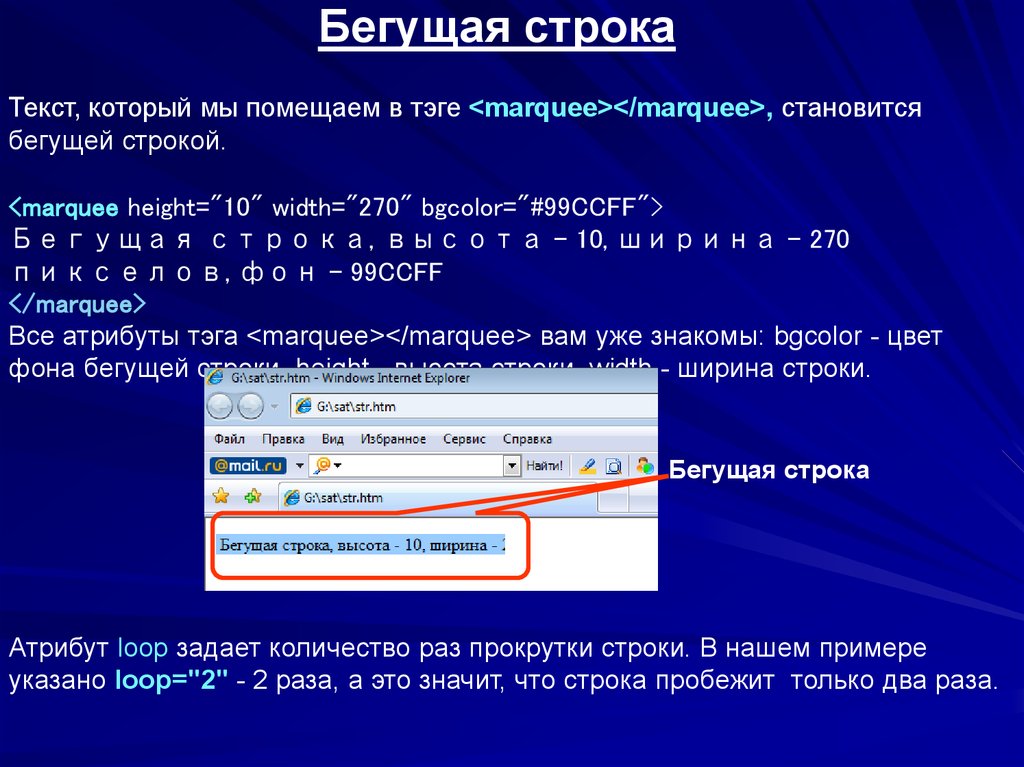
10. Бегущая строка
Текст, который мы помещаем в тэге <marquee></marquee>, становитсябегущей строкой.
<marquee height="10" width="270" bgcolor="#99CCFF">
Бегущая строка, высота - 10, ширина - 270
пикселов, фон - 99CCFF
</marquee>
Все атрибуты тэга <marquee></marquee> вам уже знакомы: bgcolor - цвет
фона бегущей строки, height - высота строки, width - ширина строки.
Бегущая строка
Атрибут loop задает количество раз прокрутки строки. В нашем примере
указано loop="2" - 2 раза, а это значит, что строка пробежит только два раза.
11. Вопросы:
1.2.
3.
4.
5.
Как осуществляется переход от одной Web страницы к другой?
Что такое гиперссылка?
Назовите теги для вставки рисунка на Webстраницу?
Что означает тег-параметр alt?
Какой атрибут используется для прокрутки бегущей
строки?
12.
Домашнее заданиеИспользуя различные информационные
ресурсы: книги, журналы , статьи,
internet, найти по своей тематике
графические изображения, рисунки,
фотографии, анимации и составить
текст.












 Информатика
Информатика








