Похожие презентации:
Introduction to jQuery
1. Lecture 8 Introduction to jQuery
2.
What is jQuery?• jQuery is a fast, small, and feature-rich JavaScript
library. It makes things like HTML document
traversal and manipulation, event handling,
animation, and Ajax(Asynchronous Javascript And
Xml) much simpler with an easy-to-use
API(application programming interface) that works
across a multitude of browsers. With a
combination of versatility and extensibility, jQuery
has changed the way that millions of people write
JavaScript.
– jQuery is a JavaScript Library.
– jQuery greatly simplifies JavaScript programming.
– jQuery is easy to learn.
3.
jQuery Syntax•The jQuery syntax is tailor made for selecting HTML
elements and performing some action on the
element(s). Basic syntax is: $(selector).action()
A $ sign to define/access jQuery
A (selector) to "query (or find)" HTML elements
A jQuery action() to be performed on the
element(s)
Examples:
$(this).hide() - hides the current element.
$("p").hide() - hides all <p> elements.
$(".test").hide() - hides all elements with
class="test".
$("#test").hide() - hides the element with id="test".
4.
jQuery Selectors•jQuery selectors allow you to select and manipulate
HTML element(s).
•jQuery selectors are used to "find" (or select) HTML
elements based on their id, classes, types, attributes,
values of attributes and much more. It's based on the
existing CSS Selectors, and in addition, it has some own
custom selectors.
•All selectors in jQuery start with the dollar sign and
parentheses: $().
- The element Selector
- The #id Selector
- The class Selector
5.
More Examples of jQuery Selectors6.
jQuery Event MethodsWhat are Events?
•All the different visitor's actions that a web page can
respond to are called events.
•An event represents the precise moment when
something happens.
Examples:
•moving a mouse over an element
•selecting a radio button
•clicking on an element
•The term "fires" is often used with events. Example:
"The keypress event fires the moment you press a key".
7.
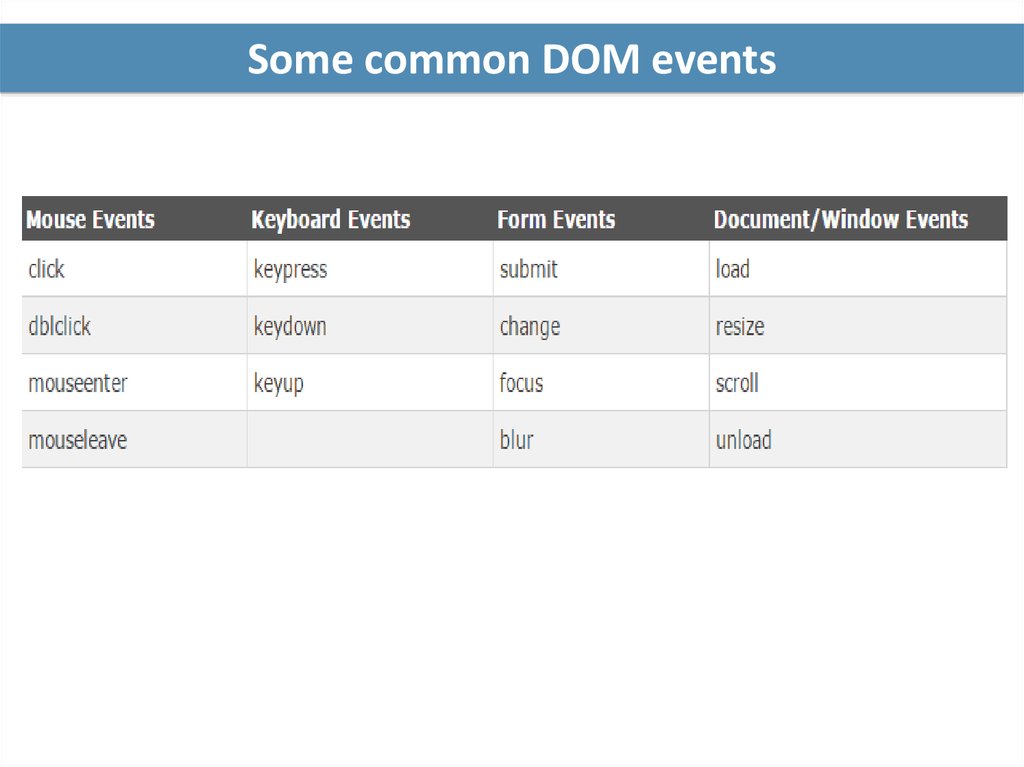
Some common DOM events8.
Commonly Used jQuery Event Methods• click()
o The click() method attaches an event handler
function to an HTML element.
o The function is executed when the user clicks
on the HTML element.
