Похожие презентации:
Итоговая работа в рамках курса “Код будущего”
1.
20xx</ Итоговая работа в
рамках курса “Код
/>
будущего”
} /> [
Образовательная
программа:
“Webпрограммирование:
с
нуля
до
первых
проектов”.
Группа: Ш W-1-7.
Выполнил: Фролов Даниил Романович.
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
2.
</ Общее описание задания на проект/> **
В рамках задания необходимо было реализовать
одностраничный интернет-магазин, сверстанный с
использованием технологий: HTML, CSS, FlexBox,
состоящий из восьми секций, по образцу, выданному
преподавателем, а также наполнить веб-страницу
функционалом с помощью JavaScript. Для работы нужно
было использовать редактор кода Visual Studio Code и
онлайн-редактор Figma для создания макетов вебсайтов.
} /> [
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
3.
</ Техническое заданиеВ работе должны присутствовать:
1. Сверстанный по технологии FlexBox одностраничный интернетмагазин, который содержит следующие блоки:
● шапка сайта
● о нас
● товары
● подвал сайта
2. Наличие на сайте слайдера в одном из блоков, подключенного
с помощью стороннего модуля JavaScript
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
4.
</ Техническое задание3. Наличие иконки Корзины в шапке сайта с показателем счетчика
количества
выбранных
товаров
и
цены.
Цена
и
значение
количества товаров должны увеличиваться при нажатии на кнопку
добавления товара в корзину с помощью пользовательского
скрипта на JavaScript
4.
Использование
CSS-переменных
для
задания
глобальных
настроек сайта, таких как основные шрифты, цвета и параметры
текста.
5. Модальное окно с формой обратной связи.
6. Размещение файлов сайта на хостинге и обеспечение доступа к
разработанному интернет-магазину по ссылке
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
5.
</ Структурастраницы сайта
{Шапка сайта}
{Товары}
{Почему именно мы?}
{Отзывы наших клиентов}
{Оставить отзыв}
{Подвал сайта}
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
6.
</ Функциональные возможности сайта:1. Слайдер в одном из
блоков, подключенного
с помощью стороннего
модуля JavaScript.
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
7.
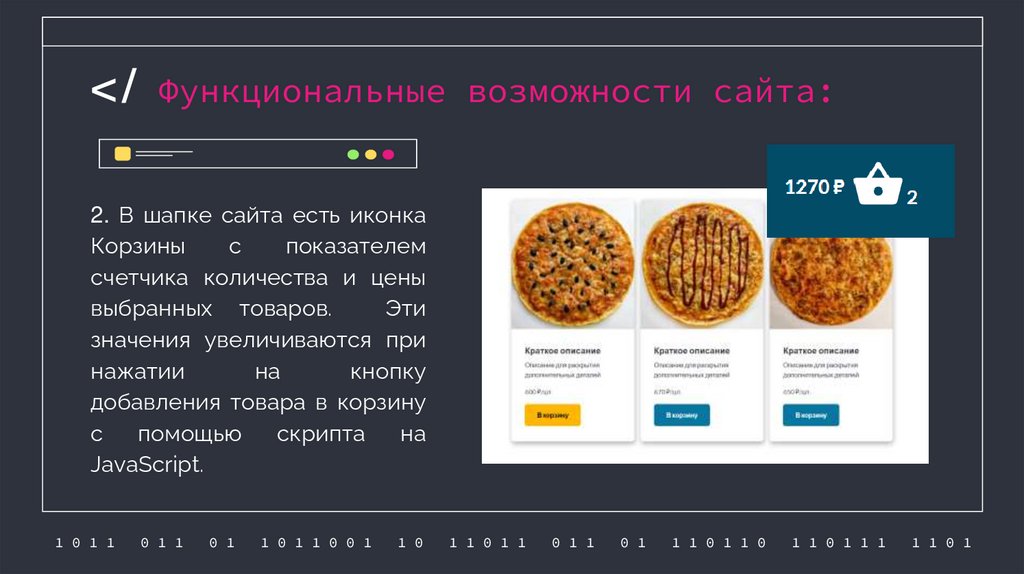
</ Функциональные возможности сайта:2. В шапке сайта есть иконка
Корзины
с
показателем
счетчика количества и цены
выбранных товаров.
