Похожие презентации:
JQuery. Converting Numbers to Strings
1. Lecture 9 JQuery
Senior-lecturer: Sarsenova Zh.N.2. Converting Numbers to Strings
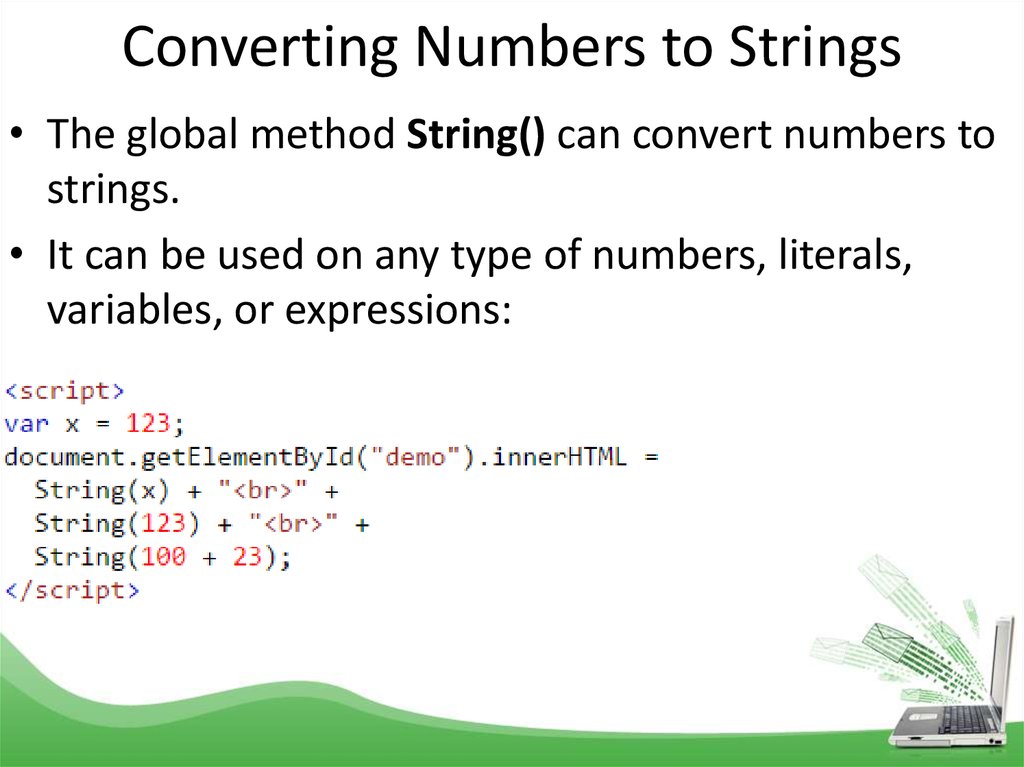
• The global method String() can convert numbers tostrings.
• It can be used on any type of numbers, literals,
variables, or expressions:
3.
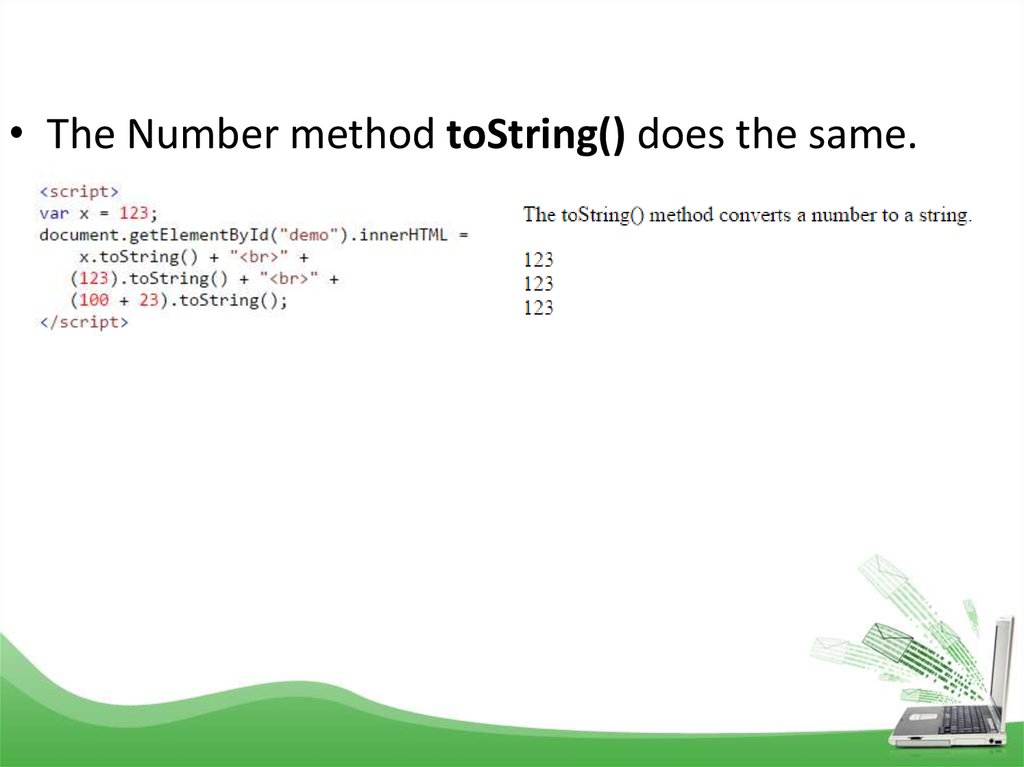
• The Number method toString() does the same.4. jQuery
jQuery• jQuery is a JavaScript Library.
• jQuery greatly simplifies JavaScript programming
• The purpose of jQuery is to make it much easier to
use JavaScript on your website.
