Похожие презентации:
CSS3 asoslari. Effektlar, transformatsiya, animatsiya
1.
CSS3 asoslari. Effektlar,transformatsiya, animatsiya
7-ma’ruza
2.
Reja:1. CSS 3 asoslari
2. CSS matn effektlari
3. CSS da ikki o’lchovli transformatsiya
4. CSS da uch o’lchovli transformatsiya.
5. CSS animatsiyalar.
6. CSS preprotsessorlari (sass, less)
3.
CSS Texth1 {
background-color: black;
color: white;
}
4.
img.a {vertical-align: baseline;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: sub;
vertical-align: super;
}
5.
h1 {text-decoration-line: overline;}h1 {text-decoration-line: line-through;}
h1 {text-decoration-line: underline;}
h1 {
text-decoration-line: overline underline;
}
6.
7.
Text Transformationp.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
8.
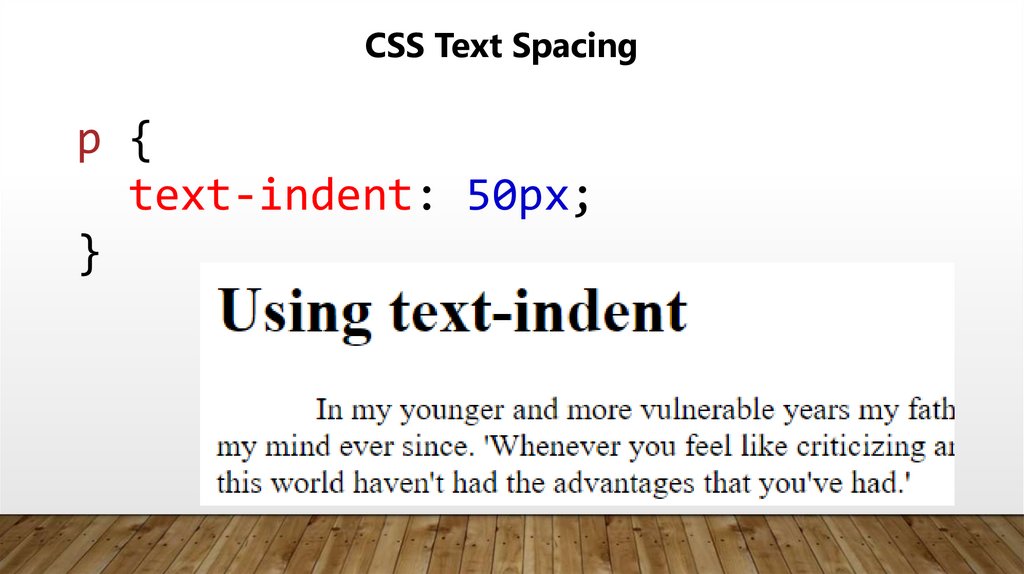
CSS Text Spacingp {
text-indent: 50px;
}
9.
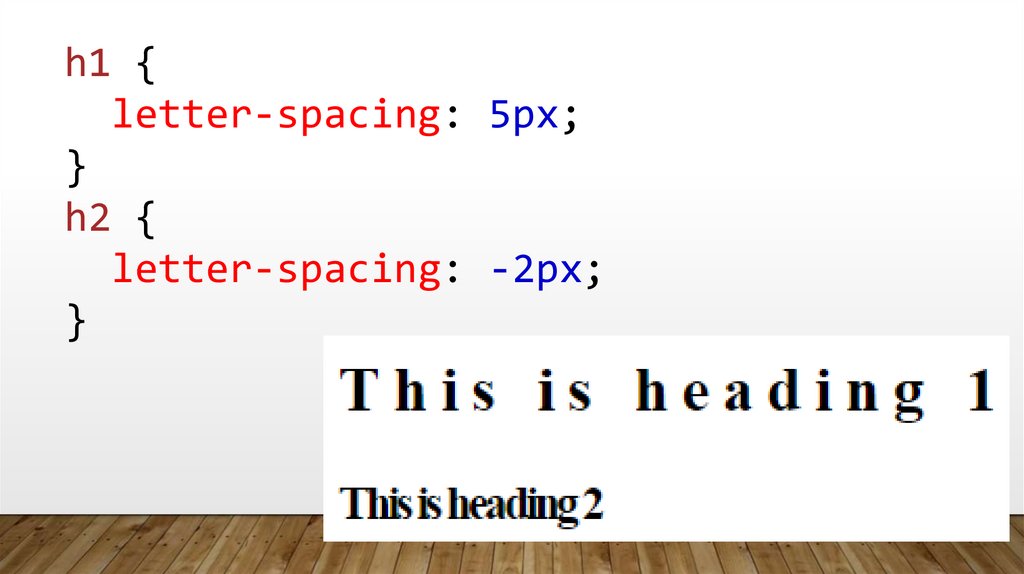
h1 {letter-spacing: 5px;
}
h2 {
letter-spacing: -2px;
}
10.