• dblclick()
o The dblclick() method attaches an event
handler function to an HTML element.
o The function is executed when the user
double-clicks on the HTML element
9.
Commonly Used jQuery Event Methods(continue..)• mouseenter()
o The mouseenter() method attaches an event handler
function to an HTML element.
o The function is executed when the mouse pointer enters the
HTML element
• mousedown()
o The mousedown() method attaches an event handler
function to an HTML element.
o The function is executed, when the left mouse button is
pressed down, while the mouse is over the HTML element
• mouseleave()
o The mouseleave() method attaches an event handler
function to an HTML element.
o The function is executed when the mouse pointer leaves the
HTML element
10.
Commonly Used jQuery Event Methods(continue..)• mousedown()
o The mousedown() method attaches an event
handler function to an HTML element.
o The function is executed, when the left mouse
button is pressed down, while the mouse is over
the HTML element
• mouseup()
o The mouseup() method attaches an event handler
function to an HTML element.
o The function is executed, when the left mouse
button is released, while the mouse is over the
HTML element
11.
Commonly Used jQuery Event Methods(continue..)• hover()
o The hover() method takes two functions and is a
combination of the mouseenter() and mouseleave()
methods.
o The first function is executed when the mouse enters the
HTML element, and the second function is executed when
the mouse leaves the HTML element
• focus()
o The focus() method attaches an event handler function to an
HTML form field.
o The function is executed when the form field gets focus
• blur()
o The blur() method attaches an event handler function to an
HTML form field.
o The function is executed when the form field loses focus
12.
jQuery EffectsjQuery hide() and show()
• The optional speed parameter specifies the
speed of the hiding/showing, and can take the
following values: "slow", "fast", or milliseconds.
• The optional callback parameter is a function
to be executed after the hide() or show()
method completes
jQuery toggle()
• With jQuery, you can toggle between the hide()
and show() methods with the toggle() method.
13.
jQuery Effects (continue)jQuery Fading Methods
• With jQuery you can fade an element in and out of
visibility.
• jQuery has the following fade methods:
–
–
–
–
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
jQuery Sliding Methods
• With jQuery you can create a sliding effect on elements.
• jQuery has the following slide methods:
– slideDown()
– slideUp()
– slideToggle()
14.
jQuery Effects (continue)jQuery Animations - The animate() Method
• The jQuery animate() method is used to create
custom animations.
• The required params parameter defines the
CSS properties to be animated.
• The optional speed parameter specifies the
duration of the effect. It can take the following
values: "slow", "fast", or milliseconds.
• The optional callback parameter is a function
to be executed after the animation completes.
15.
jQuery Callback Functions• JavaScript statements are executed line by line.
However, with effects, the next line of code can
be run even though the effect is not finished.
This can create errors.
• To prevent this, you can create a callback
function.
• A callback function is executed after the
current effect is finished.
• Typical syntax:
$(selector).hide(speed,callback);
16.
jQuery - Get Content and AttributesGet Content - text(), html(), and val()
• Three simple, but useful, jQuery methods for
DOM manipulation are:
– text() - Sets or returns the text content of selected
elements
– html() - Sets or returns the content of selected
elements (including HTML markup)
– val() - Sets or returns the value of form fields
Get Attributes - attr()
• The jQuery attr() method is used to get
attribute values.
17.
jQuery - Set Content and AttributesSet Content - text(), html(), and val()
• We will use the same three methods from the previous
page to set content:
– text() - Sets or returns the text content of selected elements
– html() - Sets or returns the content of selected elements
(including HTML markup)
– val() - Sets or returns the value of form fields
A Callback Function for text(), html(), and val()
• All of the three jQuery methods above: text(), html(),
and val(), also come with a callback function. The
callback function has two parameters: the index of the
current element in the list of elements selected and the
original (old) value. You then return the string you wish
to use as the new value from the function.
18.
jQuery - Add and Remove ElementsAdd New HTML Content
• We will look at four jQuery methods that are used to add new
content:
– append() - Inserts content at the end of the selected elements
– prepend() - Inserts content at the beginning of the selected
elements
– after() - Inserts content after the selected elements
– before() - Inserts content before the selected elements
Remove Elements/Content
• To remove elements and content, there are mainly two jQuery
methods:
– remove() - Removes the selected element (and its child elements)
– empty() - Removes the child elements from the selected element
19.
jQuery - Get and Set CSS ClassesjQuery Manipulating CSS
• jQuery has several methods for CSS manipulation. We
will look at the following methods:
– addClass() - Adds one or more classes to the
selected elements
– removeClass() - Removes one or more classes from
the selected elements
– toggleClass() - Toggles between adding/removing
classes from the selected elements
– css() - Sets or returns the style attribute



















 Программирование
Программирование