5. JQuery
The jQuery library contains the following features:
HTML/DOM manipulation
CSS manipulation
HTML event methods
Effects and animations
AJAX
Utilities
Many of the biggest companies on the Web use jQuery,
such as:
Microsoft
IBM
Netflix
6. Adding jQuery to Your Web Pages
• There are several ways to start using jQuery on yourweb site. You can:
• Download the jQuery library from jQuery.com
• Include jQuery from a CDN, like Google
• Place the downloaded file in the same directory as
the pages where you wish to use it.
7. jQuery CDN
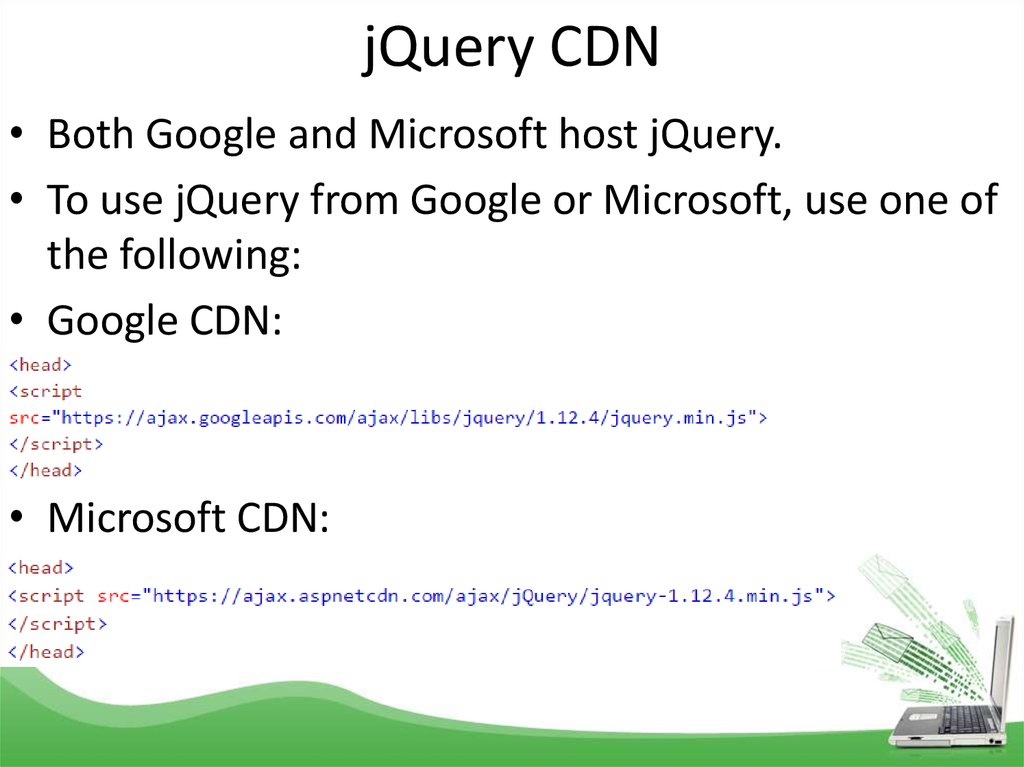
• Both Google and Microsoft host jQuery.• To use jQuery from Google or Microsoft, use one of
the following:
• Google CDN:
• Microsoft CDN:
8. jQuery Syntax
• The jQuery syntax is tailor-made for selecting HTMLelements and performing some action on the
element(s).
• A $ sign to define/access jQuery
• A (selector) to "query (or find)" HTML elements
• A jQuery action() to be performed on the
element(s)
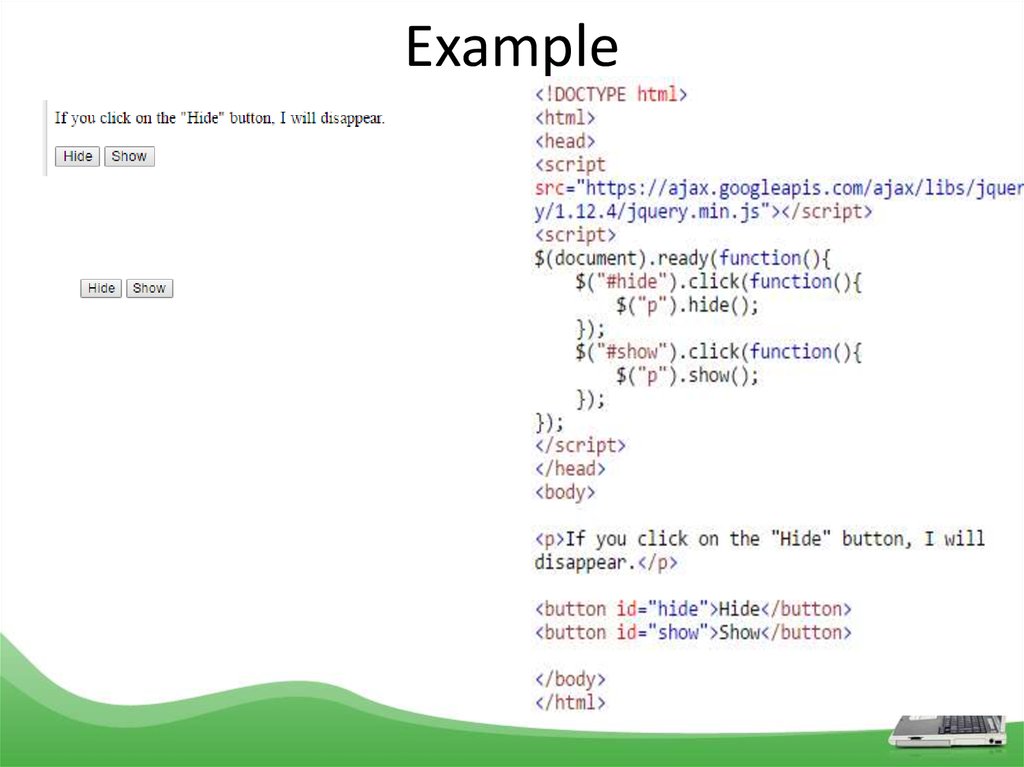
9. Example
• $(this).hide() - hides the current element.• $("p").hide() - hides all <p> elements.