h1 {text-shadow: 2px 2px;
}
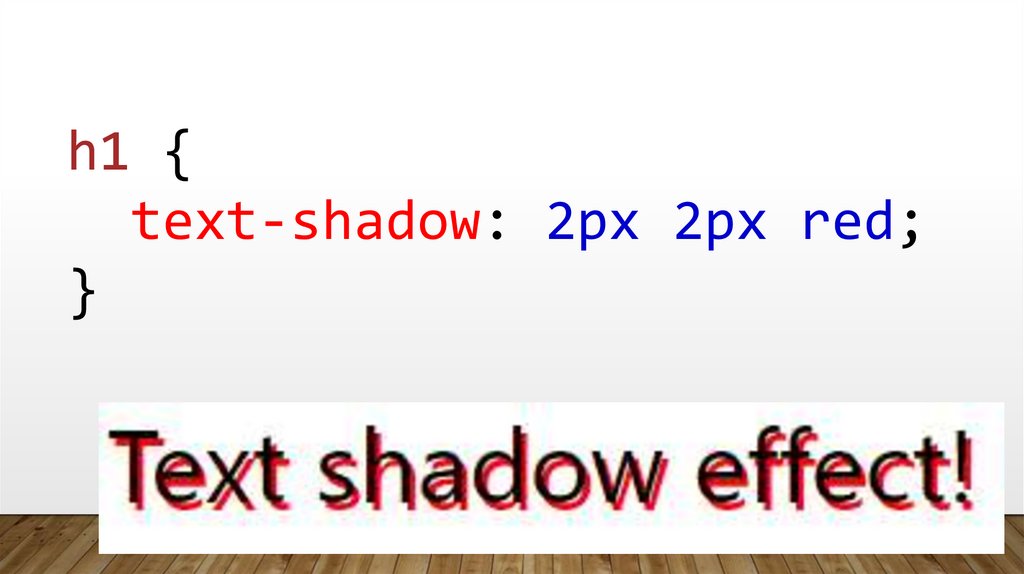
11.
h1 {text-shadow: 2px 2px red;
}
12.
CSS Linksa:link – oddiy, tashrif buyurilmagan havola
a:visited – foydalanuvchi tashrif buyurgan havola
a:hover – ustiga sichqonchani olib borilgandagi havola
a:active - bosilgan paytdagi havola
13.
CSS 2D Transforms•translate()
•rotate()
•scaleX()
•scaleY()
•scale()
•skewX()
•skewY()
•skew()
•matrix()
14.