Эти
значения увеличиваются при
нажатии
на
кнопку
добавления товара в корзину
с
помощью
скрипта
на
JavaScript.
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
8.
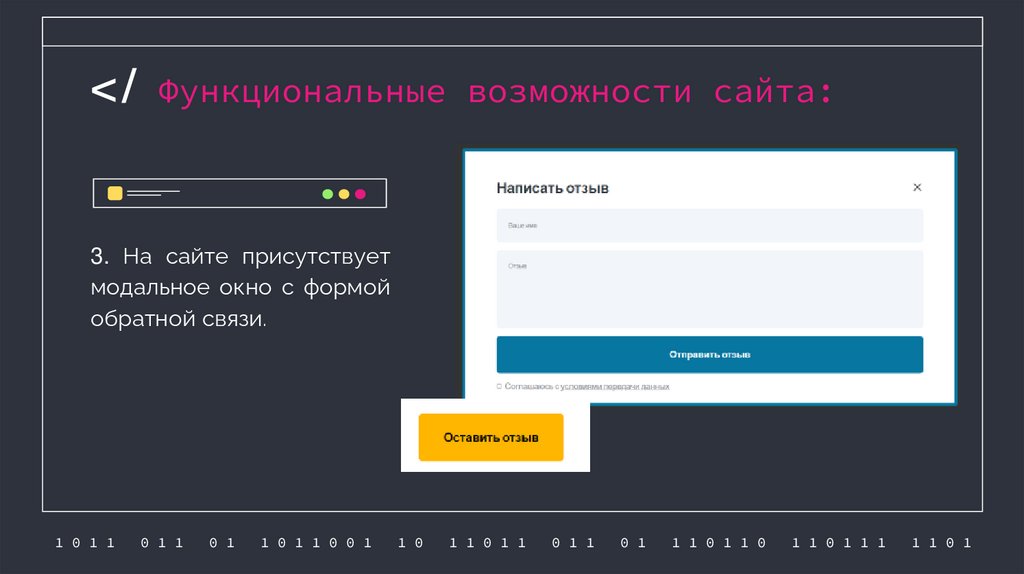
</ Функциональные возможности сайта:3. На сайте присутствует
модальное окно с формой
обратной связи.
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
9.
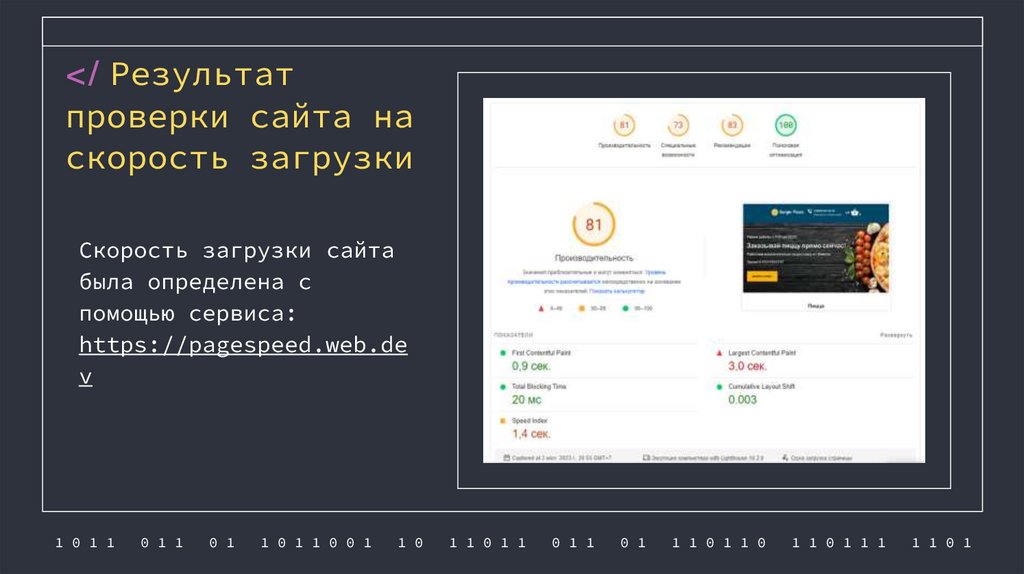
</ Результатпроверки сайта на
скорость загрузки
Скорость загрузки сайта
была определена с
помощью сервиса:
https://pagespeed.web.de
v
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
10.