• $(".test").hide() - hides all elements with
class="test".
• $("#test").hide() - hides the element with id="test".
10. The Document Ready Event
• This is to prevent any jQuery code from runningbefore the document is finished loading (is ready).
• It is good practice to wait for the document to be
fully loaded and ready before working with it. This
also allows you to have your JavaScript code before
the body of your document, in the head section.
11. The shorter method
12. jQuery Selectors
• jQuery selectors are used to "find" (or select) HTMLelements based on their name, id, classes, types,
attributes, values of attributes and much more.
13. The element Selector
• The jQuery element selector selects elements basedon the element name.
• You can select all <p> elements on a page like this:
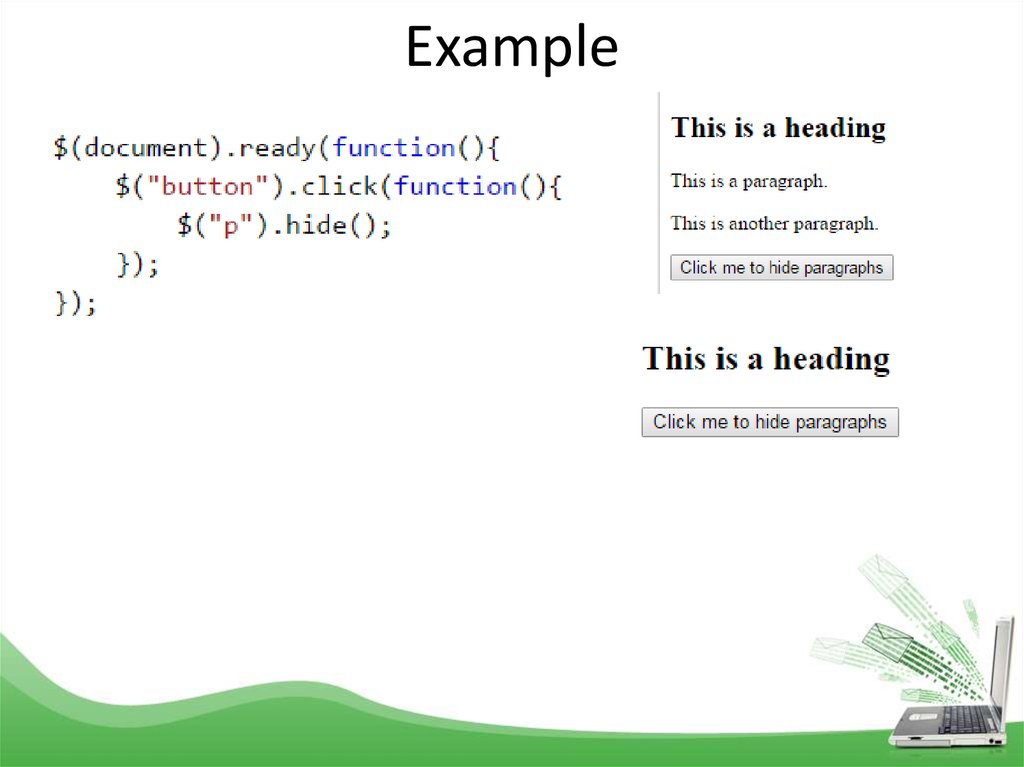
14. Example
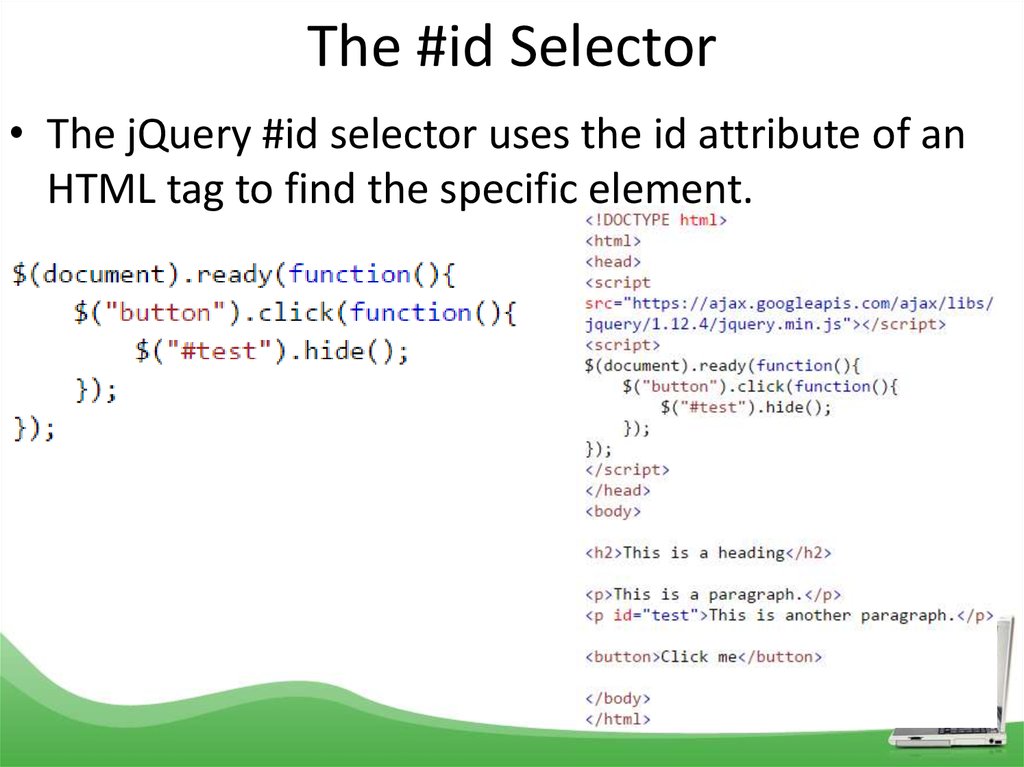
15. The #id Selector
• The jQuery #id selector uses the id attribute of anHTML tag to find the specific element.