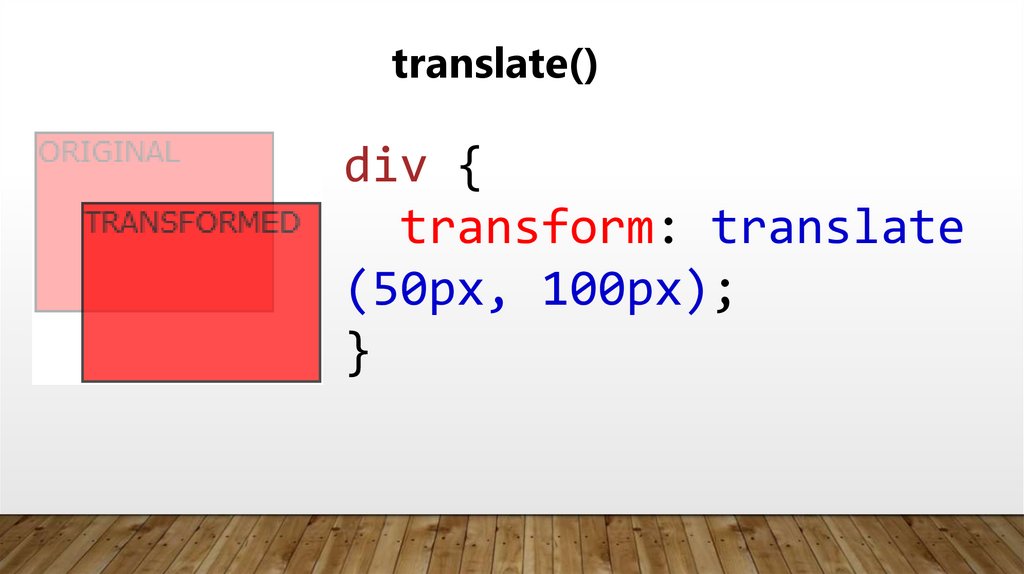
translate()div {
transform: translate
(50px, 100px);
}
15.
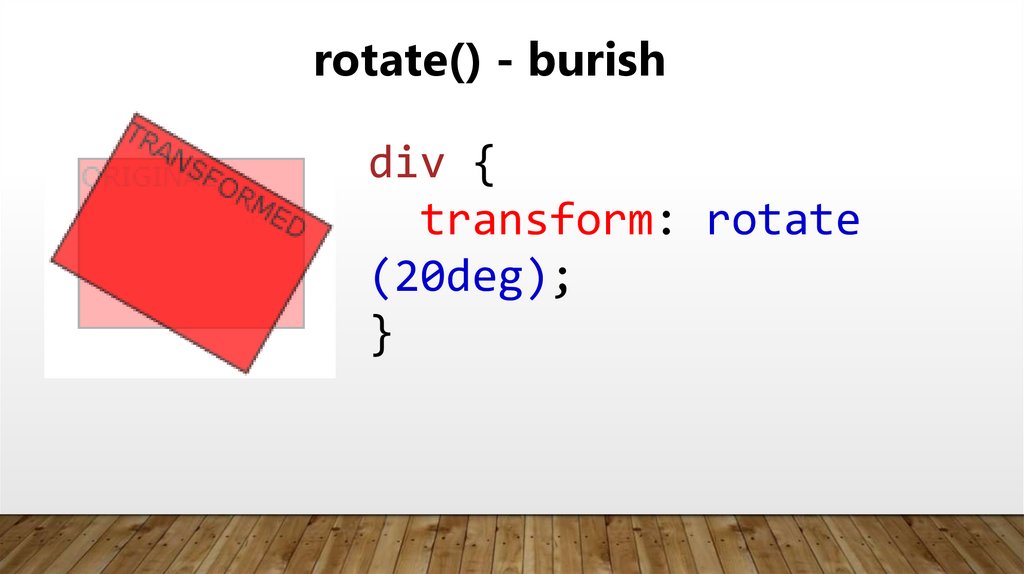
rotate() - burishdiv {
transform: rotate
(20deg);
}
16.