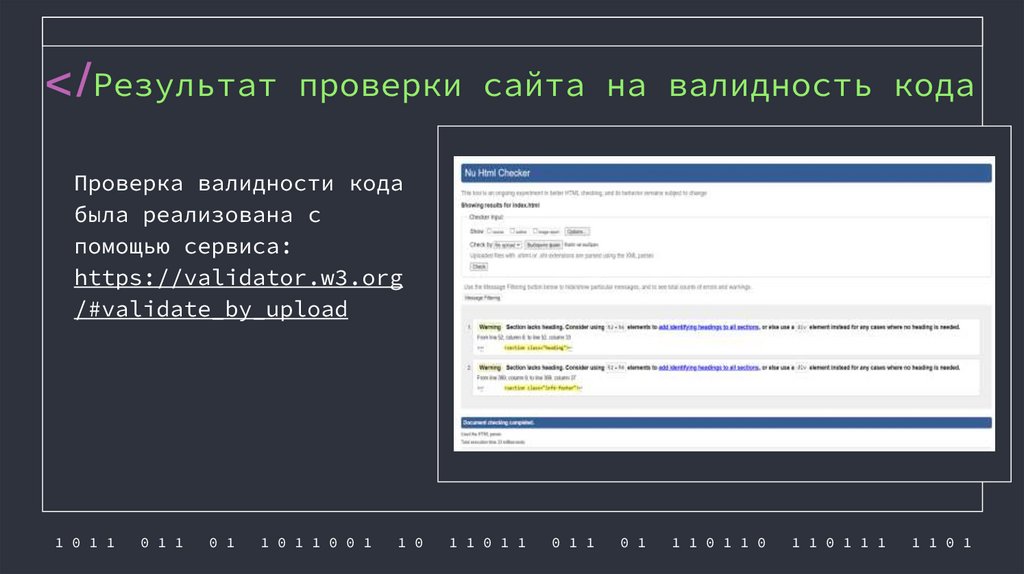
</Результат проверки сайта на валидность кодаПроверка валидности кода
была реализована с
помощью сервиса:
https://validator.w3.org
/#validate_by_upload
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1
11.
</ Выводы по работе и обучению на программеПрограмма
курса
оказалась
интересной!
Мы
научились
использовать редактор кода Visual Studio Code и онлайнредактор
Figma,
верстать
веб-страницу
по
макету
с
использованием технологий: HTML, CSS, FlexBox, наполнять вебстраницу функционалом с помощью JavaScript, использовать и
редактировать готовые модули на JavaScript, размещать на
хостинге свой собственный проект.
Хочется сказать отдельное спасибо преподавателю за то, что
старался делать занятия увлекательными и уделять внимание
каждому ученику. Спасибо вам большое!
1 0 1 1
0 1 1
0 1
1 0 1 1 0 0 1
1 0
1 1 0 1 1
0 1 1
0 1
1 1 0 1 1 0
1 1 0 1 1 1
1 1 0 1











 Программное обеспечение
Программное обеспечение