16. The .class Selector
• The jQuery class selector finds elements with aspecific class.
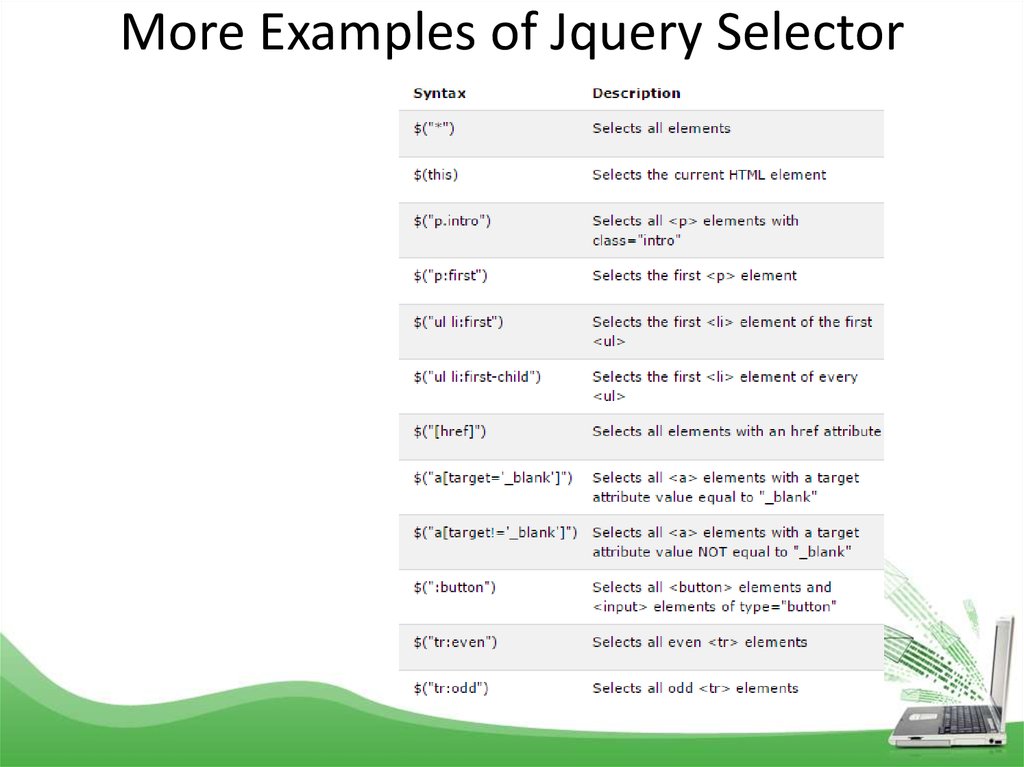
17. More Examples of Jquery Selector
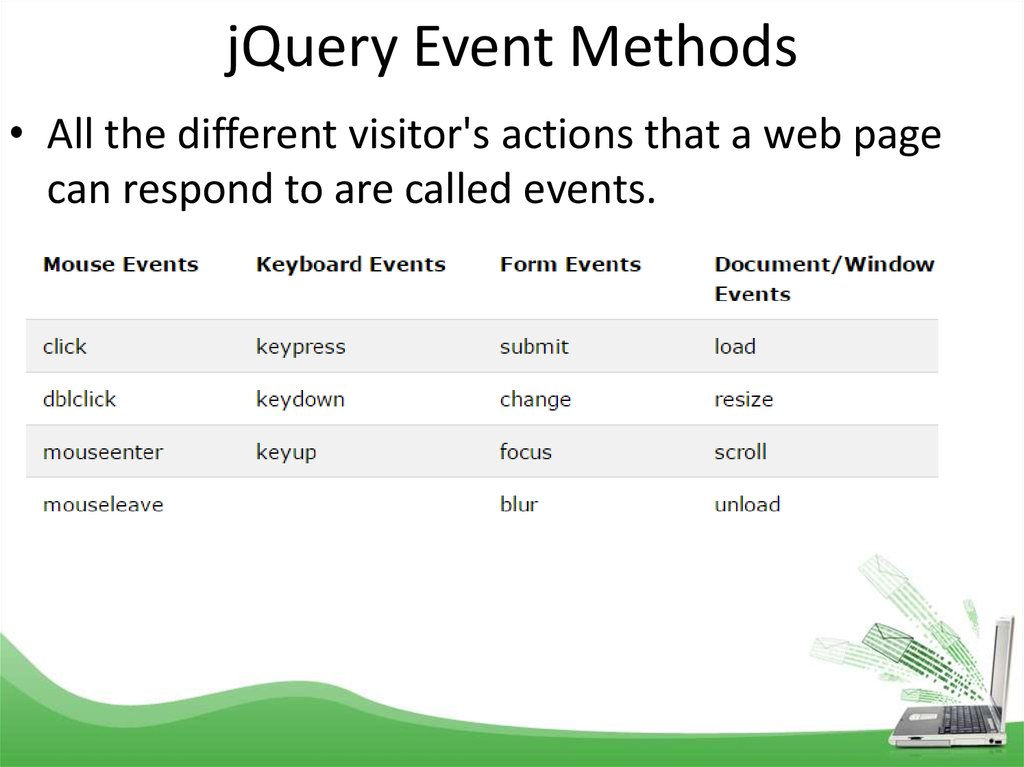
18. jQuery Event Methods
jQuery Event Methods• All the different visitor's actions that a web page
can respond to are called events.