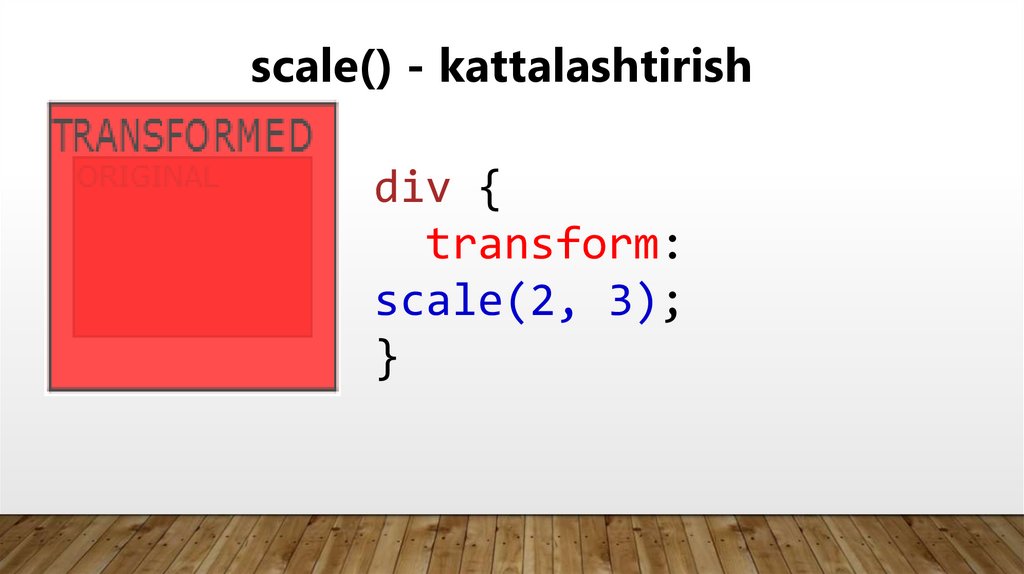
scale() - kattalashtirishdiv {
transform:
scale(2, 3);
}
17.
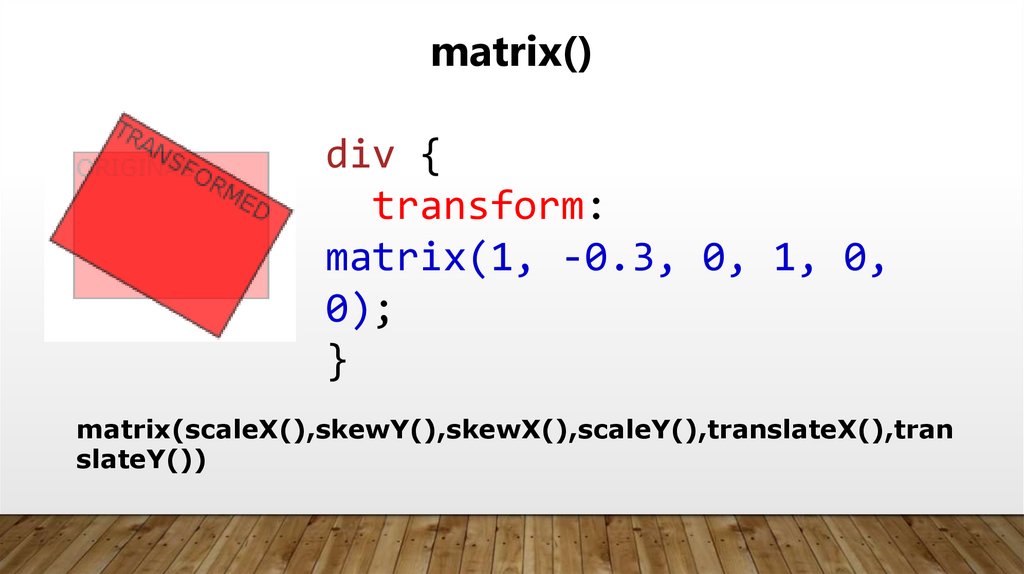
matrix()div {
transform:
matrix(1, -0.3, 0, 1, 0,
0);
}
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),tran
slateY())
18.
CSS 3D Transformstransform
rotateX()
rotateY()
rotateZ()
19.
