Похожие презентации:
Google Maps Controls
1. Lecture 11
Senior-Lecturer: Sarsenova Zh.N.2. Google Maps Controls
Default control sets:• Zoom - displays a slider or "+/-" buttons to control
the zoom level of the map
• Pan - displays a pan control for panning the map
• MapType - lets the user toggle between map types
(roadmap and satellite)
• Street View - displays a Pegman icon which can be
dragged to the map to enable Street View
3. Google Maps Controls more controls
• Scale - displays a map scale element• Rotate - displays a small circular icon which allows
you to rotate maps
• Overview Map - displays a thumbnail overview map
reflecting the current map viewport within a wider
area
4. Google maps by default
5.
6. Disabling The Default Controls
• To do so, set the Map's disableDefaultUI property(within the Map options object) to true:
7. Turn On All Controls
• Some controls appear on the map by default;while others will not appear unless you set
them.
• Adding or removing controls from the map is
specified in the Map options object.
• Set the control to true to make it visible - Set
the control to false to hide it.
8. Turning On All Controls
9. Configurable control is the MapType control.
• Options for modifying a control are specified inthe mapTypeControlOptions field. The
mapTypeControlOptions field may contain:
• google.maps.MapTypeControlStyle.HORIZONTAL_
BAR - display one button for each map type
• google.maps.MapTypeControlStyle.DROPDOWN_
MENU - select map type via a dropdown menu
• google.maps.MapTypeControlStyle.DEFAULT displays the "default" behavior (depends on
screen size)
10. Configurable control
11. Position a control
Position a control• You can also position a control, with the
ControlPosition property:
12. User-editable and draggable shapes
• Making a shape editable adds handles to the shape,which people can use to reposition, reshape, and
resize the shape directly on the map. You can also
make a shape draggable, so people can move it to a
different place on the map.
• User-made changes to the object do not persist
between sessions. If you want to save the user's
edits, you must capture and store the information
yourself.
13. Make a shape editable
• Any shape(polylines, polygons, circles, and rectangles)can be set as user-editable, by
setting editable to true in the shape's options.
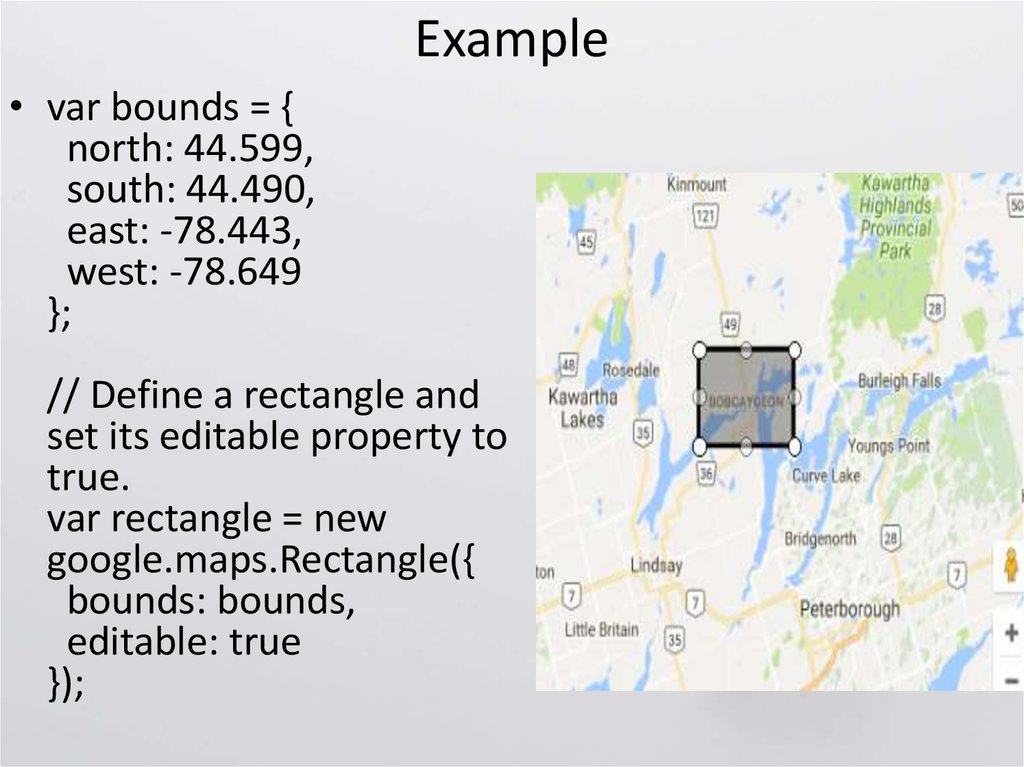
14. Example
• var bounds = {north: 44.599,
south: 44.490,
east: -78.443,
west: -78.649
};
// Define a rectangle and
set its editable property to
true.
var rectangle = new
google.maps.Rectangle({
bounds: bounds,
editable: true
});
15. Make a marker draggable
• To allow users to drag a marker to a differentlocation on the map, set draggable to true in the
marker options.
16. Make a marker draggable Example
• var myLatlng = new google.maps.LatLng(25.363882,131.044922);var mapOptions = {
zoom: 4,
center: myLatlng
}
var map = new
google.maps.Map(document.getElementById("map"),
mapOptions);
// Place a draggable marker on the map
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
draggable:true,
title:"Drag me!"
});

















 Программное обеспечение
Программное обеспечение