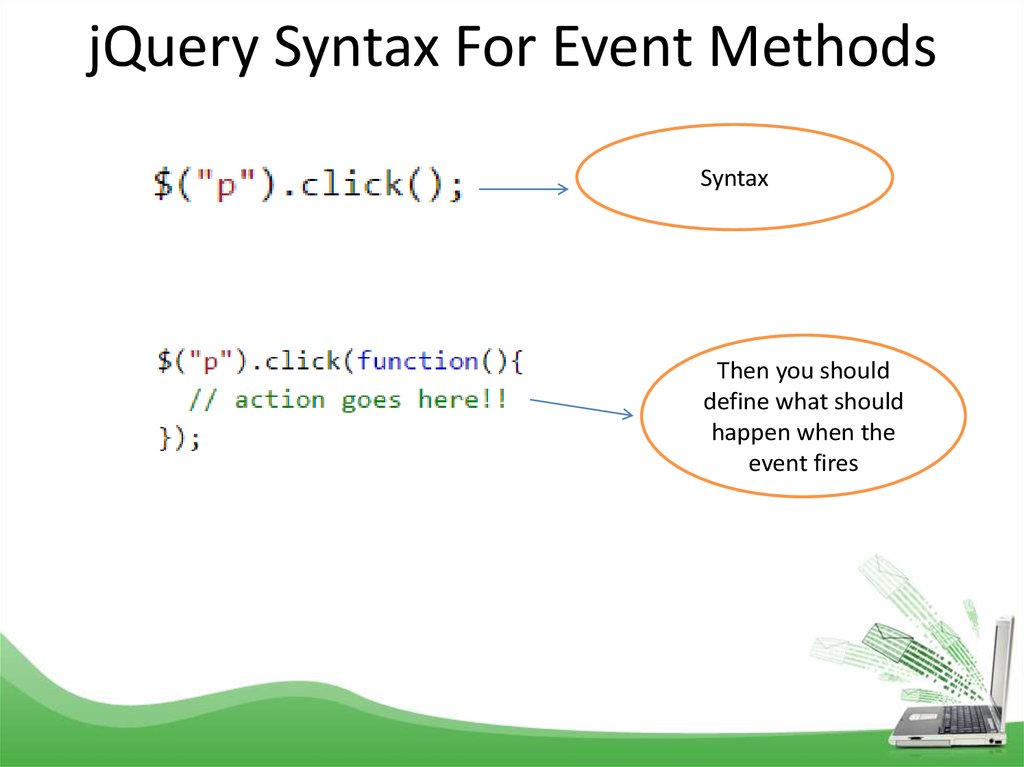
19. jQuery Syntax For Event Methods
SyntaxThen you should
define what should
happen when the
event fires
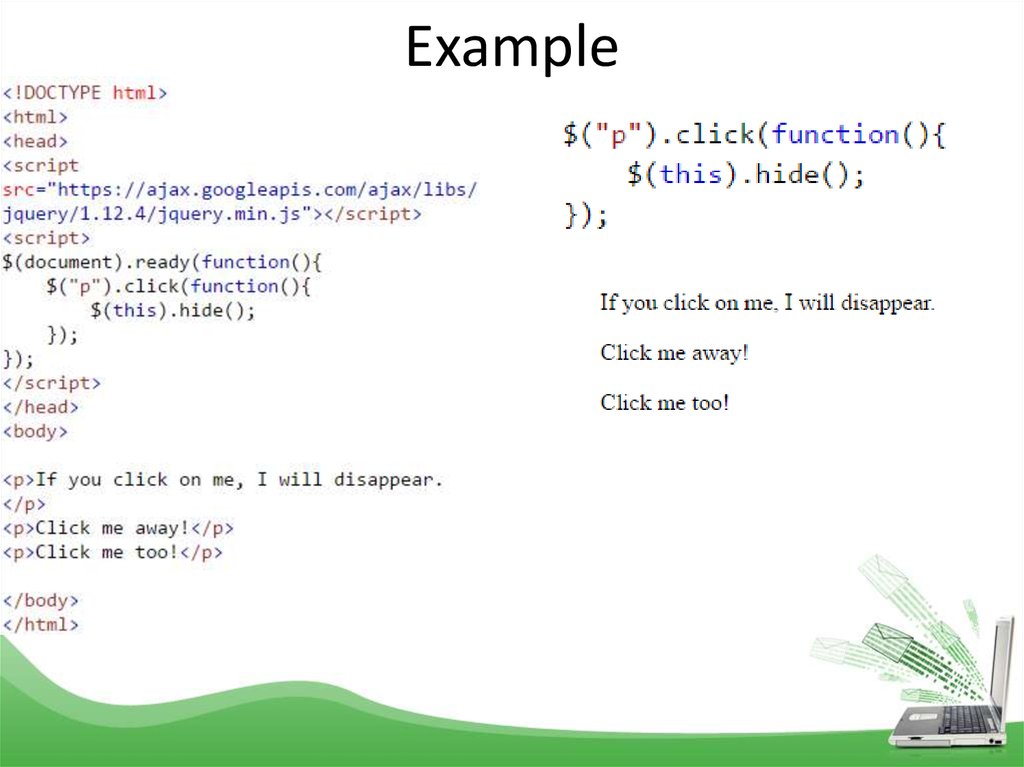
20. Example
21. Events
• mouseenter()- The function is executed when the mouse pointerenters the HTML element:
• mouseleave() - The function is executed when the mouse pointer
leaves the HTML element:
• mousedown()- The function is executed, when the left, middle or
right mouse button is pressed down, while the mouse is over the
HTML element:
• mouseup()- The function is executed, when the left, middle or
right mouse button is released, while the mouse is over the HTML
element:
• hover() - The hover() method takes two functions and is a
combination of the mouseenter() and mouseleave() methods.
• focus()- The function is executed when the form field gets focus:
• blur() - The blur() method attaches an event handler function to an
HTML form field.
• The function is executed when the form field loses focus:
22. The on() Method
• The on() method attaches one or more eventhandlers for the selected elements.