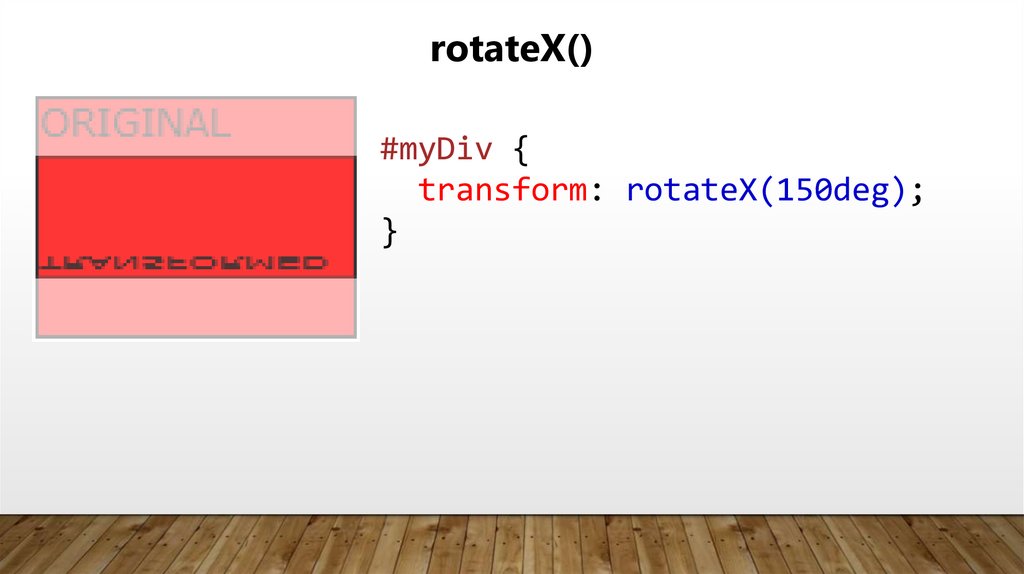
rotateX()#myDiv {
transform: rotateX(150deg);
}
20.
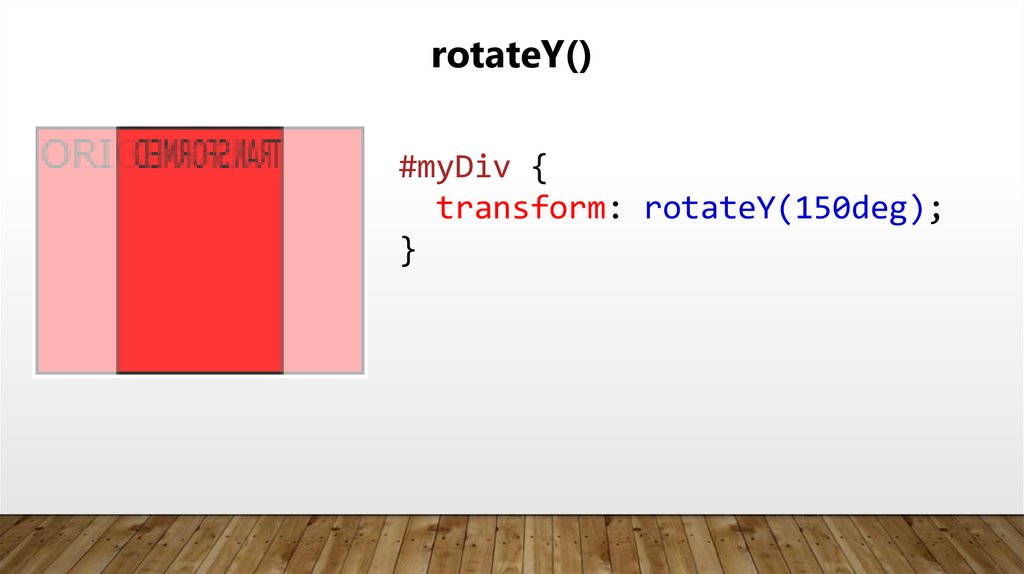
rotateY()#myDiv {
transform: rotateY(150deg);
}
21.
CSS Transitionstransition
transition-delay
transition-duration
transition-property
transition-timing-function






















 Программирование
Программирование








