Похожие презентации:
Flexbox. Курс «Верстка и прототипирование сайтов»
1.
FlexboxКурс «Верстка и
прототипирование сайтов»
КИТ
Комарова
Елена Викторовна
2.
Преимущества• «Резиновые» блоки
• Различное выравнивание
• Многострочность и многоколоночность
• Порядок написания rtl и ltr
• Простой синтаксис css
3.
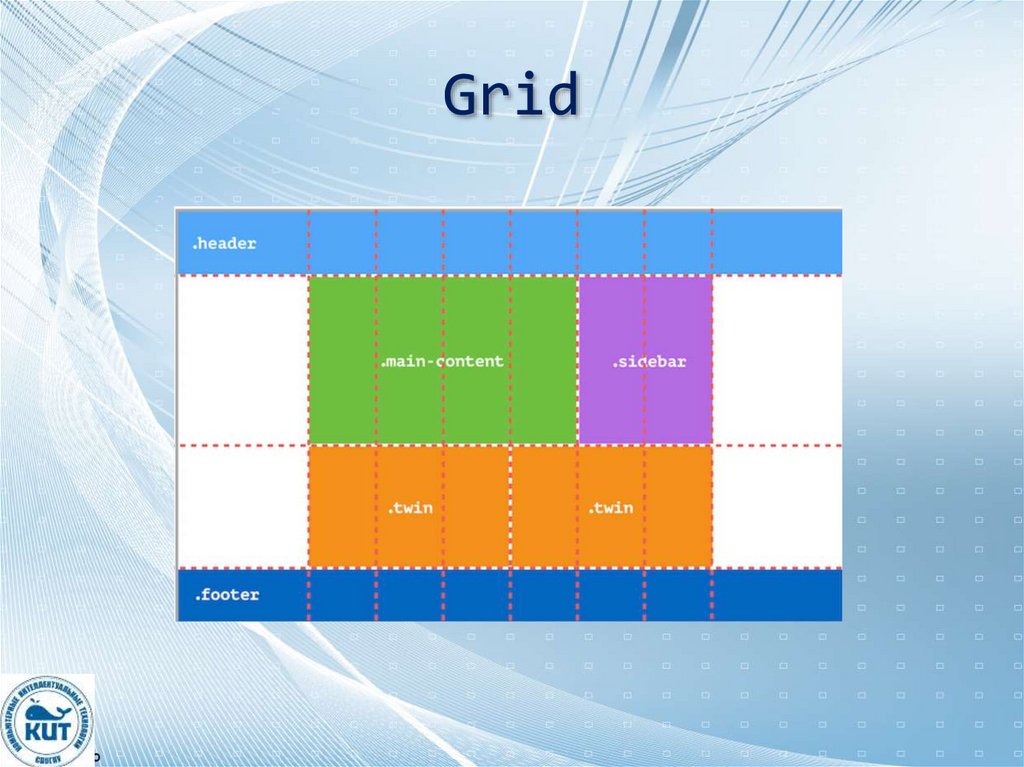
Grid4.
Заполнениеmain axis – это главная ось
main-start | main-end —
main size – это ширина/высота flex-элемента,
cross axis – поперечная ось, перпендикулярная
главной оси.
• cross-start | cross-end – flex-строки заполняются
• cross size – ширина или высота flex-элемента, в
зависимости от выбранной размерности.
5.
Родительский классdisplay
flex-direction
flex-wrap
justify-content*
align-items *
6.
Дочерние элементыorder
flex-grow
flex-shrink
flex-basis
flex
7.
Элемент flexbox.flex-container {
height: 250px;
background-color: bisque;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.flex-item {
background: tomato;
padding: 5px;
width: 6em;
height: 100px;
margin: auto;
font-size: 1em;
text-align: center;
/*flex-grow: 1;*/
border: 5px solid blue;
}
8.
Применение псевдокласса.item2 {
order: 2;
background-color: yellow;
border: 5px solid red;
}
.item2:hover {
background-color: orangered;
transition: 1s;
transform: scale(3) rotate(360deg);
}
<li class="flex-item item2"> элемент</li>
9.
Верстка grid.header { grid-area: h; }
.menu { grid-area: m; }
.content { grid-area: c; }
.footer { grid-area: f; }
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(12,
1fr);
grid-template-rows: 50px 350px 50px;
grid-template-areas:
"h h h h h h h h h h h h h"
"m m c c c c c c c c c c c"
"f f f f f f f f f f f f f";
}









 Программирование
Программирование