• Attach a click event to a <p> element:
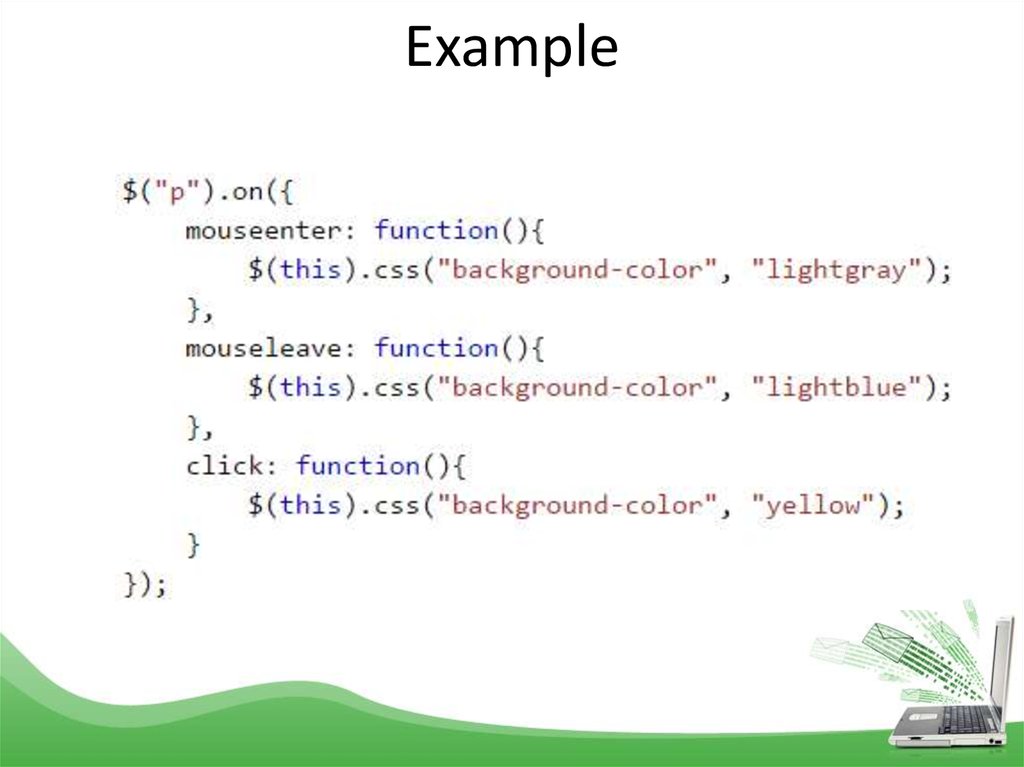
23. Example
24. jQuery Effects - Hide and Show
jQuery Effects - Hide and Show• With jQuery, you can hide and show HTML
elements with the hide() and show() methods:
• Syntax:
25. Example
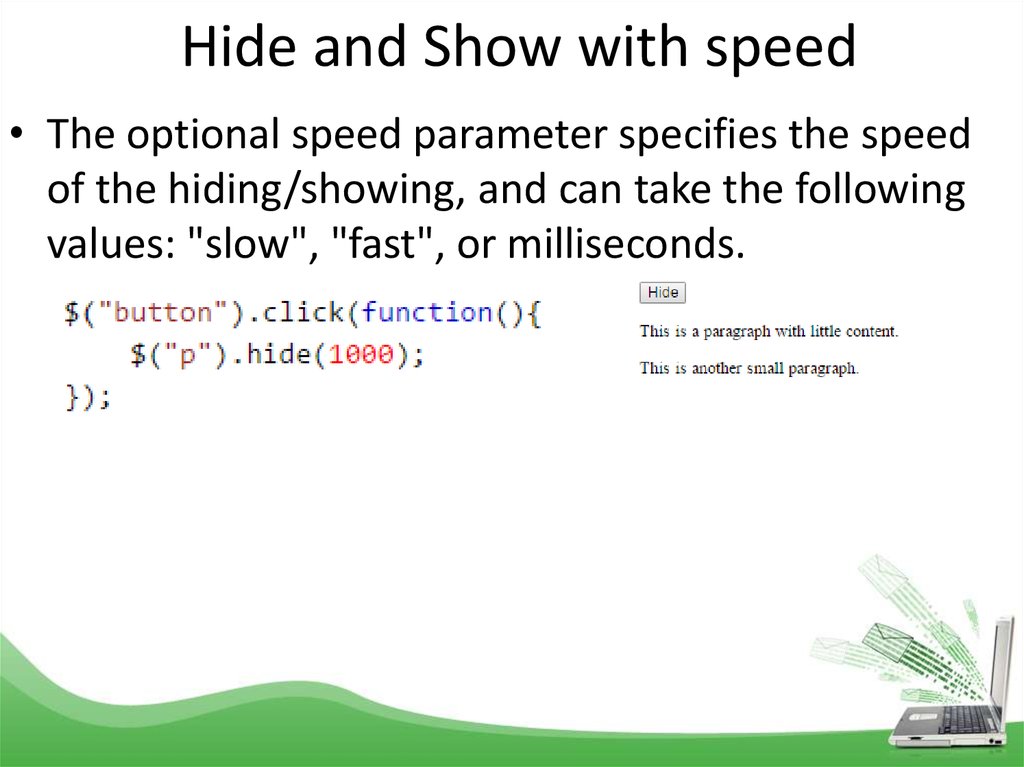
26. Hide and Show with speed
Hide and Show with speed• The optional speed parameter specifies the speed
of the hiding/showing, and can take the following
values: "slow", "fast", or milliseconds.
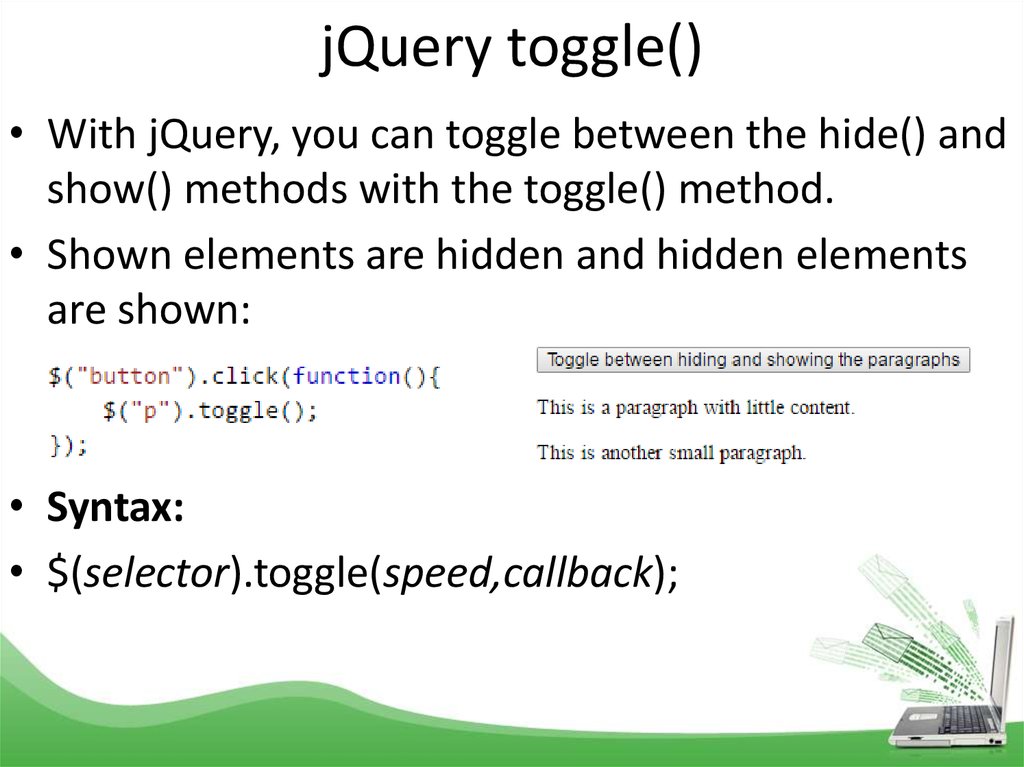
27. jQuery toggle()
• With jQuery, you can toggle between the hide() andshow() methods with the toggle() method.
• Shown elements are hidden and hidden elements
are shown:
• Syntax:
• $(selector).toggle(speed,callback);
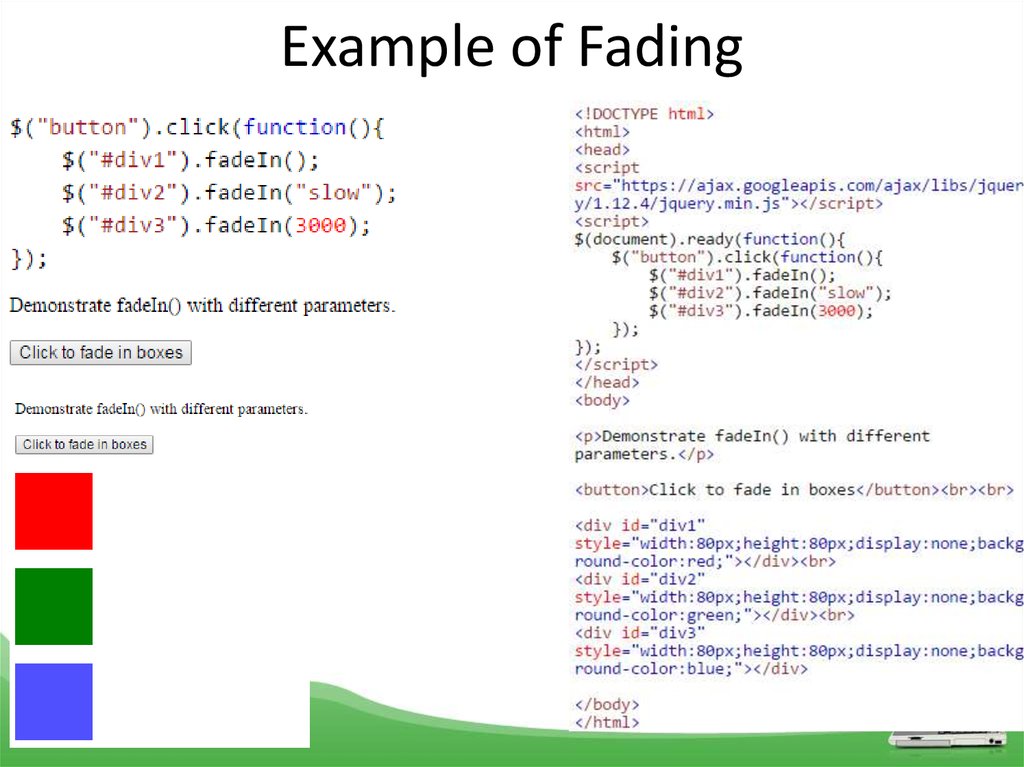
28. jQuery Effects - Fading
jQuery Effects - Fading• With jQuery you can fade an element in and out of
visibility.
• jQuery has the following fade methods:
• fadeIn() - is used to fade in a hidden element.
• fadeOut() - is used to fade out a visible element.
• fadeToggle() - toggles between the fadeIn() and
fadeOut() methods.
• fadeTo() - allows fading to a given opacity (value
between 0 and 1).
29. Example of Fading
30. jQuery Effects - Sliding
jQuery Effects - Sliding• The jQuery slide methods slide elements up and
down.
• With jQuery you can create a sliding effect on
elements.
• jQuery has the following slide methods:
• slideDown()
• slideUp()
• slideToggle()
• Syntax:
• $(selector).slideDown(speed,callback);
31. Example of Sliding
32. jQuery Animations - The animate() Method
• The jQuery animate() method is used to createcustom animations.
• Syntax:
$(selector).animate({params},speed,callback);
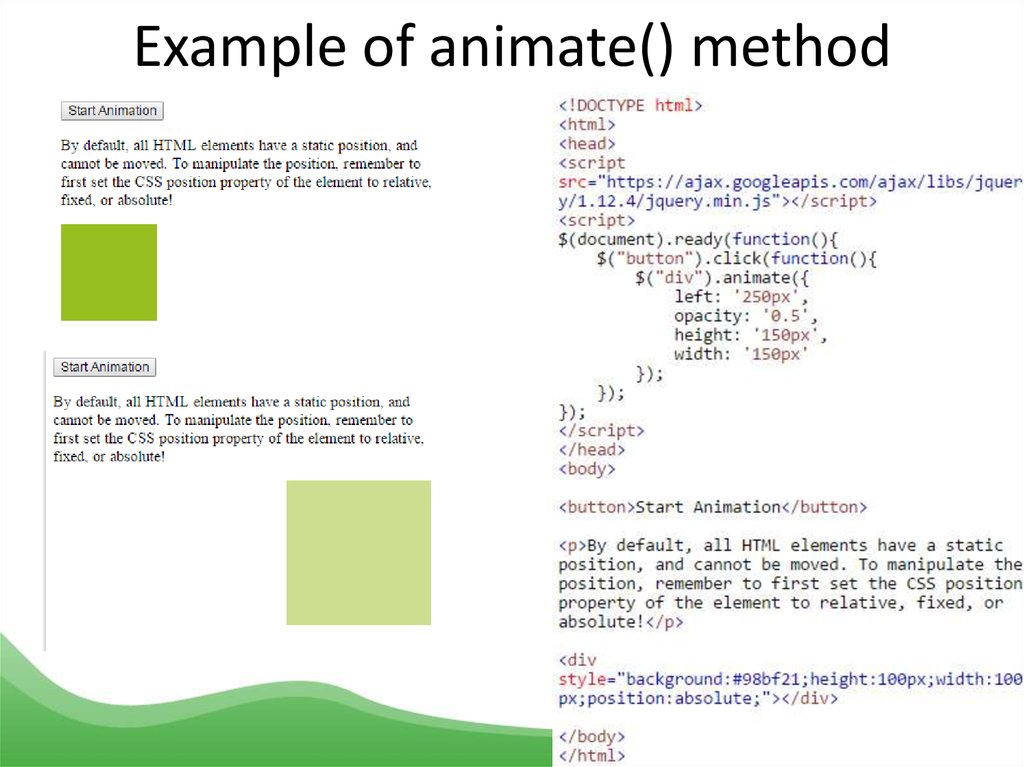
33. Example of animate() method
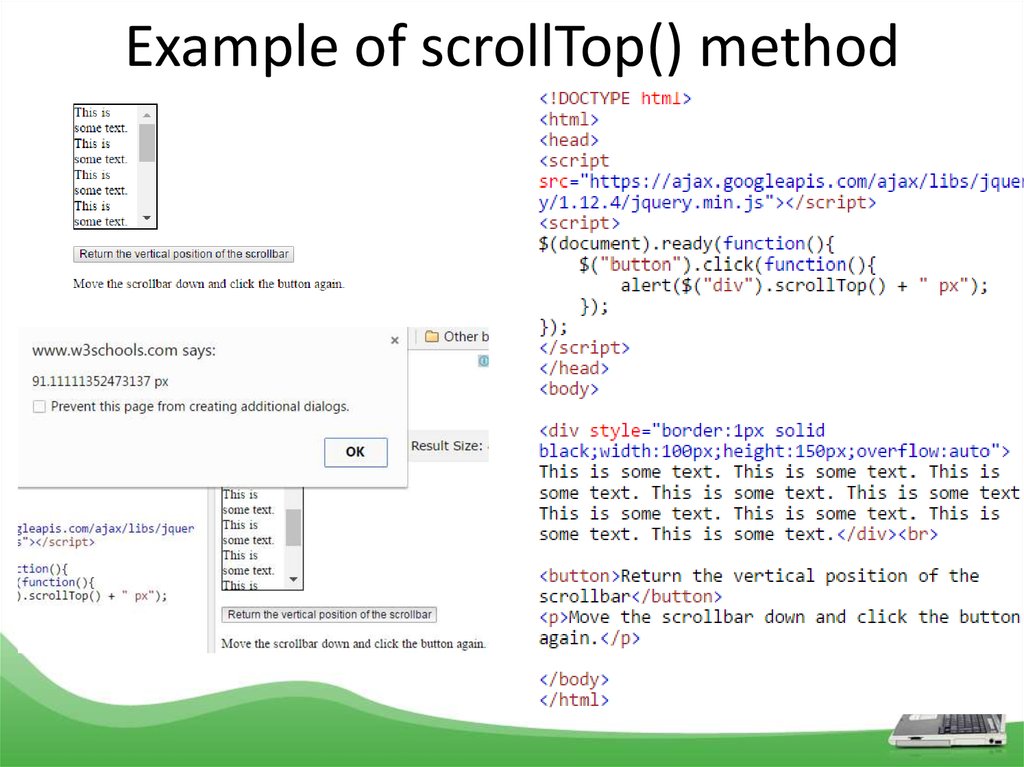
34. scrollTop()
• Description: sets or returns the vertical scrollbarposition for the selected elements.
• When the scrollbar is on the top, the position is 0.
• When used to return the position:
This method returns the vertical position of the
scrollbar for the FIRST matched element.
• $(selector).scrollTop() - Return vertical scrollbar
position:
• $(selector).scrollTop(position) - Set vertical scrollbar
position:




































 Программирование
Программирование








